هنگامی که کاربر با برنامه شما تعامل دارد، اغلب این کار را با لمس عناصر روی صفحه نمایش خود انجام می دهد. با این حال، این تنها شکل تعامل نیست. سایر اشکال تعامل می تواند شامل موارد زیر باشد:
- یک کاربر ChromeOS ممکن است از کلیدهای پیکان روی صفحه کلید فیزیکی خود برای پیمایش در صفحه استفاده کند.
- شخصی که بازی می کند می تواند از کنترلر بازی متصل خود برای پیمایش در منوی بازی استفاده کند.
- یک کاربر برنامه تلفن همراه ممکن است با استفاده از صفحهکلید روی صفحه از میان عناصر بچرخد.
در این موارد، ردیابی اینکه کدام مؤلفه در هر نقطه از زمان فعال است، مهم است که ما آن را فوکوس می نامیم. عناصر روی صفحه باید به ترتیب منطقی متمرکز شوند. Jetpack Compose یک روش پیشفرض برای مدیریت فوکوس دارد که در بیشتر موارد درست است. با این حال، در برخی موارد، ممکن است لازم باشد این رفتار پیشفرض را اصلاح کنید.
صفحات زیر نحوه استفاده از فوکوس را در برنامه خود شرح می دهند:
- تغییر ترتیب پیمایش فوکوس : نحوه تغییر ترتیب فوکوس پیشفرض، افزودن گروههای فوکوس، و غیرفعال کردن فوکوس قابل ترکیب را توضیح میدهد.
- تغییر رفتار فوکوس : نحوه درخواست، گرفتن و رها کردن فوکوس و نحوه تغییر جهت فوکوس پس از ورود به صفحه را شرح می دهد.
- واکنش نسبت به فوکوس : نحوه واکنش به تغییرات فوکوس، اضافه کردن نشانه های بصری به عناصر و درک وضعیت فوکوس یک عنصر را توضیح می دهد.
ترتیب پیمایش فوکوس پیشفرض
قبل از اینکه به رفتار پیشفرض جستجوی فوکوس بپردازیم، درک مفهوم سطح در سلسله مراتب مهم است: به طور کلی، میتوان گفت که دو Composables زمانی که خواهر و برادر هستند در یک سطح هستند، به این معنی که والدین یکسان دارند. . به عنوان مثال، عناصر داخل یک Column در یک سطح هستند. بالا رفتن از یک سطح یعنی رفتن از یک فرزند به والد Composable آن، یا با حفظ همان مثال، بازگشت از یک آیتم به Column که حاوی آن است. پایین آمدن یک سطح برعکس است، از Column اصلی تا آیتم های موجود. این مفهوم را می توان برای هر Composable که می تواند Composables دیگر را شامل شود اعمال کرد.
ناوبری UI می تواند به روش های مختلفی اتفاق بیفتد، که برخی از آنها را اکثر کاربران قبلاً می دانند:
- TAB ها: ناوبری یک بعدی، به جلو یا عقب . ناوبری TAB تمرکز را به عنصر بعدی یا قبلی در سلسله مراتب ارتقا می دهد. به طور پیش فرض، Compose از اعلان
Composablesپیروی می کند. ناوبری یک جهته را می توان از طریق کلیدtabروی صفحه کلید یا قاب چرخشی در ساعت انجام داد و این نوع جستجوی فوکوس از هر عنصر روی صفحه بازدید می کند. - کلیدهای پیکان: پیمایش دو بعدی، رفتن به چپ، راست، بالا یا پایین . ناوبری دو بعدی را می توان از طریق D-Pad روی تلویزیون یا کلیدهای جهت دار روی صفحه کلید به دست آورد و ترتیب پیمایش آن فقط عناصر را در یک سطح مشخص مشاهده می کند. می توانید از مرکز D-Pad و دکمه Back برای پایین آمدن و بالا رفتن به سطح دیگری استفاده کنید.
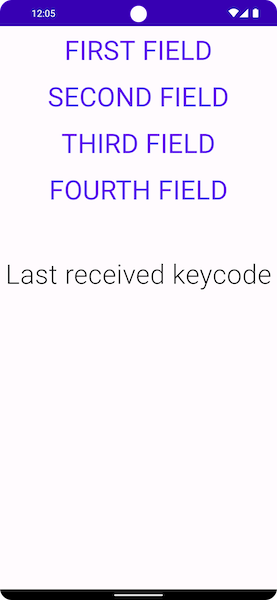
به عنوان مثال اسکرین شات زیر را در نظر بگیرید، که در آن شما چهار دکمه دارید، یکی زیر دیگری، و می خواهید همه آنها را به ترتیب ظاهر بچرخانید. Jetpack Compose این رفتار را در خارج از جعبه ارائه میکند: جعبه ابزار به شما امکان میدهد با استفاده از کلید tab از بالا به پایین در میان هر یک از اجزای سازنده به ترتیب عمودی بچرخید، یا با فشار دادن فلش بالا یا پایین ، فوکوس را حرکت دهید.

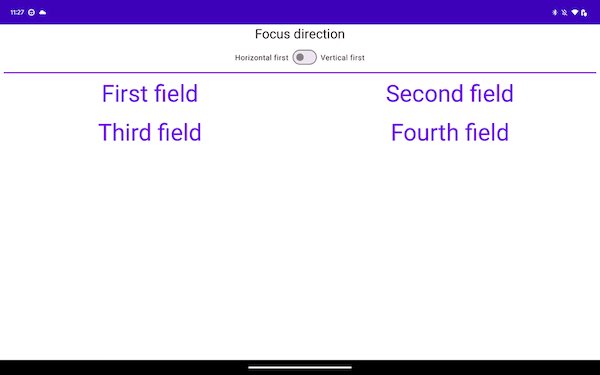
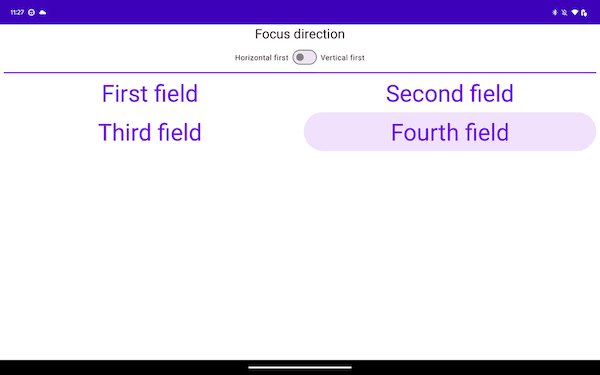
وقتی به نوع دیگری از چیدمان تغییر میکنید، همه چیز کمی تغییر میکند. اگر طرحبندی شما بیش از یک ستون دارد، مانند طرحبندی زیر، Jetpack Compose به شما امکان میدهد بدون نیاز به اضافه کردن کد، در میان آنها پیمایش کنید. اگر کلید tab را فشار دهید، Jetpack Compose به طور خودکار موارد را به ترتیب اعلام، از اول تا چهارم برجسته می کند. استفاده از کلیدهای جهت دار روی صفحه کلید باعث می شود که انتخاب در فضای دوبعدی جهت دلخواه را دنبال کند.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
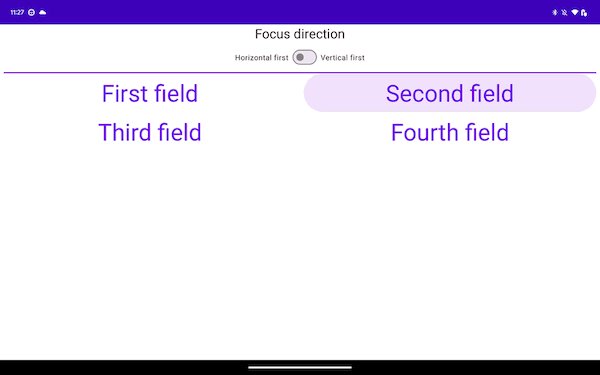
Composables در دو Rows و عناصر فوکوس به ترتیب از اول تا چهارم اعلان می شوند. هنگامی که کلید tab را فشار می دهید، ترتیب فوکوس زیر را ایجاد می کند:

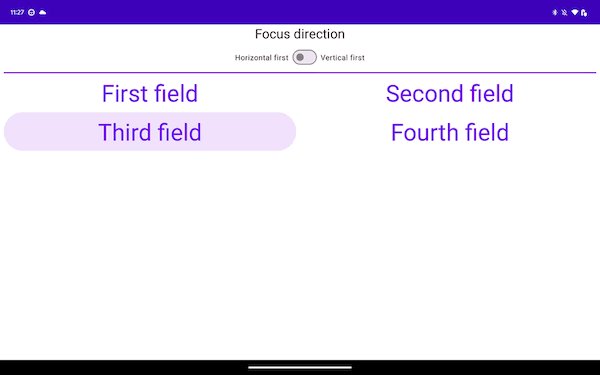
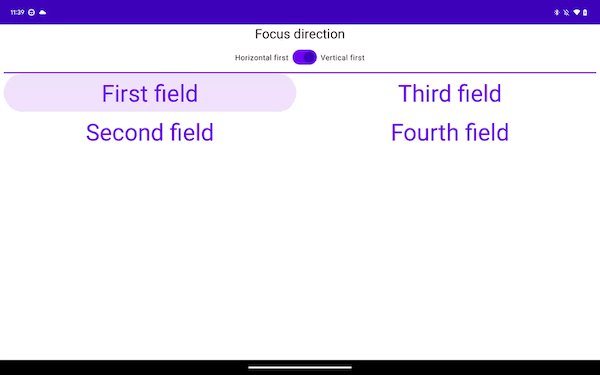
در قطعه زیر، موارد را در Columns به جای Rows اعلام میکنید:
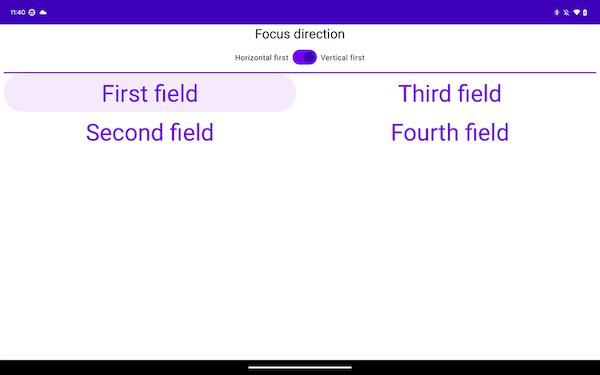
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
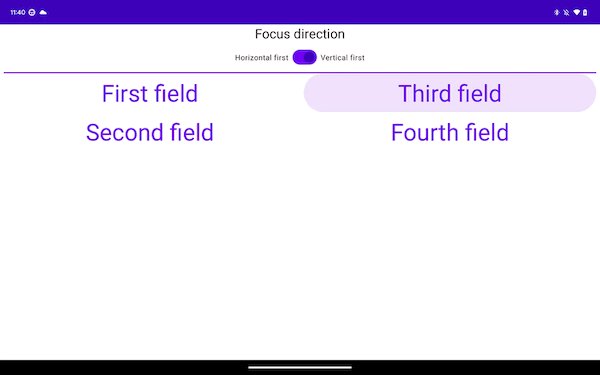
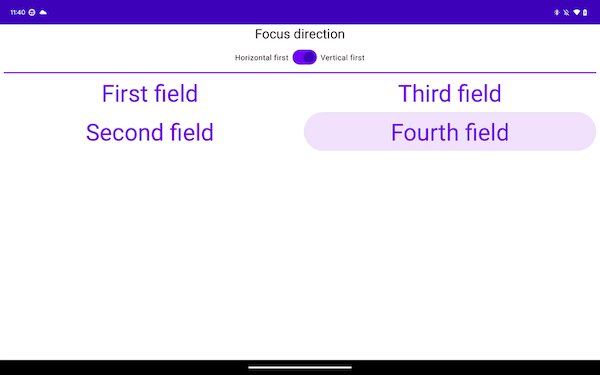
این چیدمان موارد را به صورت عمودی، از بالا به پایین، از ابتدای صفحه تا انتها طی می کند:

دو نمونه قبلی، در حالی که در ناوبری یک جهته متفاوت هستند، تجربه یکسانی را در مورد ناوبری دو بعدی ارائه می دهند. این معمولاً به این دلیل است که موارد روی صفحه در هر دو نمونه موقعیت جغرافیایی یکسانی دارند. پیمایش به سمت راست از Column اول، فوکوس را به ستون دوم منتقل می کند و با پیمایش از Row اول به پایین، فوکوس را به ستون زیر آن منتقل می کند.
برای شما توصیه می شود
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- تغییر رفتار تمرکز
- ConstraintLayout در Compose
- جریان طرحبندیها در Compose

