Not: Bu sayfada Camera2 paketi ele alınmaktadır. Uygulamanız için Kamera2'nin belirli, alt düzey özellikleri gerekmiyorsa, KameraX'i kullanmanızı öneririz. Hem CameraX hem de Camera2, Android 5.0 (API düzeyi 21) ve sonraki sürümleri destekler.
Kameraların ve kamera önizlemelerinin Android'de her zaman aynı yönde olması gerekmez cihazlar.
Kamera, cihazın telefon, tablet veya bilgisayar olması fark etmeksizin cihazda sabit bir konumdadır. Cihaz yönü değiştiğinde kamera yönü de değişir.
Sonuç olarak, kamera uygulamaları genellikle kameralar ve videolar arasında cihazın yönü ve kamera önizlemesinin en boy oranı. Bir telefon dikey yöndeyse kamera önizlemesinin daha uzun olduğu varsayılır emin olmanız gerekir. Telefon (ve kamera) yatay konuma döndürüldüğünde kamera önizlemesinin genişliğinin yüksekliğinden daha fazla olması beklenir.
Ancak katlanabilir cihaz (ör. katlanabilir cihaz) gibi yeni form faktörleri, bu varsayımları çürütmektedir. cihaz, ve görüntüleme modları, çoklu pencere ve çoklu ekran. Katlanabilir cihazlar, yönü değiştirmeden ekran boyutunu ve en boy oranını değiştirir. Çoklu pencere modu, kamera uygulamalarını ekranın bir bölümüne kısıtlayarak kamera önizlemesini cihaz yöneliminden bağımsız olarak ölçeklendirir. Çoklu ekran modu, ikincil ekranların kullanılmasını mümkün kılar. birincil ekranla aynı yönde olmalıdır.
Kamera yönü
Android Uyumluluk Tanımı, kamera görüntü sensörünün "kameranın uzun boyutunun ekranın uzun boyutuyla hizalanacak şekilde yönlendirilmesi ZORUNLUDUR" şeklinde belirtir. Yani, Cihaz yatay yönde tutulmalıdır, kameraların resimleri yatay yönde. Bu, cihazın doğal yapısından bağımsız olarak yön; yani yatay birincil cihazlar için de geçerlidir. dikey-birincil cihazlar" olarak ayarlanmıştır.
Kameradan ekrana yerleştirme düzeni, kameranın görüntüleme alanını en üst düzeye çıkarır. kamera uygulamasındaki vizör. Ayrıca görüntü sensörleri, verilerini genelde yatay en boy oranları ve 4:3 en yaygın kullanılan orandır.

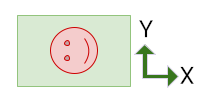
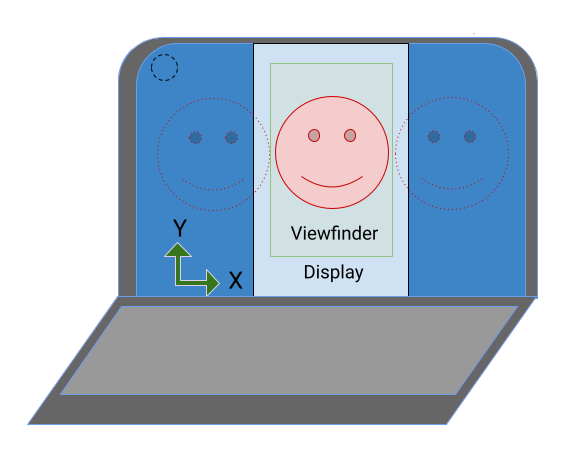
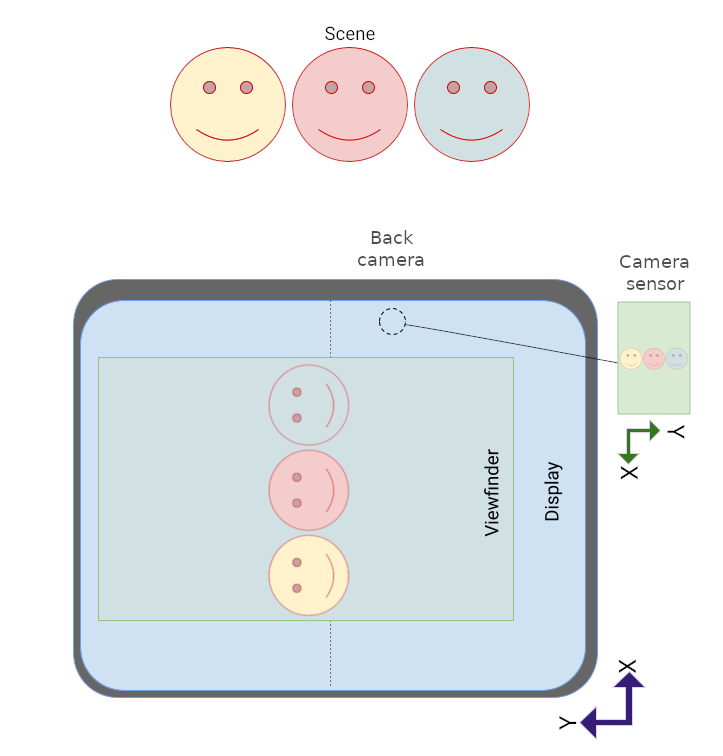
Kamera sensörünün doğal yönü yataydır. Şekil 1'de, Android Uyumluluk Tanımı'na uymak için ön kameranın (ekranla aynı yönde bakan kamera) sensörü telefona göre 270 derece döndürülmüştür.
Sensör dönüşünü uygulamalara göstermek için
camera2 API'si bir
SENSOR_ORIENTATION
sabittir. Çoğu telefon ve tablette cihaz, ön kameralar için 270 derece, arka kameralar için ise 90 derece (cihazın arkasından bakış açısı) sensör yönelimi bildirir. Bu sayede sensörün uzun kenarı cihazın uzun kenarıyla hizalanır. Dizüstü kameralar genellikle
sensör yönü 0 veya 180 derece olmalıdır.
Kamera görüntü sensörleri verilerini (görüntü arabelleği) sensörün doğal yöneliminde (yatay) yayınladığından, kamera önizlemesinin cihazın doğal yöneliminde dik görünmesi için görüntü arabelleğinin SENSOR_ORIENTATION tarafından belirtilen derece sayısı kadar döndürülmesi gerekir. Ön kameralarda saat yönünün tersine, arka kameralarda ise saat yönünde döner.
Örneğin, Şekil 1'deki ön kamera için resim arabelleği aşağıdaki gibi görünür:

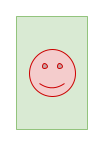
Önizlemenin yönü cihaz yönüyle eşleşecek şekilde resim 270 derece saat yönünün tersine döndürülmelidir:

Arka kamera, aynı yöne sahip bir resim arabelleği üretir
aynı fakat SENSOR_ORIENTATION 90 derecedir. Sonuç olarak
arabellek saat yönünde 90 derece döndürüldü.
Cihaz döndürme
Cihazın dönme açısı, cihazın doğal yöneliminden kaç derece döndürüldüğüdür. Örneğin, yatay yönde olan bir telefonun cihaz döndürme açısı, döndürme yönüne bağlı olarak 90 veya 270 derecedir.
Kamera sensörü görüntü tamponu için cihaz döndürme (sensör yönü derecelerine ek olarak) kamera önizlemesinin dik durmasına yardımcı olur.
Yön hesaplaması
Kamera önizlemesinin doğru yönü, sensörü dikkate alır cihaz yönünü ve cihaz döndürmeyi gösterir.
Sensör görüntüsü arabelleğinin genel dönüşü şu formülle başlayalım:
rotation = (sensorOrientationDegrees - deviceOrientationDegrees * sign + 360) % 360
Burada sign, ön kameralar için 1, arka kameralar için -1 değerini alır.
Ön kameralarda resim arabelleği, saat yönünün tersine (sensörün doğal yöneliminden) döndürülür. Arka kameralarda sensör resim arabelleği saat yönünde döndürüldü.
deviceOrientationDegrees * sign + 360 ifadesi, arkaya bakan kameralar için cihaz dönüşünü saat yönünün tersinden saat yönünde dönüştürür (örneğin, 270 derece saat yönünün tersini 90 derece saat yönünde dönüştürür). Modülüs işlemi, sonucu 360 dereceden az olacak şekilde ölçeklendirir (örneğin, 540 derecelik bir dönüşümü 180 dereceye ölçeklendirir).
Farklı API'ler, cihaz rotasyonunu farklı şekilde bildirir:
Display#getRotation(), cihazın saat yönünün tersine dönmesini sağlar (kullanıcı açısından). Bu değer, yukarıdaki formülde olduğu gibi kullanılır.OrientationEventListener#onOrientationChanged()cihazın saat yönünde dönüşünü döndürür (kullanıcının bakış açısından). Yukarıdaki formülde kullanılacak değeri yok sayın.
Ön kameralar

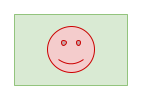
Şekil 2'de kamera sensörü tarafından üretilen görüntü arabelleğini görebilirsiniz:

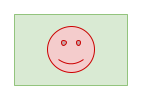
Sensörü ayarlamak için arabelleğin saat yönünün tersine 270 derece döndürülmesi gerekir yön (yukarıdaki Kamera yönü konusuna bakın):

Ardından, cihazın dönüşünü hesaba katmak için arabellek saat yönünün tersine 90 derece daha döndürülür. Bu işlem, 2. resimde kamera önizlemesinin doğru yönde gösterilmesini sağlar:

Burada, kamera sağa ve yatay yöne çevrilmiş halde gösterilmiştir:

Resim arabelleğini burada görebilirsiniz:

Sensöre göre tampon, saat yönünün tersine 270 derece döndürülmelidir yön:

Daha sonra, arabellek saat yönünün tersine 270 derece daha döndürülür. cihaz döndürme:

Arka kameralar
Arkaya bakan kameraların sensör yönü 90 derecedir (örn., arka tarafından görüntülenir). Kamera önizlemesi yönlendirilirken sensör görüntü arabelleği, sensör dönme miktarı kadar saat yönünde döndürülür (ön kameralarda olduğu gibi saat yönünün tersine değil) ve ardından görüntü arabelleği, cihaz dönme miktarı kadar saat yönünün tersine döndürülür.

Şekil 4'te kamera sensöründen gelen görüntü arabelleği gösterilmektedir:

Arabellek, sensörü ayarlamak için saat yönünde 90 derece döndürülmelidir yön:

Daha sonra arabellek, cihazı hesaba katmak için saat yönünün tersine 270 derece döndürülür rotasyon:

En boy oranı
Ekran en boy oranı, cihaz yönü değiştiğinde ancak aynı zamanda katlanabilir ürünler, pencereler çoklu pencerede yeniden boyutlandırıldığında katlanabilir ve açılır ortamlarda ve uygulamaların ikincil ekranlarda ne zaman açıldığını gösterir.
Kamera sensörü görüntü tamponu, kullanıcı arayüzü olarak vizör kullanıcı arayüzü öğesinin yönü ve en boy oranı yönü dinamik olarak değiştirir (cihaz değişmeden veya değişmeden) Yön.
Yeni form faktörlerinde veya çok pencereli ya da çok ekranlı ortamlarda uygulamanız, kamera önizlemesinin cihazla aynı yönde (dikey veya yatay) olduğunu varsayar. Bu durumda önizlemeniz yanlış yönde veya yanlış ölçekte olabilir ya da her ikisi de olabilir.

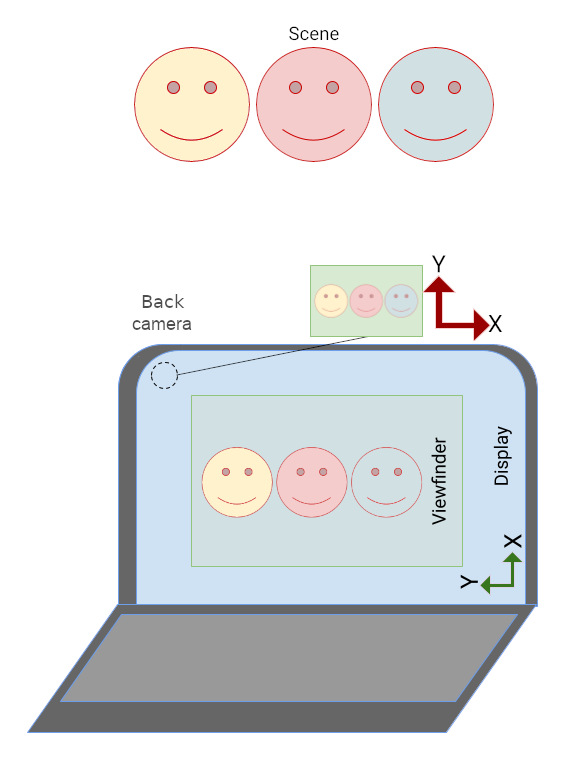
Şekil 5'te uygulama yanlışlıkla cihazın 90 derece döndürüldüğünü varsaymıştır derece saat yönünün tersine; Dolayısıyla uygulama, önizlemeyi aynı miktarda döndürdü.

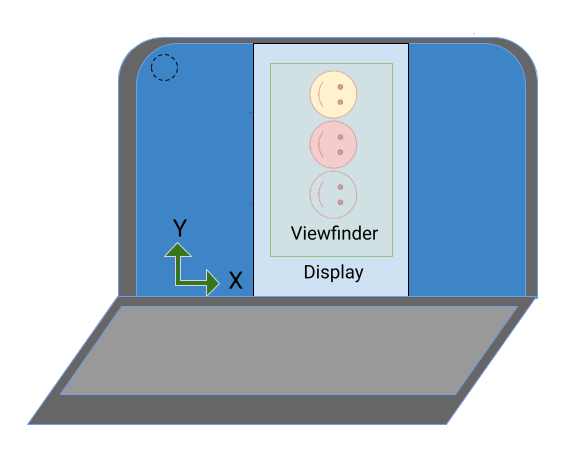
6. resimde, uygulama, kamera önizleme kullanıcı arayüzü öğesinin yeni boyutlarına sığacak şekilde uygun şekilde ölçeklendirilmesini sağlamak için resim arabelleğinin en boy oranını ayarlamadı.
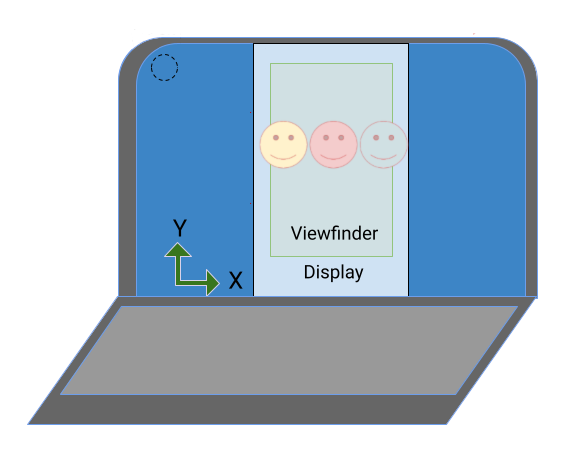
Sabit yönlü kamera uygulamaları katlanabilir cihazlarda genellikle dizüstü bilgisayar gibi diğer büyük ekranlı cihazlar:

Şekil 7'de, uygulamanın yönü yalnızca dikey olarak kısıtlandığı için kamera uygulamasının kullanıcı arayüzü yan yanadır. Vizör resmi, kamera sensörüne göre doğru yöndedir.
Dikey modda içe yerleştirilmiş resim
Çoklu pencere modunu desteklemeyen (resizeableActivity="false") ve yönlerini kısıtlayan (screenOrientation="portrait" veya screenOrientation="landscape") kamera uygulamaları, kamera önizlemesini düzgün şekilde yönlendirmek için büyük ekranlı cihazlarda içe yerleştirilmiş dikey modda yerleştirilebilir.
Yalnızca dikey modda kullanılan dikey mod sinemaskoplar (içe aktarmalı) uygulamalar ekran en boy oranı yatay olsa bile yönlendirilir. Yalnızca yatay uygulamalar yatay yönde olsa da sinemaskop efektiyle ekranın en boy oranı dikey. Kamera görüntüsü, uygulama kullanıcı arayüzüyle hizalanacak şekilde döndürülür, kamera önizlemesinin en boy oranıyla eşleşecek şekilde kırpılır ve ardından önizlemeyi dolduracak şekilde ölçeklendirilir.
Kamera görüntüsünün en boy oranı olduğunda içe doğru dikey mod tetiklenir Sensör ile uygulamanın birincil etkinliğinin en boy oranı eşleşmiyor.

Şekil 8'de, yalnızca dikey kamera uygulaması, kullanıcı arayüzünü dizüstü bilgisayar ekranında dik olarak gösterecek şekilde döndürülmüştür. Uygulama, fark nedeniyle sinemaskop efektiyle %30'luk bir artışa dikkat edin. Kamera önizleme resmi, uygulamanın kullanıcı arayüzü dönüşümünü (yerleştirilmiş dikey mod nedeniyle) telafi etmek için döndürülmüş ve resim, dikey yönde sığacak şekilde kırpılıp ölçeklendirilerek görüş alanı azaltılmıştır.
Döndürün, kırpın, ölçeklendirin
Bir ekranda yalnızca dikey kamera uygulaması için içe doğru dikey mod çağrılıyor şuna dikkat edin:

Uygulama, dikey yönde sinemaskop modunda:

Kamera görüntüsü 90 derece dönerek yeniden yönünün ayarlanması uygulama:

Resim, kamera önizlemesinin en boy oranına göre kırpılır ve ardından önizlemeyi dolduracak şekilde ölçeklendirilir (görüş alanı azaltılır):

Katlanabilir cihazlarda kamera sensörünün yönü dikey olabilir Ekranın en boy oranı yatayken:

Kamera önizlemesi, sensör yönüne göre ayarlanacak şekilde döndürüldüğünden görüntü vizörde doğru yöndedir ancak yalnızca dikey uygulama yan yanadır.
Uygulamayı ve kamera önizlemesini doğru yönde göstermek için dikey modda uygulamanın yalnızca dikey yönde kenarlıklandırılması gerekir:

API
Android 12 (API düzeyi 31) sürümünden itibaren uygulamalar, dikey dikey ayarı açıkça kontrol edebilir.
modlarında
SCALER_ROTATE_AND_CROP
CaptureRequest mülkü
sınıfını kullanır.
Varsayılan değer SCALER_ROTATE_AND_CROP_AUTO'dir. Bu değer, sistemin içe yerleştirilmiş dikey modu çağırmasını sağlar.
SCALER_ROTATE_AND_CROP_90, yukarıda açıklandığı şekilde, yatay dikey modun davranışıdır.
Tüm cihazlar tüm SCALER_ROTATE_AND_CROP değerlerini desteklemez. Desteklenen değerlerin listesini görmek için CameraCharacteristics#SCALER_AVAILABLE_ROTATE_AND_CROP_MODES sayfasına bakın.
KameraX
Jetpack CameraX kitaplığı sensör yönünü ve çerçeveyi barındıran bir kamera vizörü oluşturmayı çok basit bir görevdir.
PreviewView sayfa düzeni öğesi, sensör yönü, cihaz döndürme ve ölçeklendirme için otomatik olarak ayarlanarak kamera önizlemesi oluşturur. PreviewView, FILL_CENTER ölçek türünü uygulayarak kamera görüntüsünün en boy oranını korur. Bu ölçek türü, resmi ortalar ancak PreviewView'ün boyutlarına uyacak şekilde kırpabilir. Kamera resmini sinemaskop yapmak için ölçek türünü şuna ayarlayın:
FIT_CENTER.
PreviewView ile kamera önizlemesi oluşturmayla ilgili temel bilgileri öğrenmek için bkz.
Önizleme uygulama.
Tam bir örnek uygulama için GitHub'daki CameraXBasic deposuna bakın.
CameraViewfinder
Önizleme kullanım alanına benzer şekilde, KameraVizörü kitaplığı, kamera önizlemesinin oluşturulmasını kolaylaştıran bir dizi araç sunar. CameraX Core'a bağlı olmadığından mevcut Camera2 kod tabanınıza sorunsuz bir şekilde entegre edebilirsiniz.
Doğrudan Surface yerine, Camera2 için kamera feed'ini görüntülemek üzere CameraViewfinder widget'ını kullanabilirsiniz.
CameraViewfinder, dahili olarak bir TextureView veya SurfaceView kullanıyor
görüntüler ve gerekli dönüşümleri bunlara uygular.
vizörü doğru şekilde görüntülemenizi sağlar.
Bu işlem, en boy oranlarını, ölçeklerini ve döndürmelerini düzeltmeyi içerir.
CameraViewfinder nesnesinden yüzey isteğinde bulunmak için şunları yapmanız gerekir:
ViewfinderSurfaceRequest oluşturun.
Bu istek, CameraCharacteristics'ten gelen yüzey çözünürlüğü ve kamera cihazı bilgileriyle ilgili koşulları içerir.
requestSurfaceAsync() çağrısı, isteği TextureView veya SurfaceView olan yüzey sağlayıcısına gönderir ve Surface ListenableFuture alır.
markSurfaceSafeToRelease() çağrısı, yüzey sağlayıcıya yüzeye ihtiyaç olmadığını ve ilgili kaynakların serbest bırakılabileceğini bildirir.
Kotlin
fun startCamera(){ val previewResolution = Size(width, height) val viewfinderSurfaceRequest = ViewfinderSurfaceRequest(previewResolution, characteristics) val surfaceListenableFuture = cameraViewfinder.requestSurfaceAsync(viewfinderSurfaceRequest) Futures.addCallback(surfaceListenableFuture, object : FutureCallback<Surface> { override fun onSuccess(surface: Surface) { /* create a CaptureSession using this surface as usual */ } override fun onFailure(t: Throwable) { /* something went wrong */} }, ContextCompat.getMainExecutor(context)) }
Java
void startCamera(){ Size previewResolution = new Size(width, height); ViewfinderSurfaceRequest viewfinderSurfaceRequest = new ViewfinderSurfaceRequest(previewResolution, characteristics); ListenableFuture<Surface> surfaceListenableFuture = cameraViewfinder.requestSurfaceAsync(viewfinderSurfaceRequest); Futures.addCallback(surfaceListenableFuture, new FutureCallback<Surface>() { @Override public void onSuccess(Surface result) { /* create a CaptureSession using this surface as usual */ } @Override public void onFailure(Throwable t) { /* something went wrong */} }, ContextCompat.getMainExecutor(context)); }
SurfaceView
SurfaceView bir
önizlemenin düzgün çalışmaması durumunda kamera önizlemesi
işlem gerektirmesi ve animasyonlu olmamalıdır.
SurfaceView, hem sensör yönünü hem de cihaz dönüşünü hesaba katarak kamera sensör görüntü arabelleğini ekran yönüne uyacak şekilde otomatik olarak döndürür. Ancak resim arabelleği, en boy oranı dikkate alınmadan SurfaceViewboyutlarına sığacak şekilde ölçeklenir.
Resim arabelleğinin en boy oranının SurfaceView öğesinin en boy oranıyla eşleştiğinden emin olmanız gerekir. Bunu, bileşenin onMeasure() yönteminde SurfaceView öğesinin içeriğini ölçeklendirerek yapabilirsiniz:
(computeRelativeRotation() kaynak kodu
Aşağıdaki Göreli rotasyon.)
Kotlin
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) { val width = MeasureSpec.getSize(widthMeasureSpec) val height = MeasureSpec.getSize(heightMeasureSpec) val relativeRotation = computeRelativeRotation(characteristics, surfaceRotationDegrees) if (previewWidth > 0f && previewHeight > 0f) { /* Scale factor required to scale the preview to its original size on the x-axis. */ val scaleX = if (relativeRotation % 180 == 0) { width.toFloat() / previewWidth } else { width.toFloat() / previewHeight } /* Scale factor required to scale the preview to its original size on the y-axis. */ val scaleY = if (relativeRotation % 180 == 0) { height.toFloat() / previewHeight } else { height.toFloat() / previewWidth } /* Scale factor required to fit the preview to the SurfaceView size. */ val finalScale = min(scaleX, scaleY) setScaleX(1 / scaleX * finalScale) setScaleY(1 / scaleY * finalScale) } setMeasuredDimension(width, height) }
Java
@Override void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int width = MeasureSpec.getSize(widthMeasureSpec); int height = MeasureSpec.getSize(heightMeasureSpec); int relativeRotation = computeRelativeRotation(characteristics, surfaceRotationDegrees); if (previewWidth > 0f && previewHeight > 0f) { /* Scale factor required to scale the preview to its original size on the x-axis. */ float scaleX = (relativeRotation % 180 == 0) ? (float) width / previewWidth : (float) width / previewHeight; /* Scale factor required to scale the preview to its original size on the y-axis. */ float scaleY = (relativeRotation % 180 == 0) ? (float) height / previewHeight : (float) height / previewWidth; /* Scale factor required to fit the preview to the SurfaceView size. */ float finalScale = Math.min(scaleX, scaleY); setScaleX(1 / scaleX * finalScale); setScaleY(1 / scaleY * finalScale); } setMeasuredDimension(width, height); }
SurfaceView öğesini kamera önizlemesi olarak uygulama hakkında daha fazla bilgi için Kamera yönleri bölümüne bakın.
Doku Görünümü
TextureView, SurfaceView'a kıyasla daha düşük performans gösterir ve daha fazla iş gerektirir ancak kamera önizlemesi üzerinde maksimum kontrol sağlar.
TextureView, sensör görüntü arabelleğini sensör yönüne göre döndürür ancak cihaz döndürme veya önizleme ölçeklendirmesini işlemez.
Ölçeklendirme ve döndürme, Matris dönüşümünde kodlanabilir. TextureView öğelerini nasıl doğru şekilde ölçeklendireceğinizi ve döndüreceğinizi öğrenmek için Kamera uygulamanızda ölçeklenebilir yüzeyleri destekleme başlıklı makaleyi inceleyin.
Göreli rotasyon
Kamera sensörünün bağıl dönüşü, bir hareketi yapmak için gereken dönüş kamera sensörü çıkışını cihazın yönüyle aynı hizaya getirin.
Göreli rotasyon SurfaceView ve TextureView gibi bileşenler tarafından kullanılır
kullanarak önizleme resmine ilişkin x ve y ölçeklendirme faktörlerini belirler. Ayrıca şu amaçlarla da kullanılır:
sensör görüntüsü arabelleğinin dönüşünü belirtin.
İlgili içeriği oluşturmak için kullanılan
CameraCharacteristics
ve
Surface sınıf,
kamera sensörünün göreli dönüşü:
Kotlin
/** * Computes rotation required to transform the camera sensor output orientation to the * device's current orientation in degrees. * * @param characteristics The CameraCharacteristics to query for the sensor orientation. * @param surfaceRotationDegrees The current device orientation as a Surface constant. * @return Relative rotation of the camera sensor output. */ public fun computeRelativeRotation( characteristics: CameraCharacteristics, surfaceRotationDegrees: Int ): Int { val sensorOrientationDegrees = characteristics.get(CameraCharacteristics.SENSOR_ORIENTATION)!! // Reverse device orientation for back-facing cameras. val sign = if (characteristics.get(CameraCharacteristics.LENS_FACING) == CameraCharacteristics.LENS_FACING_FRONT ) 1 else -1 // Calculate desired orientation relative to camera orientation to make // the image upright relative to the device orientation. return (sensorOrientationDegrees - surfaceRotationDegrees * sign + 360) % 360 }
Java
/** * Computes rotation required to transform the camera sensor output orientation to the * device's current orientation in degrees. * * @param characteristics The CameraCharacteristics to query for the sensor orientation. * @param surfaceRotationDegrees The current device orientation as a Surface constant. * @return Relative rotation of the camera sensor output. */ public int computeRelativeRotation( CameraCharacteristics characteristics, int surfaceRotationDegrees ){ Integer sensorOrientationDegrees = characteristics.get(CameraCharacteristics.SENSOR_ORIENTATION); // Reverse device orientation for back-facing cameras. int sign = characteristics.get(CameraCharacteristics.LENS_FACING) == CameraCharacteristics.LENS_FACING_FRONT ? 1 : -1; // Calculate desired orientation relative to camera orientation to make // the image upright relative to the device orientation. return (sensorOrientationDegrees - surfaceRotationDegrees * sign + 360) % 360; }
Aralık metrikleri
Kameranın boyutlarını belirlemek için ekran boyutu kullanılmamalıdır vizör kamera uygulaması ekranın bir kısmında çalışıyor olabilir. çoklu pencere modunda veya ChromeOS'te serbest modda kullanılabilir.
WindowManager#getCurrentWindowMetrics()
(API düzeyi 30'da eklenir),
ekranın boyutu. Jetpack WindowManager kitaplığı yöntemleri
WindowMetricsCalculator#computeCurrentWindowMetrics()
ve
WindowInfoTracker#currentWindowMetrics()
API düzeyi 14'e geriye dönük uyumlulukla benzer bir destek sunar.
180 derece döndürme
Cihazın 180 derece döndürülmesi (ör. doğal yöndeyken ters doğal yönde döndürülmesi) onConfigurationChanged() geri çağırma işlevini tetiklemez. Bu nedenle, kamera önizlemesi baş aşağı olabilir.
180 derece dönmeyi algılamak için bir DisplayListener uygulayın ve onDisplayChanged() geri çağırma işlevinde Display#getRotation() çağrısı yaparak cihazın dönme durumunu kontrol edin.
Özel kaynaklar
Android 10'dan önce, yalnızca çok pencereli ortamda en üstte görünen etkinlik RESUMED durumundaydı. Kullanıcılar açısından kafa karıştırıcıydı.
sistem, hangi etkinliğin devam ettirildiğine dair hiçbir gösterge sağlamadı.
Android 10 (API düzeyi 29), tüm görünür etkinliklerin olduğu çoklu devam ettirmeyi kullanıma sundu
RESUMED durumunda. Görünür etkinlikler, örneğin etkinliğin üzerinde şeffaf bir etkinlik varsa veya etkinlik, pencere içinde pencere modunda olduğu gibi odaklanılabilir durumda değilse PAUSED durumuna girebilir (Pencere içinde pencere desteği bölümüne bakın).
kamera, mikrofon ya da başka herhangi bir özel veya
API düzeyi 29 veya üst kısmındaki tekli kaynağı, çoklu devam ettirmeyi desteklemelidir. Örneğin, devam ettirilen üç etkinlik kamerayı kullanmak istiyorsa bu özel kaynağa yalnızca biri erişebilir. Her etkinlik, daha yüksek öncelikli bir etkinlik tarafından kameraya öncelikli erişim sağlandığından haberdar olmak için bir onDisconnected() geri çağırma işlevi uygulamalıdır.
Daha fazla bilgi için Çoklu devam ettirme başlıklı makaleyi inceleyin.
Ek kaynaklar
- Camera2 örneği için GitHub'daki Camera2Basic uygulamasına bakın.
- CameraX önizleme kullanım alanı hakkında bilgi edinmek için CameraX'e bakın Önizleme uygulayın.
- CameraX kamera önizlemesi örnek uygulaması için GitHub'daki CameraXBasic deposuna bakın.
- ChromeOS'teki kamera önizlemesi hakkında bilgi edinmek için Kamera yönleri başlıklı makaleyi inceleyin.
- Katlanabilir cihazlar için geliştirme yapma hakkında bilgi edinmek istiyorsanız Katlanabilir cihazlar hakkında bilgi edinin başlıklı makaleyi inceleyin.
