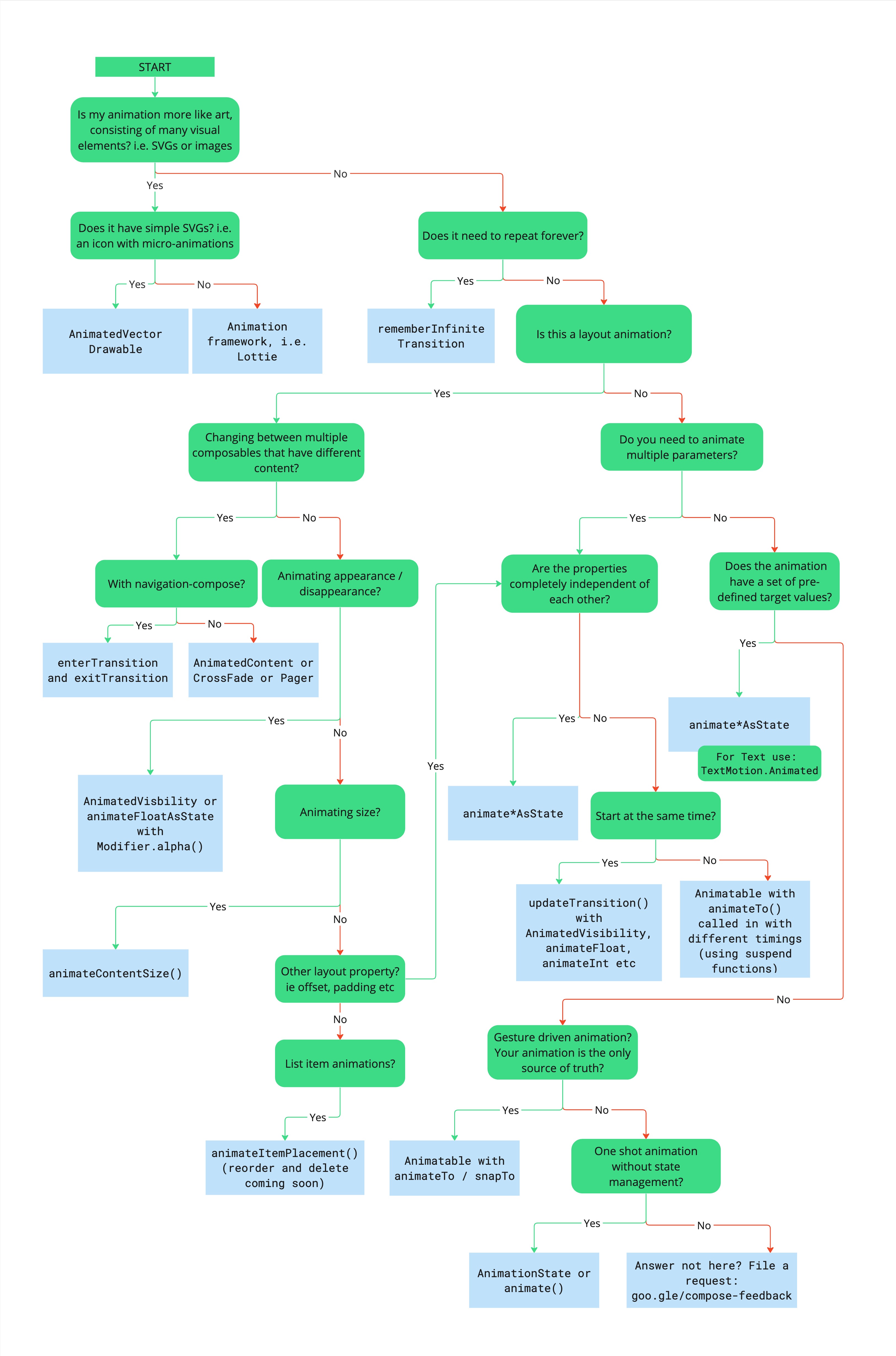
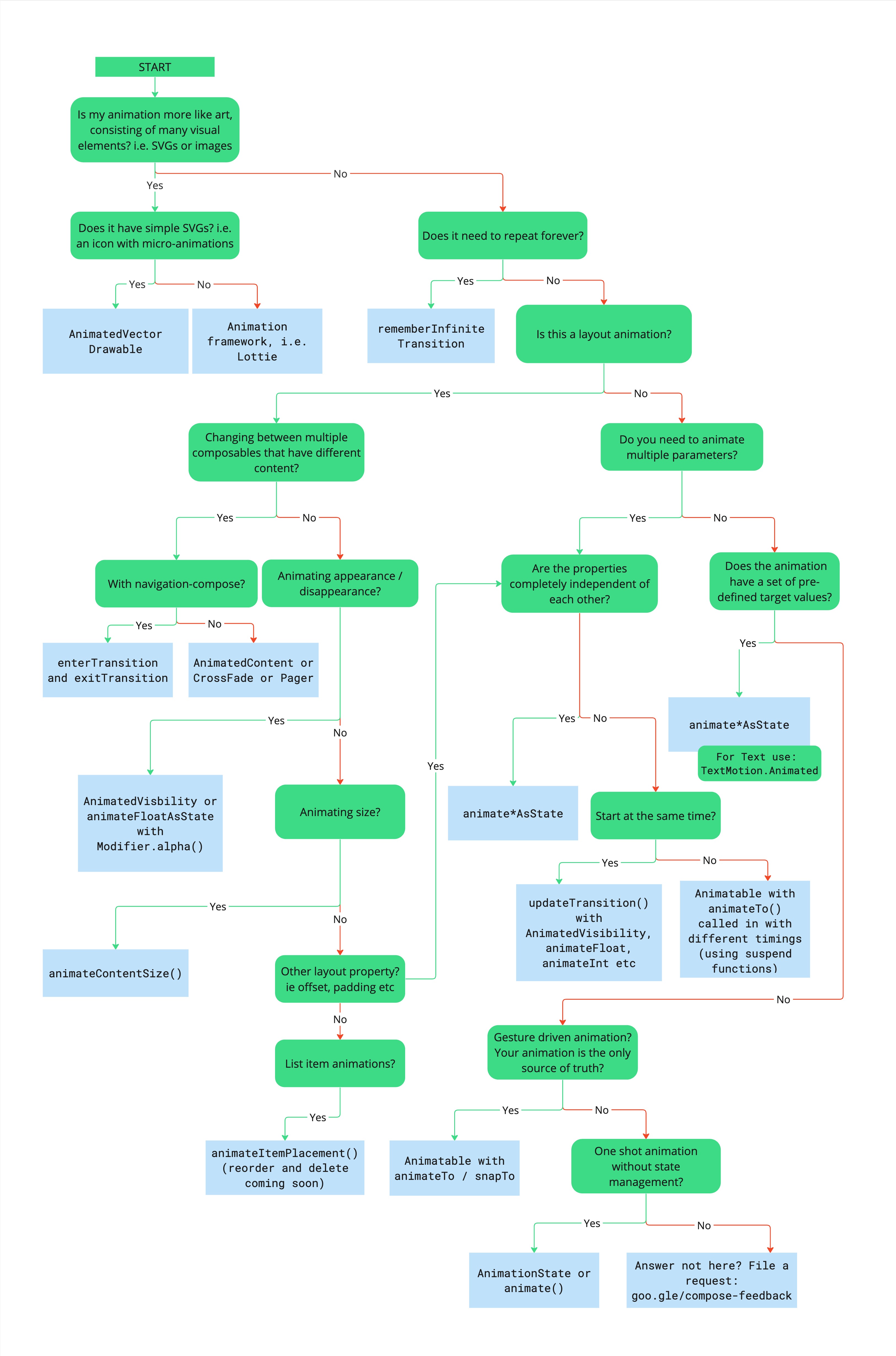
다음 다이어그램은 애니메이션을 구현하는 데 사용할 API를 결정하는 데 도움이 됩니다.


다음 결정 트리를 사용하여 사용 사례에 가장 적합한 애니메이션 API를 선택하세요.
- 애니메이션이 아트 기반 (즉, SVG 또는 이미지)인가요?
- 예: 간단한 SVG (예: 마이크로 애니메이션이 있는 아이콘)를 사용하나요?
- 예:
AnimatedVectorDrawable - 아니요: 서드 파티 애니메이션 프레임워크(예:
Lottie)
- 예:
- 아니요: 애니메이션을 무한 반복해야 하나요?
- 예:
rememberInfiniteTransition - 아니요: 레이아웃에 애니메이션을 적용하고 있나요?
- 예: 콘텐츠가 다른 컴포저블 간에 전환하고 있나요?
- 예: Navigation-Compose를 사용하고 있나요?
- 예:
enterTransition및exitTransition이 설정된composable() - 아니요:
AnimatedContent,Crossfade또는Pager
- 예:
- 아니요: 콘텐츠의 표시 또는 사라짐을 애니메이션으로 처리하고 있나요?
- 예:
AnimatedVisibility또는animateFloatAsState(Modifier.alpha()사용) - 아니요: 크기 변경을 애니메이션 처리하고 있나요?
- 예:
Modifier.animateContentSize - 아니요: 다른 레이아웃 속성 (예: 오프셋 또는 패딩)을 애니메이션으로 처리하고 있나요?
- 예. '속성이 서로 완전히 독립적인가요?'를 참고하세요.
- 아니요: 목록 항목에 애니메이션을 적용하고 있나요?
- 예:
- 예:
- 예: Navigation-Compose를 사용하고 있나요?
- 아니요: 여러 속성을 애니메이션 처리하고 있나요?
- 예: 속성이 서로 완전히 독립적인가요?
- 예:
animate*AsState텍스트에는TextMotion.Animated를 사용합니다. - 아니요: 동시에 시작해야 하나요?
- 예:
updateTransition(AnimatedVisibility,animateFloat,animateInt등) - 아니요:
animateTo와 함께Animatable, 정지 함수를 사용하여 다른 타이밍으로 호출됩니다.
- 예:
- 예:
- 아니요: 애니메이션에 사전 정의된 타겟 값이 있나요?
- 예:
animate*AsState텍스트에는TextMotion.Animated를 사용합니다. - 아니요: 애니메이션이 동작 기반이고 단일 정보 소스인가요?
- 예:
Animatable(animateTo/snapTo) - 아니요: 상태 관리 없이 일회성 애니메이션인가요?
- 예:
AnimationState또는animate - 아니요: 여기에 답변이 없나요? 기능 요청을 제출하세요.
- 예:
- 예:
- 예:
- 예: 속성이 서로 완전히 독립적인가요?
- 예: 콘텐츠가 다른 컴포저블 간에 전환하고 있나요?
- 예:
- 예: 간단한 SVG (예: 마이크로 애니메이션이 있는 아이콘)를 사용하나요?
다이어그램의 PDF 버전을 다운로드합니다.
