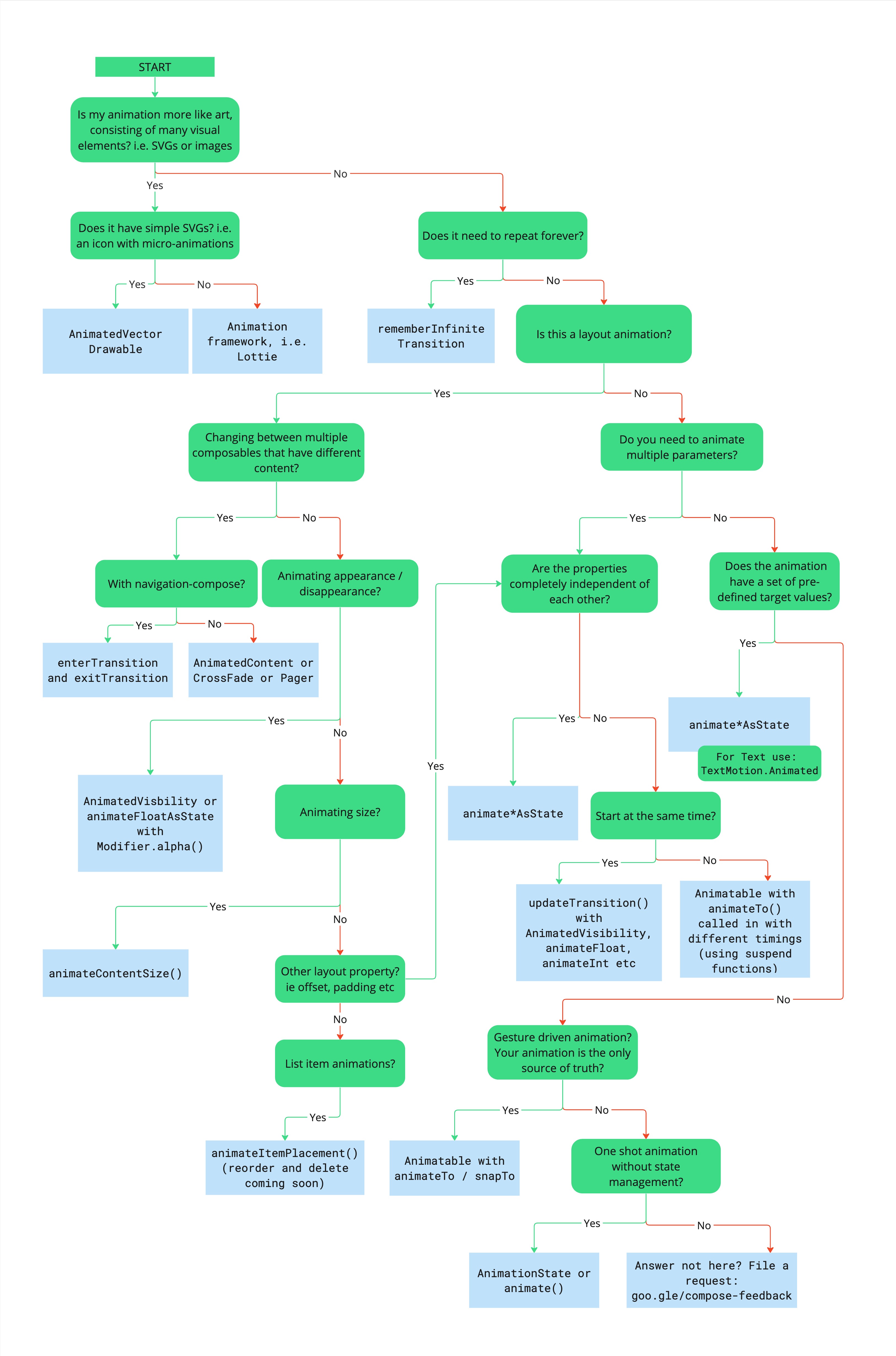
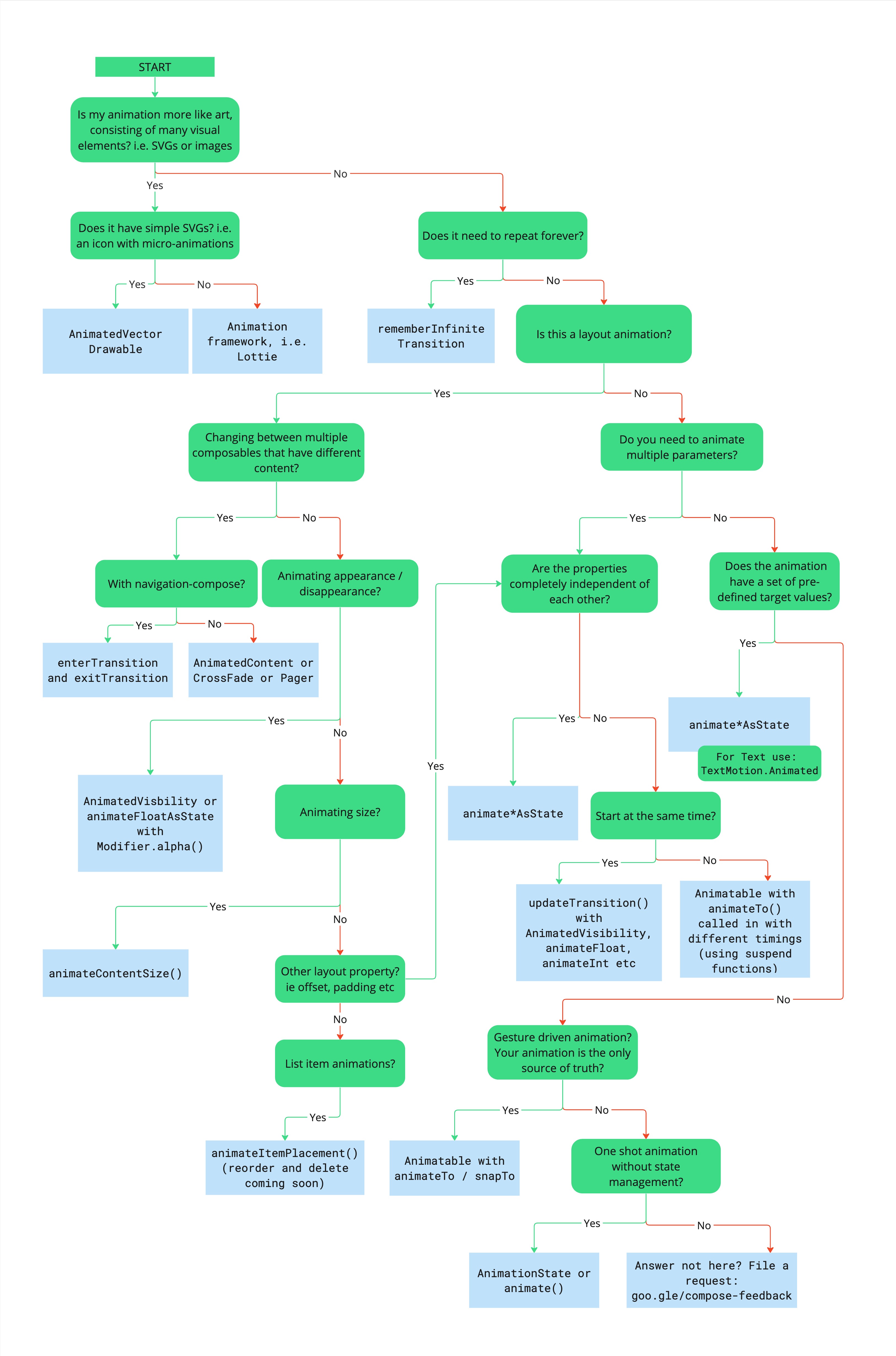
下面的图表可以帮助您确定要使用哪种 API 来实现您的动画效果。


使用以下决策树为您的使用情形选择最合适的动画 API:
- 您的动画是否基于美术素材(即 SVG 或图片)?
- 是:它是否使用简单的 SVG(即带有微动画的图标)?
- 是:
AnimatedVectorDrawable。 - 否:第三方动画框架,例如
Lottie。
- 是:
- 否:动画是否需要无限循环播放?
- 是:
rememberInfiniteTransition。 - 否:您是否要为布局添加动画?
- 是:您是否在内容不同的可组合项之间切换?
- 是:您是否在使用 Navigation-Compose?
- 可以:
composable(),并设置了enterTransition和exitTransition。 - 否:
AnimatedContent、Crossfade或Pager。
- 可以:
- 否:您是否要为内容的出现或消失添加动画效果?
- 可以:
AnimatedVisibility或animateFloatAsState与Modifier.alpha()搭配使用。 - 否:您是否要为大小变化添加动画效果?
- 是:
Modifier.animateContentSize。 - 否:您是否正在为其他布局属性(例如偏移或内边距)添加动画效果?
- 可以:请参阅“房源是否完全彼此独立?”。
- 否:您是否为列表项添加了动画效果?
- 是:
- 可以:
- 是:您是否在使用 Navigation-Compose?
- 否:您是否要为多个属性添加动画效果?
- 是:属性是否完全相互独立?
- 是:
animate*AsState。对于文本,请使用TextMotion.Animated。 - 否:它们是否需要同时开始?
- 有:
updateTransition,包含AnimatedVisibility、animateFloat、animateInt等。 - 否:
Animatable与animateTo搭配使用,通过挂起函数以不同时间调用。
- 有:
- 是:
- 否:动画是否具有预定义的目标值?
- 是:
animate*AsState。对于文本,请使用TextMotion.Animated。 - 否:动画是否由手势驱动,并且是唯一可信来源?
- 有:
Animatable,含animateTo/snapTo。 - 否:是否为不含状态管理的一次性动画?
- 是:
AnimationState或animate。 - 否:此处未解答您的问题?提交功能需求。
- 是:
- 有:
- 是:
- 是:属性是否完全相互独立?
- 是:您是否在内容不同的可组合项之间切换?
- 是:
- 是:它是否使用简单的 SVG(即带有微动画的图标)?
下载图表的 PDF 版本。
