יותר מ-300 מיליון מכשירים עם מסך גדול ב-Android, כולל טאבלטים, מחשבים מתקפלים, מכשירי ChromeOS, מסכים לרכב וטלוויזיות, נמצאים בשימוש היום, ואנחנו מתכננים להוסיף עוד הצעות כאלה כל הזמן. כדי לספק חוויית משתמש מיטבית במספר ההולך וגדל של מכשירים עם מסך גדול, וגם בטלפונים רגילים, כדאי ליצור אפליקציות מותאמות.
מהן אפליקציות מותאמות אישית?
באפליקציות עם תצוגה ניתנת להתאמה, הפריסות משתנות בהתאם לשינויים בתצוגת האפליקציה, בעיקר בגודל חלון האפליקציה. אבל אפליקציות עם התאמה דינמית מתאימות גם לשינויים בתנוחה של מכשירים מתקפלים, כמו תנוחת שולחן או תנוחת ספר, ושינויים בצפיפות המסך ובגודל הגופן.
במקום רק למתוח או לכווץ את רכיבי ממשק המשתמש בתגובה לגדלים שונים של חלונות, אפליקציות מותאמות מחליפות את רכיבי הפריסה ומציגות או מסתירות תוכן. לדוגמה, בטלפונים רגילים, אפליקציה אדפטיבית עשויה להציג סרגל ניווט בחלק התחתון, אבל במסכים גדולים היא עשויה להציג מסילה לניווט. במסכים גדולים, באפליקציות עם התאמה אישית מוצג יותר תוכן, למשל פריסה של שני חלונות עם רשימה ופירוט. במסכים קטנים, מוצג פחות תוכן, רק הרשימה או רק הפירוט.
בעבר, שהולך ונעלם במהירות, שבו הטלפון היה במרכז, האפליקציות הופעלו במסך מלא. כיום, אפליקציות פועלות במצב ריבוי חלונות בחלונות בגודל שרירותי, ללא קשר לגודל המסך של המכשיר. המשתמשים יכולים לשנות את גודל החלון בכל שלב. לכן, אפליקציות צריכות להיות מותאמות גם לסוג מכשיר אחד.
אפליקציות מותאמות נראות מצוין ופועלות היטב בכל מכשיר ובכל הגדרה.
למה כדאי ליצור ממשקי משתמש מותאמים?
המשתמשים מצפים שהאפליקציה תפעל בצורה חלקה בכל המכשירים שלהם ולספק יכולות משופרות במסכים גדולים. משתמשים יכולים לבצע משימות מרובות במצב חלונות מרובים, כדי לשפר את חוויית השימוש באפליקציה ולהגדיל את הפרודוקטיביות.
אפליקציות שמוגבלות לביצוע משימה אחת בטלפונים רגילים מפספספות בסיס משתמשים שהולך וגדל עם אפשרויות מגוונות.
Google Play
ב-Google Play יש המלצות ואוספים ספציפיים של אפליקציות לטאבלטים ולמתקפלים, וכך משתמשים יכולים לגלות אפליקציות באיכות גבוהה.
אפליקציות ומשחקים שעברו אופטימיזציה למסכים גדולים מדורגים ב-Play גבוה יותר מאפליקציות שלא עברו אופטימיזציה. הדירוג מבוסס על הנחיות האיכות לאפליקציות במסכים גדולים. דירוג גבוה יותר מגדיל את החשיפה של האפליקציה, כי הוא מאפשר למשתמשים שמשתמשים במספר מכשירים לראות דירוגים וביקורות ספציפיים למסכים גדולים בטלפונים שלהם.
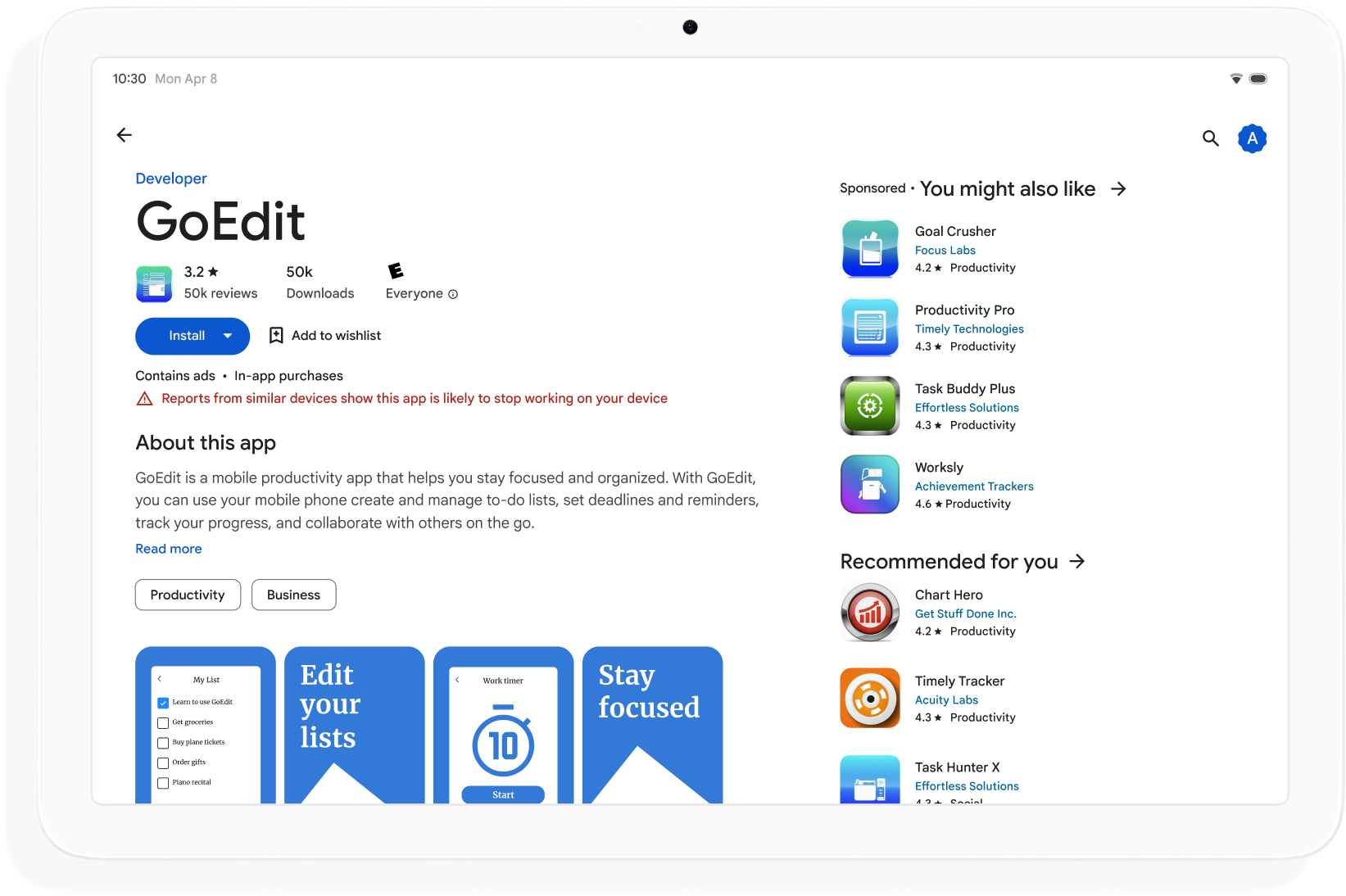
באפליקציות שלא עומדות בתקני האיכות של חנות Play למסכים גדולים, מופיעה אזהרה בדף הפרטים של האפליקציה. באזהרה צוין למשתמשים שהאפליקציה עשויה שלא לפעול בצורה תקינה במכשירים עם מסך גדול.

פיתוח אפליקציות מותאמות אישית כדי להרחיב את יכולת הגילוי שלהן ב-Google Play ולהגדיל את מספר המכשירים שבהם אפשר להוריד את האפליקציה.
איך מתחילים
אפשר לחשוב על עיצוב דינמי בכל השלבים של פיתוח האפליקציה, החל מהתכנון ועד לפריסה. ליידע את המעצבים הגרפיים על עיצוב רספונסיבי. תכנון האפליקציה כך שתהיה גמישה יאפשר לכם ליצור אפליקציה שניתן לנהל ולשפר, שתהיה מוכנה לגורמי צורה ולמצבי חלון עתידיים.
כדי ליצור אפליקציה רספונסיבית שתומכת בכל הגדרות המסך ובכל הגדלים שלו:
- שימוש בקטגוריות של גדלים של חלונות כדי לקבל החלטות לגבי הפריסה
- פיתוח באמצעות ספריית Compose Material 3 Adaptive
- תמיכה בקלט מעבר למגע
- בדיקה בכל סוגי המכשירים
סיווגים של גודל חלון
מידות חלון האפליקציה יכולות להיות שונות במכשירים שונים – או באותו מכשיר במקרה של מכשירים מתקפלים – גם כשהאפליקציה פועלת במסך מלא. מכשירים שונים יוצרים יחסי גובה-רוחב שונים. במצב 'חלונות מרובים', גודל החלון, יחס הגובה-רוחב והכיוון של האפליקציה עשויים להיות שונים מאלה של מסך המכשיר.
אפליקציות מותאמות פועלות כך שהבעיה של קביעת גודל החלון, יחס הגובה-רוחב והכיוון שלו וניהול שלהם פשוטה יותר ומוכללת יותר. לשם כך, הן מתייחסות רק לחלון האפליקציה כשהן מבצעות עיבוד (רנדור) של פריסות. הפתרון הזה פועל גם כשחלון האפליקציה הוא מסך מלא.
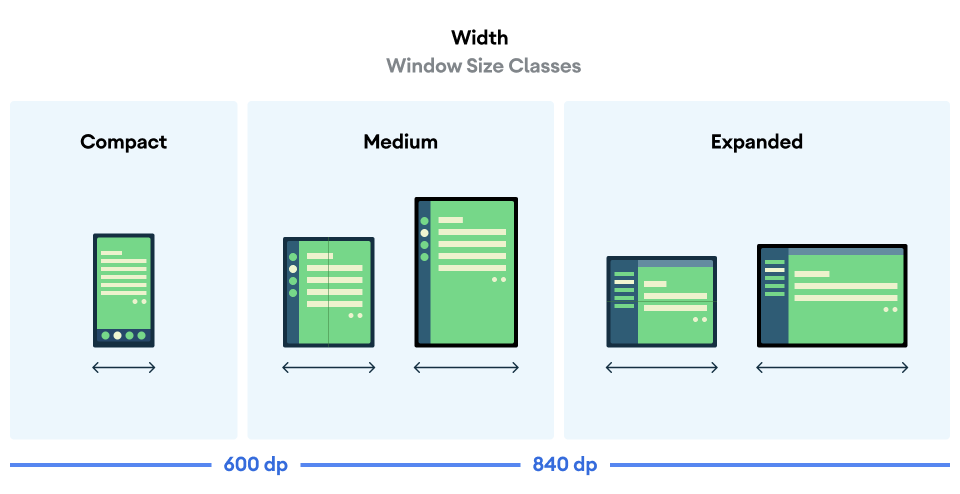
סיווגים של גודל חלונות משייכים חלונות של אפליקציות לקטגוריות קומפקטיות, בינוניות או מורחבות לפי הרוחב או הגובה של החלון.

מחשבים את הערך של WindowSizeClass של האפליקציה באמצעות הפונקציה ברמה העליונה currentWindowAdaptiveInfo() של ספריית Compose Material 3 Adaptive. הפונקציה מחזירה מופע של WindowAdaptiveInfo, שמכיל את windowSizeClass. האפליקציה מקבלת עדכונים בכל פעם ששיעור גודל החלון משתנה:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
חלוניות תוכן
פריסה של פעילות נקראת לפעמים מסך. לדוגמה, לאפליקציה שלכם יכולים להיות מסך בית, מסך רשימה ומסך של פרטי פריט. מהטרמינולוגיה משתמע שכל פעילות ממלאת את מסך המכשיר.
עם זאת, במסכי מכשירים שגדולים מספיק כדי לתמוך בסיווג גודל החלון המורחב, אפשר להציג בו-זמנית מסכי של פעילויות מרובות. חלונית היא מונח מדויק יותר להצגת תוכן של פעילויות ספציפיות.
סיווגי גודל של חלונות מאפשרים לקבוע כמה חלוניות תוכן יוצגו בפריסות מרובות חלוניות, כפי שמצוין ב-Material Design.

ניתן לנווט בחלוניות. בסיווגים של חלונות קומפקטיים ובינוניים, באפליקציות מוצגת חלונית אחת. כך, בניווט לכל יעד מוצגת חלונית אחת.
בחלון בגודל מורחב, אפליקציות יכולות להציג תוכן קשור בכמה חלוניות, למשל פריסה של רשימה עם פרטים. כשעוברים לאחת מהחלוניות, מוצגת הפריסה של שתי החלוניות. אם גודל החלון משתנה למרובע קומפקטי או למרובע בינוני, באפליקציות עם התאמה אישית מוצגת רק חלונית אחת – יעד הניווט, הרשימה או הפרטים.
|
|
|
יצירת חומר 3 מותאם
Jetpack Compose הוא הגישה המודרנית והדקלרטיבית לפיתוח אפליקציות מותאמות ללא עומס הכפילות והתחזוק של כמה קובצי פריסה.
הספרייה המותאמת ל-Compose Material 3 מכילה תכנים קומפוזביליים שמנהלים את סיווגי הגודל של חלונות, רכיבי ניווט, פריסות של חלוניות מרובות, תנוחות מתקפלות ומיקום של צירים, לדוגמה:
NavigationSuiteScaffold: מעבר אוטומטי בין סרגל הניווט לפס הניווט, בהתאם לסיווג גודל חלון האפליקציה ולתנוחת המכשיר.ListDetailPaneScaffold: הטמעה של הפריסה הקנונית של רשימת הפרטים.התאמת הפריסה לגודל חלון האפליקציה. מציגה רשימה ואת הפרטים של פריט ברשימה בחלוניות זו לצד זו בסיווג גודל החלון המורחב, אבל רק הרשימה או הפרטים במחלקות של חלונות קומפקטיים ובינוניים.
SupportingPaneScaffold: הטמעת הפריסה הקנונית של חלונית התמיכה.בחלון בגודל מלא מוצגים חלונית התוכן הראשית וחלונית תמיכה, ובחלון בגודל בינוני או קומפקטי מוצגת רק חלונית התוכן הראשית.
ספריית Compose Material 3 Adaptive היא ספרייה חיונית לפיתוח אפליקציות מותאמות.
הגדרה והמשכיות
אפליקציות מותאמות אישית שומרות על המשכיות במהלך שינויים בהגדרות.
שינוי ההגדרות מתבצע כשמשנים את הגודל של חלון האפליקציה, כשמשנים את המצב של מכשירים מתקפלים או כשצפיפות המסך או הגופן משתנים.
כברירת מחדל, שינויים בהגדרות יוצרים מחדש את הפעילות באפליקציה, וכל המצבים של הפעילות אבדו. כדי לשמור על רציפות, אפליקציות מותאמות אישית שומרות את המצב ב-method onSaveInstanceState() של הפעילות או ב-ViewModel.
יציבה
אפליקציות מותאמות מגיבות לשינויים בתנוחה של מכשירים מתקפלים. המצבים כוללים את המצב של שולחן העבודה או של ספר.

הממשק WindowInfoTracker ב-Jetpack windowManager מאפשר לקבל רשימה של DisplayFeature אובייקטים למכשיר. בין התכונות בתצוגה מופיעה FoldingFeature.State, שמציינת אם המכשיר פתוח לגמרי או למחצה.
הספרייה Compose Material 3 Adaptive מספקת את הפונקציה ברמה העליונה currentWindowAdaptiveInfo(), שמחזירה מופע של WindowAdaptiveInfo שמכיל את windowPosture.
קלט מעבר למגע
לעיתים קרובות משתמשים מחברים מקלדות, משטחי מגע, עכברים וסטיילוסים חיצוניים למכשירים עם מסך גדול. המכשירים ההיקפיים משפרים את הפרודוקטיביות של המשתמשים, את דיוק הקלט, את הביטוי האישי ואת הנגישות. רוב מכשירי ChromeOS כוללים מקלדות ומשטחי מגע מובנים.
אפליקציות מותאמות תומכות במכשירי קלט חיצוניים, אבל רוב העבודה מתבצעת בשבילכם על ידי מסגרת Android:
Jetpack Compose 1.7 ואילך: ניווט באמצעות מקש Tab במקלדת ולחיצה, בחירה וגלילה בעכבר או בלוח מגע נתמכים כברירת מחדל.
הספרייה
androidx.compose.material3של Jetpack: מאפשרת למשתמשים לכתוב בכל רכיבTextFieldבאמצעות עט stylus.כלי העזר למקשי הקיצור: מאפשר למשתמשים לגלות את מקשי הקיצור של פלטפורמת Android והאפליקציות. כדי לפרסם את מקשי הקיצור של האפליקציה בכלי העזר למקשי הקיצור, משנים את פונקציית ה-callback של החלון
onProvideKeyboardShortcuts().
כדי לתמוך באופן מלא בגורמי צורה בכל הגדלים, אפליקציות מותאמות תומכות בקלט מכל הסוגים.
איך בודקים אפליקציות מותאמות אישית
כדאי לבדוק גדלים שונים של מסכים וחלונות ותצורות שונות של מכשירים. כדי לבדוק את הפריסות של האפליקציות, אפשר להשתמש בצילומי מסך בצד המארח ובתצוגות המקדימה של Compose. הפעלת האפליקציה במהדמנים של Android Studio ובמכשירי Android מרוחקים שמתארחים במרכזי הנתונים של Google.
הנחיות איכות לאפליקציות למסך גדול
ההנחיות לאיכות אפליקציות במסכים גדולים מבטיחות שהאפליקציה המותאמת שלכם תפעל בצורה טובה בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS. ההנחיות כוללות בדיקות שמאפשרות לכם לאמת את הפונקציונליות של האפליקציה בתהליכים קריטיים של משתמשים. ההנחיות מתמקדות במסכים גדולים, אבל הן תואמות לכל גדלי המסכים.
מערכים מרובים של הגדרות אישיות
אפשר להשתמש בממשק DeviceConfigurationOverride ב'כתיבה' בגרסה 1.7 ואילך, ולבטל היבטים שונים של הגדרת המכשיר. ה-API מדמה הגדרות מכשירים שונות באופן מקומי לכל תוכן שאפשר ליצור ממנו מודעות שרוצים לבדוק. לדוגמה, אפשר לבדוק כמה גדלים שרירותיים של ממשק משתמש בהפעלה אחת של חבילת הבדיקות במכשיר או במהדמה יחידים.
באמצעות פונקציית התוסף DeviceConfigurationOverride.then() אפשר לבדוק כמה פרמטרים של תצורה, כמו גודל הגופן, השפה, העיצוב וגודל הפריסה, בו-זמנית.
צילומי מסך בצד המארח
בדיקות צילומי מסך בצד המארח הן דרך מהירה וניתנת להתאמה לאימות המראה החזותי של הפריסות של האפליקציות. אפשר להשתמש בצילום מסך בצד המארח כדי לבדוק את ממשק המשתמש במגוון גדלי מסכים.
מידע נוסף זמין במאמר בדיקת צילום מסך של תצוגה מקדימה לכתיבה.
יצירת תצוגות מקדימות
תצוגות מקדימות של קובצי ה-Compose מאפשרות לכם לבדוק את ממשק המשתמש של האפליקציה בתצוגת העיצוב של Android Studio. בתצוגות המקדימות נעשה שימוש בהערות כמו @PreviewScreenSizes, @PreviewFontScale ו-@PreviewLightDark כדי לראות תוכן קומפוזבילי בהגדרות שונות. אפשר אפילו לבצע פעולות בתצוגות המקדימות.
ב-Android Studio מודגש גם בעיות נפוצות בנוחות השימוש בתצוגות המקדימות, כמו לחצנים או שדות טקסט רחבים מדי.
מידע נוסף זמין במאמר תצוגה מקדימה של ממשק המשתמש באמצעות תצוגות מקדימה שניתן לשנות.
אמולטורים
ב-Android Studio יש מגוון של מכונות וירטואליות לבדיקה של גדלים שונים של פריסות:
- אמולטור שניתן לשנות את הגודל שלו: אמולטור של טלפון, טאבלט או מכשיר מתקפל, שמאפשר לעבור ביניהם במהירות ובקלות
- אמולטור Pixel Fold: אמולציה של טלפון Pixel Fold עם מסך גדול ומתקפל
- אמולטור Pixel Tablet: אמולטור של מכשיר Pixel Tablet עם מסך גדול
- אמולטור של מחשב: הפעלת בדיקה של עיצוב חלון חופשי, העברת עכבר מעל ומקשי קיצור
סטרימינג ממכשיר מרוחק
התחברות מאובטחת למכשירי Android מרוחקים שמתארחים במרכזי הנתונים של Google והרצה של האפליקציה במכשירי Pixel ו-Samsung החדשים ביותר. כדי לוודא שהאפליקציה פועלת היטב במגוון מכשירים אמיתיים, אפשר להתקין אפליקציות ולנפות באגים, להריץ פקודות ADB, לבצע רוטציה ולקפל את המכשירים.
סטרימינג ממכשיר מרוחק משולב ב-Android Studio. למידע נוסף, ראו סטרימינג ממכשירי Android שמבוסס על Firebase.
מקורות מידע נוספים
- מצגת קלט/פלט (I/O): פיתוח אפליקציות מותאמות ל-Android

