El componente Chip es un elemento de la IU compacto e interactivo. Representa entidades complejas, como un contacto o una etiqueta, a menudo con un ícono y una etiqueta. Puede ser verificable, descartable o hacer clic en ella.
A continuación, se describen los cuatro tipos de chips y dónde puedes usarlos:
- Asistencia: Guía al usuario durante una tarea. A menudo, aparece como un elemento de la IU temporal en respuesta a la entrada del usuario.
- Filtro: Permite que los usuarios refinen el contenido a partir de un conjunto de opciones. Se pueden seleccionar o anular su selección, y pueden incluir un ícono de marca de verificación cuando se seleccionan.
- Entrada: Representa la información proporcionada por el usuario, como las selecciones en un menú. Pueden contener un ícono y texto, y proporcionar una X para quitarlos.
- Sugerencia: Proporciona recomendaciones al usuario según su actividad o entrada recientes. Por lo general, aparecen debajo de un campo de entrada para solicitar acciones del usuario.

Superficie de la API
Hay cuatro elementos componibles que corresponden a los cuatro tipos de chips. En las siguientes secciones, se describen estos elementos componibles y sus diferencias en detalle. Sin embargo, comparten los siguientes parámetros:
label: Es la cadena que aparece en el chip.icon: Es el ícono que se muestra al inicio del chip. Algunos de los elementos componibles específicos tienen parámetrosleadingIconytrailingIconseparados.onClick: Es la expresión lambda que llama el chip cuando el usuario lo presiona.
Chip de asistencia
El elemento AssistChip componible proporciona una forma sencilla de crear un chip de asistencia que oriente al usuario en una dirección particular. Una característica distintiva es su parámetro leadingIcon, que te permite mostrar un ícono en el lado izquierdo del chip. En el siguiente ejemplo, se muestra cómo puedes implementarlo:
@Composable fun AssistChipExample() { AssistChip( onClick = { Log.d("Assist chip", "hello world") }, label = { Text("Assist chip") }, leadingIcon = { Icon( Icons.Filled.Settings, contentDescription = "Localized description", Modifier.size(AssistChipDefaults.IconSize) ) } ) }
Esta implementación se ve de la siguiente manera.

Chip de filtro
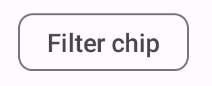
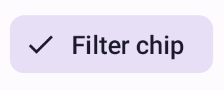
El elemento FilterChip componible requiere que hagas un seguimiento de si el chip está seleccionado o no. En el siguiente ejemplo, se muestra cómo puedes mostrar un ícono de verificación inicial solo cuando el usuario selecciona el chip:
@Composable fun FilterChipExample() { var selected by remember { mutableStateOf(false) } FilterChip( onClick = { selected = !selected }, label = { Text("Filter chip") }, selected = selected, leadingIcon = if (selected) { { Icon( imageVector = Icons.Filled.Done, contentDescription = "Done icon", modifier = Modifier.size(FilterChipDefaults.IconSize) ) } } else { null }, ) }
Esta implementación aparece de la siguiente manera cuando no está seleccionada:

Y aparece de la siguiente manera cuando se selecciona:

Chip de entrada
Puedes usar el elemento InputChip componible para crear chips que resulten de la interacción del usuario. Por ejemplo, en un cliente de correo electrónico, cuando el usuario escribe un correo electrónico, un chip de entrada podría representar un contacto que el usuario agregó al campo "Para:".
En la siguiente implementación, se muestra un chip de entrada que ya está en estado seleccionado. El usuario descarta el chip cuando lo presiona.
@Composable fun InputChipExample( text: String, onDismiss: () -> Unit, ) { var enabled by remember { mutableStateOf(true) } if (!enabled) return InputChip( onClick = { onDismiss() enabled = !enabled }, label = { Text(text) }, selected = enabled, avatar = { Icon( Icons.Filled.Person, contentDescription = "Localized description", Modifier.size(InputChipDefaults.AvatarSize) ) }, trailingIcon = { Icon( Icons.Default.Close, contentDescription = "Localized description", Modifier.size(InputChipDefaults.AvatarSize) ) }, ) }
Esta implementación se ve de la siguiente manera.

Chip de sugerencias
El elemento SuggestionChip componible es el más básico de los elementos componibles que se enumeran en esta página, tanto en su definición de API como en sus casos de uso comunes. Los chips de sugerencias presentan pistas generadas de forma dinámica. Por ejemplo, en una app de chat con IA, puedes usar chips de sugerencias para presentar posibles respuestas al mensaje más reciente.
Considera esta implementación de SuggestionChip:
@Composable fun SuggestionChipExample() { SuggestionChip( onClick = { Log.d("Suggestion chip", "hello world") }, label = { Text("Suggestion chip") } ) }
Esta implementación se ve de la siguiente manera:

Chip elevado
Todos los ejemplos de este documento usan los elementos componibles básicos que tienen una apariencia plana. Si quieres un chip con una apariencia elevada, usa uno de los siguientes tres elementos componibles:

