Material Design 3, Material Design का अगला वर्शन है. इसमें अपडेट की गई थीमिंग, कॉम्पोनेंट, और Material You की मनमुताबिक बनाने की सुविधाएं शामिल हैं. जैसे, डाइनैमिक कलर. यह Material Design 2 का अपडेट है. साथ ही, यह Android 12 और इसके बाद के वर्शन पर मौजूद नई विज़ुअल स्टाइल और सिस्टम यूज़र इंटरफ़ेस (यूआई) के साथ काम करता है.
इस गाइड में, Compose Material (androidx.compose.material) Jetpack लाइब्रेरी से Compose Material 3 (androidx.compose.material3) Jetpack लाइब्रेरी पर माइग्रेट करने के बारे में बताया गया है.
तरीके
आम तौर पर, आपको लंबे समय तक एक ही ऐप्लिकेशन में M2 और M3, दोनों का इस्तेमाल नहीं करना चाहिए. ऐसा इसलिए है, क्योंकि दोनों डिज़ाइन सिस्टम और उनसे जुड़ी लाइब्रेरी, UX/UI डिज़ाइन और कंपोज़ लागू करने के मामले में काफ़ी अलग हैं.
आपका ऐप्लिकेशन, Figma का इस्तेमाल करके बनाए गए डिज़ाइन सिस्टम का इस्तेमाल कर सकता है. ऐसे मामलों में, हमारा यह भी सुझाव है कि आप या आपकी डिज़ाइन टीम, Compose पर माइग्रेट करने से पहले इसे M2 से M3 पर माइग्रेट कर ले. अगर किसी ऐप्लिकेशन का यूज़र एक्सपीरियंस (यूएक्स) या यूज़र इंटरफ़ेस (यूआई) डिज़ाइन M2 पर आधारित है, तो उसे M3 पर माइग्रेट करने का कोई मतलब नहीं है.
इसके अलावा, माइग्रेशन के तरीके में आपके ऐप्लिकेशन के साइज़, जटिलता, और UX/UI डिज़ाइन को ध्यान में रखा जाना चाहिए. ऐसा करने से, आपके कोडबेस पर पड़ने वाले असर को कम किया जा सकता है. माइग्रेशन के लिए, चरणबद्ध तरीके से काम करें.
माइग्रेट कब करें
हमारा सुझाव है कि आप जल्द से जल्द माइग्रेशन शुरू करें. हालांकि, यह ज़रूरी है कि आप यह तय करें कि आपका ऐप्लिकेशन, M2 से M3 पर पूरी तरह माइग्रेट करने की स्थिति में है या नहीं. शुरू करने से पहले, आपको इन ब्लॉकर स्थितियों की जांच करनी चाहिए:
| स्थिति | सुझाया गया तरीका |
|---|---|
| आपके ऐप्लिकेशन में कोई बड़ी समस्या नहीं है. | फ़ेज़ के हिसाब से माइग्रेशन शुरू करें. |
| आपका ऐप्लिकेशन, M2 के ऐसे कॉम्पोनेंट का इस्तेमाल करता है जो अभी तक M3 में उपलब्ध नहीं है. कॉम्पोनेंट और लेआउट सेक्शन देखें. | फ़ेज़ के हिसाब से माइग्रेशन शुरू करें. |
| आपने या आपकी डिज़ाइन टीम ने ऐप्लिकेशन के डिज़ाइन सिस्टम को M2 से M3 पर माइग्रेट नहीं किया है. | डिज़ाइन सिस्टम को M2 से M3 पर माइग्रेट करें. इसके बाद, फ़ेज़ के हिसाब से माइग्रेशन शुरू करें. |
अगर आप ऊपर बताए गए किसी भी मामले से प्रभावित हैं, तो आपको ऐप्लिकेशन अपडेट करने और उसे रिलीज़ करने से पहले, माइग्रेशन के लिए चरणबद्ध तरीके से काम करना चाहिए. इन मामलों में, M2 और M3 का इस्तेमाल साथ-साथ किया जाता है. साथ ही, M3 पर माइग्रेट करते समय M2 का इस्तेमाल धीरे-धीरे बंद कर दिया जाता है.
चरणबद्ध तरीके से लागू करने का तरीका
फ़ेज़ के हिसाब से माइग्रेट करने का सामान्य तरीका यहां दिया गया है:
- M2 डिपेंडेंसी के साथ-साथ M3 डिपेंडेंसी जोड़ें.
- अपने ऐप्लिकेशन की थीम के M2 वर्शन के साथ-साथ, M3 वर्शन भी जोड़ें.
- अपने ऐप्लिकेशन के साइज़ और जटिलता के हिसाब से, अलग-अलग मॉड्यूल, स्क्रीन या कंपोज़ेबल को M3 पर माइग्रेट करें. ज़्यादा जानकारी के लिए, यहां दिए गए सेक्शन देखें.
- पूरी तरह से माइग्रेट हो जाने के बाद, अपने ऐप्लिकेशन की थीम के M2 वर्शन हटा दें.
- M2 डिपेंडेंसी हटाएं.
डिपेंडेंसी
M3 का पैकेज और वर्शन, M2 से अलग है:
M2
implementation "androidx.compose.material:material:$m2-version"
M3
implementation "androidx.compose.material3:material3:$m3-version"
Compose Material 3 की रिलीज़ के पेज पर जाकर, M3 के नए वर्शन देखें.
मुख्य M2 और M3 लाइब्रेरी के बाहर, अन्य मटीरियल डिपेंडेंसी में कोई बदलाव नहीं हुआ है. ये M2 और M3 पैकेज और वर्शन, दोनों का इस्तेमाल करते हैं. हालांकि, इससे माइग्रेशन पर कोई असर नहीं पड़ता. इनका इस्तेमाल M3 के साथ किया जा सकता है:
| लाइब्रेरी | पैकेज और वर्शन |
|---|---|
| Compose Material Icons | androidx.compose.material:material-icons-*:$m2-version |
| Compose Material Ripple | androidx.compose.material:material-ripple:$m2-version |
एक्सपेरिमेंट के लिए उपलब्ध एपीआई
कुछ M3 एपीआई को एक्सपेरिमेंट के तौर पर माना जाता है. ऐसे मामलों में, आपको फ़ंक्शन या फ़ाइल लेवल पर ऑप्ट इन करना होगा. इसके लिए, ExperimentalMaterial3Api एनोटेशन का इस्तेमाल करें:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
थीम बनाई जा रही है
M2 और M3, दोनों में थीम कंपोज़ेबल का नाम MaterialTheme है, लेकिन इंपोर्ट पैकेज और पैरामीटर अलग-अलग हैं:
M2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
M3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
रंग

M3 में कलर सिस्टम, M2 से काफ़ी अलग है. कलर पैरामीटर की संख्या बढ़ गई है. इनके नाम अलग-अलग हैं और ये M3 कॉम्पोनेंट से अलग-अलग तरीके से मैप होते हैं. Compose में, यह M2
Colors क्लास, M3 ColorScheme क्लास, और इनसे जुड़े फ़ंक्शन पर लागू होता है:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
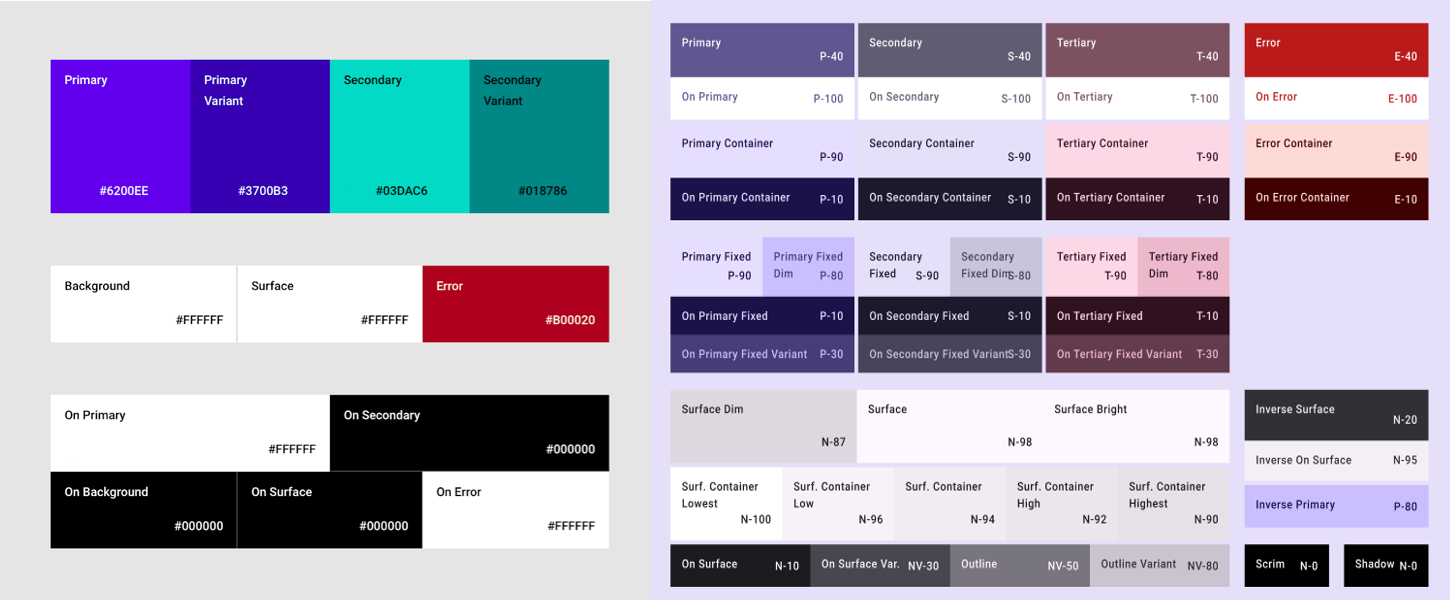
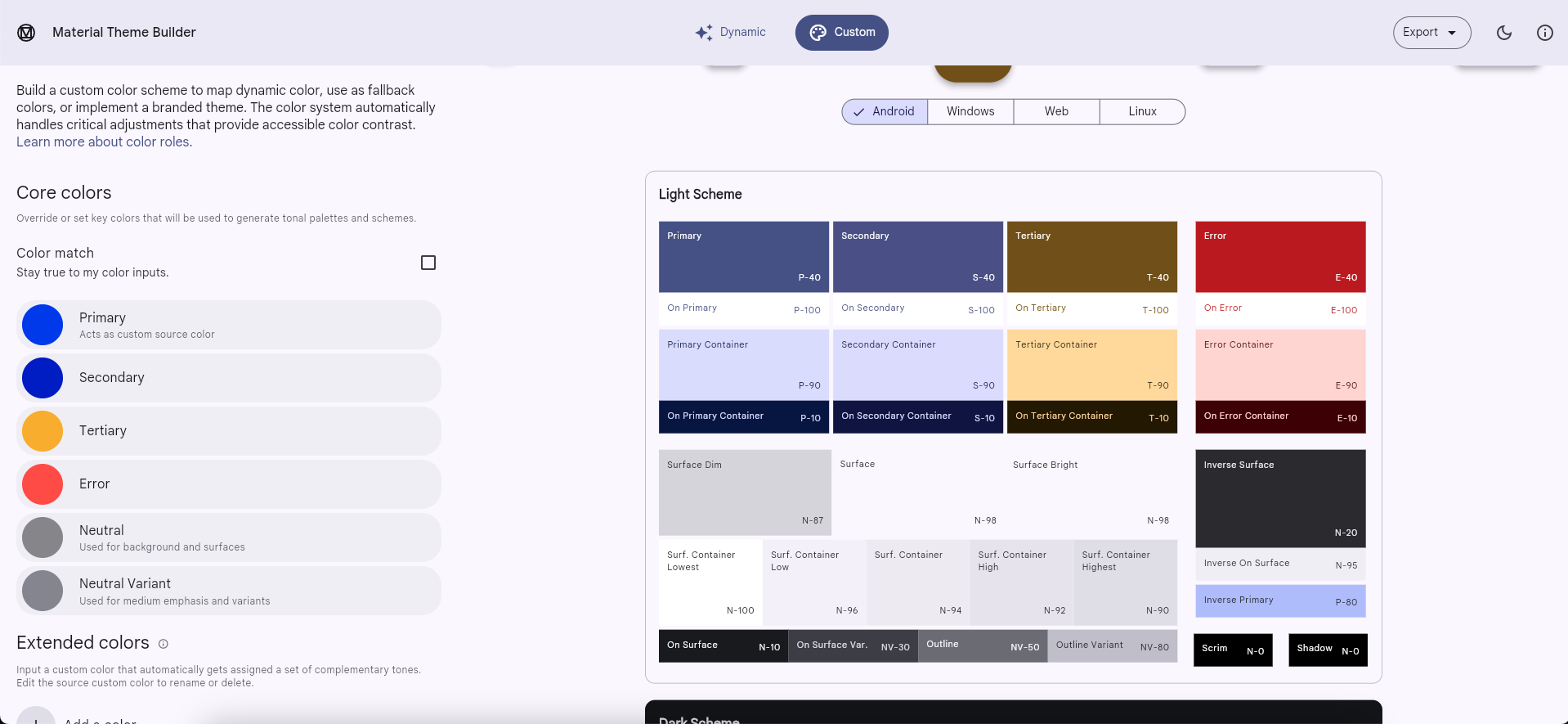
M2 और M3 कलर सिस्टम के बीच काफ़ी अंतर होने की वजह से, Color पैरामीटर के लिए कोई सही मैपिंग नहीं है. इसके बजाय, M3 कलर स्कीम जनरेट करने के लिए, मटीरियल थीम बिल्डर टूल का इस्तेमाल करें. टूल में M2 के रंगों को कोर सोर्स कलर के तौर पर इस्तेमाल करें. टूल, इन्हें टोनल पैलेट में बदलता है. M3 कलर स्कीम में इन टोनल पैलेट का इस्तेमाल किया जाता है. शुरुआत में, यहां दी गई मैपिंग का इस्तेमाल करने का सुझाव दिया जाता है:
| M2 | Material Theme Builder |
|---|---|
primary |
प्राइमरी |
primaryVariant |
Secondary |
secondary |
टर्शरी |
surface या background |
ठीक-ठाक |

इस टूल से, हल्के और गहरे रंग वाली थीम के लिए कलर हेक्स कोड वैल्यू कॉपी की जा सकती हैं. इनका इस्तेमाल, M3 ColorScheme इंस्टेंस को लागू करने के लिए किया जा सकता है. इसके अलावा, Material Theme Builder Compose कोड को एक्सपोर्ट कर सकता है.
isLight
M2 Colors क्लास के उलट, M3 ColorScheme क्लास में isLight पैरामीटर शामिल नहीं होता. आम तौर पर, आपको थीम लेवल पर इस जानकारी की ज़रूरत वाले हर एलिमेंट को मॉडल करना चाहिए. उदाहरण के लिए:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
ज़्यादा जानकारी के लिए, Compose में कस्टम डिज़ाइन सिस्टम के बारे में गाइड देखें.
डाइनैमिक कलर
M3 में एक नई सुविधा जोड़ी गई है. इसका नाम डाइनैमिक कलर है. Android 12 और इसके बाद के वर्शन पर, M3 ColorScheme कस्टम कलर के बजाय, डिवाइस के वॉलपेपर के रंगों का इस्तेमाल कर सकता है. इसके लिए, इन फ़ंक्शन का इस्तेमाल किया जाता है:
मुद्रण कला

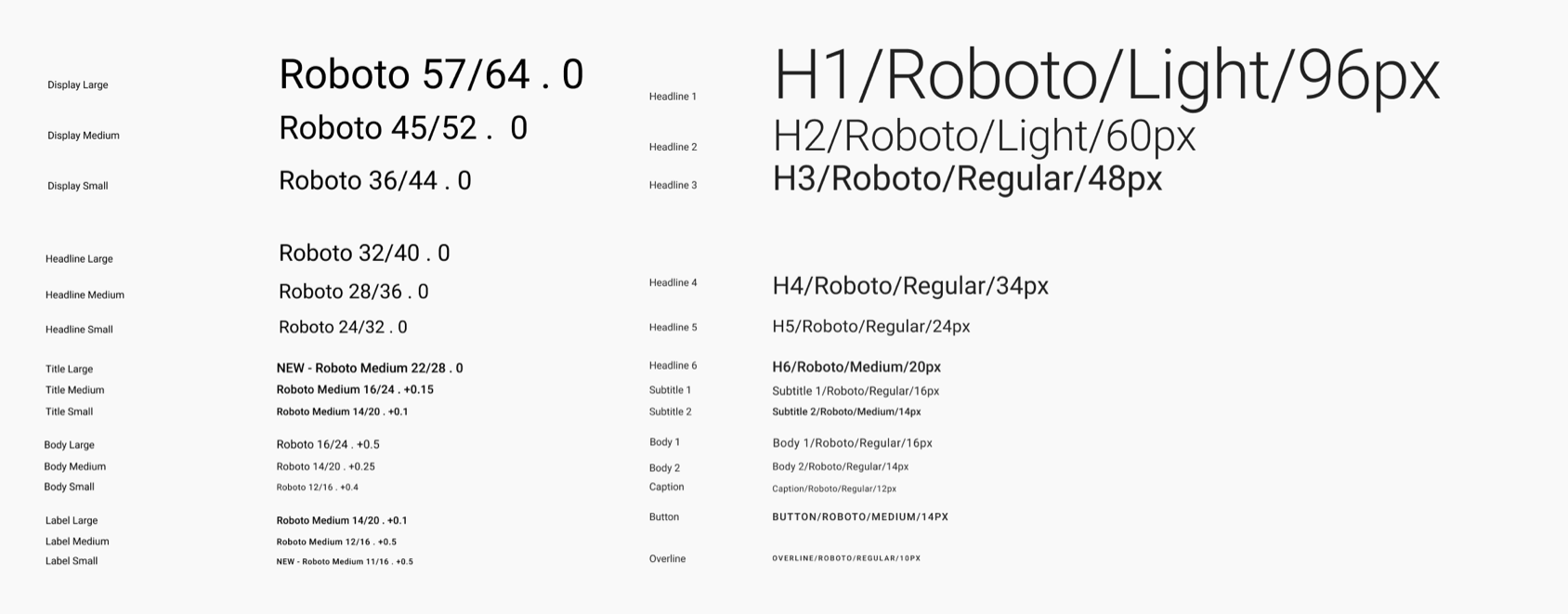
M3 में टाइपोग्राफ़ी सिस्टम, M2 से अलग है. टाइपोग्राफ़ी पैरामीटर की संख्या लगभग एक जैसी है, लेकिन उनके नाम अलग-अलग हैं. साथ ही, वे M3 कॉम्पोनेंट से अलग-अलग तरीके से मैप होते हैं. Compose में, यह M2 Typography क्लास और M3 Typography क्लास पर लागू होता है:
M2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
M3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
शुरुआत में, TextStyle पैरामीटर की इन मैपिंग का इस्तेमाल करने का सुझाव दिया जाता है:
| M2 | M3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| लागू नहीं | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| लागू नहीं | labelMedium |
overline |
labelSmall |
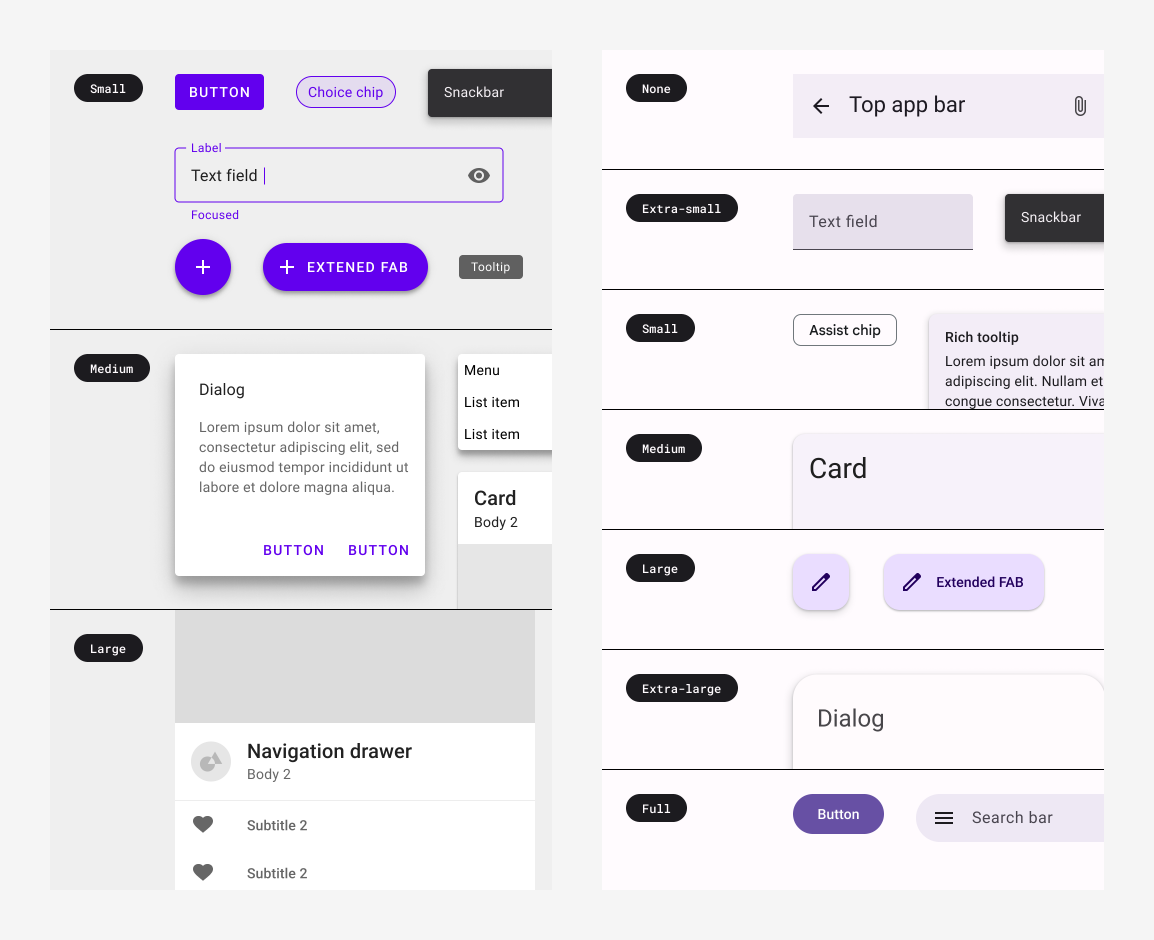
आकार

M3 में शेप सिस्टम, M2 से अलग है. शेप पैरामीटर की संख्या बढ़ गई है. इनके नाम अलग-अलग हैं और ये M3 कॉम्पोनेंट से अलग तरीके से मैप होते हैं. Compose में, यह M2 Shapes क्लास और M3 Shapes क्लास पर लागू होता है:
M2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
M3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
शुरुआत में, Shape पैरामीटर की इन मैपिंग का इस्तेमाल करने का सुझाव दिया जाता है:
| M2 | M3 |
|---|---|
| लागू नहीं | extraSmall |
small |
small |
medium |
medium |
large |
large |
| लागू नहीं | extraLarge |
कॉम्पोनेंट और लेआउट
M2 के ज़्यादातर कॉम्पोनेंट और लेआउट, M3 में उपलब्ध हैं. हालांकि, M3 में कुछ नई सुविधाएं जोड़ी गई हैं और कुछ सुविधाएं हटा दी गई हैं. इसके अलावा, M3 के कुछ कॉम्पोनेंट में, M2 के कॉम्पोनेंट की तुलना में ज़्यादा वेरिएशन होते हैं. आम तौर पर, M3 API के सर्फ़ेस को M2 के सबसे मिलते-जुलते सर्फ़ेस के जैसा बनाने के लिए डिज़ाइन किया गया है.
अपडेट किए गए कलर, टाइपोग्राफ़ी, और शेप सिस्टम को देखते हुए, M3 कॉम्पोनेंट नई थीमिंग वैल्यू के साथ अलग-अलग तरीके से मैप होते हैं. इन मैपिंग के लिए, Compose Material 3 के सोर्स कोड में मौजूद टोकन डायरेक्ट्री को देखना एक अच्छा विकल्प है.
कुछ कॉम्पोनेंट के लिए खास बातों का ध्यान रखना ज़रूरी होता है. हालांकि, शुरुआत में इन फ़ंक्शन मैपिंग का इस्तेमाल करने का सुझाव दिया जाता है:
एपीआई मौजूद नहीं हैं:
| M2 | M3 |
|---|---|
androidx.compose.material.swipeable |
फ़िलहाल उपलब्ध नहीं है |
बदले गए एपीआई:
| M2 | M3 |
|---|---|
androidx.compose.material.BackdropScaffold |
M3 के बराबर कोई सुविधा नहीं है. इसके बजाय, Scaffold या BottomSheetScaffold पर माइग्रेट करें |
androidx.compose.material.BottomDrawer |
M3 के बराबर का कोई इंस्टेंस उपलब्ध नहीं है. इसके बजाय, ModalBottomSheet पर माइग्रेट करें |
एपीआई के नाम बदले गए:
अन्य सभी एपीआई:
Compose Material 3 API के बारे में खास जानकारी में जाकर, M3 के नए कॉम्पोनेंट और लेआउट देखें. साथ ही, नए और अपडेट किए गए एपीआई के लिए, रिलीज़ पेज पर नज़र रखें.
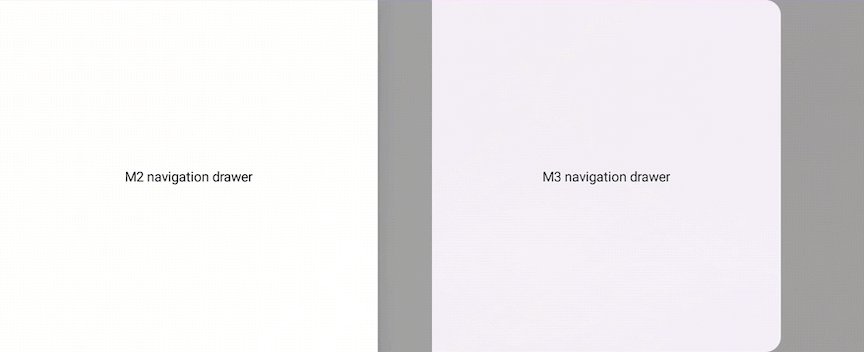
Scaffold, स्नैकबार, और नेविगेशन पैनल

M3 में स्कैफ़ोल्ड, M2 से अलग है. M2 और M3, दोनों में मुख्य लेआउट कंपोज़ेबल का नाम Scaffold है. हालांकि, इंपोर्ट पैकेज और पैरामीटर अलग-अलग हैं:
M2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
M2 Scaffold में मौजूद backgroundColor पैरामीटर का नाम बदलकर, M3 Scaffold में containerColor कर दिया गया है:
M2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
M2 ScaffoldState क्लास अब M3 में मौजूद नहीं है, क्योंकि इसमें drawerState पैरामीटर है, जिसकी अब ज़रूरत नहीं है. M3 Scaffold के साथ स्नैकबार दिखाने के लिए, SnackbarHostState का इस्तेमाल करें:
M2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
M2 Scaffold के सभी drawer* पैरामीटर, M3 Scaffold से हटा दिए गए हैं. इनमें drawerShape और drawerContent जैसे पैरामीटर शामिल हैं. M3 Scaffold वाला पैनल दिखाने के लिए, ModalNavigationDrawer जैसे नेविगेशन पैनल वाले कंपोज़ेबल का इस्तेमाल करें:
M2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
M3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
टॉप ऐप्लिकेशन बार

M3 में टॉप ऐप्लिकेशन बार, M2 में मौजूद टॉप ऐप्लिकेशन बार से अलग होते हैं. M2 और M3, दोनों में मुख्य टॉप ऐप्लिकेशन बार कंपोज़ेबल का नाम TopAppBar है. हालांकि, इंपोर्ट पैकेज और पैरामीटर अलग-अलग हैं:
M2
import androidx.compose.material.TopAppBar
TopAppBar(…)
M3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
अगर आपने पहले M2 TopAppBar में कॉन्टेंट को बीच में अलाइन किया था, तो M3 CenterAlignedTopAppBar का इस्तेमाल करें. MediumTopAppBar और LargeTopAppBar के बारे में भी जानकारी होना ज़रूरी है.
M3 टॉप ऐप्लिकेशन बार में एक नया scrollBehavior पैरामीटर होता है. इससे TopAppBarScrollBehavior क्लास के ज़रिए स्क्रोल करने पर अलग-अलग फ़ंक्शन मिलते हैं. जैसे, एलिवेशन बदलना. यह सुविधा, Modifier.nestedScroll का इस्तेमाल करके स्क्रोल किए जाने वाले कॉन्टेंट के साथ काम करती है. M2 TopAppBar में, elevation पैरामीटर को मैन्युअल तरीके से बदलकर ऐसा किया जा सकता था:
M2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
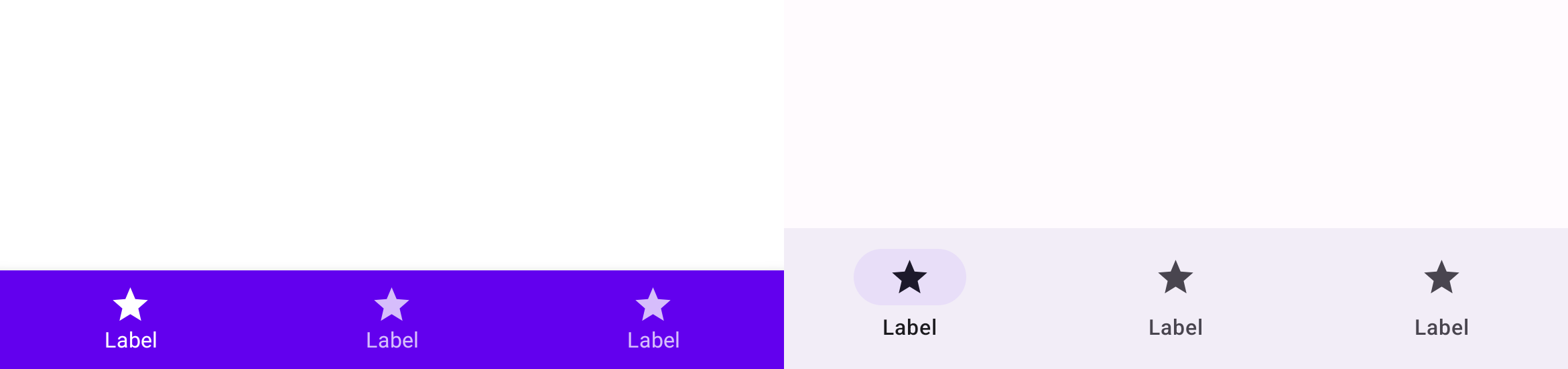
बॉटम नेविगेशन और नेविगेशन बार

M2 में बॉटम नेविगेशन का नाम बदलकर, M3 में नेविगेशन बार कर दिया गया है. M2 में BottomNavigation और BottomNavigationItem कंपोज़ेबल हैं. वहीं, M3 में NavigationBar और NavigationBarItem कंपोज़ेबल हैं:
M2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
M3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
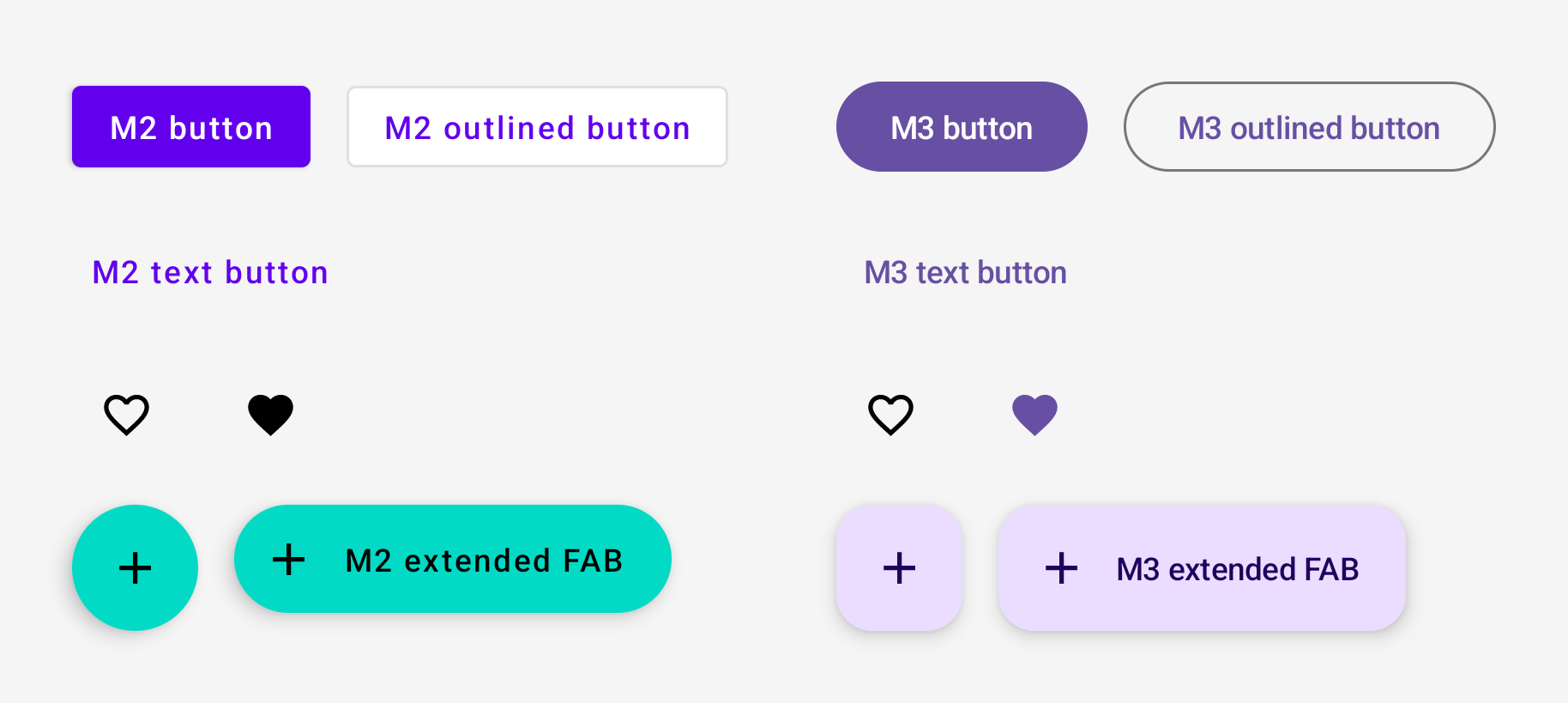
बटन, आइकॉन बटन, और एफ़एबी

M3 में बटन, आइकॉन बटन, और फ़्लोटिंग ऐक्शन बटन (एफ़एबी), M2 से अलग होते हैं. M3 में, M2 के सभी बटन कंपोज़ेबल शामिल हैं:
M2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 में बटन के नए वैरिएशन भी शामिल हैं. इन्हें Compose Material 3 API के बारे में खास जानकारी में देखें.
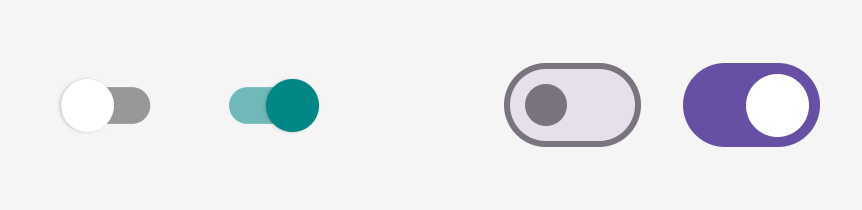
स्विच करें

M3 में स्विच करें, M2 से अलग है. M2 और M3, दोनों में स्विच कंपोज़ेबल का नाम Switch है, लेकिन इंपोर्ट पैकेज अलग-अलग हैं:
M2
import androidx.compose.material.Switch
Switch(…)
M3
import androidx.compose.material3.Switch
Switch(…)
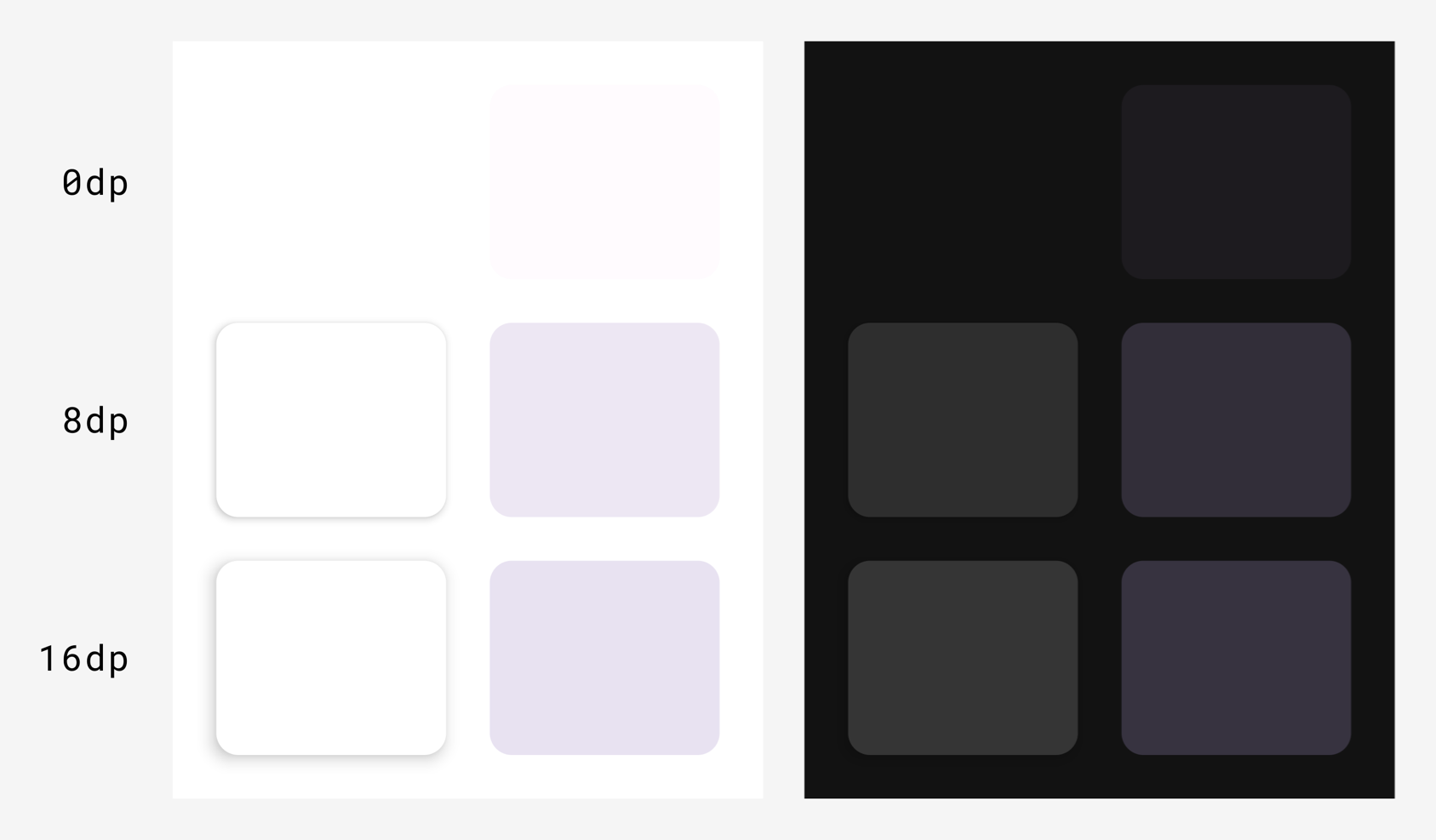
सतहें और ऊंचाई

M3 में, सतह और ऊंचाई के सिस्टम, M2 से अलग हैं. M3 में दो तरह के एलिवेशन होते हैं:
- शैडो एलिवेशन (शैडो डालता है, M2 की तरह)
- टोनल एलिवेशन (M3 में नया रंग ओवरले करता है)
Compose में, यह M2 Surface फ़ंक्शन और M3 Surface फ़ंक्शन पर लागू होता है:
M2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
M3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
यूज़र एक्सपीरियंस (यूएक्स) और यूज़र इंटरफ़ेस (यूआई) डिज़ाइन की पसंद के आधार पर, M2 में elevation Dp वैल्यू का इस्तेमाल, M3 में shadowElevation और/या tonalElevation दोनों के लिए किया जा सकता है.
Surface ज़्यादातर कॉम्पोनेंट के पीछे मौजूद कंपोज़ेबल है. इसलिए, कॉम्पोनेंट कंपोज़ेबल, एलिवेशन पैरामीटर भी दिखा सकते हैं. आपको इन्हें उसी तरह माइग्रेट करना होगा.
ColorScheme
M3 में टोनल एलिवेशन, M2 की डार्क थीम में एलिवेशन ओवरले की जगह लेता है. इस वजह से, M3 में ElevationOverlay और LocalElevationOverlay मौजूद नहीं हैं. साथ ही, M2 में LocalAbsoluteElevation को बदलकर M3 में LocalAbsoluteTonalElevation कर दिया गया है.
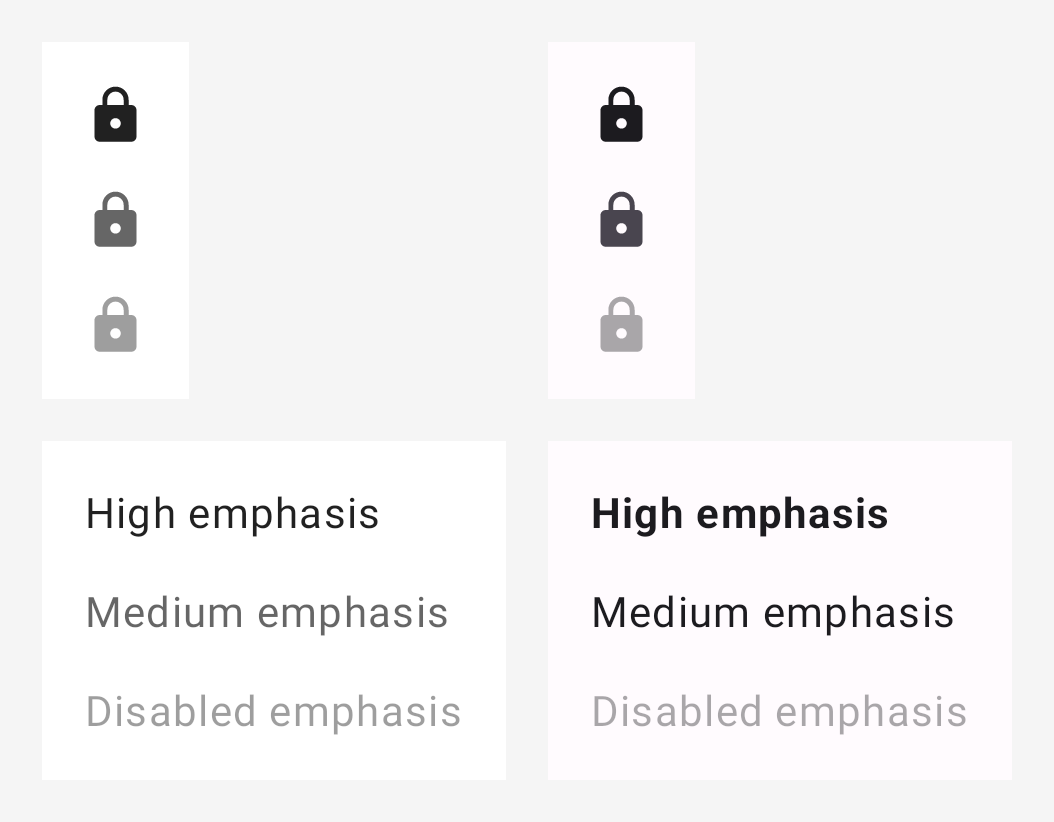
ज़ोर देना और कॉन्टेंट ऐल्फ़ा

M3 में, M2 की तुलना में ज़्यादा ज़ोर दिया गया है. M2 में, टेक्स्ट और आइकॉन जैसे कॉन्टेंट को अलग-अलग दिखाने के लिए, कुछ ऐल्फ़ा वैल्यू के साथ ऑन कलर का इस्तेमाल किया जाता था. M3 में, अब दो अलग-अलग तरीके उपलब्ध हैं:
- बढ़े हुए M3 कलर सिस्टम से, on कलर के साथ-साथ उनके variant on कलर का इस्तेमाल करना.
- टेक्स्ट के लिए अलग-अलग फ़ॉन्ट वेट का इस्तेमाल करना.
इस वजह से, ContentAlpha और LocalContentAlpha, M3 में मौजूद नहीं हैं और इन्हें बदलने की ज़रूरत है.
शुरुआत में इन मैपिंग का इस्तेमाल करने का सुझाव दिया जाता है:
| M2 | M3 |
|---|---|
onSurface को ContentAlpha.high की मदद से बनाया गया है |
onSurface सामान्य तौर पर, FontWeight.Medium - FontWeight.Black टेक्स्ट के लिए |
onSurface को ContentAlpha.medium की मदद से बनाया गया है |
onSurfaceVariant सामान्य तौर पर, FontWeight.Thin - FontWeight.Normal टेक्स्ट के लिए |
onSurface को ContentAlpha.disabled की मदद से बनाया गया है |
onSurface.copy(alpha = 0.38f) |
यहां M2 और M3 में आइकॉन पर ज़ोर देने का एक उदाहरण दिया गया है:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
यहां M2 और M3 में टेक्स्ट पर ज़ोर देने के उदाहरण दिए गए हैं:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
बैकग्राउंड और कंटेनर
M2 में बैकग्राउंड को M3 में कंटेनर कहा जाता है. आम तौर पर, M2 में मौजूद background* पैरामीटर को M3 में मौजूद container* पैरामीटर से बदला जा सकता है. इसके लिए, आपको वही वैल्यू इस्तेमाल करनी होंगी.
उदाहरण के लिए:
M2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
M3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
काम के लिंक
Compose में M2 से M3 पर माइग्रेट करने के बारे में ज़्यादा जानने के लिए, यहां दिए गए अतिरिक्त संसाधन देखें.
Docs
सैंपल ऐप्लिकेशन
- Reply M3 का सैंपल ऐप्लिकेशन
- Jetchat सैंपल ऐप्लिकेशन को M2 से M3 पर माइग्रेट करना
- Jetnews के सैंपल ऐप्लिकेशन को M2 से M3 पर माइग्रेट करना
- Now in Android M3 हीरो ऐप्लिकेशन :core-designsystem मॉड्यूल
वीडियो
एपीआई का रेफ़रंस और सोर्स कोड
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose में Material Design 2
- Compose में Material Design 3
- Compose में कस्टम डिज़ाइन सिस्टम
