Jetpack פיתוח נייטיב מציע הטמעה של Material You ושל Material 3 Expressive, הדור הבא של Material Design. M3 Expressive הוא הרחבה של Material Design 3, שכוללת עדכונים מבוססי מחקר בנושאים כמו עיצוב, רכיבים, תנועה, טיפוגרפיה ועוד – והכול במטרה לעזור לכם ליצור מוצרים מעניינים ומושכים שהמשתמשים אוהבים. הוא תומך גם בתכונות התאמה אישית של Material You, כמו צבע דינמי. M3 Expressive משלים את הסגנון החזותי ואת ממשק המשתמש של מערכת Android 16.
בהמשך נציג את ההטמעה של Material Design 3 באמצעות אפליקציית הדוגמה Reply. דוגמת התשובה מבוססת לחלוטין על Material Design 3.

תלות
כדי להתחיל להשתמש ב-Material 3 באפליקציית Compose, מוסיפים את התלות Compose Material 3 לקובצי build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
אחרי שמוסיפים את התלות, אפשר להתחיל להוסיף לאפליקציות מערכות של Material Design, כולל צבע, טיפוגרפיה וצורה.
ממשקי API ניסיוניים
חלק מממשקי ה-API של M3 נחשבים ניסיוניים. במקרים כאלה, צריך להביע הסכמה ברמת הפונקציה או הקובץ באמצעות ההערה ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
התאמת העיצוב של Google Material Design
עיצוב M3 מכיל את מערכות המשנה הבאות: סכמת צבעים, טיפוגרפיה וצורות. כשמבצעים התאמה אישית של הערכים האלה, השינויים משתקפים באופן אוטומטי ברכיבי M3 שבהם משתמשים כדי לבנות את האפליקציה.

Jetpack פיתוח נייטיב מטמיע את המושגים האלה באמצעות הרכיב M3 MaterialTheme:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
כדי להגדיר עיצוב לתוכן האפליקציה, צריך להגדיר את ערכת הצבעים, את הטיפוגרפיה ואת הצורות שספציפיות לאפליקציה.
ערכת צבעים
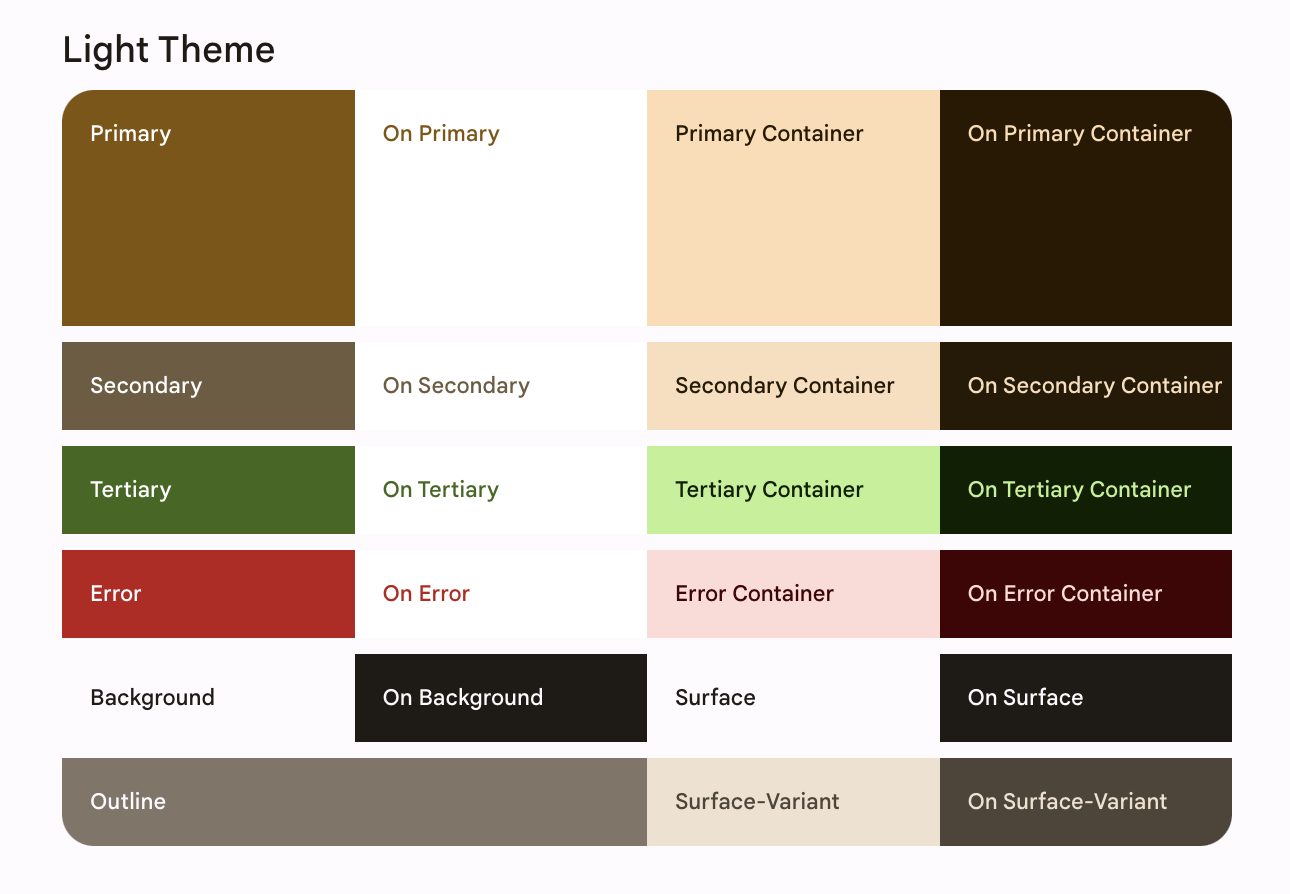
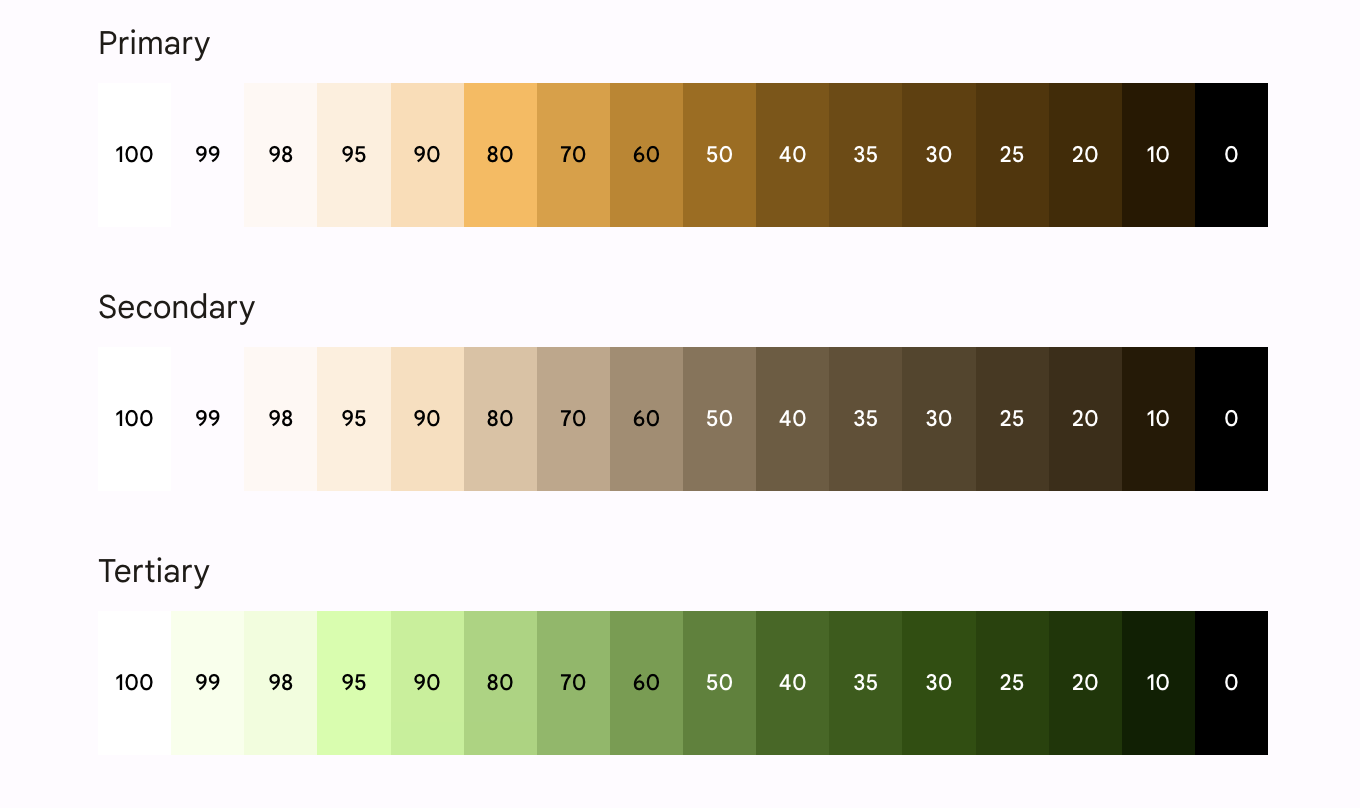
הבסיס של ערכת צבעים הוא קבוצה של חמישה צבעים מרכזיים. כל אחד מהצבעים האלה קשור לפלטת צבעים של 13 גוונים, שמשמשים את רכיבי Material 3. לדוגמה, ערכת הצבעים של העיצוב הבהיר של תגובה:

מידע נוסף על סכמת צבעים ותפקידי צבעים
יצירת ערכות צבעים
אפשר ליצור ColorScheme מותאם אישית באופן ידני, אבל לרוב קל יותר ליצור אותו באמצעות צבעי המקור של המותג. הכלי Material Theme Builder מאפשר לעשות את זה, ובאופן אופציונלי לייצא קוד של ערכות נושא ב-Compose. הקבצים הבאים נוצרים:
-
Color.ktמכיל את הצבעים של העיצוב עם כל התפקידים שהוגדרו לצבעים של העיצוב הבהיר והכהה.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktמכיל הגדרה של ערכות צבעים בהירות וכהות ושל העיצוב של האפליקציה.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
כדי לתמוך בעיצוב בהיר וכהה, משתמשים ב-isSystemInDarkTheme(). בהתאם להגדרת המערכת, מגדירים את ערכת הצבעים לשימוש: בהירה או כהה.
ערכות צבעים דינמיות
צבע דינמי הוא החלק המרכזי ב-Material You. אלגוריתם גוזר צבעים מותאמים אישית מהטפט של המשתמש כדי להחיל אותם על האפליקציות ועל ממשק המשתמש של המערכת. לוח הצבעים הזה משמש כנקודת התחלה ליצירת ערכות צבעים בהירות וכהות.

התכונה 'צבע דינמי' זמינה ב-Android מגרסה 12 ואילך. אם האפשרות 'צבע דינמי' זמינה, אפשר להגדיר ColorScheme דינמי. אם לא, צריך לחזור להשתמש בערכת נושא מותאמת אישית בהירה או כהה ColorScheme.
ColorScheme מספקת פונקציות ליצירת ערכת צבעים דינמית בהירה או כהה:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
שימוש בצבעים
אפשר לגשת לצבעי העיצוב של Material באפליקציה באמצעות
MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
אפשר להשתמש בכל תפקיד צבע במגוון מקומות, בהתאם למצב, לחשיבות ולדגש של הרכיב.
- הצבע הראשי הוא צבע הבסיס, שמשמש לרכיבים מרכזיים כמו כפתורים בולטים, מצבים פעילים וגוון של משטחים מוגבהים.
- הצבע המשני משמש לרכיבים פחות בולטים בממשק המשתמש, כמו צ'יפים של מסננים, ומאפשר להשתמש במגוון רחב יותר של צבעים.
- צבע המפתח השלישוני משמש להפקת תפקידים של הדגשות מנוגדות שאפשר להשתמש בהן כדי לאזן בין הצבעים הראשי והמשני, או כדי להפנות תשומת לב מוגברת לרכיב מסוים.
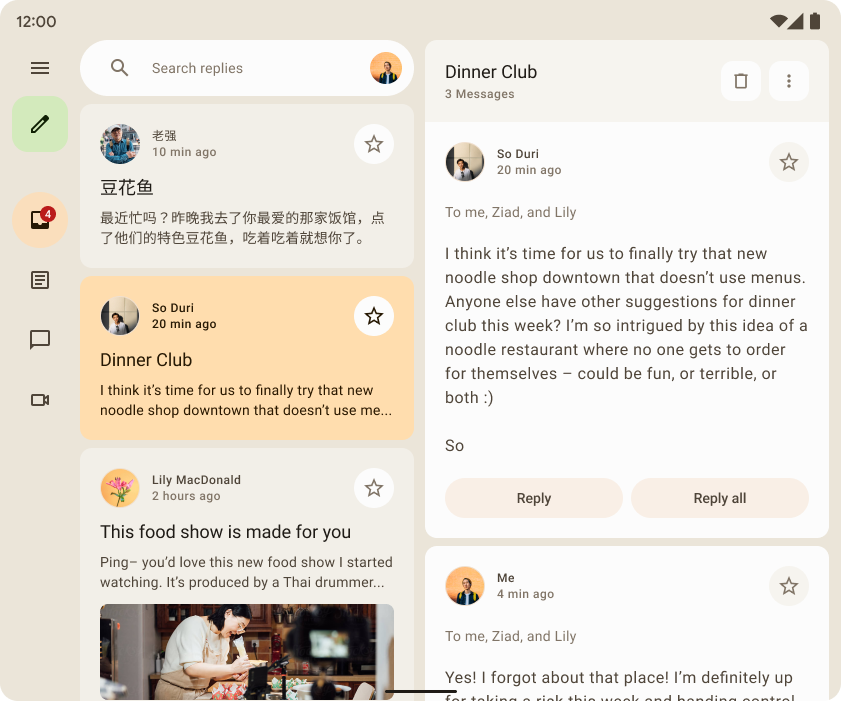
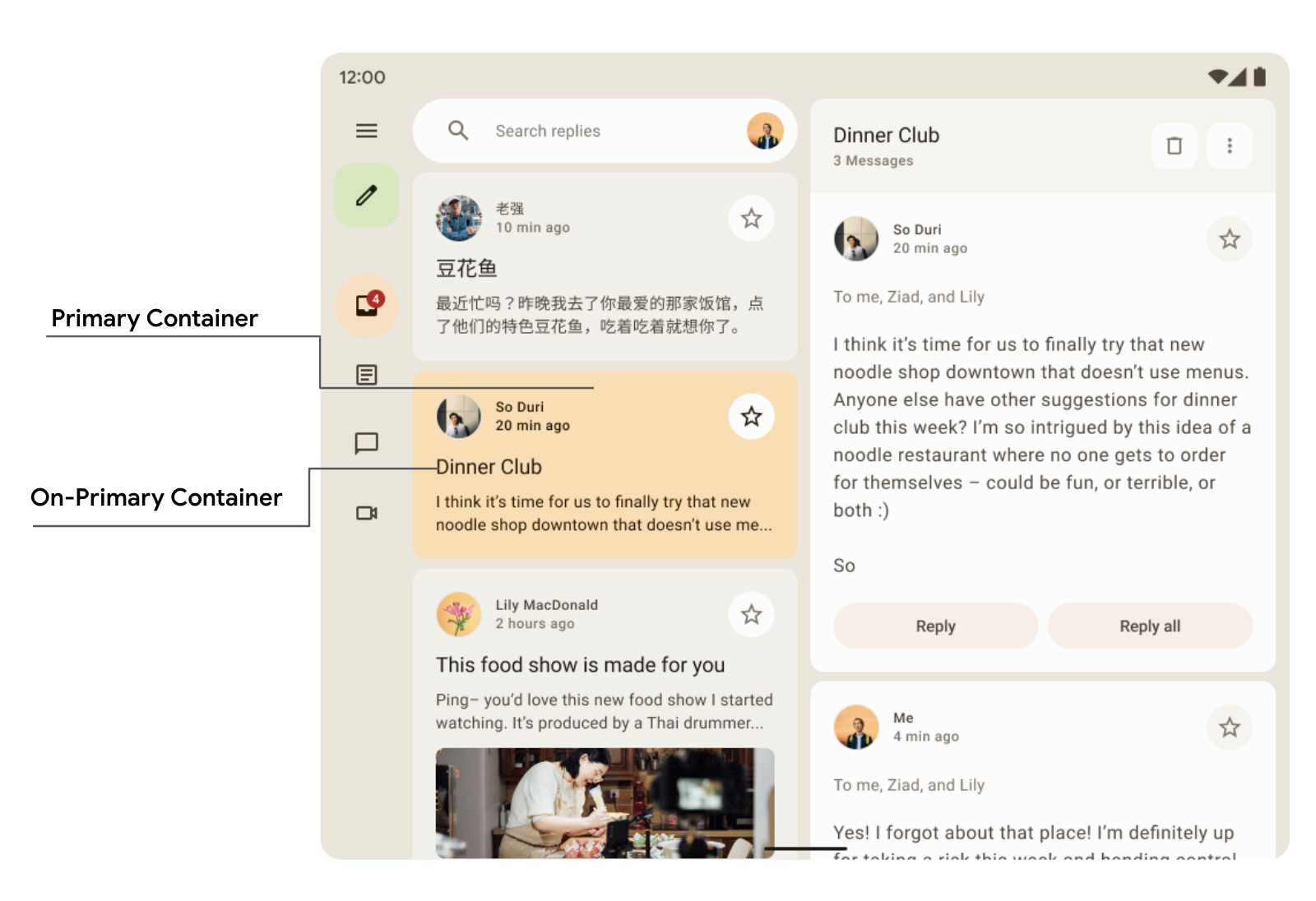
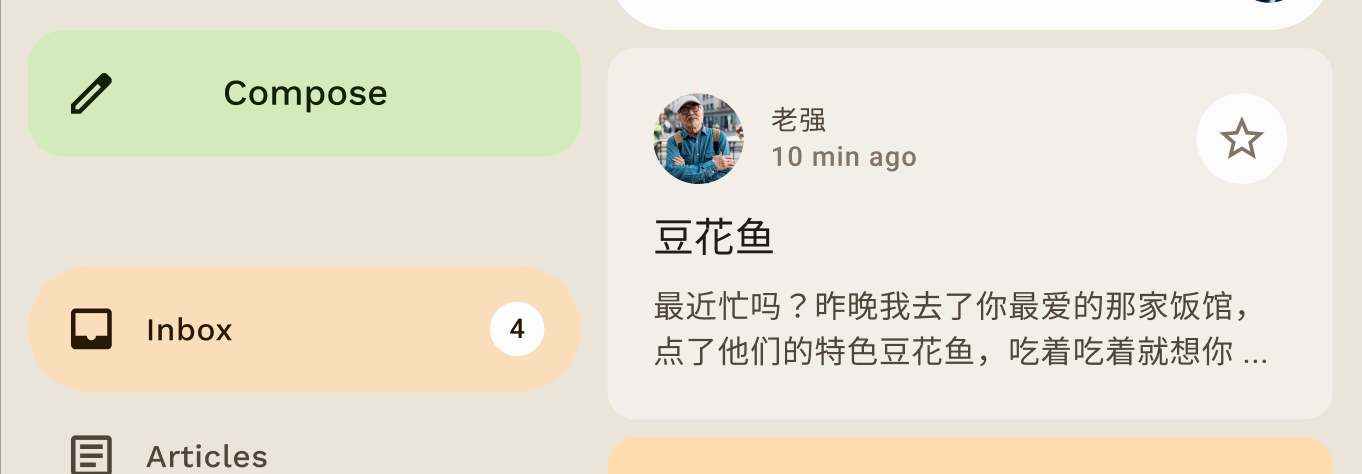
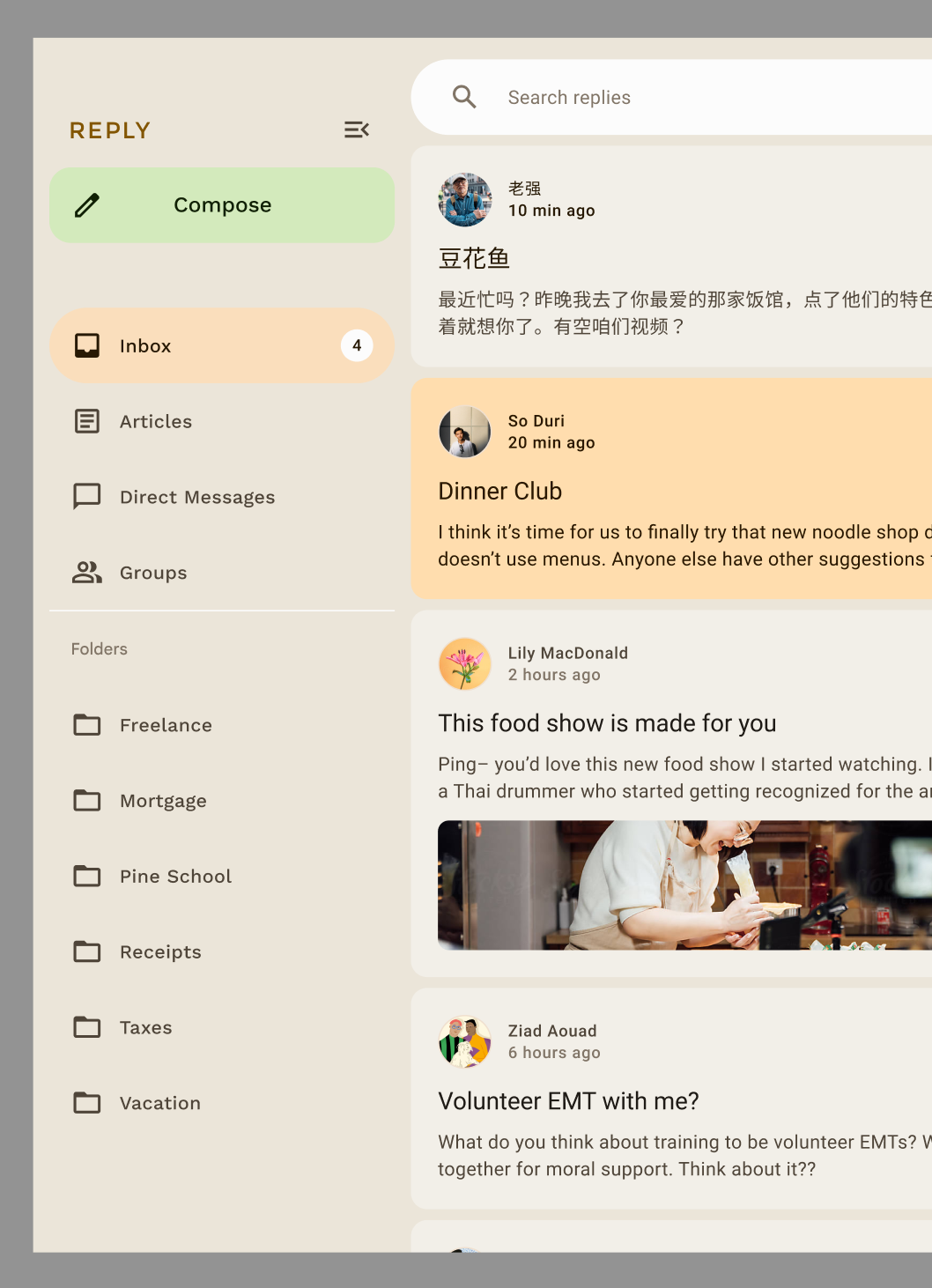
העיצוב של אפליקציית הדוגמה Reply משתמש בצבע on-primary-container על גבי primary-container כדי להדגיש את הפריט שנבחר.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
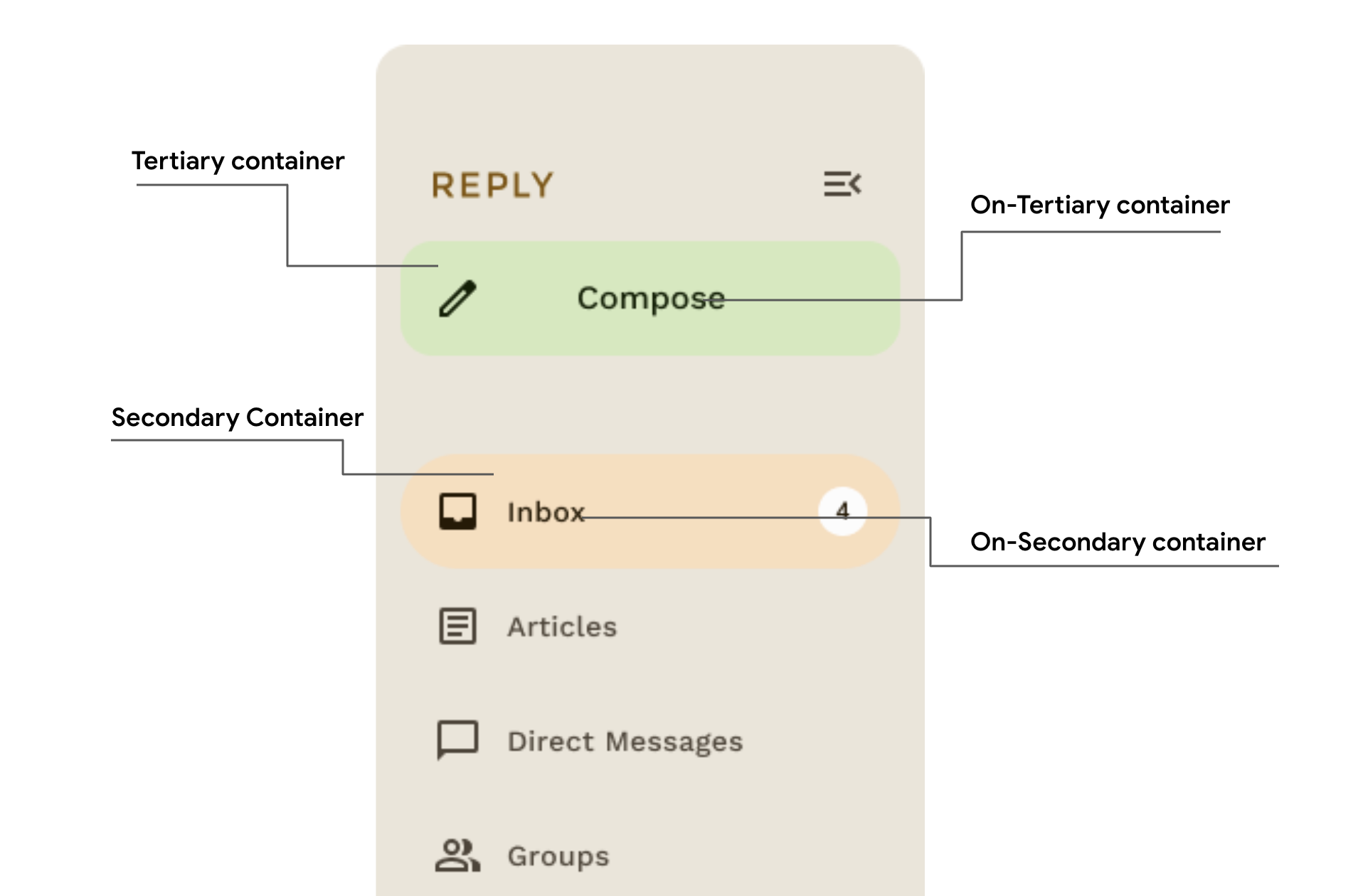
כאן אפשר לראות במגירת הניווט של התשובות איך נעשה שימוש בצבעים משניים ושלישוניים של הקונטיינר בניגוד כדי ליצור הדגשה וטון.

טיפוגרפיה
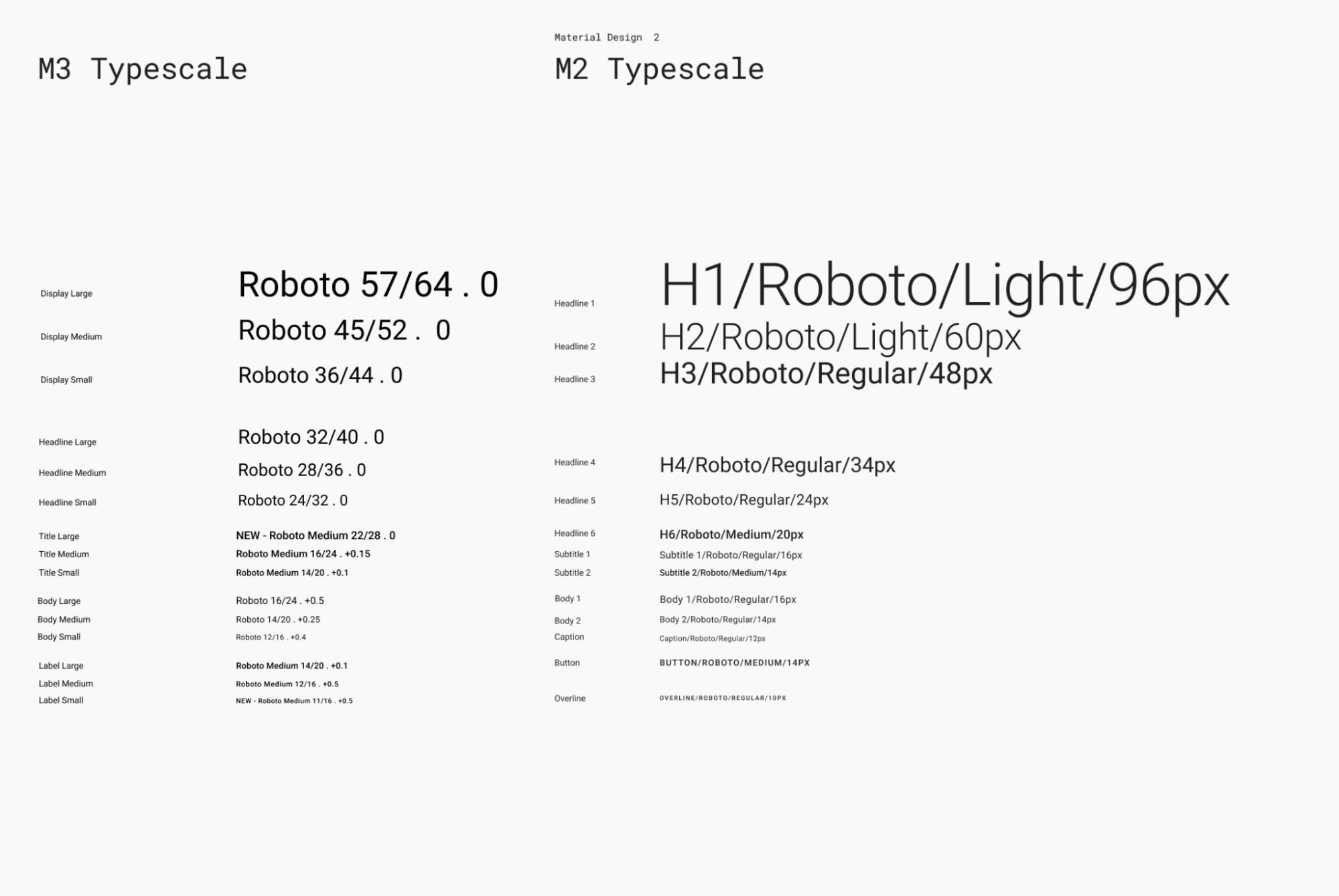
ב-Material Design 3 מוגדר סולם טיפוגרפי, כולל סגנונות טקסט שהותאמו מ-Material Design 2. השמות והקיבוצים פושטו והם כוללים עכשיו: תצוגה, כותרת ראשית, כותרת, גוף ותווית, עם גדלים גדולים, בינוניים וקטנים לכל אחד מהם.

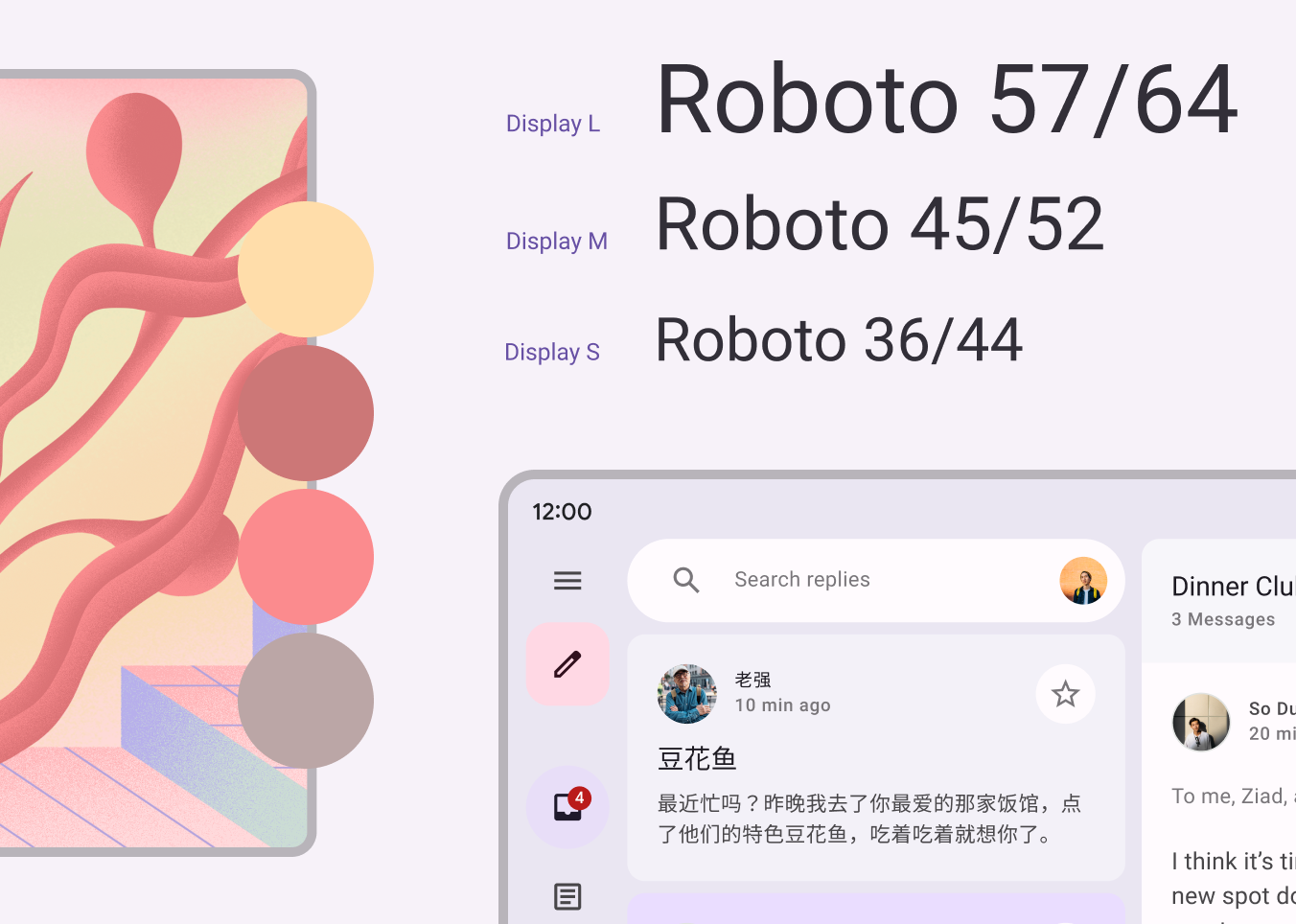
| M3 | גודל גופן/גובה שורה שמוגדרים כברירת מחדל |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
הגדרת טיפוגרפיה
Compose מספקת את המחלקה M3 Typography – יחד עם המחלקות הקיימות TextStyle וfont-related – כדי ליצור מודל של סולם הסוגים Material 3. ה-constructor של Typography מציע ערכי ברירת מחדל לכל סגנון, כך שאפשר להשמיט פרמטרים שלא רוצים להתאים אישית:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

סביר להניח שלא תצטרכו את כל 15 הסגנונות שמוגדרים כברירת מחדל בסולם הסוגים של Material Design. בדוגמה הזו, נבחרו חמש מידות לצורך צמצום המידות, והשאר הושמטו.
אפשר להתאים אישית את הטיפוגרפיה על ידי שינוי ערכי ברירת המחדל של המאפיינים TextStyle
ומאפיינים שקשורים לגופן כמו fontFamily ו-letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
אחרי שמגדירים את Typography, מעבירים אותו אל MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
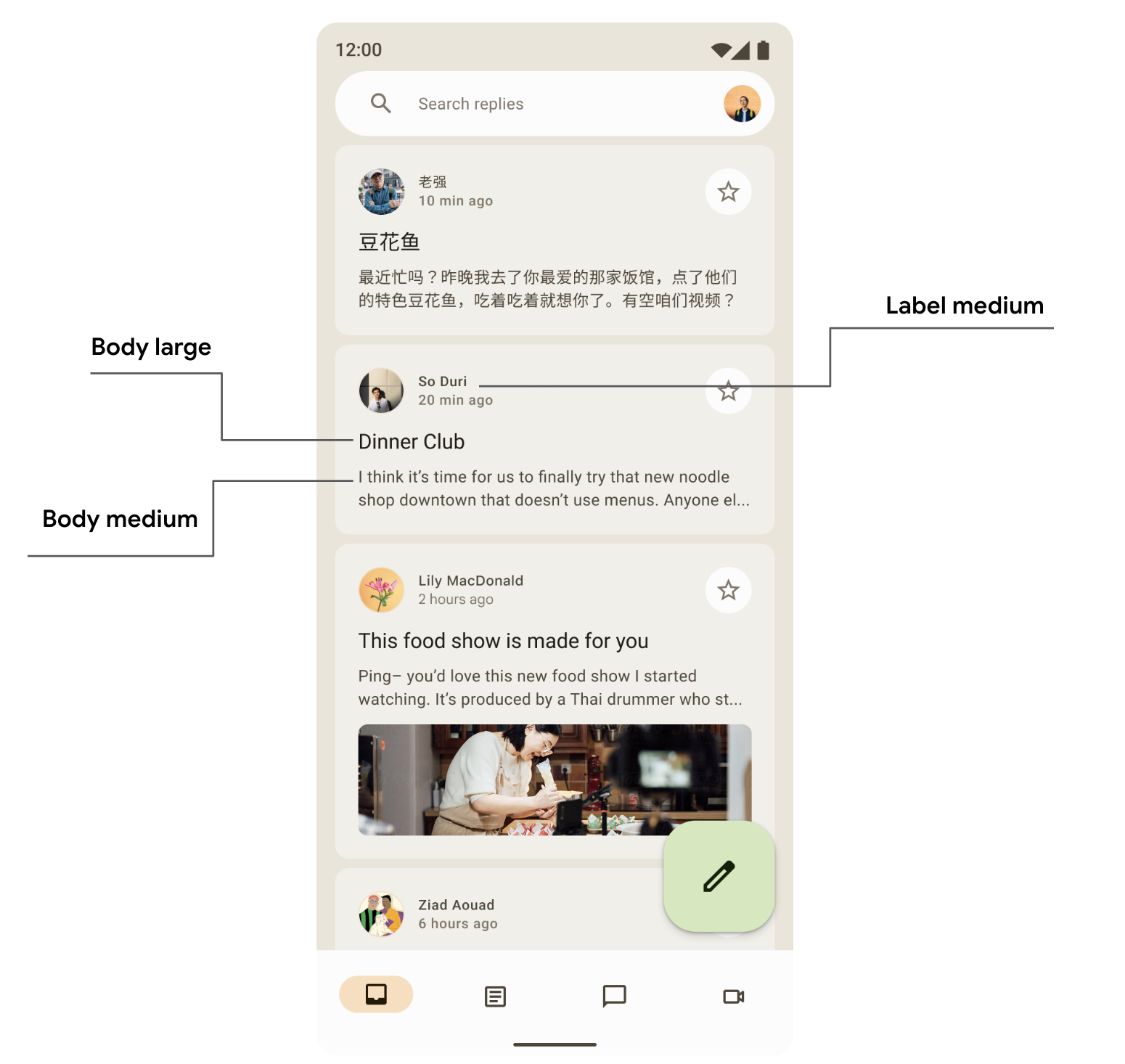
שימוש בסגנונות טקסט
אפשר לאחזר את הטיפוגרפיה שסופקה לרכיב M3 MaterialTheme שניתן להרכבה באמצעות MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
מידע נוסף על הנחיות Material בנושא שימוש בטיפוגרפיה
צורות
אפשר להציג משטחי Material בצורות שונות. צורות מושכות את תשומת הלב, מזהות רכיבים, מעבירות מידע על מצב ומבטאות את המותג.
הגדרת קנה המידה של הצורה מגדירה את הסגנון של פינות המאגר, ומציעה מגוון של עיגולים, מריבוע ועד עיגול מלא.
הגדרת צורות
Compose מספק את המחלקה M3 Shapes עם פרמטרים מורחבים לתמיכה בצורות חדשות של M3. הסולם של צורת M3 דומה יותר לסולם סוגים,
ומאפשר מגוון רחב של צורות בממשק המשתמש.
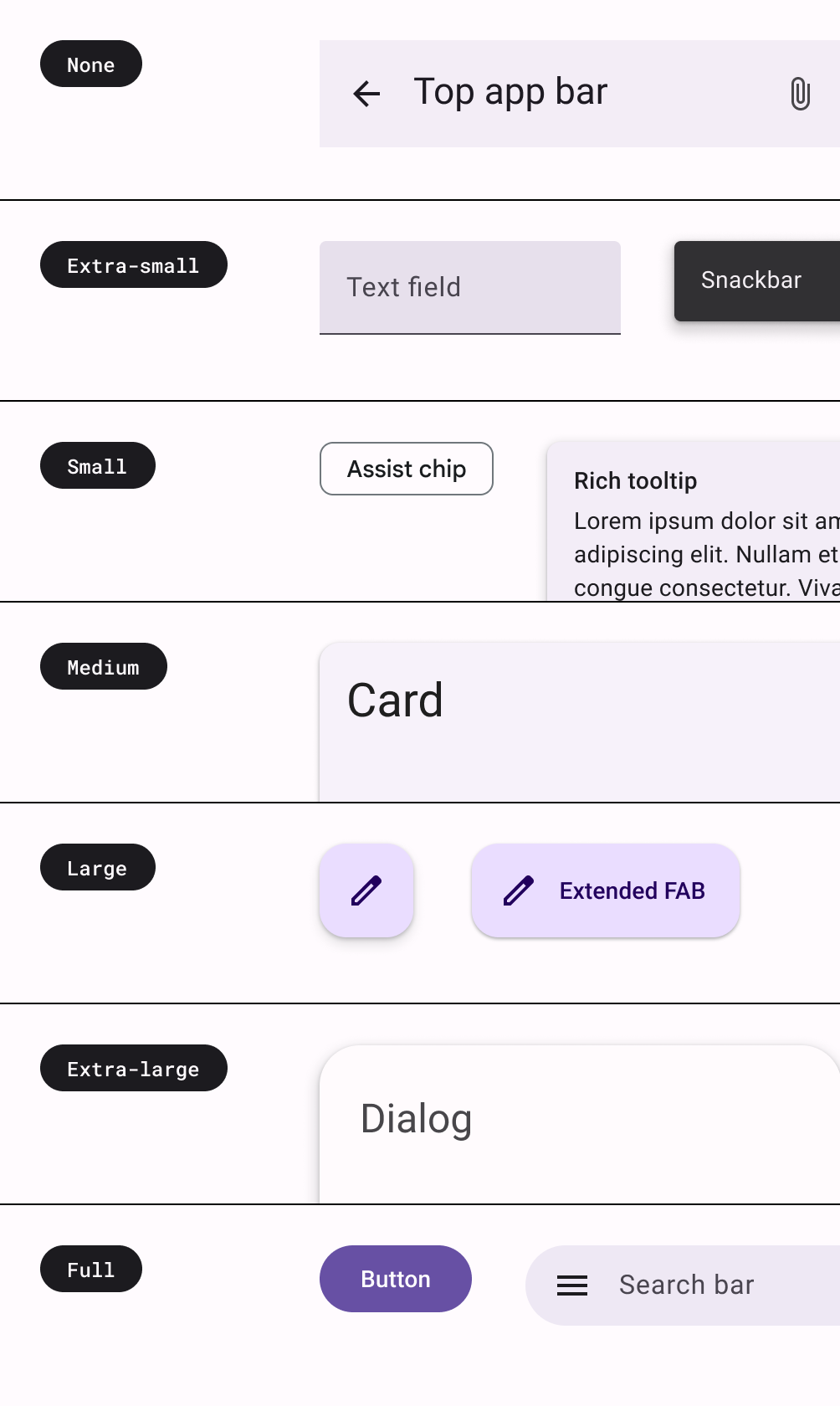
יש צורות בגדלים שונים:
- קטן במיוחד
- קטן
- בינוני
- גדול
- גדול במיוחד
כברירת מחדל, לכל צורה יש ערך ברירת מחדל, אבל אפשר לשנות את הערכים האלה:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
אחרי שמגדירים את Shapes, אפשר להעביר אותו אל M3 MaterialTheme:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
שימוש בצורות
אפשר להתאים אישית את קנה המידה של הצורה לכל הרכיבים ב-MaterialTheme או לכל רכיב בנפרד.
החלת צורה בינונית וגדולה עם ערכי ברירת מחדל:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

יש עוד שני צורות – RectangleShape ו-CircleShape – שהן חלק מ'יצירה'. צורה מלבנית ללא רדיוס גבול וצורה עגולה עם קצוות מעוגלים מלאים:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
בדוגמאות הבאות אפשר לראות כמה מהרכיבים עם ערכי ברירת מחדל של צורה שהוחלו עליהם:

מידע נוסף על הנחיות Material בנושא שימוש בצורות
הדגשה
ההדגשה ב-M3 מתבצעת באמצעות וריאציות של צבע ושילובים של צבעים. ב-M3, יש שתי דרכים להדגיש את ממשק המשתמש:
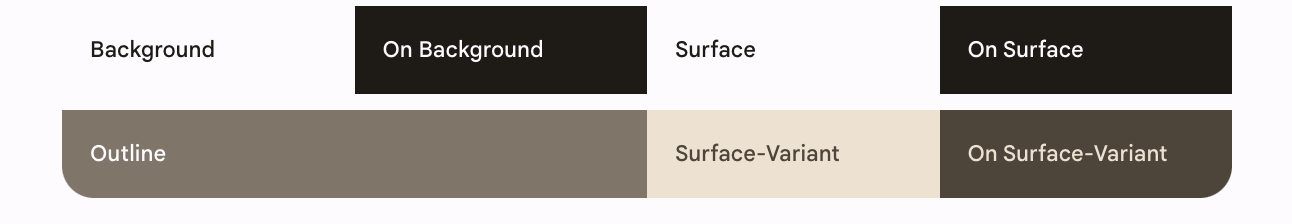
- שימוש בצבעים surface, surface-variant ו-background לצד הצבעים on-surface, on-surface-variants ממערכת הצבעים המורחבת M3. לדוגמה, אפשר להשתמש ב-surface עם on-surface-variant, וב-surface-variant עם on-surface כדי להדגיש ברמות שונות.

- שימוש במשקלים שונים של גופנים לטקסט. בקטע הקוד שלמעלה ראיתם שאפשר לספק משקלים מותאמים אישית לסולם הטיפוגרפי כדי להדגיש את הטקסט בדרכים שונות.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
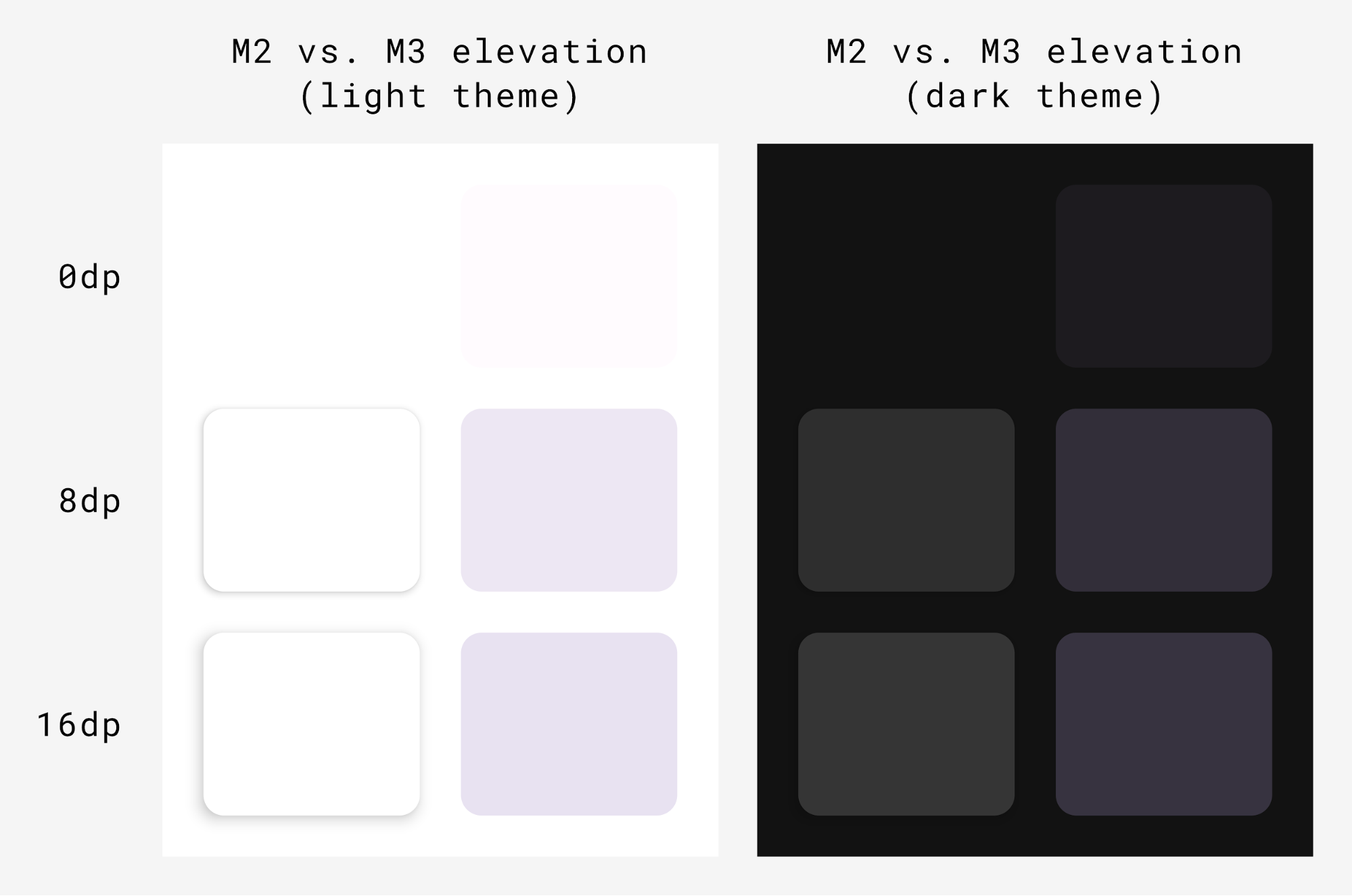
עליות/ירידות
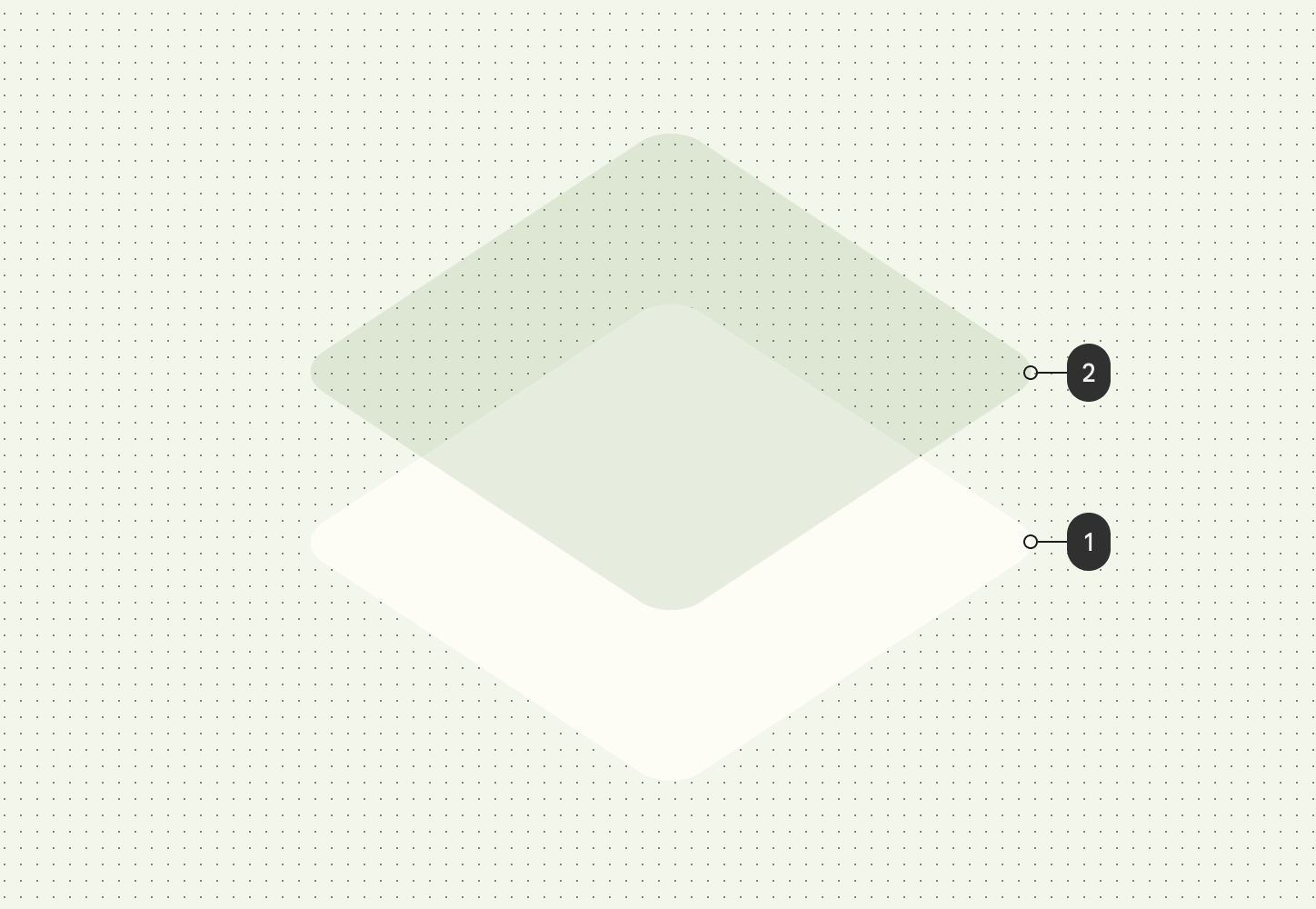
ב-Material 3, הגובה מיוצג בעיקר באמצעות שכבות-על של צבעים טונאליים. זו דרך חדשה להבחין בין קונטיינרים ומשטחים שונים – ככל שהגוון בולט יותר, כך הוא משמש להדגשה. בנוסף, אפשר להשתמש גם בהצללות.

בנוסף, שכבות-על של גובה בעיצובים כהים השתנו לשכבות-על של צבעים טונאליים ב-Material 3. צבע השכבה השקופה מגיע ממשבצת הצבע הראשי.

M3 Surface – רכיב הבסיס שמאחורי רוב רכיבי M3 – כולל תמיכה בהצללה ובגוונים שונים של הצללה:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
רכיבי Material
Material Design כולל קבוצה עשירה של רכיבי Material (כמו כפתורים, צ'יפים, כרטיסים, סרגל ניווט) שכבר פועלים לפי Material Theming ועוזרים לכם ליצור אפליקציות יפות של Material Design. אפשר להתחיל להשתמש ברכיבים עם מאפייני ברירת מחדל מיד.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 מספקת גרסאות רבות של אותם רכיבים לשימוש בתפקידים שונים, בהתאם להדגשה ולתשומת הלב.

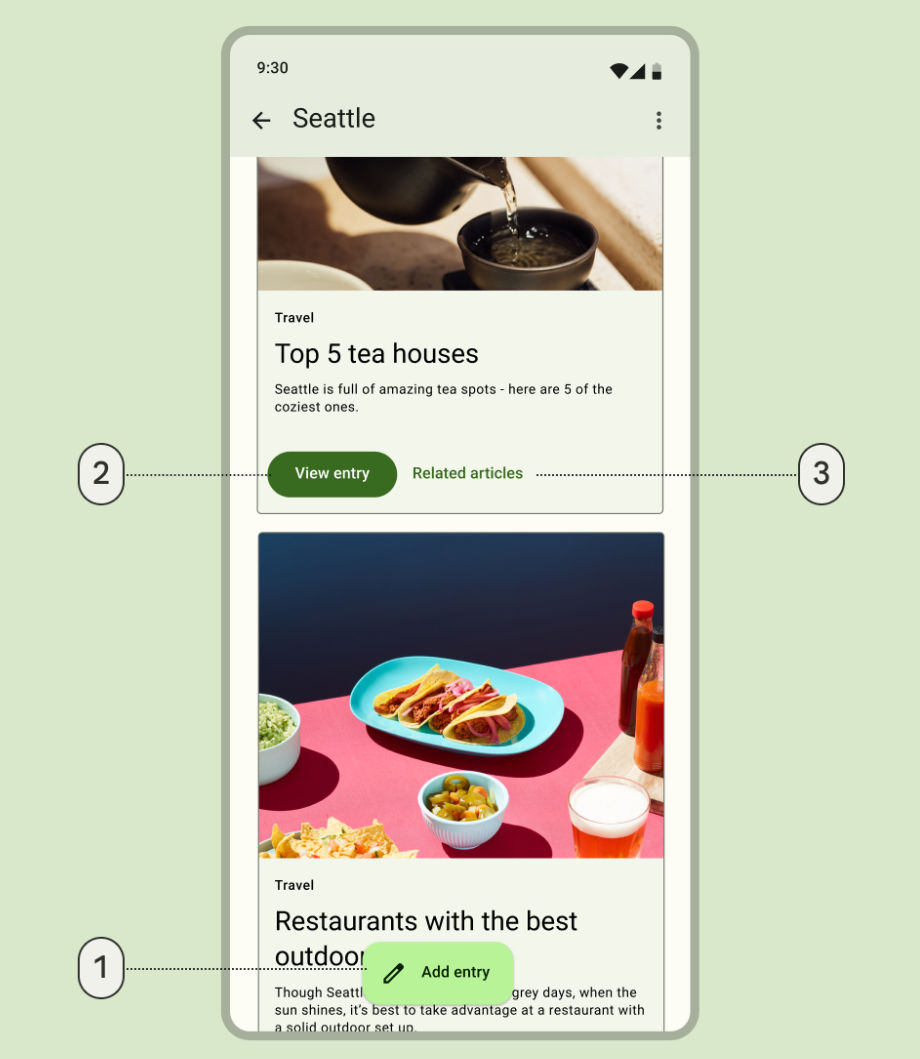
- לחצן פעולה צף מורחב לפעולה הכי חשובה:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- כפתור מלא לפעולה שרוצים להדגיש:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- לחצן טקסט לפעולה עם דגש נמוך:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
מידע נוסף על לחצנים ורכיבים אחרים של Material Material 3 מספק מגוון רחב של חבילות רכיבים כמו Buttons, App bars ורכיבי ניווט שמותאמים במיוחד לתרחישי שימוש שונים ולגדלים שונים של מסכים.
רכיבי ניווט
ב-Material יש גם כמה רכיבי ניווט שעוזרים לכם להטמיע ניווט, בהתאם לגדלים ולמצבים שונים של המסך.
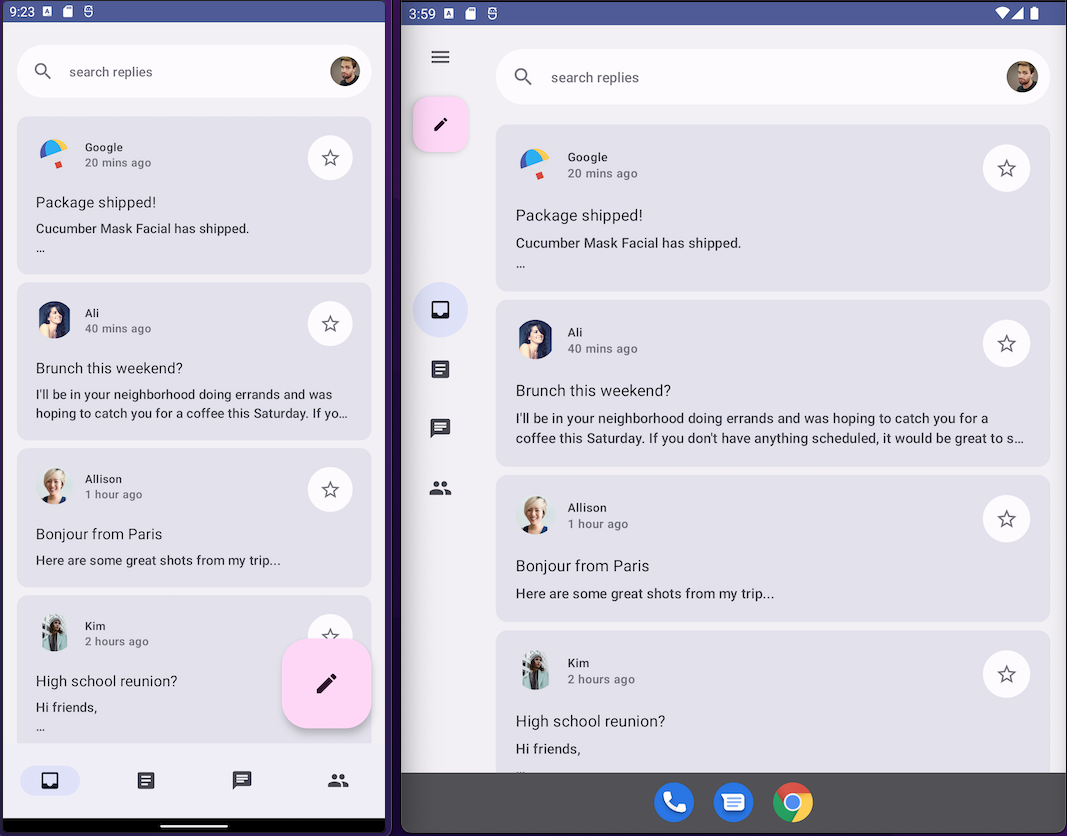
המאפיין NavigationBar משמש למכשירים קומפקטיים כשרוצים לטרגט 5 יעדים או פחות:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail משמש לטאבלטים או לטלפונים קטנים עד בינוניים במצב לרוחב. היא מספקת ארגונומיה למשתמשים ומשפרת את חוויית המשתמש במכשירים האלה.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

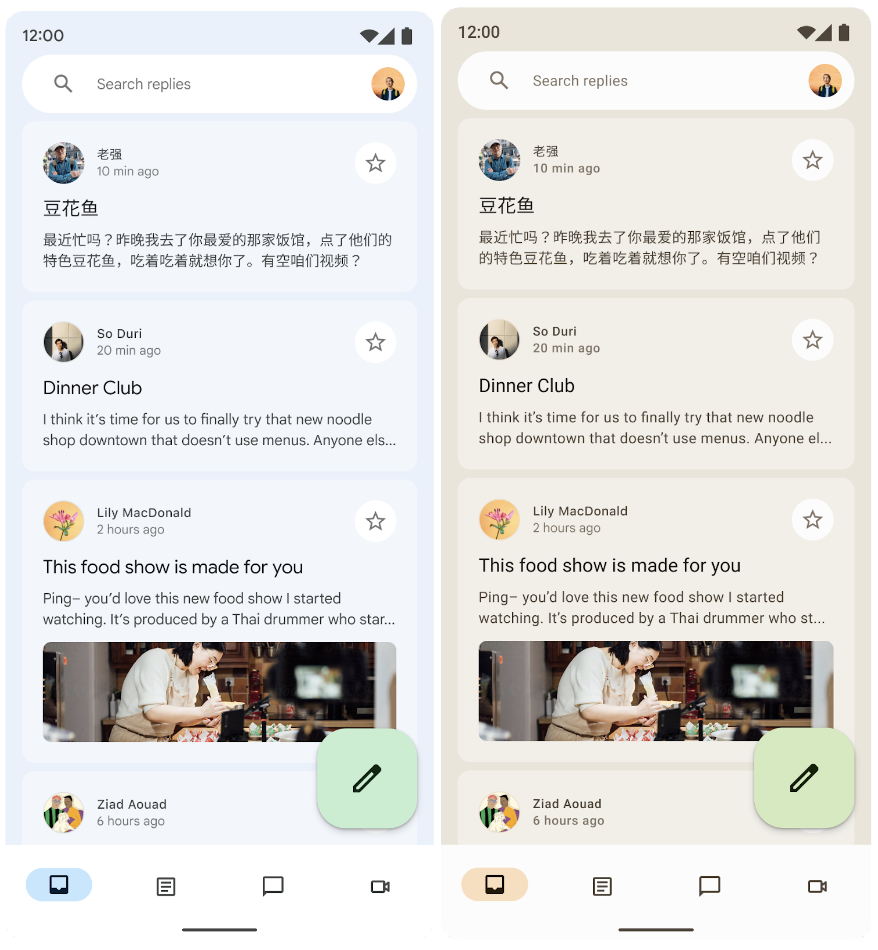
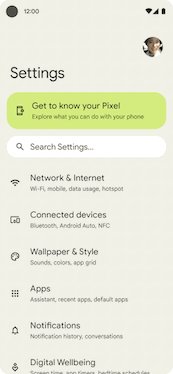
BottomNavigationBar (משמאל) ושל NavigationRail (מימין)כדי לספק חוויית משתמש עשירה בכל גדלי המכשירים, צריך להשתמש בתשובה גם בעיצוב ברירת המחדל.
NavigationDrawer מתאים לטאבלטים בגודל בינוני עד גדול, שבהם יש מספיק מקום להצגת פרטים. אפשר להשתמש ב-PermanentNavigationDrawer או ב-ModalNavigationDrawer יחד עם NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

אפשרויות הניווט משפרות את חוויית המשתמש, את הארגונומיה ואת הנגישות. מידע נוסף על רכיבי ניווט של Material זמין במעבדת הקוד בנושא התאמה של Compose.
התאמה אישית של העיצוב של רכיב
M3 מעודד התאמה אישית וגמישות. לכל הרכיבים מוגדרים צבעים כברירת מחדל, אבל יש ממשקי API גמישים שאפשר להשתמש בהם כדי להתאים אישית את הצבעים שלהם אם צריך.
רוב הרכיבים, כמו כרטיסים וכפתורים, מספקים אובייקט ברירת מחדל שחושף ממשקי צבע וגובה שאפשר לשנות כדי להתאים אישית את הרכיב:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
מידע נוסף על התאמה אישית של Material 3
ממשק משתמש של המערכת
חלק מהמאפיינים של Material You מגיעים מהסגנון החזותי החדש ומממשק המשתמש של המערכת ב-Android מגרסה 12 ואילך. שני תחומים עיקריים שבהם יש שינויים הם אפקט הגלים והגלילה מעבר לקצה. לא צריך לעשות שום דבר כדי שהשינויים האלה יחולו.
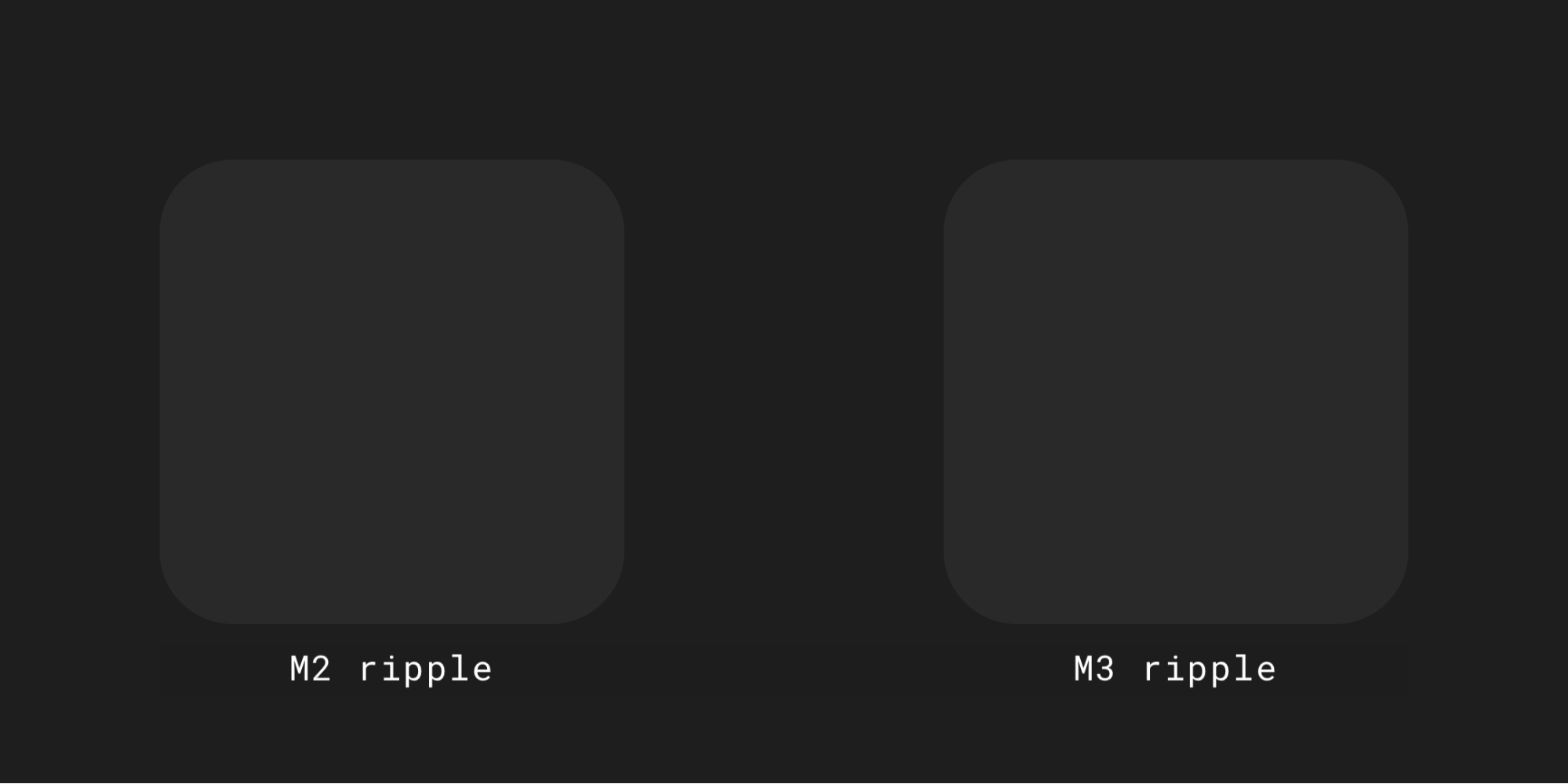
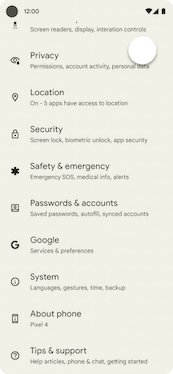
גל
מעכשיו, כשלוחצים על משטח, האפקט של הגלים משתנה לניצוץ עדין שמדגיש את המשטח. Compose Material Ripple משתמש ב-RippleDrawable של הפלטפורמה מתחת לפני השטח ב-Android, כך שאפקט האדווה הנוצץ זמין ב-Android מגרסה 12 ואילך לכל רכיבי Material.

גלילה מעבר לקצה
בגלילה מעבר לקצה, מוצג עכשיו אפקט מתיחה בקצה של קונטיינרים עם גלילה.
האפשרות 'מתיחה בעת גלילה מעבר לקצה' מופעלת כברירת מחדל ברכיבי קומפוזיציה של מאגר גלילה – לדוגמה, LazyColumn, LazyRow ו-LazyVerticalGrid – ב-Compose Foundation בגרסה 1.1.0 ומעלה, ללא קשר לרמת ה-API.

נגישות
תקני הנגישות שמוטמעים ברכיבי Material נועדו לספק בסיס לעיצוב מוצרים כולל. הבנה של הנגישות של המוצר יכולה לשפר את השימושיות שלו לכל המשתמשים, כולל משתמשים עם ליקויי ראייה, עיוורון, לקויות שמיעה, לקויות קוגניטיביות, לקויות מוטוריות או מוגבלויות מצביות (כמו זרוע שבורה).
נגישות של צבעים
צבע דינמי מתוכנן לעמוד בתקני הנגישות של ניגודיות הצבע. מערכת של לוחות צבעים טונאליים היא חיונית כדי להפוך כל ערכת צבעים לנגישה כברירת מחדל.
מערכת הצבעים של Material מספקת ערכי גוון ומדידות סטנדרטיים שאפשר להשתמש בהם כדי לעמוד ביחסי ניגודיות נגישים.

כל רכיבי Material וערכות העיצוב הדינמיות כבר משתמשים בתפקידי הצבע שלמעלה מתוך קבוצה של פלטות צבעים שנבחרו כדי לעמוד בדרישות הנגישות. עם זאת, אם אתם מבצעים התאמה אישית של רכיבים, הקפידו להשתמש בתפקידי צבע מתאימים ולמנוע חוסר התאמה.
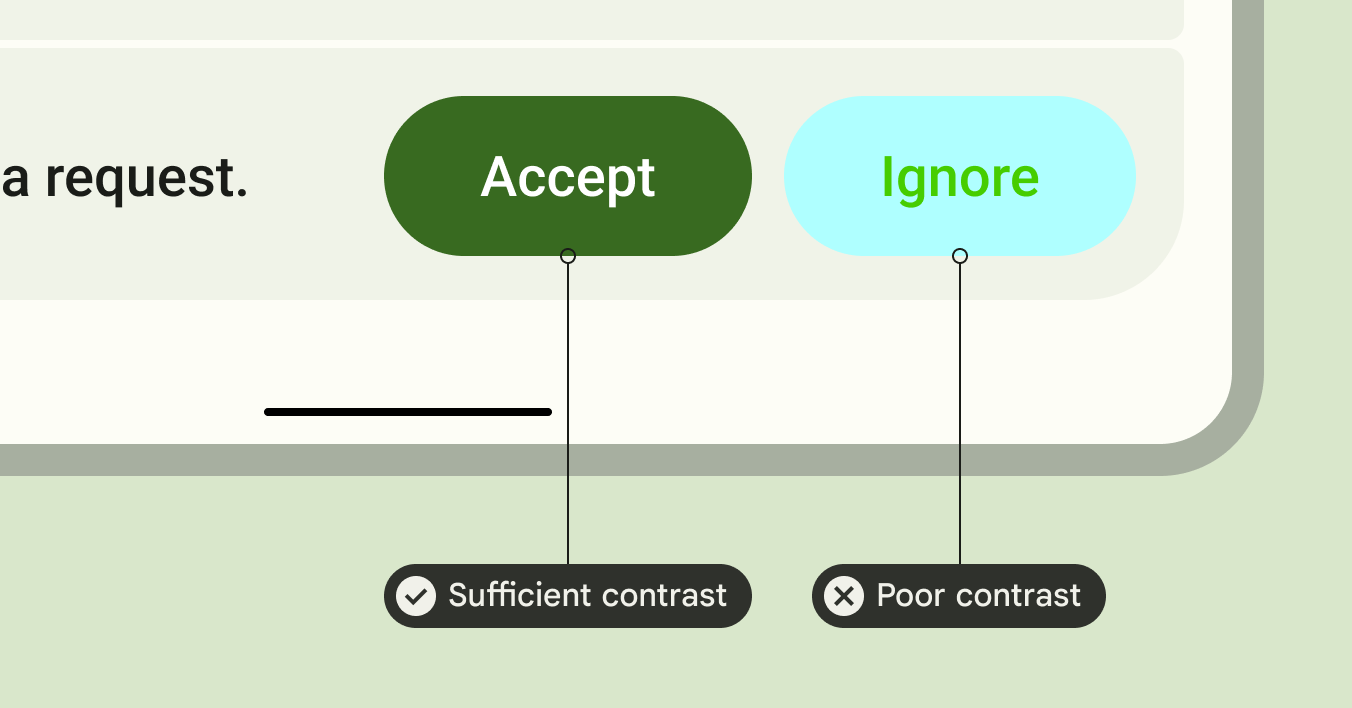
כדי לספק ניגודיות נגישה למשתמש, צריך להשתמש ב-on-primary מעל primary, ב-on-primary-container מעל primary-container, וכך הלאה לגבי צבעים משניים וניטרליים אחרים.
השימוש בקונטיינר שלישוני מעל קונטיינר ראשי יוצר כפתור עם ניגודיות נמוכה:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

נגישות טיפוגרפית
העדכון של סולם הגופנים מסוג M3 כולל שינויים בערכים ובשיפוע הגופנים הסטטיים, כדי להציע מסגרת פשוטה יותר אבל דינמית של קטגוריות גודל שניתנות להתאמה למכשירים שונים.
לדוגמה, ב-M3, ל-Display Small אפשר להקצות ערכים שונים בהתאם להקשר של המכשיר, כמו טלפון או טאבלט.
מסכים גדולים
Material מספק הנחיות לגבי פריסות מותאמות ומכשירים מתקפלים, כדי להפוך את האפליקציות לנגישות ולשפר את הארגונומיה של משתמשים שמחזיקים מכשירים גדולים.
Material מספק סוגים שונים של ניווט כדי לעזור לכם לספק חוויית משתמש טובה יותר למכשירים גדולים.
מידע נוסף על הנחיות האיכות לאפליקציות למסכים גדולים ב-Android ודוגמה לתגובה לעיצוב רספונסיבי ונגיש
מידע נוסף
מידע נוסף על Material Theming ב-Compose זמין במקורות המידע הבאים:
אפליקציות לדוגמה
Docs
הפניית API וקוד מקור
סרטונים
מומלץ בשבילכם
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- העברה מ-Material 2 ל-Material 3 ב-Compose
- Material Design 2 ב-Compose
- מערכות עיצוב בהתאמה אישית ב-Compose
