Os layouts canônicos são comprovados e versáteis, oferecendo uma experiência ideal ao usuário em vários formatos.

Os layouts canônicos têm suporte a smartphones de tela pequena, assim como tablets, dobráveis e dispositivos ChromeOS. Derivados das orientações do Material Design, os layouts são estéticos e funcionais.
O framework do Android inclui componentes especializados que tornam a implementação dos layouts direta e confiável.
Os layouts canônicos criam IUs envolventes e que melhoram a produtividade e formam a base de ótimos apps.
Detalhes de lista

O layout de detalhes e listas permite que os usuários descubram listas de itens que têm informações descritivas, explicativas ou outras informações complementares: os detalhes do item.
O layout divide a janela do app em dois painéis lado a lado: um para a lista e outro para os detalhes. Os usuários selecionam itens da lista para mostrar detalhes deles. Os links diretos no detalhe revelam mais conteúdo no painel de detalhes.
Telas de largura expandida (consulte Usar classes de tamanho de janela) acomodam a lista e os detalhes ao mesmo tempo. A seleção de um item da lista atualiza o painel de detalhes para mostrar o conteúdo relacionado ao item selecionado.
Telas de largura média e compacta mostram a lista ou o detalhe, dependendo da interação do usuário com o app. Quando apenas a lista está visível, a seleção de um item mostra o detalhe em vez da lista. Quando apenas o detalhe está visível, o botão "Voltar" mostra a lista novamente.
Mudanças de configuração, por exemplo, na orientação do dispositivo ou no tamanho da janela do app, podem modificar a classe de tamanho da janela da tela. Um layout de detalhes e listas responde de acordo com a mudança, preservando o estado do app:
- Se uma tela de largura expandida mostrando os painéis de lista e de detalhes se restringir a média ou compacta, o painel de detalhes vai continuar visível, e o painel de lista vai ficar oculto.
- Se uma tela de largura média ou compacta tiver apenas o painel de detalhes visível e a classe de tamanho da janela expandir, a lista e os detalhes vão ser mostrados juntos, e a lista vai indicar que o item correspondente ao conteúdo do painel de detalhes está selecionado.
- Se uma tela de largura média ou compacta tiver apenas o painel da lista visível e for expandida, a lista e o painel de detalhes do marcador de posição vão aparecer juntos.
O layout de detalhes e listas é ideal para apps de mensagens, gerenciadores de contatos, navegadores de mídia interativos ou qualquer app em que o conteúdo possa ser organizado como uma lista de itens que revelam informações extras.
Implementação
O paradigma declarativo do Compose oferece suporte para a lógica da classe de tamanho de janela, que determina se os painéis de lista e de detalhes vão aparecer simultaneamente (quando a classe de tamanho da janela de largura for expandida) ou não (quando a classe de tamanho da janela de largura for média ou compacta).
Para garantir o fluxo de dados unidirecional, eleve todo o estado, incluindo a classe de tamanho da janela atual e os detalhes do item de lista selecionado (se houver algum). Assim, todos os elementos combináveis vão ter acesso aos dados e poderão ser renderizados corretamente.
Ao mostrar apenas o painel de detalhes em tamanhos de janela pequenos, adicione um BackHandler
para remover o painel de detalhes e mostrar apenas o painel da lista. O BackHandler não
faz parte da navegação geral do app, já que o gerenciador depende da
classe de tamanho da janela e do estado de detalhes selecionado.
Para conferir um exemplo de implementação, consulte Detalhes da lista com o Compose.
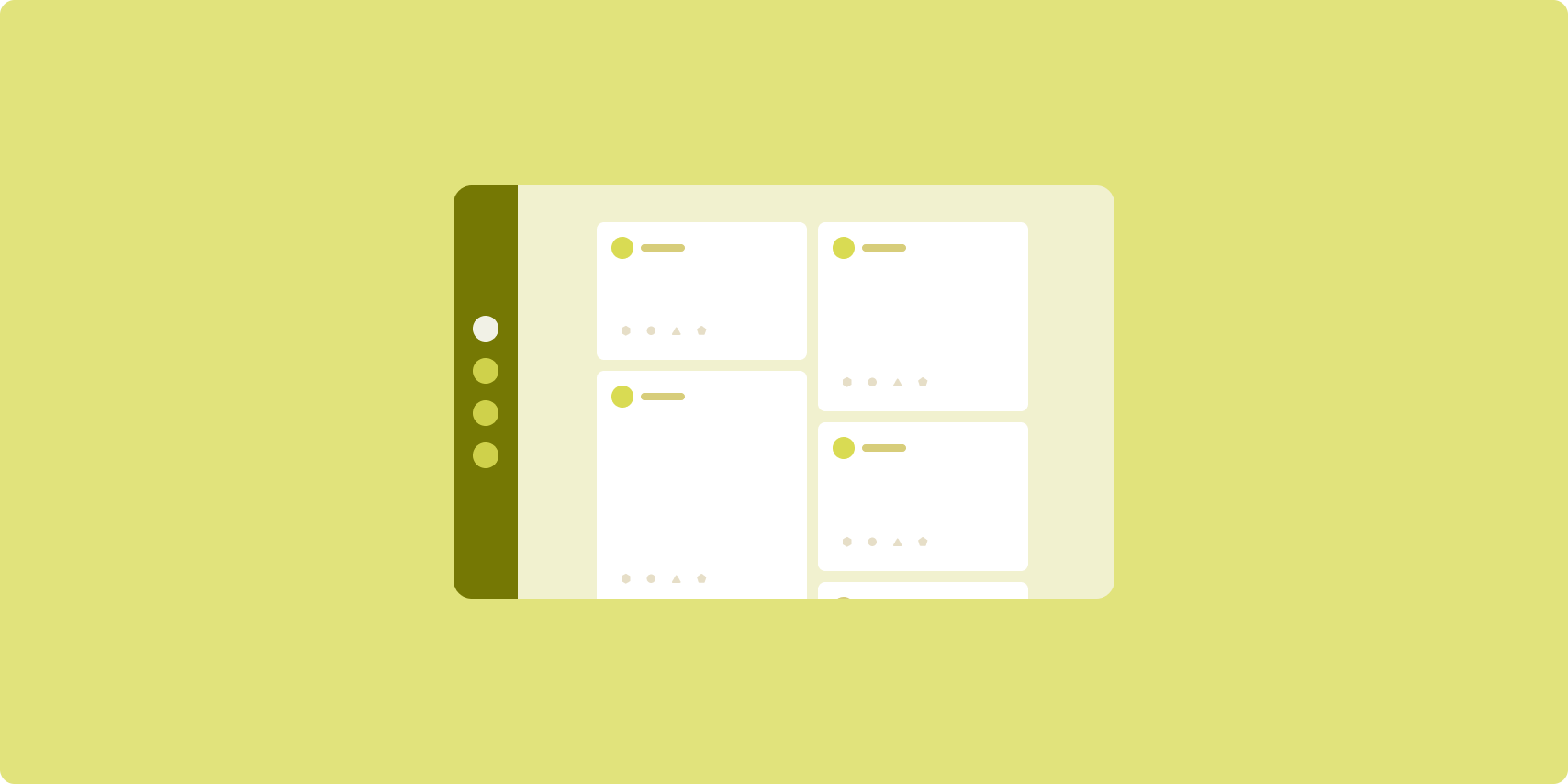
Feed

Um layout de feed organiza elementos de conteúdo equivalentes em uma grade configurável para uma visualização rápida e conveniente de um grande volume de conteúdo.
O tamanho e a posição estabelecem relações entre os elementos de conteúdo.
Os agrupamentos de conteúdo são criados com o mesmo tamanho dos elementos e posicionados juntos. Para chamar a atenção a um elemento, torne-o maior que elementos próximos.
Cards e listas são componentes comuns de layouts de feed.
Um layout de feed oferece suporte a exibições de quase todos os tamanhos, porque a grade pode se adaptar de uma única coluna de rolagem a um feed de conteúdo com várias colunas.
Os feeds são especialmente adequados para apps de rede social e notícias.
Implementação
Um feed consiste em um grande número de elementos de conteúdo em um contêiner de rolagem vertical disposto em uma grade. As listas lentas renderizam um grande número de itens de maneira eficiente em colunas ou linhas. As grades lentas renderizam itens em grades, com suporte à configuração de tamanhos e comprimentos deles.
Configure as colunas do layout de grade com base na área de exibição disponível para definir a largura mínima permitida para itens da grade. Ao definir itens de grade, ajuste o tamanho das colunas para enfatizar alguns itens em detrimento de outros.
Para cabeçalhos de seção, divisores ou outros itens criados para ocupar a largura total
do feed, use maxLineSpan para ocupar a largura total do layout.
Em telas de largura compacta que não têm espaço suficiente para mostrar mais de uma
coluna, o LazyVerticalGrid se comporta como uma LazyColumn.
Para conferir um exemplo de implementação, consulte o exemplo Feed com Compose.
Painel de suporte

O layout do painel de suporte organiza o conteúdo do app nas áreas de exibição principal e secundária.
A área de exibição principal ocupa a maior parte da janela do app (geralmente cerca de dois terços) e mostra o conteúdo principal. A área de exibição secundária é um painel que ocupa o restante da janela do app e apresenta o conteúdo de suporte ao principal.
Os layouts de painel de suporte funcionam bem em telas de largura expandida (consulte Usar classes de tamanho de janela) na orientação paisagem. Telas de largura média ou compacta podem mostrar as áreas de exibição principal e secundária se o conteúdo se adaptar a espaços de exibição mais estreitos. Elas também oferecem suporte se o conteúdo extra puder estar inicialmente oculto em uma página inferior ou lateral, acessível por um controle, como um menu ou botão.
Um layout de painel de suporte difere de um layout de detalhes e listas em relação ao conteúdo principal e secundário. O conteúdo do painel secundário só é significativo em relação ao conteúdo principal. Por exemplo, uma janela de ferramentas do painel de suporte é irrelevante por si só. No entanto, o conteúdo suplementar no painel de detalhes de um layout de detalhes e listas é significativo, mesmo sem o conteúdo principal. Por exemplo, a descrição de um produto em uma lista de produtos.
Os casos de uso do painel de suporte incluem:
- Apps de produtividade:um documento ou planilha com comentários de revisores em um painel de suporte.
- Apps de mídia:um streaming de vídeo complementado por uma lista de vídeos relacionados em um painel de suporte ou a representação de um álbum de músicas complementado por uma playlist.
- Ferramentas e configurações:uma ferramenta de edição de mídia com paletas, efeitos e outras configurações em um painel de suporte.
Implementação
O Compose oferece suporte para a lógica de classe de tamanho de janela, o que permite determinar se o conteúdo principal e o de suporte vão aparecer ao mesmo tempo ou se o conteúdo de suporte vai ser colocado em um local alternativo.
Eleve todo o estado, incluindo a classe de tamanho de janela atual e informações relacionadas aos dados no conteúdo principal e de suporte.
Para telas de largura compacta, coloque o conteúdo de suporte abaixo do conteúdo principal ou dentro de uma página inferior. Para larguras médias e expandidas, posicione o conteúdo de apoio ao lado do conteúdo principal, dimensionado de acordo com o conteúdo e o espaço disponível. Para largura média, divida o espaço de exibição igualmente entre o conteúdo principal e o de suporte. Para largura expandida, forneça 70% do espaço para o conteúdo principal, 30% para o conteúdo de suporte.
Para conferir um exemplo de implementação, consulte o exemplo Painel de suporte com o Compose.
Outros recursos
- Material Design: Layouts canônicos (link em inglês)

