规范化布局是经过验证的通用型布局,可在各种规格的设备上提供最佳用户体验。

规范布局既支持小屏幕的手机,也支持平板电脑、可折叠设备和 ChromeOS 设备。此类布局遵循 Material Design 指南,不仅十分美观,而且功能强大。
Android 框架包含专门的组件,让您能够方便而可靠地实现此类布局。
借助规范化布局,您可以构建出引人注目且能提高效率的界面,为打造优秀的应用奠定基础。
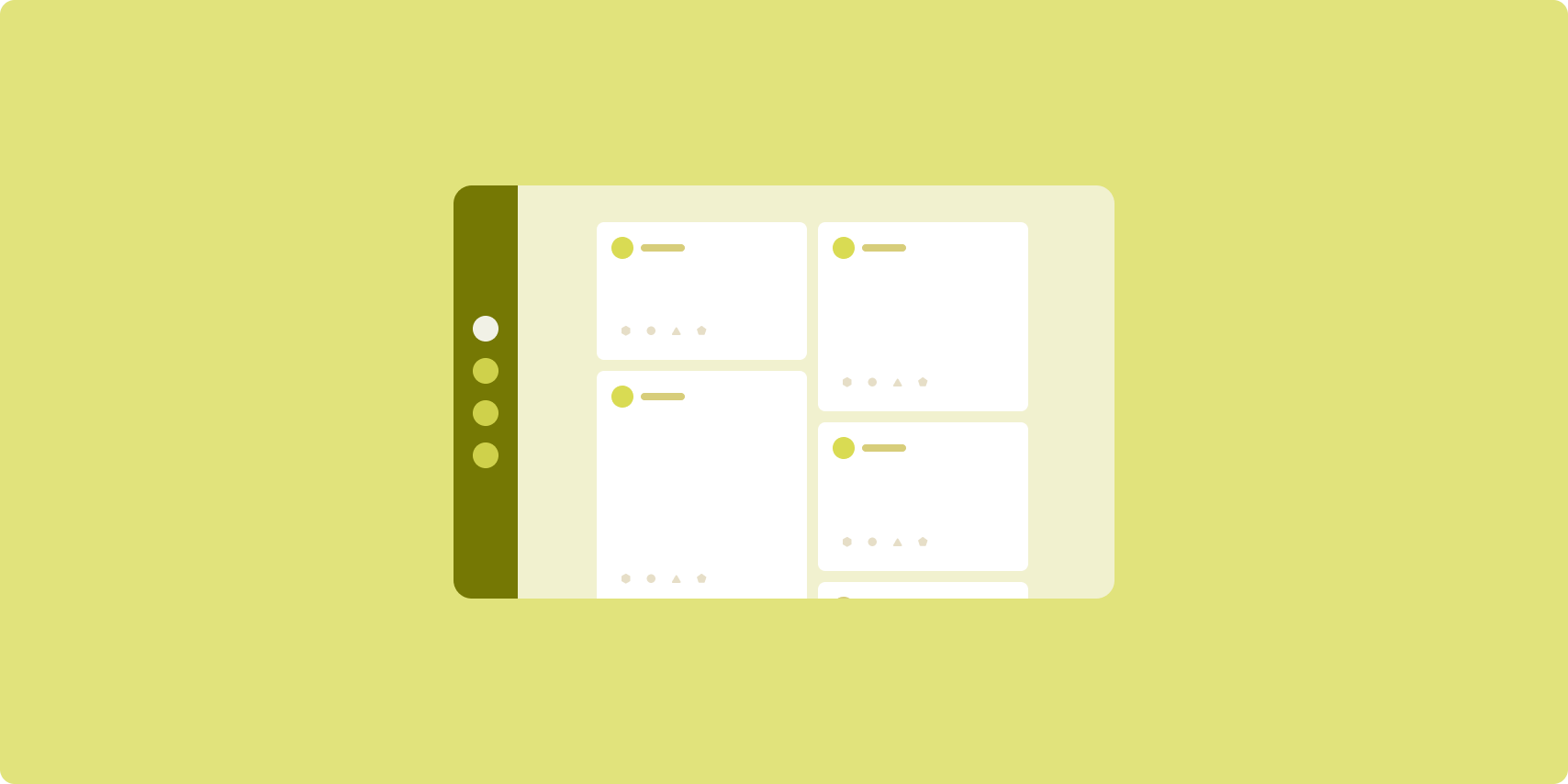
列表详情

借助列表详情布局,用户可以浏览包含描述性、解释性或其他补充信息(即“项详情”)的项列表。
该布局可将应用窗口分为两个并排显示的窗格:一个用于显示列表,另一个用于显示详情。用户从列表中选择要查看的项,即可显示对应的项详情。 详情中的深层链接可以在详情窗格中显示更多内容。
较大宽度的显示屏(请参阅使用窗口大小类别)可同时容纳列表和详情。如果您选择某个列表项,详情窗格便会更新,以便显示所选项的相关内容。
中等宽度和较小宽度的显示屏可以显示列表或详情,具体取决于用户与应用的互动。如果只显示列表,当用户选择某个列表项时,对应的详情便会取代列表进行显示。如果只显示详情,按返回按钮即可重新显示列表。
配置更改(例如设备屏幕方向更改或应用窗口大小更改)可能会更改显示屏的窗口大小类别。列表详情布局会相应地做出响应,同时保留应用状态:
- 如果较大宽度的显示屏先同时显示列表窗格和详情窗格,然后收窄为中等宽度或较小宽度,则详情窗格仍会显示,而列表窗格会变为隐藏状态
- 如果中等宽度或较小宽度的显示屏先只显示详情窗格,然后窗口大小类别展开为较大宽度,则列表和详情会一起显示,并且列表会指明与详情窗格中的内容对应的项已被选中
- 如果中等宽度或较小宽度的屏幕先只显示列表窗格,然后展开为较大宽度,则列表和占位符详情窗格会一起显示
列表-详情布局非常适合即时通讯应用、通讯录管理器、互动式媒体浏览器或内容可整理为项列表(用于显示额外信息)的任何应用。
实现
Compose 的声明性范式支持用于作出如下判断的窗口大小类别逻辑:同时显示列表窗格和详情窗格(当宽度窗口大小类别为较大时),还是只显示列表窗格或详情窗格(当宽度窗口大小类别为中等或较小时)。
为确保单向数据流,请提升所有状态,包括当前窗口大小类别和所选列表项的详细信息(如果有),以便所有可组合项都可以访问相应数据并进行正确的呈现。
当小窗口中只显示详情窗格时,添加 BackHandler 即可移除详情窗格并转为只显示列表窗格。BackHandler 不是应用整体导航的一部分,因为处理程序取决于窗口大小类别和所选详情状态。
如需查看示例实现,请参阅使用 Compose 构建列表详情示例。
信息流

Feed 布局能够以可配置网格的形式排列等效的内容元素,以便用户快速、方便地查看大量内容。
内容元素之间的关系由大小和位置确定。
如要创建内容组,可以将相关元素设置为相同的大小,并将这些元素放置到一起。如要让某些元素更引人注目,可使其比附近的元素更大。
卡片和列表是 Feed 布局的常见组件。
Feed 布局支持几乎任何尺寸的显示屏,因为网格可从滚动的单列调整为滚动的多列内容 Feed。
Feed 尤其适用于新闻和社交媒体应用。
实现
Feed 包含大量内容元素,这些内容元素位于一个纵向滚动容器中,而该容器采用网格布局。延迟列表可高效地在列或行中呈现大量的项。延迟网格以网格形式呈现项,支持配置项的大小和 span。
根据可用的显示区域配置网格布局的列,以设置网格项允许的最小宽度。定义网格项时,只需调整列 span 即可让某些项比其他项更为醒目。
对于部分标题、分隔线或要占据 Feed 的整个宽度的其他项,请使用 maxLineSpan 占据布局的整个宽度。
如果较小宽度的显示屏没有足够的空间来显示一个以上的列,LazyVerticalGrid 就会像 LazyColumn 一样运行。
如需查看示例实现,请参阅使用 Compose 构建 Feed 示例。
辅助窗格

辅助窗格布局会按主要显示区域和辅助显示区域来整理应用内容。
主要显示区域占据应用窗口的大部分区域(通常占据三分之二左右),并且包含主要内容。辅助显示区域是一个窗格,它占据应用窗口的其余区域,并会展示主要内容的辅助性内容。
辅助窗格布局在采用横屏模式的较大宽度显示屏(请参阅使用窗口大小类别)上效果出众。在中等宽度或较小宽度的显示屏上,如果内容可适应狭窄的显示空间,或者附加内容最初可隐藏在底部或侧边动作条(可通过菜单或按钮等控件访问)中,则支持同时显示主要显示区域和辅助显示区域。
主要内容和辅助内容之间的关系是辅助窗格布局与列表详情布局的区别所在。辅助窗格内容只在与主要内容相关时才有用;例如,如果单独使用,辅助窗格工具窗口则没有意义。但是,即使没有主要内容,列表详情布局的详情窗格中的补充内容仍然有意义;例如,商品详情中的商品说明。
辅助窗格的用例包括:
- 效率应用:在辅助窗格中附有评价者所发表评论的文档或电子表格
- 媒体应用:在辅助窗格中显示相关视频列表作为补充的流式视频,或附有播放列表的音乐专辑说明
- 工具和设置:支持窗格中的媒体编辑工具,包含调色板、特效和其他设置
实现
Compose 支持窗口大小类别逻辑,借助该逻辑,您可以确定是同时显示主要内容和辅助内容,还是将辅助内容放置在其他位置。
提升所有状态,包括当前窗口大小类别以及与主要内容和辅助内容中的数据相关的信息。
对于较小宽度的显示屏,请将辅助内容放置在主要内容下方或底部动作条中。对于中等宽度和较大宽度的显示屏,可将辅助内容放置在主要内容旁边,并根据内容和可用空间适当调整辅助内容的大小。对于中等宽度,请在主要内容和辅助内容之间平均分配显示空间。对于较大宽度的显示屏,可为主要内容分配 70% 的空间,并为辅助内容分配 30% 的空间。
如需查看示例实现,请参阅使用 Compose 构建辅助窗格示例。
其他资源
- Material Design:规范化布局
