规范化布局是经过验证的通用型布局,可在各种类型的设备上提供最佳用户体验。

规范布局既支持小屏幕的手机,也支持平板电脑、可折叠设备和 ChromeOS 设备。此类布局遵循 Material Design 指南,不仅十分美观,而且功能强大。
Android 框架包含一些专用组件,这些组件使布局实现变得简单而可靠。
借助规范化布局,您可以构建出引人注目且能提高效率的界面,为打造优秀的应用奠定基础。
列表详情

借助列表-详情布局,用户可以浏览包含描述性、解释性或其他补充信息(即“项详情”)的项列表。
该布局可将应用窗口分为两个并排显示的窗格:一个用于显示列表,另一个用于显示详情。用户从列表中选择要查看的项,即可显示对应的项详情。 详情中的深层链接可以在详情窗格中显示更多内容。
较大宽度的显示屏(请参阅使用窗口大小类别)可同时容纳列表和详情。如果您选择某个列表项,详情窗格便会更新,以便显示所选项的相关内容。
中等宽度和较小宽度的显示屏可以显示列表或详情,具体取决于用户与应用的互动。如果只显示列表,当用户选择某个列表项时,对应的详情便会取代列表进行显示。如果只显示详细信息,按返回按钮会重新显示列表。
配置更改(例如设备屏幕方向更改或应用窗口大小更改)可能会更改显示屏的窗口大小类别。列表-详情布局会相应地做出响应,同时保留应用状态:
- 如果较大宽度的显示屏同时显示列表窗格和详情窗格,且变窄为中等或较小,则详情窗格仍可见,而列表窗格会处于隐藏状态
- 如果中等宽度或较小宽度的显示屏先只显示详情窗格,然后窗口大小类别展开为较大宽度,则列表和详情会一起显示,并且列表会指明与详情窗格中的内容对应的项已被选中
- 如果中等宽度或较小宽度的显示屏先只显示列表窗格,然后展开为较大宽度,则列表和占位符详情窗格会一起显示
列表-详情布局非常适合即时通讯应用、通讯录管理器、文件浏览器或内容可整理为项列表(用于显示额外信息)的任何应用。
实现
Compose 的宣告式範例支援視窗大小類別邏輯,可決定同時顯示清單和詳細資料窗格 (展開寬度視窗大小類別時),還是只顯示清單或詳細資料窗格 (在寬度視窗大小類別為中等或精簡類別時)。
為確保單向資料流,請提升所有狀態,包括目前的視窗大小類別,以及所選清單項目的詳細資料 (如有),這樣所有可組合項都可存取資料並正確轉譯。
如果僅在小型視窗上顯示詳細資料窗格,請新增 BackHandler 以移除詳細資料窗格,並只顯示清單窗格。由於處理常式取決於視窗大小類別和所選的詳細資料狀態,因此 BackHandler 不屬於整體應用程式導覽的一部分。
如需實作範例,請參閱「使用 Compose 建立清單詳細資料」範例。
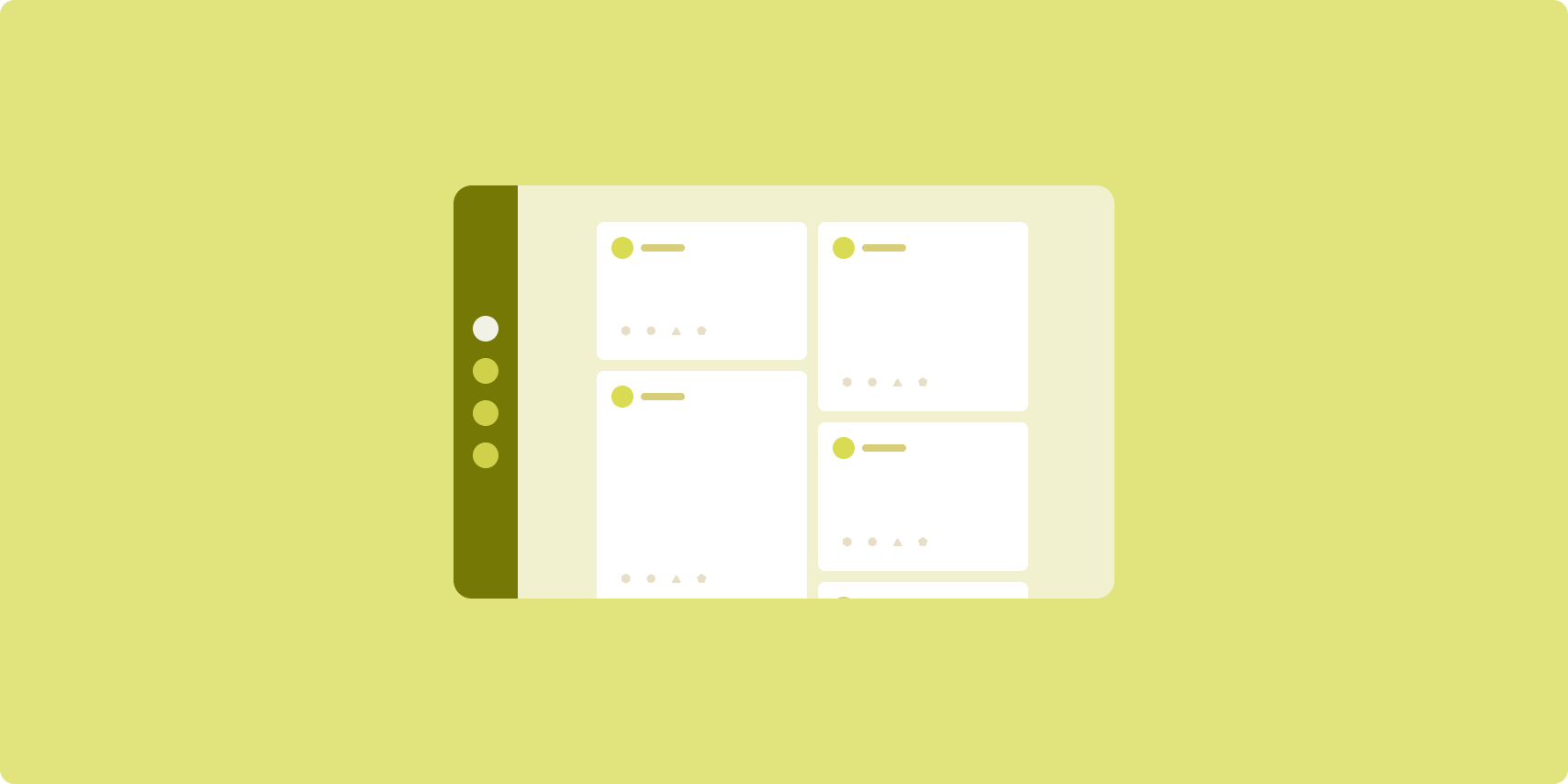
信息流

Feed 布局能够以可配置网格的形式排列等效的内容元素,以便用户快速、方便地查看大量内容。
内容元素之间的关系由大小和位置确定。
如要创建内容组,可以将相关元素设置为相同的大小,并将这些元素放置到一起。如要让某些元素更引人注目,可使其比附近的元素更大。
卡片和列表是 Feed 布局的常见组件。
Feed 布局支持几乎任何尺寸的显示屏,因为网格可从滚动的单列调整为滚动的多列内容 Feed。
Feed 尤其适用于新闻和社交媒体应用。
实现
動態提醒是由垂直捲動容器中的大量內容元素組成,以格線配置。Lazy 清單能夠有效率地在多欄或多列中算繪大量項目。Lazy 格線會在格線中算繪項目,支援項目大小和跨距的設定。
請根據可用的螢幕區域調整格線版面配置欄,設定格線項目的最小寬度。定義格線項目時,調整欄的跨距以強調部分項目。
如果是區段標題、分隔線或其他占用動態消息最大寬度的項目,請使用 maxLineSpan 占用版面配置的最大寬度。
如果寬度較窄的螢幕沒有足夠空間顯示多欄,LazyVerticalGrid 的運作方式會與 LazyColumn 一樣。
如需實作範例,請參閱「使用 Compose 建立動態提醒」範例。
辅助窗格

辅助窗格布局会按主要显示区域和辅助显示区域来整理应用内容。
主要显示区域占据应用窗口的大部分区域(通常占据三分之二左右),并且包含主要内容。辅助显示区域是一个窗格,它占据应用窗口的其余区域,并会展示主要内容的辅助性内容。
辅助窗格布局在采用横屏模式的较大宽度显示屏(请参阅使用窗口大小类别)上效果出众。如果内容适合较窄的显示空间,或者其他内容最初可以隐藏在底部或侧边动作条中,可通过菜单或按钮等控件访问,则中等宽度或较小宽度的显示屏支持同时显示主要显示区域和辅助显示区域。
主要内容和辅助内容之间的关系是辅助窗格布局与列表详情布局的区别所在。辅助窗格内容只在与主要内容相关时才有用;例如,如果单独使用,辅助窗格工具窗口则没有意义。但是,即使没有主要内容,列表-详情布局的详情窗格中的补充内容仍然有意义;例如,商品详情中的商品说明。
辅助窗格的用例包括:
- 效率应用:在辅助窗格中附有评价者所发表评论的文档或电子表格
- 媒体应用:在辅助窗格中显示相关视频列表作为补充的流式视频,或附有播放列表的音乐专辑说明
- 搜索和参考应用:在辅助窗格中显示结果的查询输入表单
实现
Compose 支援視窗大小類別邏輯,可讓您判斷要同時顯示主要內容和輔助內容,或將輔助內容放在替代位置。
提升所有狀態,包括目前視窗大小類別,以及主要內容和輔助內容資料的相關資訊。
如果是寬度較窄的螢幕,請將輔助內容放在主要內容下方或底部功能表中。如果是中等和展開寬度,請將輔助內容放在主要內容旁,並根據可用的內容和空間適當調整大小。如果是中等寬度,請將顯示空間平均分配給主要內容和輔助內容。如果是展開寬度,請將 70% 的空間留給主要內容,30% 分給輔助內容。
如需實作範例,請參閱「使用 Compose 建立輔助窗格」範例。
其他资源
- Material Design:规范化布局

