Pencere boyutu sınıfları, duyarlı/uyarlanabilir düzenler tasarlamanıza, geliştirmenize ve test etmenize yardımcı olan bir dizi görüşe dayalı görüntü alanı kesme noktasıdır. Kesme noktaları, düzenin basitliği ile uygulamanızı benzersiz durumlar için optimize etme esnekliği arasında denge kurar.
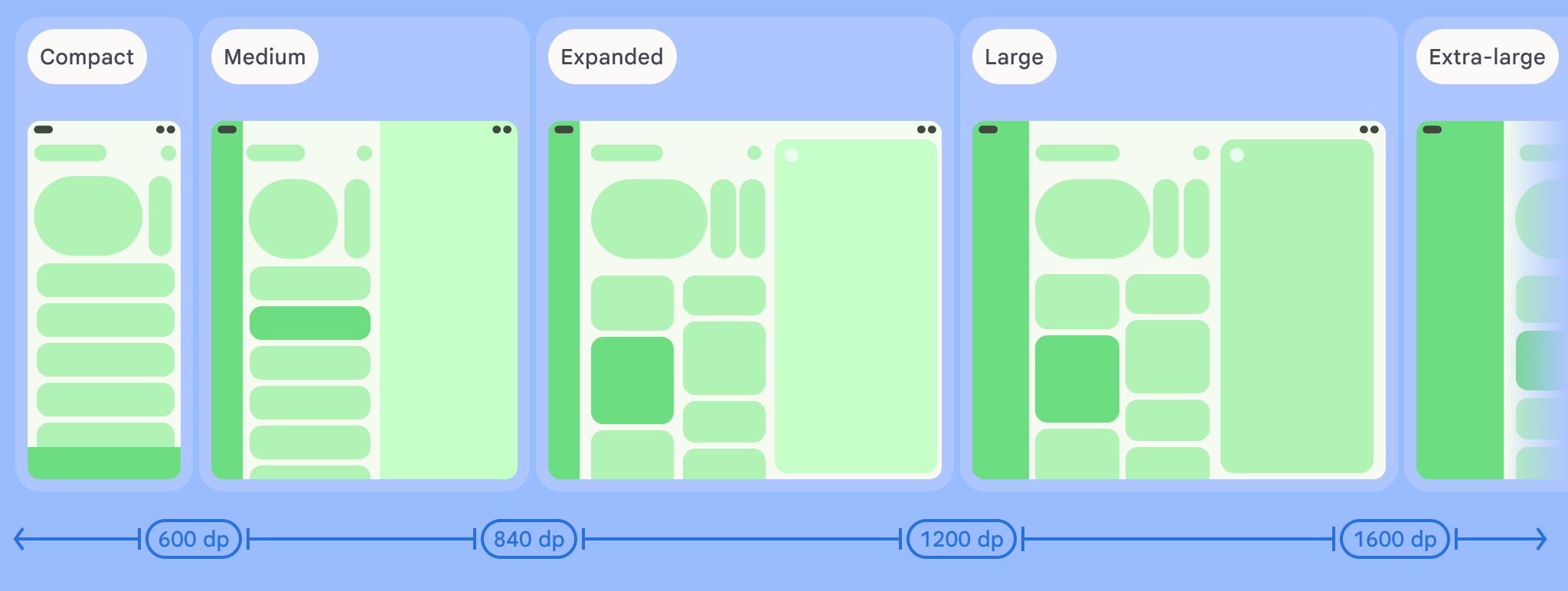
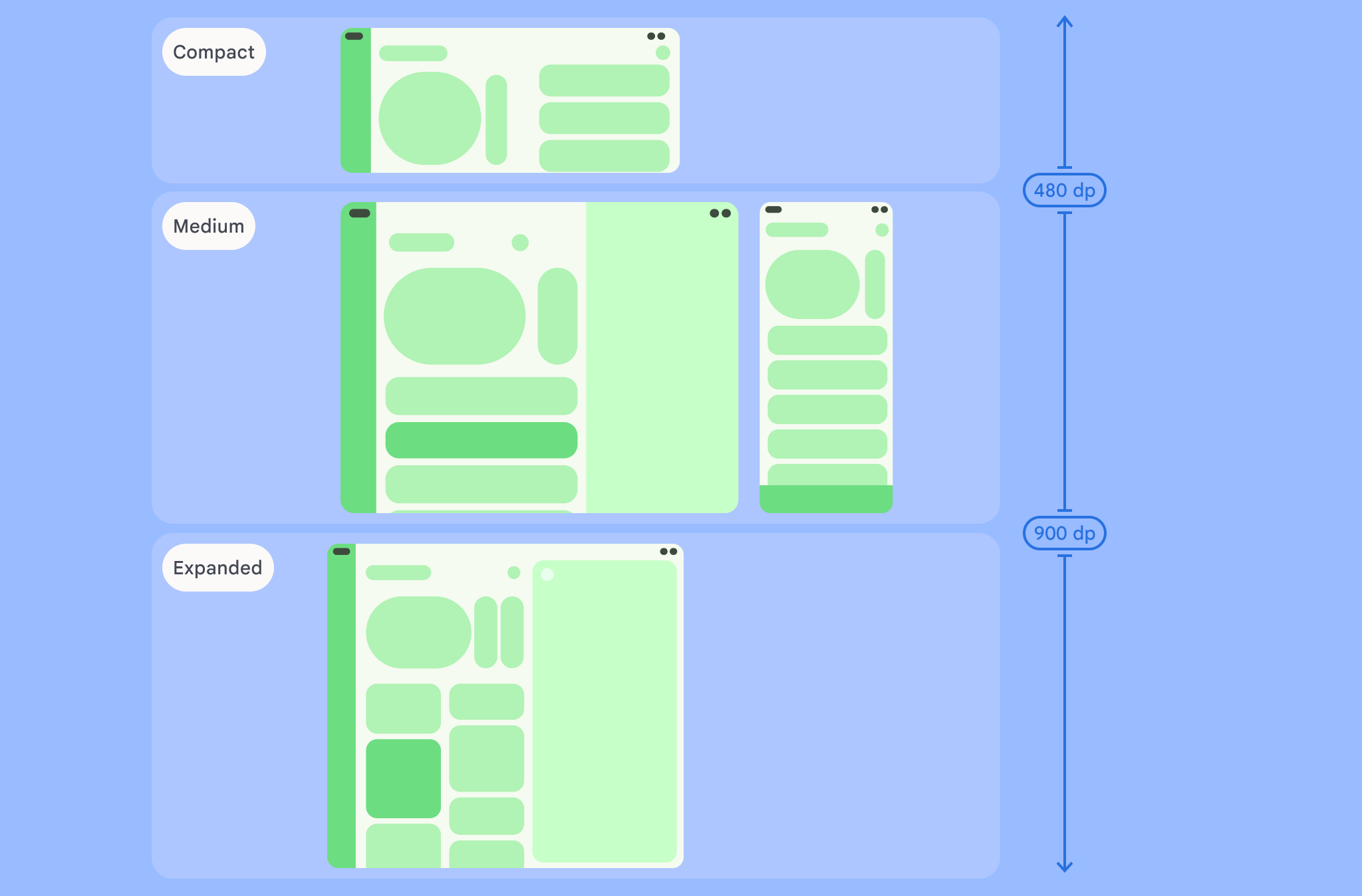
Pencere boyutu sınıfları, uygulamanızın kullanabileceği ekran alanını compact (kompakt), medium (orta), expanded (genişletilmiş), large (büyük) veya extra large (çok büyük) olarak kategorize eder. Kullanılabilir genişlik ve yükseklik ayrı ayrı sınıflandırılır. Bu nedenle, uygulamanızın herhangi bir zamanda iki pencere boyutu sınıfı vardır: biri genişlik, diğeri yükseklik için. Dikey kaydırmanın yaygınlığı nedeniyle genellikle kullanılabilir genişlik, kullanılabilir yükseklikten daha önemlidir. Bu nedenle, genişlik pencere boyutu sınıfı, uygulamanızın kullanıcı arayüzü için daha alakalı olabilir.


Şekillerde gösterildiği gibi, kesme noktaları düzenler hakkında cihazlar ve yapılandırmalar açısından düşünmeye devam etmenizi sağlar. Her boyut sınıfı kesme noktası, tipik cihaz senaryolarında çoğunlukla geçerli olan bir durumu temsil eder. Bu nedenle, kesme noktasına dayalı düzenlerinizin tasarımını düşünürken faydalı bir referans çerçevesi olabilir.
| Boyut sınıfı | Kesme noktası | Cihaz temsili |
|---|---|---|
| Kompakt genişlik | width < 600dp | Telefonların% 99,96'sı dikey modda |
| Orta genişlik | 600 dp ≤ genişlik < 840 dp | Tabletlerin% 93,73'ü dikey modda,
dikey yönde çoğu büyük, katlanmamış iç ekran |
| Genişletilmiş genişlik | 840 dp ≤ genişlik < 1200 dp | Tabletlerin% 97,22'si yatay modda,
yatay modda açılan çoğu büyük iç ekran en azından genişletilmiş genişliktedir. |
| Geniş | 1200 dp ≤ genişlik < 1600 dp | Büyük tablet ekranları |
| Çok geniş | genişlik ≥ 1600 dp | Masaüstü görüntülü reklamları |
| Kompakt yükseklik | yükseklik < 480 dp | Telefonların% 99,78'i yatay konumda |
| Orta yükseklik | 480 dp ≤ yükseklik < 900 dp | Tabletlerin% 96,56'sı yatay modda,
Telefonların% 97,59'u dikey modda |
| Genişletilmiş yükseklik | yükseklik ≥ 900 dp | Tabletlerin% 94,25'i dikey modda |
Boyut sınıflarını fiziksel cihazlar olarak görselleştirmek faydalı olsa da pencere boyutu sınıfları, cihaz ekranının boyutuna göre belirlenmez. Pencere boyutu sınıfları, isTablet türü mantık için tasarlanmamıştır. Bunun yerine, pencere boyutu sınıfları, uygulamanın üzerinde çalıştığı cihaz türünden bağımsız olarak uygulamanızın kullanabileceği pencere boyutuna göre belirlenir. Bu durumun iki önemli sonucu vardır:
Fiziksel cihazlar belirli bir pencere boyutu sınıfını garanti etmez. Uygulamanızın kullanabileceği ekran alanı, birçok nedenden dolayı cihazın ekran boyutundan farklı olabilir. Mobil cihazlarda bölünmüş ekran modu, ekranı iki uygulama arasında bölebilir. ChromeOS'te Android uygulamaları, masaüstü türü pencerelerde gösterilebilir ve bu pencereler istenildiği gibi yeniden boyutlandırılabilir. Katlanabilir cihazlarda, cihazı katlayarak veya açarak ayrı ayrı erişilebilen iki farklı boyutta ekran olabilir.
Pencere boyutu sınıfı, uygulamanızın kullanım ömrü boyunca değişebilir. Uygulamanız çalışırken cihaz yönü değişiklikleri, çoklu görev ve katlama/açma işlemleri, kullanılabilir ekran alanının miktarını değiştirebilir. Bu nedenle, pencere boyutu sınıfı dinamiktir ve uygulamanızın kullanıcı arayüzü buna göre uyarlanmalıdır.
Pencere boyutu sınıfları, Material Design düzen kılavuzundaki kompakt, orta ve genişletilmiş kesme noktalarıyla eşlenir. Ayrıca, masaüstü ve bağlı ekranları daha iyi hedeflemek için büyük ve çok büyük kesme noktaları eklendi.
Ekran alanından yararlanmak için belirli bir standart düzen kullanıp kullanmayacağınıza karar vermek gibi üst düzey uygulama düzeni kararları almak için pencere boyutu sınıflarını kullanın.
WindowSizeClass değerini, androidx.compose.material3.adaptive kitaplığının currentWindowAdaptiveInfo() üst düzey işlevini kullanarak hesaplayın. İşlev, windowSizeClass içeren bir WindowAdaptiveInfo örneği döndürür. Büyük ve çok büyük kesme noktalarını desteklemek için işlev çağrısına supportLargeAndXLargeWidth parametre kümesini true olarak ayarlayıp ekleyin. Aşağıdaki örnekte, pencere boyutu sınıfının nasıl hesaplanacağı ve pencere boyutu sınıfı her değiştiğinde nasıl güncelleme alınacağı gösterilmektedir:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Pencere boyutu sınıflarıyla düzenleri yönetme
Pencere boyutu sınıfları, uygulamanızın düzenini görüntüleme alanı olarak değiştirmenize olanak tanır Örneğin bir cihaz katlandığında veya açıldığında cihaz yönü değiştiğinde veya uygulama penceresi çoklu pencerede yeniden boyutlandırıldığında yatırım yapmanız önemlidir.
Pencere boyutunu ileterek görüntü boyutu değişikliklerini işleme mantığını yerelleştirin tüm uygulama durumlarında olduğu gibi, "iç içe yerleştirilmiş" composable'lara kadar farklı sınıflar bulunuyor:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
Test penceresi boyutu sınıfları
Düzen değişiklikleri yaparken düzen davranışını tüm pencere boyutlarında, özellikle de kompakt, orta ve genişletilmiş kesme noktası genişliklerinde test edin.
Kompakt ekranlar için mevcut bir düzeniniz varsa öncelikle düzeninizi genişletilmiş genişlik boyutu sınıfı için optimize edin. Bu boyut sınıfı, ek içerik ve kullanıcı arayüzü değişiklikleri için en fazla alanı sağlar. Ardından, orta genişlikteki boyut sınıfı için hangi düzenin mantıklı olduğuna karar verin. Özel bir düzen eklemeyi düşünebilirsiniz.
Sonraki adımlar
Duyarlı/uyarlanabilir düzenler oluşturmak için pencere boyutu sınıflarını kullanma hakkında daha fazla bilgi edinmek için aşağıdakilere bakın:
Compose tabanlı düzenler için: Farklı ekran boyutlarını destekleme
Görünüme dayalı düzenler için: Görünümlere sahip duyarlı/uyarlanabilir tasarım
Bir uygulamanın tüm cihazlarda ve ekran boyutlarında mükemmel olmasını sağlayan özellikler hakkında daha fazla bilgi edinmek için aşağıdaki kaynaklara göz atın:
