Model układu Compose umożliwia tworzenie za pomocą AlignmentLine niestandardowych linii wyrównania, których układy nadrzędne mogą używać do wyrównywania i pozycjonowania elementów podrzędnych. Na przykład Row może używać niestandardowych linii wyrównania podrzędnych elementów, aby je wyrównać.
Gdy układ udostępnia wartość dla konkretnego elementu AlignmentLine, jego elementy nadrzędne mogą odczytać tę wartość po pomiarze za pomocą operatora Placeable.get na odpowiedniej instancji Placeable. Na podstawie położenia AlignmentLine rodzice mogą zdecydować o położeniu dzieci.
Niektóre komponenty w Compose mają już linie wyrównania. Na przykład komponent BasicText udostępnia linie wyrównania FirstBaseline i LastBaseline.
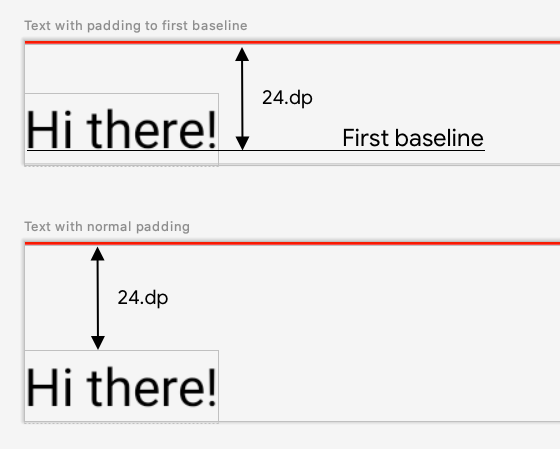
W poniższym przykładzie niestandardowy LayoutModifier o nazwie
firstBaselineToTop odczytuje FirstBaseline, aby dodać do Text
dopełnienie od pierwszej linii bazowej.

fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp, ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } } @Preview @Composable private fun TextWithPaddingToBaseline() { MaterialTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } }
Aby odczytać FirstBaseline w przykładzie, w fazie pomiaru używa się placeable [FirstBaseline].
Tworzenie niestandardowych linii wyrównania
Podczas tworzenia niestandardowego komponentu Layout lub niestandardowego komponentu LayoutModifier możesz podać niestandardowe linie wyrównania, aby inne komponenty nadrzędne mogły ich używać do wyrównywania i pozycjonowania swoich komponentów podrzędnych.
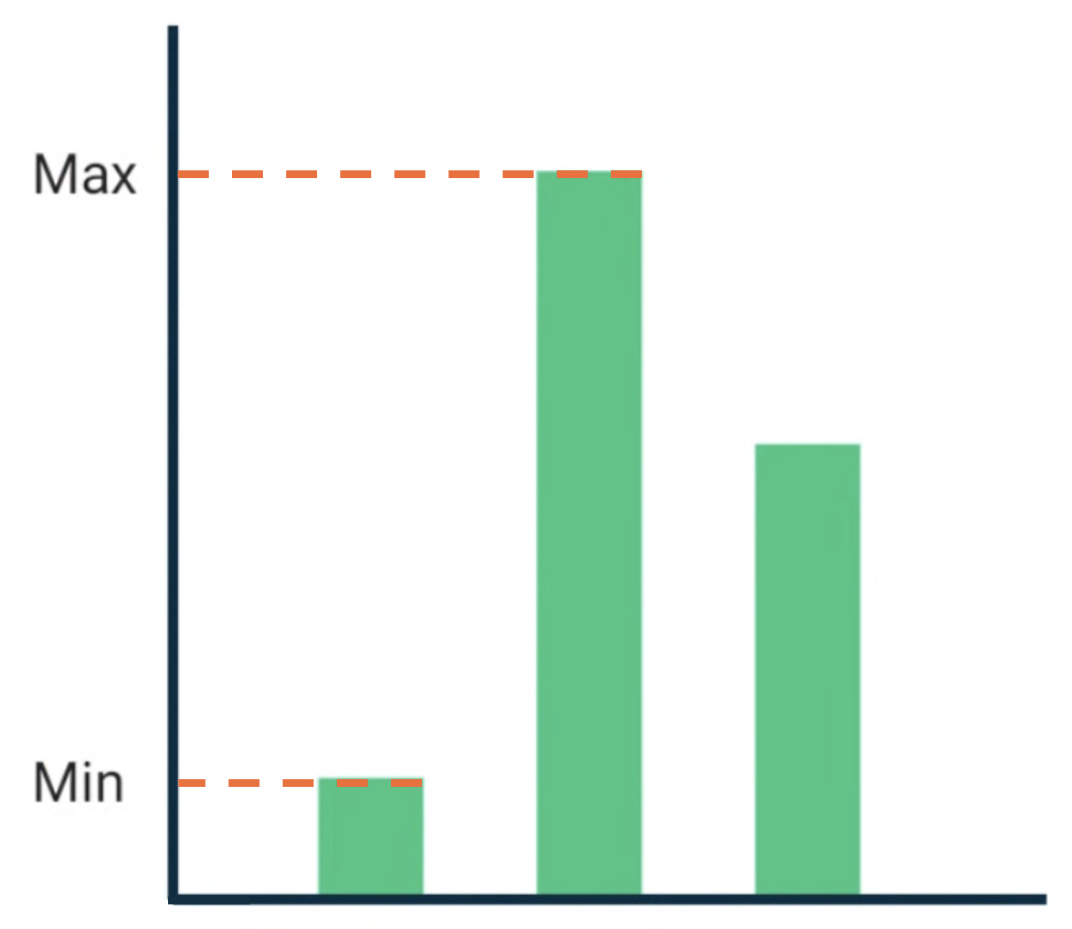
W tym przykładzie pokazano niestandardowy komponent BarChart, który udostępnia 2 linie wyrównania: MaxChartValue i MinChartValue. Dzięki temu inne komponenty mogą wyrównywać się do maksymalnej i minimalnej wartości danych na wykresie. Dwa elementy tekstowe, Max i Min, zostały wyrównane do środka niestandardowych linii wyrównania.

BarChart z tekstem wyrównanym do maksymalnej i minimalnej wartości danych.Niestandardowe linie wyrównania są zdefiniowane jako zmienne najwyższego poziomu w projekcie.
/** * AlignmentLine defined by the maximum data value in a [BarChart] */ private val MaxChartValue = HorizontalAlignmentLine(merger = { old, new -> min(old, new) }) /** * AlignmentLine defined by the minimum data value in a [BarChart] */ private val MinChartValue = HorizontalAlignmentLine(merger = { old, new -> max(old, new) })
Niestandardowe linie wyrównania użyte w naszym przykładzie są typu HorizontalAlignmentLine, ponieważ służą do pionowego wyrównywania elementów podrzędnych. Zasada scalania jest przekazywana jako parametr, jeśli wiele układów zawiera wartość tych linii wyrównania. Ponieważ system układu Compose koordynuje, a współrzędne Canvas reprezentują [0, 0], lewy górny róg oraz osie x i y są dodatnie w dół, wartość MaxChartValue zawsze będzie mniejsza niż MinChartValue. Dlatego zasady łączenia to min w przypadku maksymalnej wartości danych wykresu jako punktu odniesienia i max w przypadku minimalnej wartości danych wykresu jako punktu odniesienia.
Podczas tworzenia niestandardowego elementu Layout lub LayoutModifier określ niestandardowe linie wyrównania w metodzie MeasureScope.layout, która przyjmuje parametr alignmentLines: Map<AlignmentLine, Int>.
@Composable private fun BarChart( dataPoints: List<Int>, modifier: Modifier = Modifier, ) { val maxValue: Float = remember(dataPoints) { dataPoints.maxOrNull()!! * 1.2f } BoxWithConstraints(modifier = modifier) { val density = LocalDensity.current with(density) { // ... // Calculate baselines val maxYBaseline = // ... val minYBaseline = // ... Layout( content = {}, modifier = Modifier.drawBehind { // ... } ) { _, constraints -> with(constraints) { layout( width = if (hasBoundedWidth) maxWidth else minWidth, height = if (hasBoundedHeight) maxHeight else minHeight, // Custom AlignmentLines are set here. These are propagated // to direct and indirect parent composables. alignmentLines = mapOf( MinChartValue to minYBaseline.roundToInt(), MaxChartValue to maxYBaseline.roundToInt() ) ) {} } } } } }
Bezpośredni i pośredni rodzice tego komponentu mogą korzystać z linii wyrównania. Poniższy komponent tworzy układ niestandardowy, który przyjmuje jako parametr 2 Text miejsca i punkty danych oraz wyrównuje 2 teksty do maksymalnej i minimalnej wartości danych na wykresie. Podgląd tego komponentu jest widoczny na rysunku 2.
@Composable private fun BarChartMinMax( dataPoints: List<Int>, maxText: @Composable () -> Unit, minText: @Composable () -> Unit, modifier: Modifier = Modifier, ) { Layout( content = { maxText() minText() // Set a fixed size to make the example easier to follow BarChart(dataPoints, Modifier.size(200.dp)) }, modifier = modifier ) { measurables, constraints -> check(measurables.size == 3) val placeables = measurables.map { it.measure(constraints.copy(minWidth = 0, minHeight = 0)) } val maxTextPlaceable = placeables[0] val minTextPlaceable = placeables[1] val barChartPlaceable = placeables[2] // Obtain the alignment lines from BarChart to position the Text val minValueBaseline = barChartPlaceable[MinChartValue] val maxValueBaseline = barChartPlaceable[MaxChartValue] layout(constraints.maxWidth, constraints.maxHeight) { maxTextPlaceable.placeRelative( x = 0, y = maxValueBaseline - (maxTextPlaceable.height / 2) ) minTextPlaceable.placeRelative( x = 0, y = minValueBaseline - (minTextPlaceable.height / 2) ) barChartPlaceable.placeRelative( x = max(maxTextPlaceable.width, minTextPlaceable.width) + 20, y = 0 ) } } } @Preview @Composable private fun ChartDataPreview() { MaterialTheme { BarChartMinMax( dataPoints = listOf(4, 24, 15), maxText = { Text("Max") }, minText = { Text("Min") }, modifier = Modifier.padding(24.dp) ) } }
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Grafika w Compose
- Układy niestandardowe {:#custom-layouts }
- Wymiary wewnętrzne w układach Compose
