কম্পোজের একটি নিয়ম হল আপনার বাচ্চাদের কেবল একবার পরিমাপ করা উচিত; বাচ্চাদের দুবার পরিমাপ করলে রানটাইম ব্যতিক্রম হয়। তবে, এমন সময় আসে যখন আপনার বাচ্চাদের পরিমাপ করার আগে তাদের সম্পর্কে কিছু তথ্যের প্রয়োজন হয়।
অন্তর্নিহিত জ্ঞান আপনাকে শিশুদের পরিমাপ করার আগে তাদের জিজ্ঞাসা করতে দেয়।
একটি কম্পোজেবলের কাছে, আপনি এর IntrinsicSize.Min অথবা IntrinsicSize.Max চাইতে পারেন:
-
Modifier.width(IntrinsicSize.Min)- আপনার কন্টেন্ট সঠিকভাবে প্রদর্শনের জন্য সর্বনিম্ন কত প্রস্থ প্রয়োজন? -
Modifier.width(IntrinsicSize.Max)- আপনার কন্টেন্ট সঠিকভাবে প্রদর্শনের জন্য সর্বোচ্চ কত প্রস্থ প্রয়োজন? -
Modifier.height(IntrinsicSize.Min)- আপনার কন্টেন্ট সঠিকভাবে প্রদর্শনের জন্য সর্বনিম্ন কত উচ্চতা প্রয়োজন? -
Modifier.height(IntrinsicSize.Max)- আপনার কন্টেন্ট সঠিকভাবে প্রদর্শনের জন্য সর্বোচ্চ কত উচ্চতা প্রয়োজন?
উদাহরণস্বরূপ, যদি আপনি একটি কাস্টম লেআউটে অসীম width সীমাবদ্ধতা সহ একটি Text minIntrinsicHeight জিজ্ঞাসা করেন, তাহলে এটি একটি একক লাইনে আঁকা Text height প্রদান করে।
কর্মে অন্তর্নিহিত বিষয়গুলি
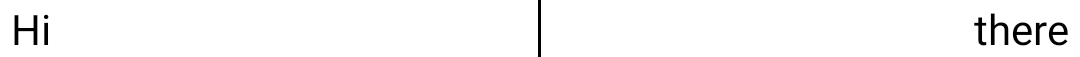
আপনি এমন একটি কম্পোজেবল তৈরি করতে পারেন যা স্ক্রিনে দুটি টেক্সট ডিভাইডার দ্বারা পৃথক করে প্রদর্শন করে:

এটি করার জন্য, দুটি Text কম্পোজেবল সহ একটি Row ব্যবহার করুন যা উপলব্ধ স্থান পূরণ করে এবং মাঝখানে একটি Divider ব্যবহার করুন। Divider সবচেয়ে লম্বা Text মতো লম্বা হওয়া উচিত এবং এটি পাতলা ( width = 1.dp ) হওয়া উচিত।
@Composable fun TwoTexts(modifier: Modifier = Modifier, text1: String, text2: String) { Row(modifier = modifier) { Text( modifier = Modifier .weight(1f) .padding(start = 4.dp) .wrapContentWidth(Alignment.Start), text = text1 ) VerticalDivider( color = Color.Black, modifier = Modifier.fillMaxHeight().width(1.dp) ) Text( modifier = Modifier .weight(1f) .padding(end = 4.dp) .wrapContentWidth(Alignment.End), text = text2 ) } }
Divider পুরো স্ক্রিনে প্রসারিত হয়, যা পছন্দসই আচরণ নয়:

এটি ঘটে কারণ Row প্রতিটি শিশুকে পৃথকভাবে পরিমাপ করে এবং Text এর উচ্চতা Divider সীমাবদ্ধ করতে ব্যবহার করা যায় না।
Divider একটি নির্দিষ্ট উচ্চতা দিয়ে উপলব্ধ স্থান পূরণ করতে, height(IntrinsicSize.Min) মডিফায়ার ব্যবহার করুন।
height(IntrinsicSize.Min) তার শিশুদের আকার তাদের ন্যূনতম অভ্যন্তরীণ উচ্চতার সমান করে। যেহেতু এই সংশোধকটি পুনরাবৃত্ত, এটি Row এবং এর শিশুদের minIntrinsicHeight কে জিজ্ঞাসা করে।
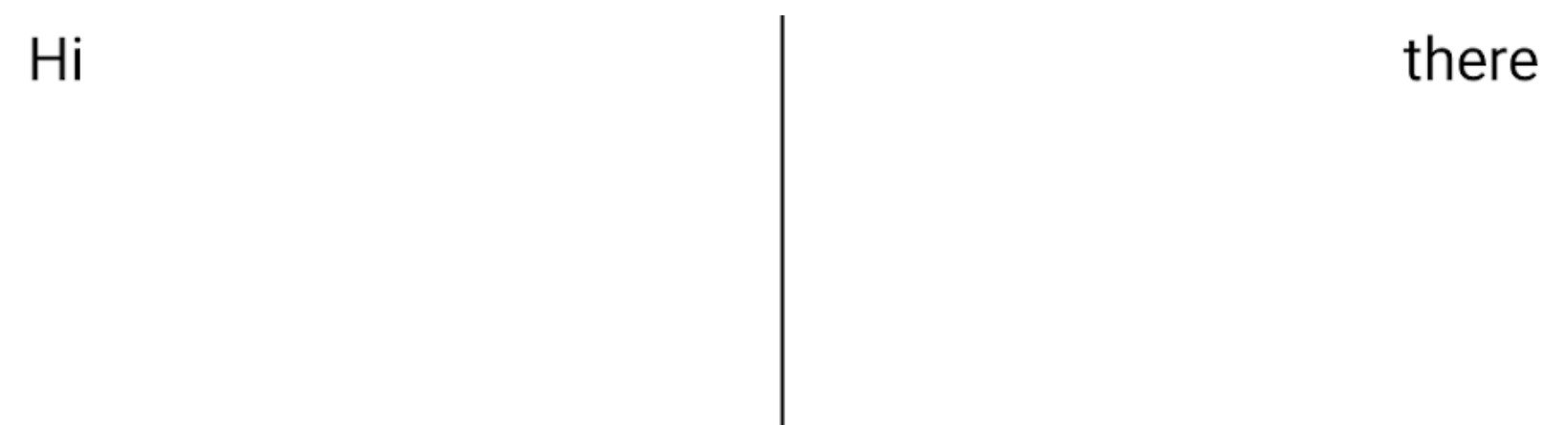
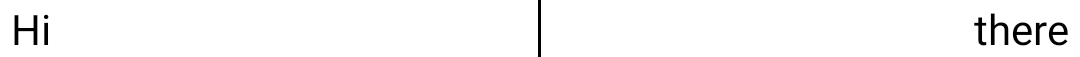
আপনার কোডে এই মডিফায়ারটি প্রয়োগ করলে এটি প্রত্যাশা অনুযায়ী কাজ করবে:
@Composable fun TwoTexts(modifier: Modifier = Modifier, text1: String, text2: String) { Row(modifier = modifier.height(IntrinsicSize.Min)) { Text( modifier = Modifier .weight(1f) .padding(start = 4.dp) .wrapContentWidth(Alignment.Start), text = text1 ) VerticalDivider( color = Color.Black, modifier = Modifier.fillMaxHeight().width(1.dp) ) Text( modifier = Modifier .weight(1f) .padding(end = 4.dp) .wrapContentWidth(Alignment.End), text = text2 ) } } // @Preview @Composable fun TwoTextsPreview() { MaterialTheme { Surface { TwoTexts(text1 = "Hi", text2 = "there") } } }
প্রিভিউ সহ:

Row উচ্চতা নিম্নরূপ নির্ধারণ করা হয়:
-
Rowকম্পোজেবলেরminIntrinsicHeightহল এর শিশুদের মধ্যে সর্বোচ্চminIntrinsicHeight। -
Dividerএলিমেন্টেরminIntrinsicHeightহল 0, কারণ কোনও সীমাবদ্ধতা না থাকলে এটি স্থান দখল করে না। -
minIntrinsicHeightহল একটি নির্দিষ্টwidthTextমতো। - অতএব,
Rowএলিমেন্টেরheightসীমাবদ্ধতাTexts এর সর্বোচ্চminIntrinsicHeightহয়ে ওঠে। - এরপর
DividerতারheightRowদ্বারা প্রদত্তheightসীমাবদ্ধতা পর্যন্ত প্রসারিত করে।
আপনার কাস্টম লেআউটের অন্তর্নিহিত বৈশিষ্ট্যগুলি
একটি কাস্টম Layout বা layout মডিফায়ার তৈরি করার সময়, অভ্যন্তরীণ পরিমাপগুলি আনুমানিকতার উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে গণনা করা হয়। অতএব, সমস্ত লেআউটের জন্য গণনাগুলি সঠিক নাও হতে পারে। এই APIগুলি এই ডিফল্টগুলিকে ওভাররাইড করার বিকল্পগুলি অফার করে।
আপনার কাস্টম Layout অভ্যন্তরীণ পরিমাপ নির্দিষ্ট করতে, MeasurePolicy ইন্টারফেস তৈরি করার সময় এর minIntrinsicWidth , minIntrinsicHeight , maxIntrinsicWidth , এবং maxIntrinsicHeight ওভাররাইড করুন।
@Composable fun MyCustomComposable( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier, measurePolicy = object : MeasurePolicy { override fun MeasureScope.measure( measurables: List<Measurable>, constraints: Constraints ): MeasureResult { // Measure and layout here // ... } override fun IntrinsicMeasureScope.minIntrinsicWidth( measurables: List<IntrinsicMeasurable>, height: Int ): Int { // Logic here // ... } // Other intrinsics related methods have a default value, // you can override only the methods that you need. } ) }
আপনার কাস্টম layout মডিফায়ার তৈরি করার সময়, LayoutModifier ইন্টারফেসে সম্পর্কিত পদ্ধতিগুলি ওভাররাইড করুন।
fun Modifier.myCustomModifier(/* ... */) = this then object : LayoutModifier { override fun MeasureScope.measure( measurable: Measurable, constraints: Constraints ): MeasureResult { // Measure and layout here // ... } override fun IntrinsicMeasureScope.minIntrinsicWidth( measurable: IntrinsicMeasurable, height: Int ): Int { // Logic here // ... } // Other intrinsics related methods have a default value, // you can override only the methods that you need. }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কাস্টম লেআউট {:#custom-layouts}
- জেটপ্যাক কম্পোজে সারিবদ্ধ রেখা
- জেটপ্যাক রচনার পর্যায়গুলি

