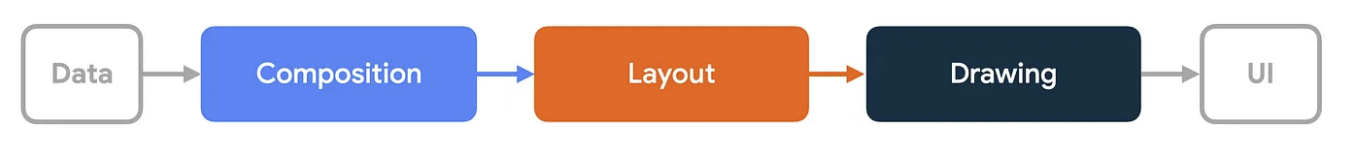
대부분의 다른 UI 도구 키트와 마찬가지로 Compose는 몇 가지 고유한 단계를 통해 프레임을 렌더링합니다. 예를 들어 Android 뷰 시스템에는 측정, 레이아웃, 그리기라는 세 가지 주요 단계가 있습니다. Compose도 매우 비슷하지만 시작 부분에 컴포지션이라는 중요한 단계가 더 있습니다.
Compose 문서에서는 Compose 이해 및 상태 및 Jetpack Compose에서 컴포지션을 설명합니다.
프레임의 세 단계
Compose에는 세 개의 주요 단계가 있습니다.
- 컴포지션: 표시할 UI입니다. Compose는 구성 가능한 함수를 실행하고 UI 설명을 만듭니다.
- 레이아웃: UI를 배치할 위치입니다. 이 단계는 측정과 배치라는 두 단계로 구성됩니다. 레이아웃 요소는 레이아웃 트리에 있는 각 노드의 레이아웃 요소 및 모든 하위 요소를 2D 좌표로 측정하고 배치합니다.
- 그리기: UI를 렌더링하는 방법입니다. UI 요소는 일반적으로 기기 화면인 캔버스에 그려집니다.

이러한 단계의 순서는 일반적으로 동일하여, 데이터가 컴포지션에서 레이아웃, 그리기의 순서로 한 방향으로 이동하여 프레임을 생성할 수 있습니다 (단방향 데이터 흐름이라고도 함). BoxWithConstraints, LazyColumn, LazyRow은 중요한 예외로, 하위 요소의 컴포지션이 상위 요소의 레이아웃 단계에 따라 달라집니다.
개념적으로 이러한 각 단계는 모든 프레임에서 발생합니다. 하지만 성능을 최적화하기 위해 Compose는 이러한 모든 단계에서 동일한 입력 데이터로 동일한 결과를 계산하는 반복 작업을 피합니다. Compose는 이전 결과를 재사용할 수 있으면 구성 가능한 함수 실행을 건너뛰고 Compose UI는 꼭 필요한 경우가 아니라면 전체 트리를 다시 배치하거나 다시 그리는 작업을 하지 않습니다. Compose는 UI를 업데이트하는 데 필요한 최소한의 작업만 실행합니다. 이러한 최적화가 가능한 이유는 Compose가 여러 단계 내에서 상태 읽기를 추적하기 때문입니다.
단계 이해하기
이 섹션에서는 세 가지 Compose 단계가 컴포저블에 대해 실행되는 방식을 자세히 설명합니다.
구성
컴포지션 단계에서 Compose 런타임은 컴포저블 함수를 실행하고 UI를 나타내는 트리 구조를 출력합니다. 이 UI 트리는 다음 단계에 필요한 모든 정보를 포함하는 레이아웃 노드로 구성됩니다.
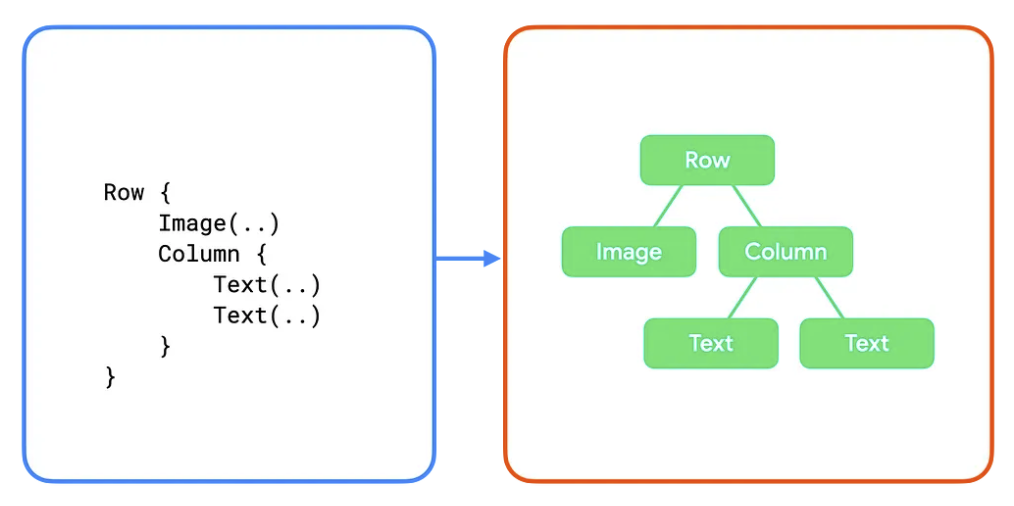
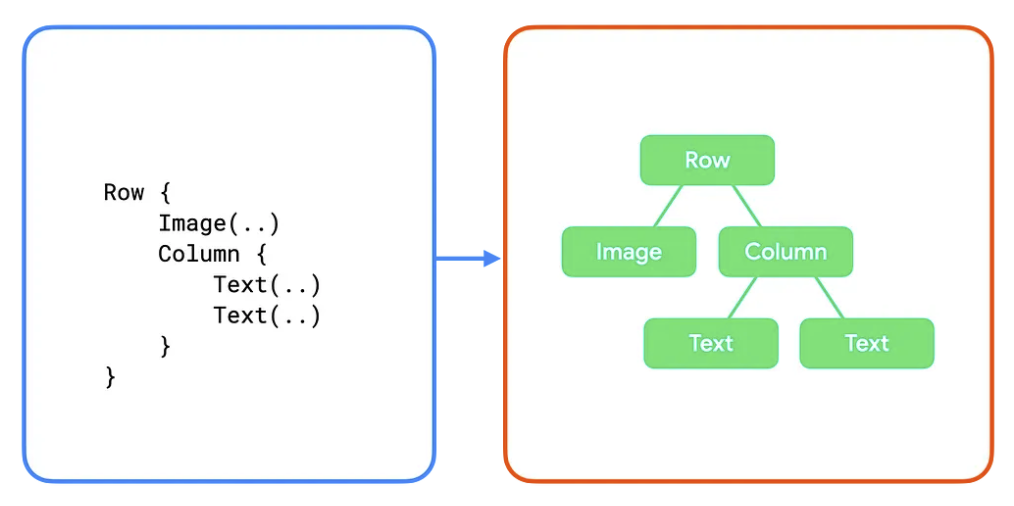
그림 2. 컴포지션 단계에서 생성된 UI를 나타내는 트리입니다.
코드 및 UI 트리의 하위 섹션은 다음과 같습니다.

이 예에서 코드의 각 컴포저블 함수는 UI 트리의 단일 레이아웃 노드에 매핑됩니다. 더 복잡한 예에서 컴포저블은 로직과 제어 흐름을 포함할 수 있으며, 상태에 따라 다른 트리를 생성할 수 있습니다.
레이아웃
레이아웃 단계에서 Compose는 컴포지션 단계에서 생성된 UI 트리를 입력으로 사용합니다. 레이아웃 노드 모음에는 2D 공간에서 각 노드의 크기와 위치를 결정하는 데 필요한 모든 정보가 포함되어 있습니다.
그림 4. 레이아웃 단계에서 UI 트리에 있는 각 레이아웃 노드의 측정 및 배치입니다.
레이아웃 단계에서 트리는 다음 3단계 알고리즘을 사용하여 순회합니다.
- 하위 요소 측정: 노드가 하위 요소를 측정합니다(있는 경우).
- 자체 크기 결정: 이러한 측정값을 기반으로 노드가 자체 크기를 결정합니다.
- 하위 요소 배치: 각 하위 노드는 노드의 자체 위치를 기준으로 배치됩니다.
이 단계가 끝나면 각 레이아웃 노드에는 다음이 있습니다.
- 할당된 너비 및 높이
- 그려야 하는 x, y 좌표
이전 섹션의 UI 트리를 떠올려 보세요.

이 트리의 경우 알고리즘은 다음과 같이 작동합니다.
Row는 하위 요소인Image와Column를 측정합니다.Image이 측정됩니다. 하위 요소가 없으므로 자체 크기를 결정하고Row에 크기를 다시 보고합니다.Column이 다음에 측정됩니다. 먼저 자체 하위 요소 (두 개의Text컴포저블)를 측정합니다.- 첫 번째
Text가 측정됩니다. 하위 요소가 없으므로 자체 크기를 결정하고 크기를Column에 다시 보고합니다.- 두 번째
Text가 측정됩니다. 하위 요소가 없으므로 자체 크기를 결정하고Column에 다시 보고합니다.
- 두 번째
Column는 하위 요소 측정을 사용하여 자체 크기를 결정합니다. 최대 하위 요소 너비와 하위 요소 높이의 합을 사용합니다.Column는 하위 요소를 자체에 상대적으로 배치하여 세로로 서로 아래에 배치합니다.Row는 하위 요소 측정을 사용하여 자체 크기를 결정합니다. 최대 하위 요소 높이와 하위 요소 너비의 합을 사용합니다. 그런 다음 하위 요소를 배치합니다.
각 노드는 한 번만 방문했습니다. Compose 런타임은 UI 트리를 한 번만 통과하여 모든 노드를 측정하고 배치하면 되므로 성능이 향상됩니다. 트리의 노드 수가 증가하면 트리를 순회하는 데 걸리는 시간이 선형으로 증가합니다. 반대로 각 노드를 여러 번 방문하면 순회 시간이 기하급수적으로 증가합니다.
그리기
그리기 단계에서는 트리가 다시 위에서 아래로 순회되고 각 노드가 화면에 차례로 그려집니다.
그림 5. 그리기 단계에서는 화면에 픽셀을 그립니다.
이전 예시를 사용하면 트리 콘텐츠가 다음과 같이 그려집니다.
Row는 배경색과 같은 콘텐츠를 그립니다.Image가 자체적으로 그려집니다.Column가 자체적으로 그려집니다.- 첫 번째와 두 번째
Text는 각각 자체적으로 그려집니다.
그림 6. UI 트리와 그려진 표현
상태 읽기
이전에 나열된 단계 중 하나에서 snapshot state의 value를 읽으면 Compose는 value를 읽을 때 실행하던 작업을 자동으로 추적합니다. 이 추적을 통해 Compose는 상태의 value가 변경될 때 리더를 다시 실행할 수 있고 이를 바탕으로 Compose에서 상태를 추적할 수 있습니다.
일반적으로 mutableStateOf()를 사용하여 상태를 만든 다음 value 속성에 직접 액세스하거나 Kotlin 속성 위임을 사용하는 두 가지 방법 중 하나를 통해 상태에 액세스합니다. 자세한 내용은 컴포저블의 상태를 참고하세요. 이 가이드에서는 '상태 읽기'가 이와 동등한 액세스 메서드 중 하나를 나타냅니다.
// State read without property delegate. val paddingState: MutableState<Dp> = remember { mutableStateOf(8.dp) } Text( text = "Hello", modifier = Modifier.padding(paddingState.value) )
// State read with property delegate. var padding: Dp by remember { mutableStateOf(8.dp) } Text( text = "Hello", modifier = Modifier.padding(padding) )
속성 위임 내부에서 'getter' 함수와 'setter' 함수는 상태의 value에 액세스하고 이를 업데이트하는 데 사용됩니다. 이러한 getter 함수와 setter 함수는 속성을 값으로 참조할 때만 호출되고 속성이 만들어질 때는 호출되지 않습니다. 따라서 앞서 설명한 두 가지 방법은 동일합니다.
읽기 상태가 변경될 때 다시 실행될 수 있는 각 코드 블록은 다시 시작 범위입니다. Compose는 상태 value 변경사항을 추적하고 여러 단계에서 범위를 다시 시작합니다.
단계적 상태 읽기
앞서 언급한 바와 같이 Compose에는 세 개의 주요 단계가 있고 Compose는 각 단계 내에서 읽은 상태를 추적합니다. 이를 통해 Compose는 영향을 받는 각 UI 요소에서 작업을 실행해야 하는 특정 단계만 알릴 수 있습니다.
다음 섹션에서는 각 단계를 설명하고 단계 내에서 상태 값을 읽을 때 어떤 일이 발생하는지 설명합니다.
1단계: 컴포지션
@Composable 함수나 람다 블록 내의 상태 읽기는 컴포지션 및 잠재적으로 이후 단계에 영향을 미칩니다. 상태의 value가 변경되면 Recomposer는 이 상태의 value를 읽는 모든 구성 가능한 함수의 재실행을 예약합니다. 입력이 변경되지 않은 경우 런타임에서 구성 가능한 함수의 일부 또는 모두를 건너뛸 수 있습니다. 자세한 내용은 입력이 변경되지 않은 경우 건너뛰기를 참고하세요.
컴포지션 결과에 따라 Compose UI는 레이아웃 단계와 그리기 단계를 실행합니다. 콘텐츠가 동일하게 유지되고 크기와 레이아웃이 변경되지 않으면 이러한 단계를 건너뛸 수 있습니다.
var padding by remember { mutableStateOf(8.dp) } Text( text = "Hello", // The `padding` state is read in the composition phase // when the modifier is constructed. // Changes in `padding` will invoke recomposition. modifier = Modifier.padding(padding) )
2단계: 레이아웃
레이아웃 단계는 측정과 배치라는 두 단계로 구성됩니다. 측정 단계에서는 Layout 컴포저블에 전달된 측정 람다와 LayoutModifier 인터페이스의 MeasureScope.measure 메서드 등을 실행합니다.
배치 단계에서는 layout 함수의 배치 블록과 Modifier.offset { … }의 람다 블록, 유사한 함수를 실행합니다.
이러한 각 단계의 상태 읽기는 레이아웃에 영향을 미치고 그리기 단계에도 영향을 줄 수 있습니다. 상태의 value가 변경되면 Compose UI는 레이아웃 단계를 예약합니다. 크기나 위치가 변경된 경우 그리기 단계도 실행합니다.
var offsetX by remember { mutableStateOf(8.dp) } Text( text = "Hello", modifier = Modifier.offset { // The `offsetX` state is read in the placement step // of the layout phase when the offset is calculated. // Changes in `offsetX` restart the layout. IntOffset(offsetX.roundToPx(), 0) } )
3단계: 그리기
그리기 코드 중 상태 읽기는 그리기 단계에 영향을 미칩니다. 일반적인 예로는 Canvas(), Modifier.drawBehind, Modifier.drawWithContent가 있습니다. 상태의 value가 변경되면 Compose UI는 그리기 단계만 실행합니다.
var color by remember { mutableStateOf(Color.Red) } Canvas(modifier = modifier) { // The `color` state is read in the drawing phase // when the canvas is rendered. // Changes in `color` restart the drawing. drawRect(color) }

상태 읽기 최적화
Compose는 현지화된 상태 읽기 추적을 실행하므로 적절한 단계에서 각 상태를 읽어 실행되는 작업량을 최소화할 수 있습니다.
다음 예를 참고하세요. 이 예에는 오프셋 수정자를 사용하여 최종 레이아웃 위치를 오프셋하여 사용자가 스크롤할 때 시차 효과가 발생하는 Image()가 있습니다.
Box { val listState = rememberLazyListState() Image( // ... // Non-optimal implementation! Modifier.offset( with(LocalDensity.current) { // State read of firstVisibleItemScrollOffset in composition (listState.firstVisibleItemScrollOffset / 2).toDp() } ) ) LazyColumn(state = listState) { // ... } }
이 코드는 작동하지만 최적화되지 않은 성능을 내지는 않습니다. 작성된 대로 코드는 firstVisibleItemScrollOffset 상태의 value를 읽고 Modifier.offset(offset: Dp) 함수에 전달합니다. 사용자가 스크롤하면 firstVisibleItemScrollOffset의 value이 변경됩니다. 알고 있듯이 Compose는 모든 상태 읽기를 추적하므로 읽기 코드를 다시 시작 (다시 호출)할 수 있습니다. 이 예에서는 Box의 콘텐츠입니다.
이 예는 컴포지션 단계 내에서 상태를 읽는 예입니다. 이는 반드시 나쁜 것은 아니며 사실 리컴포지션의 기초로, 데이터 변경사항이 새 UI를 내보낼 수 있도록 합니다.
핵심 사항: 이 예에서는 모든 스크롤 이벤트로 인해 전체 컴포저블 콘텐츠가 재평가되고 측정되고 배치되며 최종적으로 그려지기 때문에 바람직하지 않습니다. 표시되는 콘텐츠가 변경되지 않고 위치만 변경되었더라도 모든 스크롤에서 Compose 단계를 트리거합니다. 상태 읽기를 최적화하여 레이아웃 단계만 다시 트리거할 수 있습니다.
람다를 사용한 오프셋
다음과 같이 사용할 수 있는 다른 버전의 오프셋 수정자도 있습니다. Modifier.offset(offset: Density.() -> IntOffset)
이 버전은 람다 매개변수를 사용하며 여기서 결과 오프셋은 람다 블록에서 반환됩니다. 이를 사용하도록 코드를 업데이트합니다.
Box { val listState = rememberLazyListState() Image( // ... Modifier.offset { // State read of firstVisibleItemScrollOffset in Layout IntOffset(x = 0, y = listState.firstVisibleItemScrollOffset / 2) } ) LazyColumn(state = listState) { // ... } }
이 코드가 성능이 더 뛰어난 이유는 무엇일까요? 수정자에 제공하는 람다 블록은 레이아웃 단계 (특히 레이아웃 단계의 배치 단계)에서 호출됩니다. 즉, firstVisibleItemScrollOffset 상태를 컴포지션 중에 더 이상 읽지 않습니다. Compose는 상태를 읽을 때 추적하므로 이러한 변경은 firstVisibleItemScrollOffset의 value가 변경되면 Compose가 레이아웃 단계와 그리기 단계만 다시 시작하면 된다는 의미입니다.
물론 컴포지션 단계에서 상태를 읽는 것이 꼭 필요한 경우도 많습니다. 그렇더라도 상태 변경을 필터링하여 리컴포지션 수를 최소화할 수 있는 경우도 있습니다. 자세한 내용은 derivedStateOf: 하나 이상의 상태 객체를 다른 상태로 변환을 참고하세요.
리컴포지션 루프(순환 단계 종속 항목)
이 가이드에서는 앞서 Compose의 단계는 항상 같은 순서로 호출되고 같은 프레임에 있는 동안에는 뒤로 이동할 방법이 없다고 설명했습니다. 그렇더라도 앱이 다른 프레임에서 컴포지션 루프에 들어갈 수 없는 것은 아닙니다. 다음 예를 살펴보세요.
Box { var imageHeightPx by remember { mutableIntStateOf(0) } Image( painter = painterResource(R.drawable.rectangle), contentDescription = "I'm above the text", modifier = Modifier .fillMaxWidth() .onSizeChanged { size -> // Don't do this imageHeightPx = size.height } ) Text( text = "I'm below the image", modifier = Modifier.padding( top = with(LocalDensity.current) { imageHeightPx.toDp() } ) ) }
이 예에서는 상단에 이미지가 있고 그 아래 텍스트가 있는 세로 열을 구현합니다. Modifier.onSizeChanged()를 사용하여 확인된 이미지 크기를 파악하고 텍스트에서 Modifier.padding()을 사용하여 이미지를 아래로 이동합니다.
Px에서 다시 Dp로의 부자연스러운 변환은 이미 코드에 문제가 있음을 나타냅니다.
이 예에서 문제는 단일 프레임 내에서 코드가 '최종' 레이아웃에 도달하지 않는다는 점입니다. 이 코드에서는 발생하는 여러 프레임(불필요한 작업을 실행함)에 의존하므로 사용자의 화면에서 UI가 이리저리 이동합니다.
첫 번째 프레임 구성
첫 번째 프레임의 컴포지션 단계에서 imageHeightPx은 처음에는 0입니다. 따라서 코드는 Modifier.padding(top = 0)를 사용하여 텍스트를 제공합니다.
후속 레이아웃 단계에서는 onSizeChanged 수정자의 콜백을 호출하여 imageHeightPx를 이미지의 실제 높이로 업데이트합니다. 그런 다음 Compose는 다음 프레임의 리컴포지션을 예약합니다. 하지만 현재 그리기 단계에서는 업데이트된 imageHeightPx 값이 아직 반영되지 않았으므로 텍스트가 0 패딩으로 렌더링됩니다.
두 번째 프레임 구성
Compose는 imageHeightPx 값의 변경으로 트리거된 두 번째 프레임을 시작합니다. 이 프레임의 컴포지션 단계에서 상태는 Box 콘텐츠 블록 내에서 읽습니다. 이제 텍스트에 이미지의 높이와 정확히 일치하는 패딩이 제공됩니다. 레이아웃 단계에서 imageHeightPx이 다시 설정되지만 값이 일관되게 유지되므로 추가 리컴포지션은 예약되지 않습니다.

이 예는 부자연스럽게 보일 수 있지만 다음과 같은 일반적인 패턴에 유의하세요.
Modifier.onSizeChanged(),onGloballyPositioned()또는 기타 레이아웃 작업- 일부 상태 업데이트
- 이 상태를 레이아웃 수정자의 입력으로 사용 (
padding(),height()또는 유사한 형식) - 반복될 수 있음
위 샘플의 해결책은 적절한 레이아웃 프리미티브를 사용하는 것입니다. 위 예는 Column()으로 구현할 수 있지만 맞춤 레이아웃을 작성해야 하는 맞춤이 필요한 좀 더 복잡한 예가 있을 수 있습니다. 자세한 내용은 맞춤 레이아웃 가이드를 참고하세요.
여기서 일반적인 원칙은 서로에 관해 측정하고 배치해야 하는 여러 UI 요소의 단일 소스 저장소를 보유하는 것입니다. 적절한 레이아웃 프리미티브를 사용하거나 맞춤 레이아웃을 만들면 최소 공유 상위 요소가 여러 요소 간의 관계를 조정할 수 있는 정보 소스 역할을 합니다. 동적 상태를 도입하면 이 원칙이 깨집니다.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 상태 및 Jetpack Compose
- 목록 및 그리드
- Jetpack Compose용 Kotlin
