Compose 中的界面测试使用语义与界面层次结构进行交互。顾名思义,语义就是为一部分界面赋予意义。在此处,“一部分界面”(或一个元素)可以表示从单个可组合项到整个屏幕的任何内容。语义树与界面层次结构一起生成,并描述该层次结构。
如需详细了解语义,请参阅 Compose 中的语义。

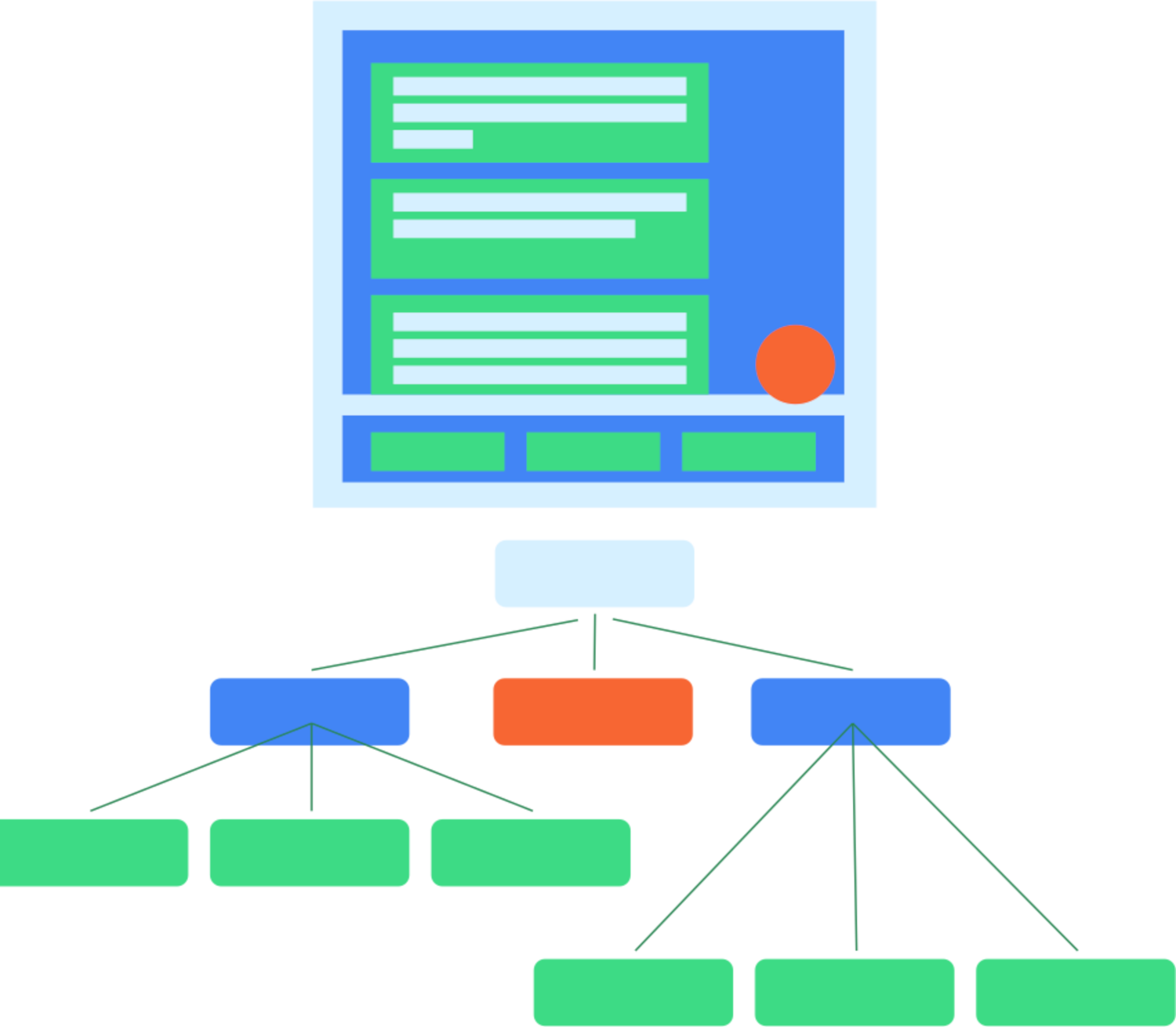
图 1. 典型的界面层次结构及其语义树。
语义框架主要用于无障碍功能,因此测试会利用语义提供的有关界面层次结构的信息。由开发者决定要提供哪些信息以及提供多少信息。

图 2. 一个包含图标和文本的典型按钮。
例如,假设有一个这样的按钮,它由一个图标和一个文本元素组成,默认语义树仅包含文本标签“Like”。这是因为,某些可组合项(例如 Text)已经向语义树公开了一些属性。您可以使用 Modifier 向语义树添加属性。
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
其他资源
- 在 Android 平台上测试应用:此 Android 测试主着陆页提供了更广泛的测试基础知识和技巧。
- 测试基础知识:详细了解 Android 应用测试背后的核心概念。
- 本地测试:您可以在自己的工作站上本地运行一些测试。
- 插桩测试:最好也运行插桩测试。也就是说,直接在设备上运行的测试。
- 持续集成:借助持续集成,您可以将测试集成到部署流水线中。
- 测试不同的屏幕尺寸:由于用户可使用多种设备,因此您应测试不同的屏幕尺寸。
- Espresso:虽然 Espresso 旨在用于基于 View 的界面,但其知识对于 Compose 测试的某些方面仍然很有帮助。
