Android Studio में, एडिटर एरिया में ऐसी सुविधाएं मौजूद हैं जिनकी मदद से, Jetpack Compose के साथ काम करते समय आपकी प्रॉडक्टिविटी को बेहतर बनाया जा सकता है.
लाइव टेंप्लेट
Android Studio में, Compose से जुड़े ये लाइव टेंप्लेट उपलब्ध हैं. इनकी मदद से, कोड स्निपेट को तेज़ी से डाला जा सकता है. इसके लिए, आपको टेंप्लेट का छोटा नाम टाइप करना होगा:
@Composableफ़ंक्शन सेट अप करने के लिए,comp@Previewकंपोज़ेबल फ़ंक्शन बनाने के लिएprev- dp में
paddingमॉडिफ़ायर जोड़ने के लिएpaddp weightमॉडिफ़ायर जोड़ने के लिएweightपर क्लिक करेंW,WR,WCका इस्तेमाल करके, मौजूदा कंपोज़ेबल कोBox,RowयाColumnकंटेनर में रैप करें
गटर आइकॉन
गटर आइकॉन, कॉन्टेक्स्ट के हिसाब से की जाने वाली कार्रवाइयां होती हैं. ये साइडबार में, लाइन नंबर के बगल में दिखती हैं. Android Studio में, Jetpack Compose के लिए कई गटर आइकॉन उपलब्ध हैं. इनसे डेवलपर को आसानी से काम करने में मदद मिलती है.
झलक को डिप्लॉय करना
गटर आइकॉन से सीधे तौर पर, एम्युलेटर या फ़िज़िकल डिवाइस पर @Preview डिप्लॉय किया जा सकता है:
![]()
रंग पिकर
जब भी किसी कंपोज़ेबल के अंदर या बाहर कोई रंग तय किया जाता है, तो उसकी झलक गटर पर दिखती है. कलर पिकर पर क्लिक करके, रंग बदला जा सकता है. इसके लिए, इस तरह से क्लिक करें:

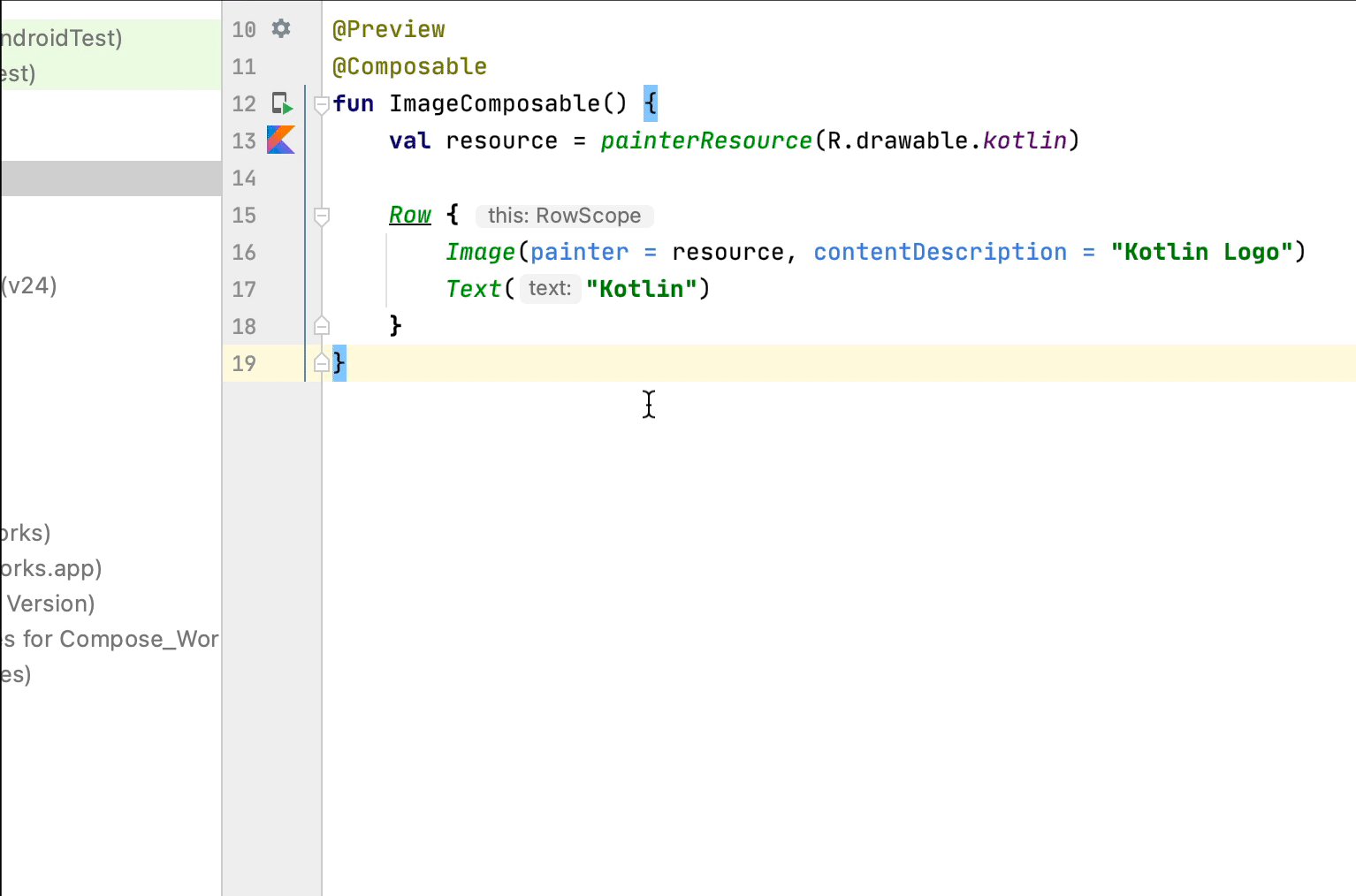
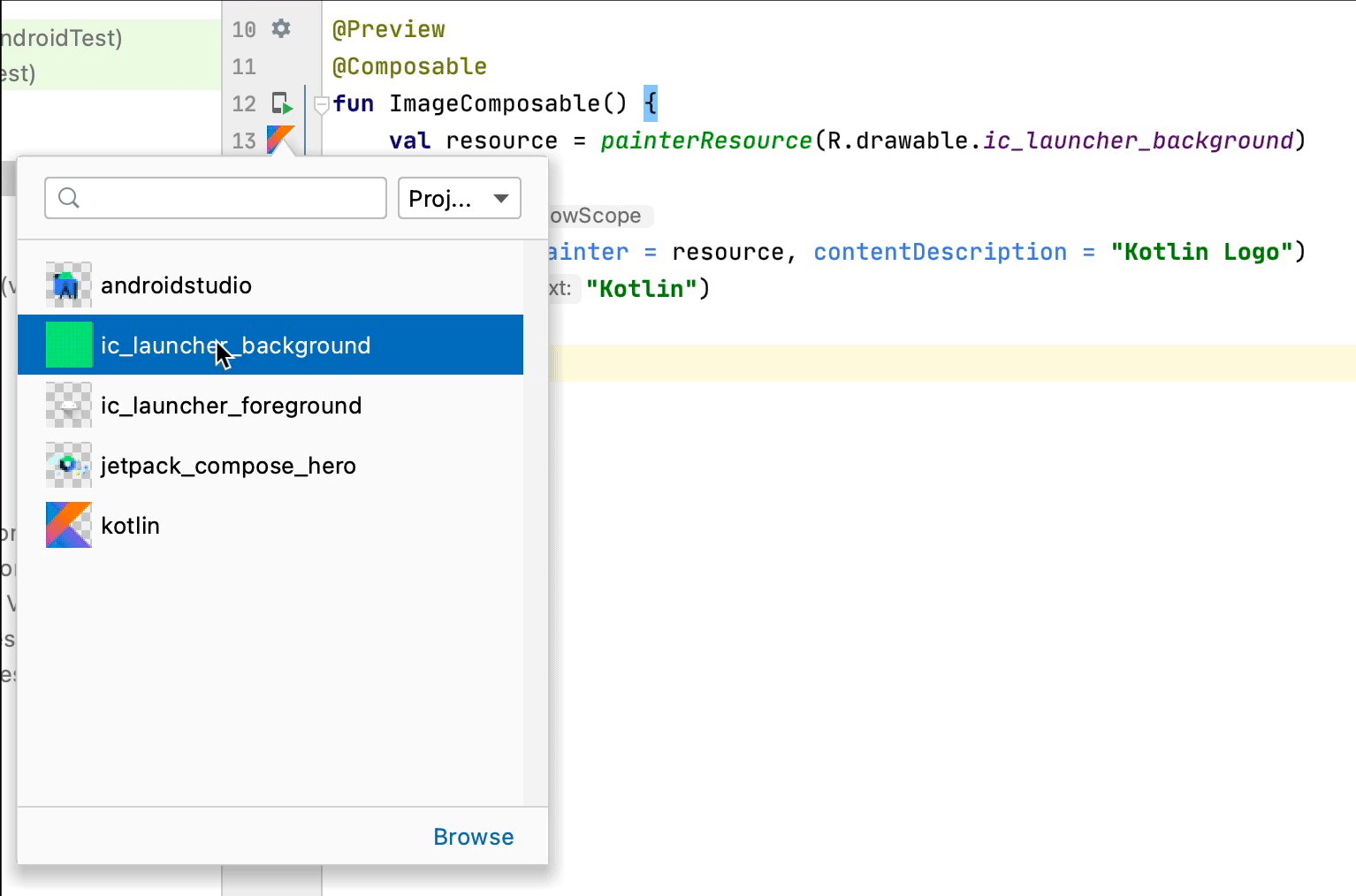
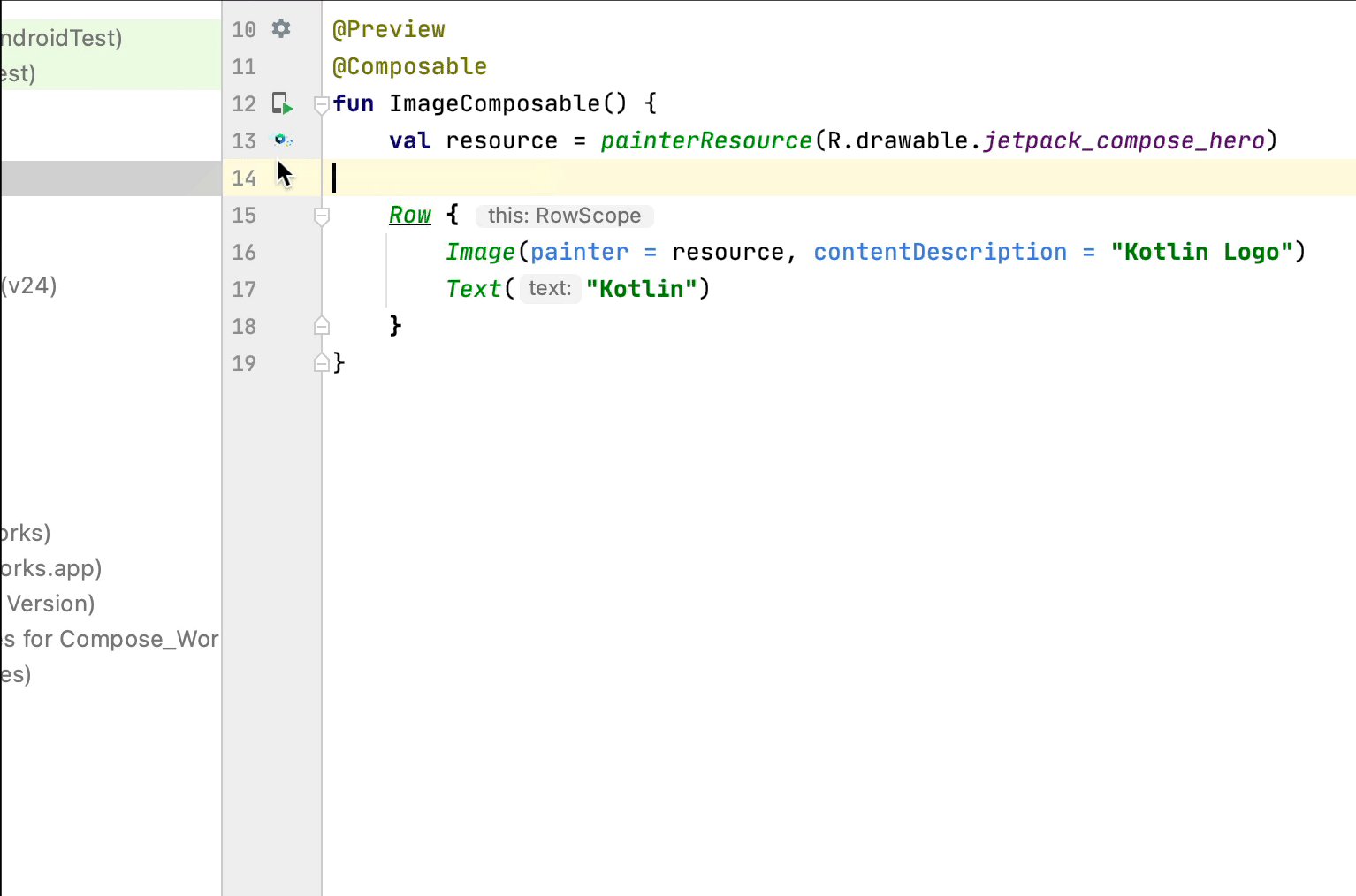
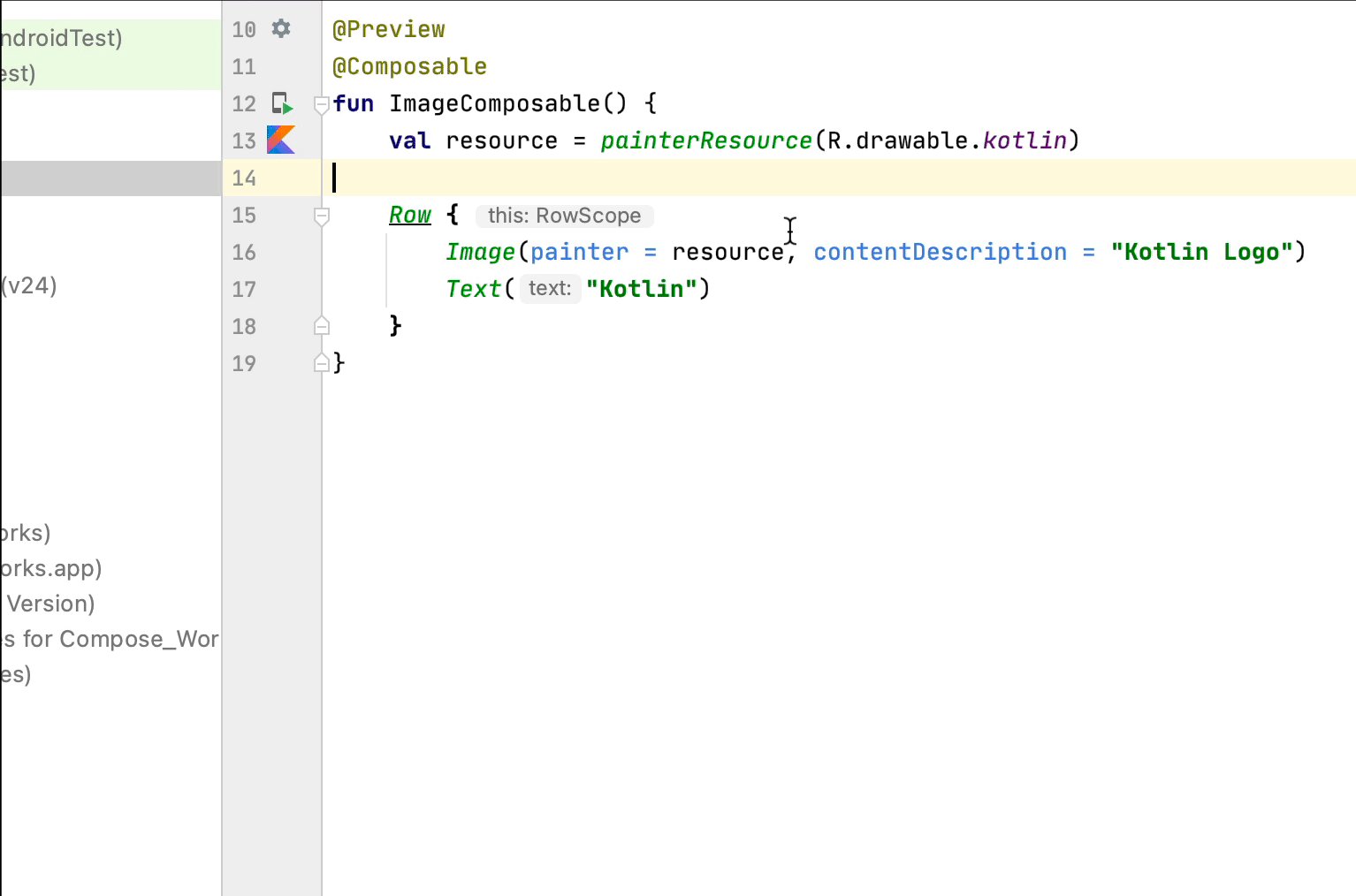
इमेज रिसॉर्स पिकर
जब भी किसी ड्रॉएबल, वेक्टर या इमेज को कंपोज़ेबल के अंदर या बाहर तय किया जाता है, तो उसकी झलक गटर पर दिखती है. इमेज रिसॉर्स पिकर के ज़रिए इसे बदला जा सकता है. इसके लिए, इस पर क्लिक करें:

आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- ईमेल लिखने के लेआउट से जुड़ी बुनियादी बातें
- ईमेल लिखने के मॉडिफ़ायर
- सूचियां और ग्रिड
