Android Studio bietet Funktionen im Editorbereich, mit denen Sie Ihre Produktivität mit Jetpack Compose steigern können.
Live-Vorlagen
Android Studio enthält die folgenden Compose-bezogenen Live-Vorlagen, mit denen Sie Code-Snippets schnell einfügen können, indem Sie die entsprechende Vorlagenabkürzung eingeben:
comp, um eine@Composable-Funktion einzurichtenprev, um eine@Preview-komponierbare Funktion zu erstellenpaddp, um einenpadding-Modifikator in dp hinzuzufügenweight, um einenweight-Modifikator hinzuzufügenW,WR,WC, um das aktuelle Composable mit einemBox-,Row- oderColumn-Container zu umgeben
Bundstegsymbole
Gutter-Symbole sind kontextbezogene Aktionen, die in der Seitenleiste neben den Zeilennummern angezeigt werden. In Android Studio gibt es mehrere Gutter-Symbole speziell für Jetpack Compose, die die Entwicklung erleichtern.
Vorschau bereitstellen
Sie können eine @Preview direkt über das Gutter-Symbol auf dem Emulator oder dem physischen Gerät bereitstellen:
![]()
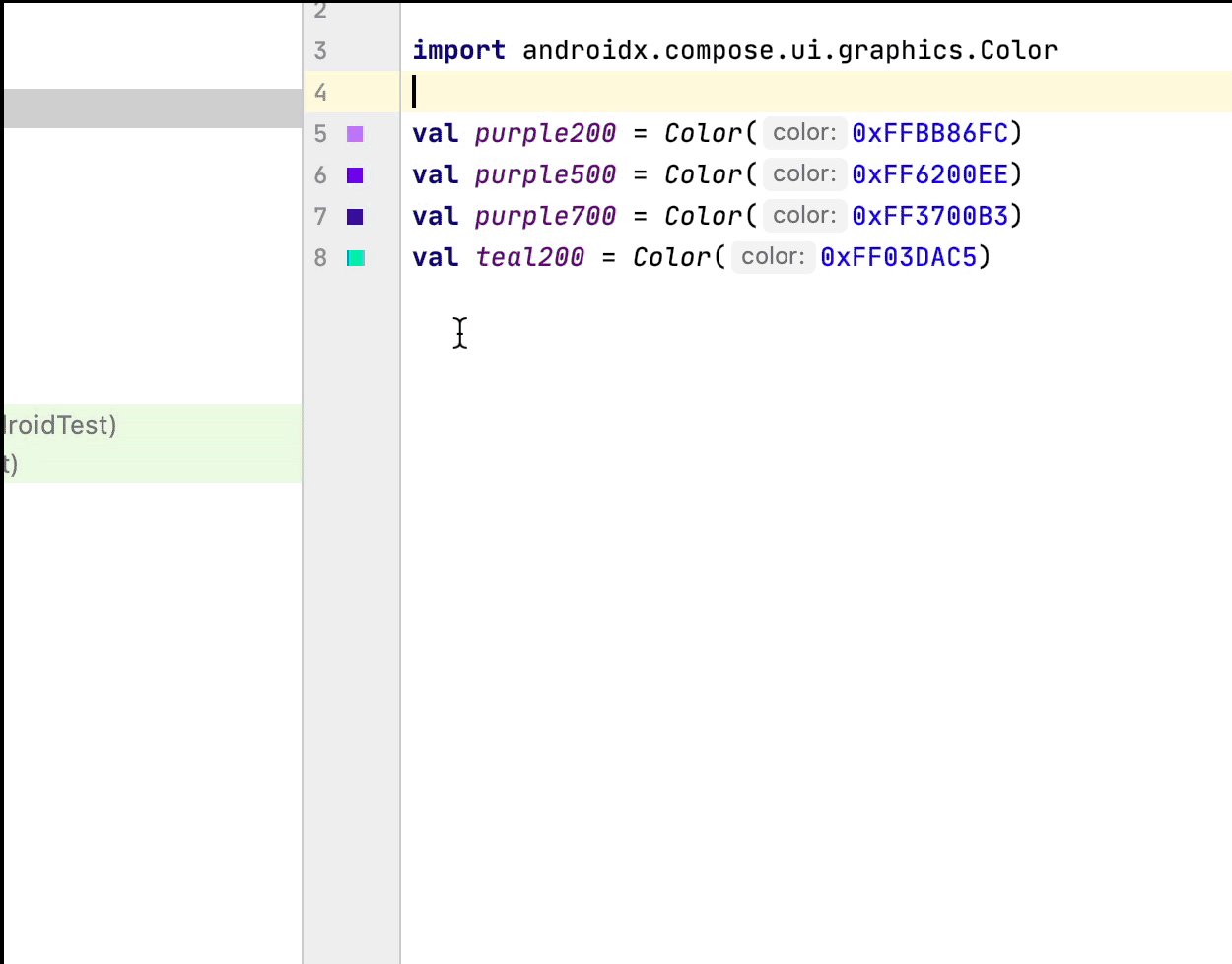
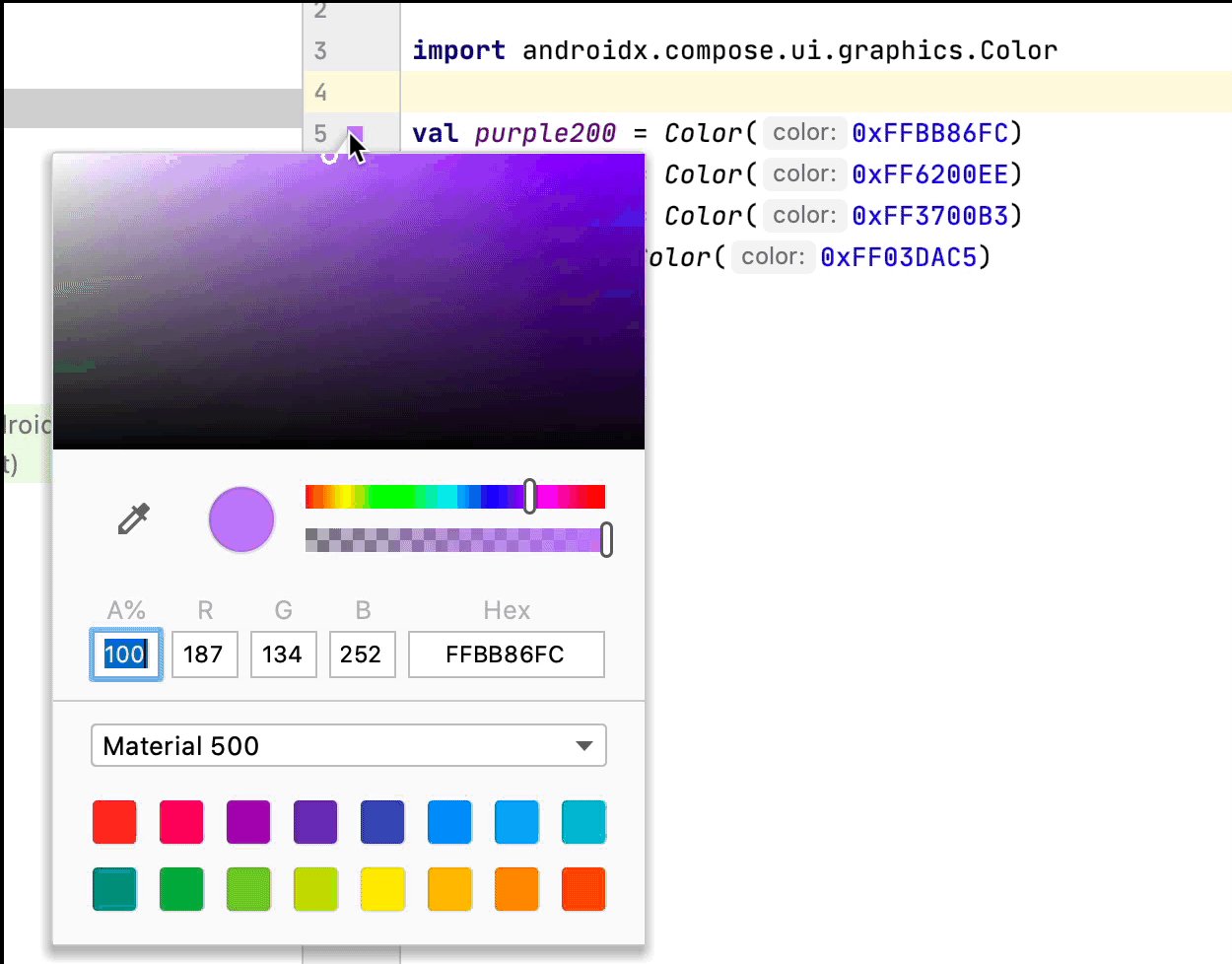
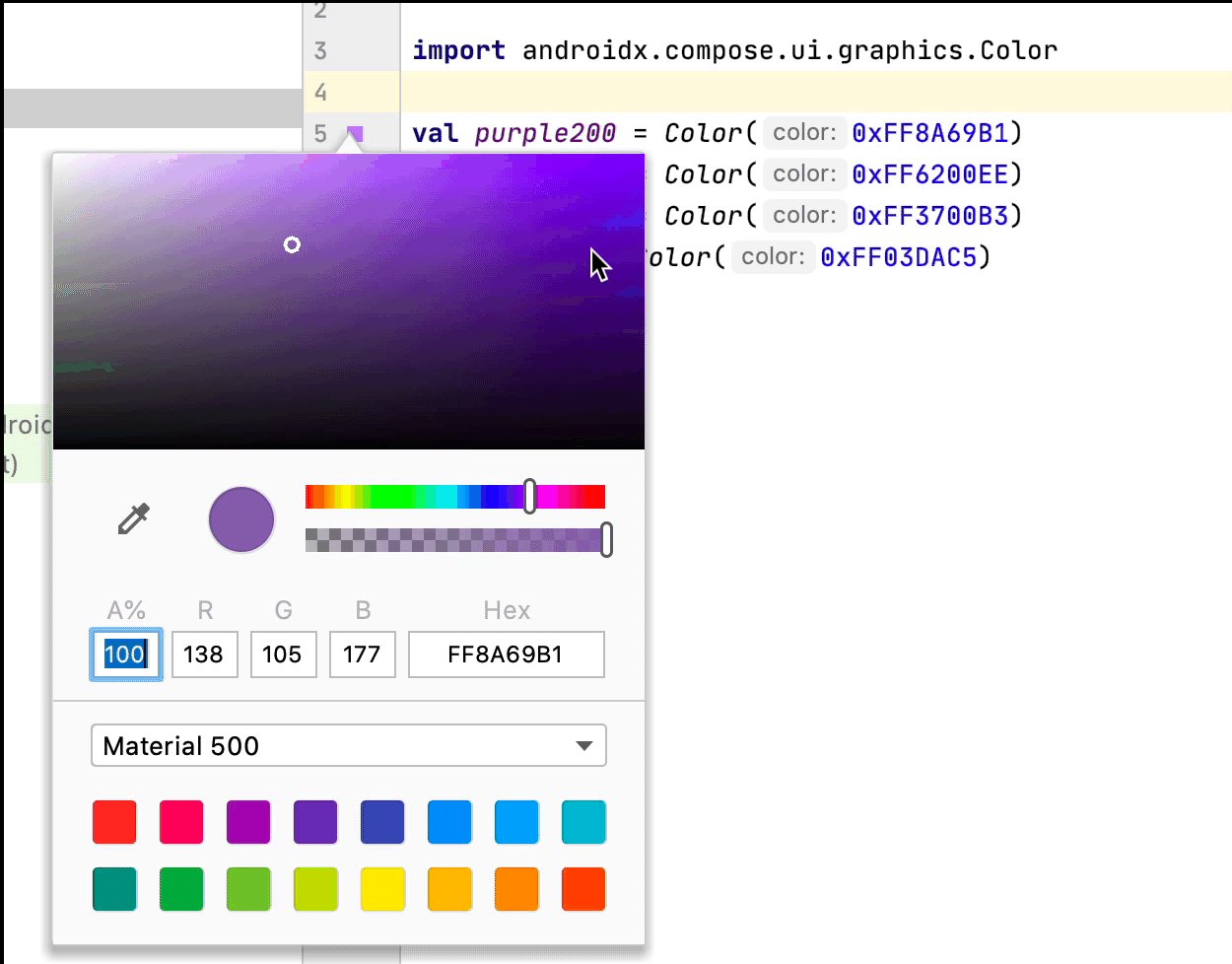
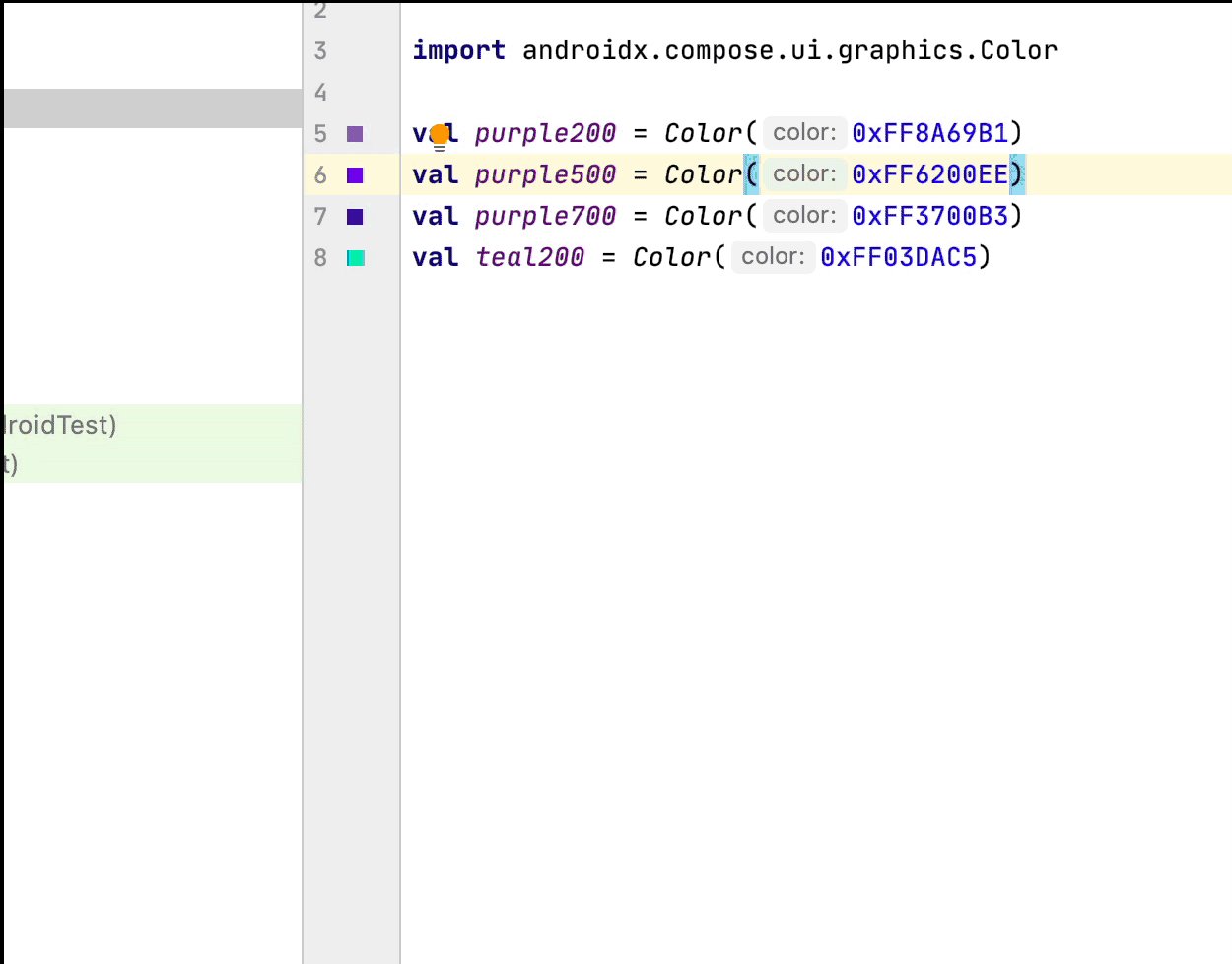
Farbauswahl
Wenn eine Farbe innerhalb oder außerhalb einer Composable-Funktion definiert wird, wird ihre Vorschau in der Spalte angezeigt. Sie können die Farbe über die Farbauswahl ändern. Klicken Sie dazu so darauf:

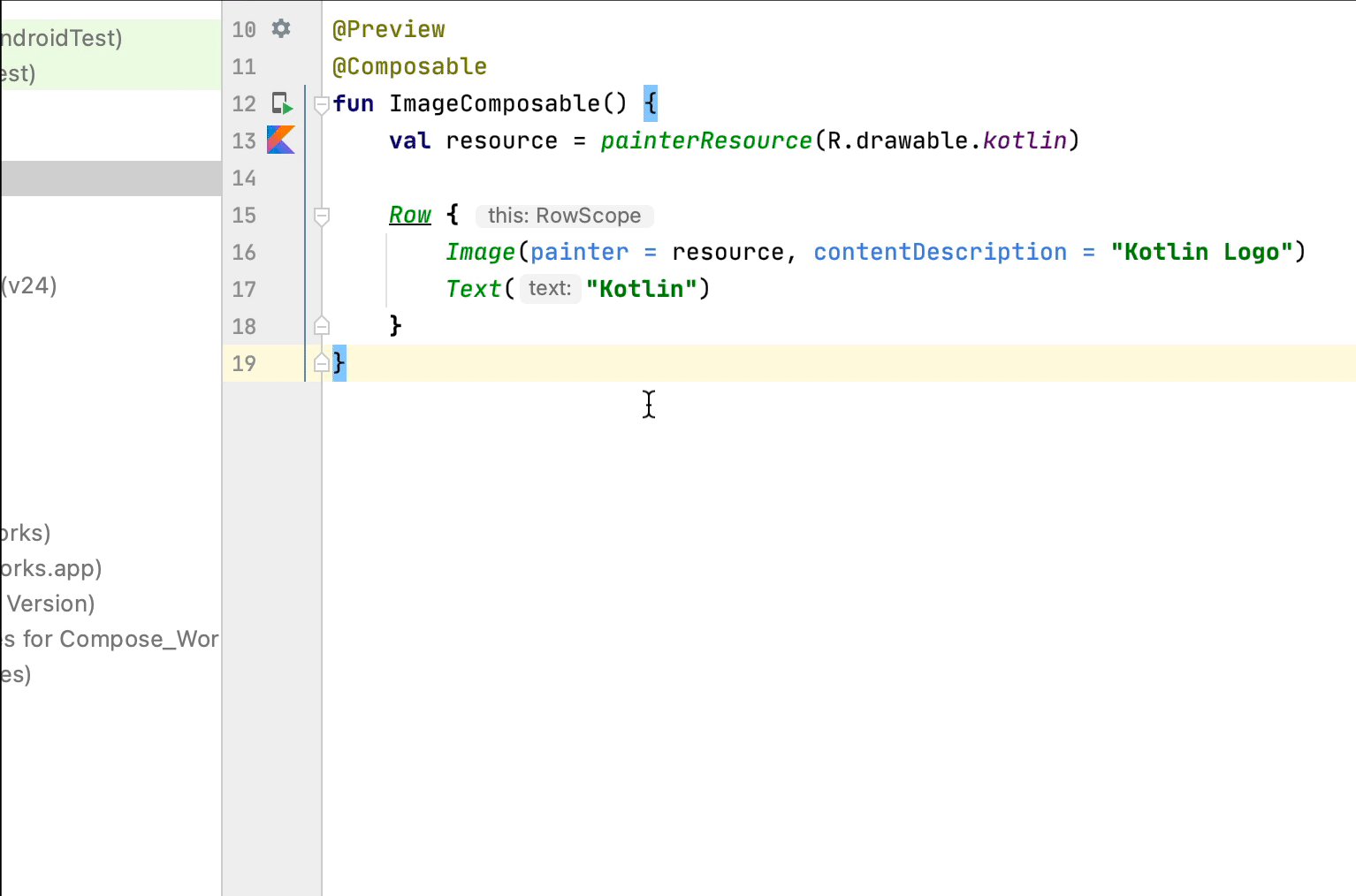
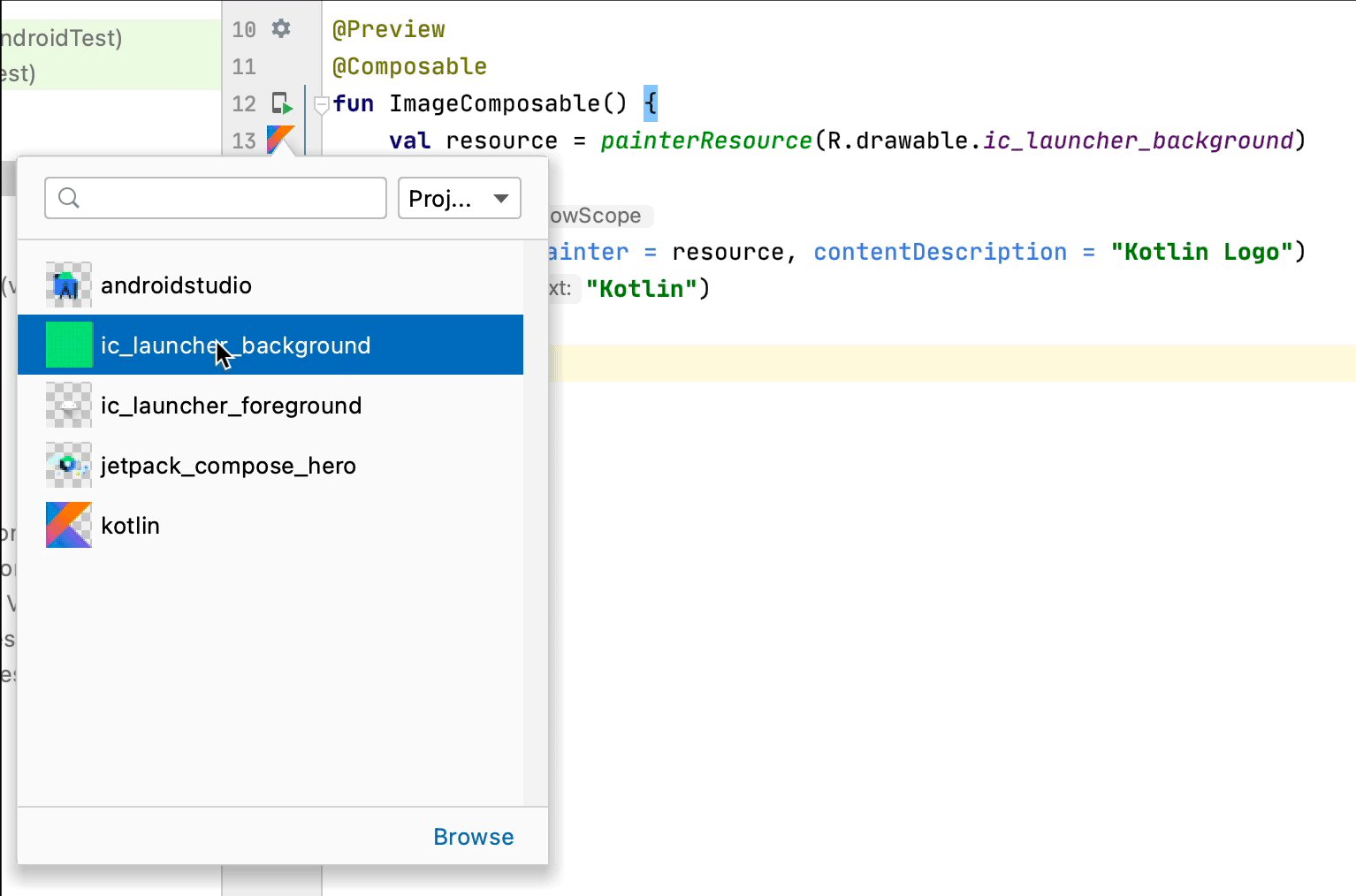
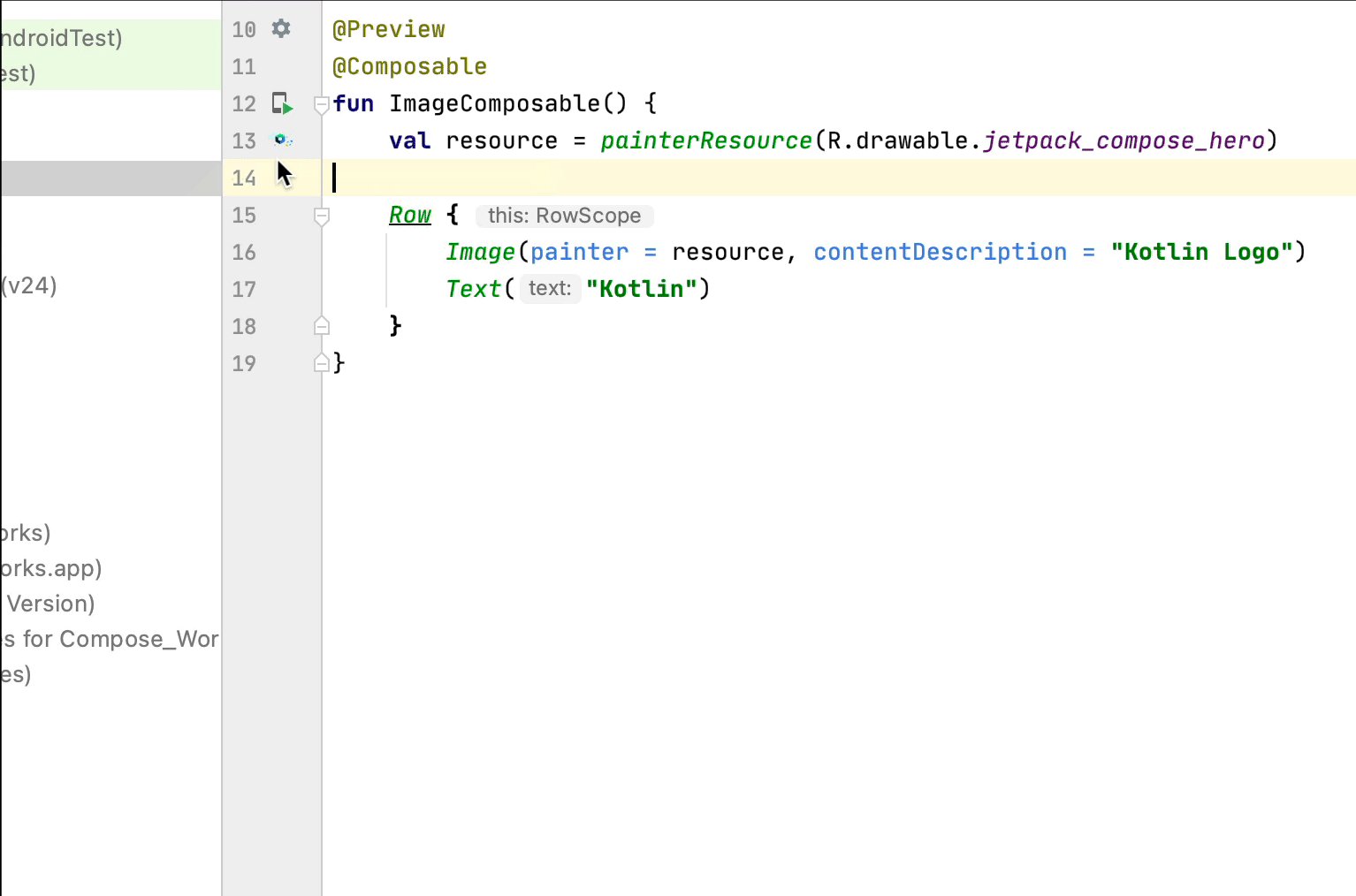
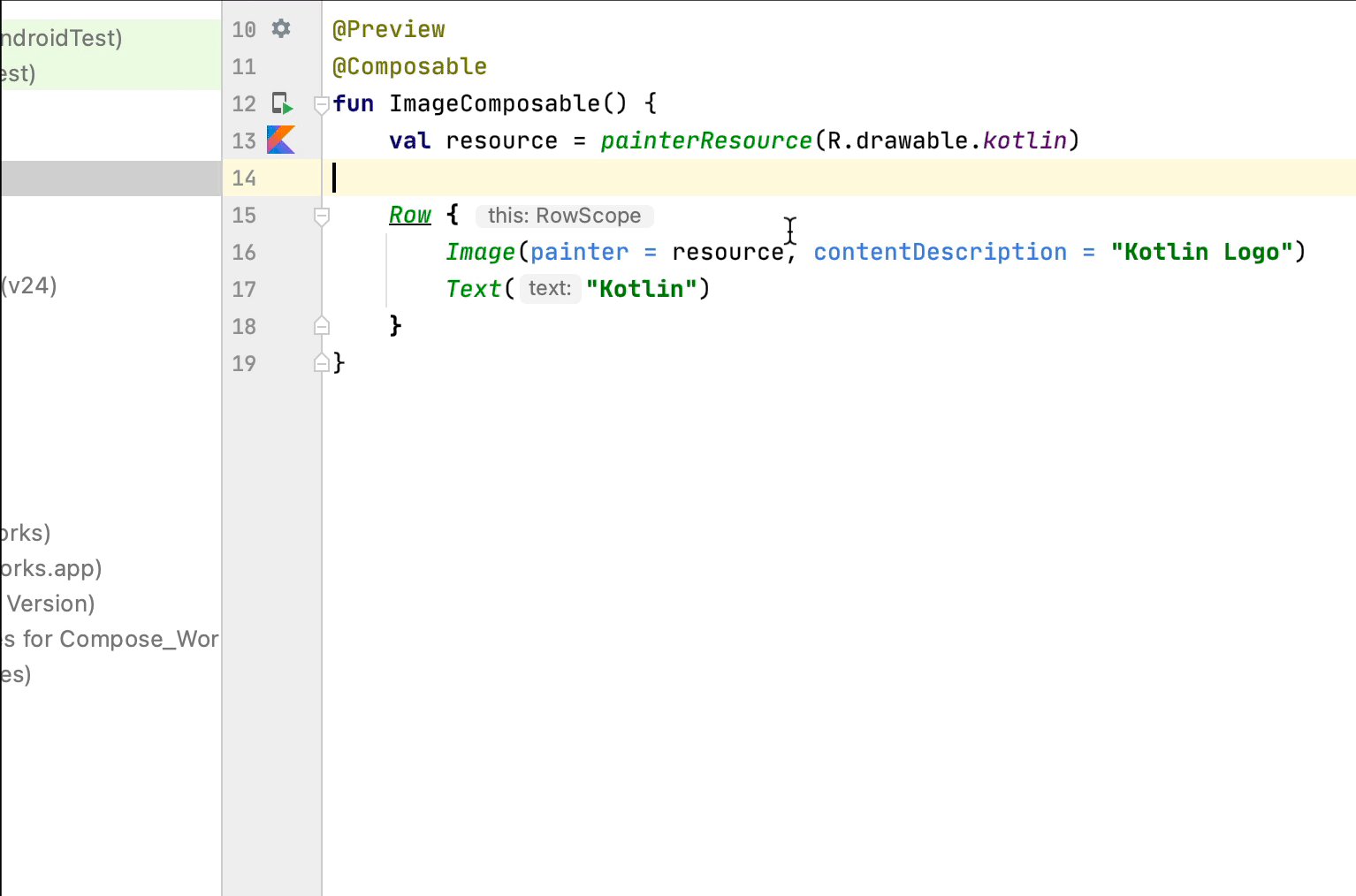
Bildressourcen-Picker
Wenn ein Drawable, Vektor oder Bild innerhalb oder außerhalb eines Composables definiert ist, wird seine Vorschau in der Gutter angezeigt. Sie können es über die Bildressourcenauswahl ändern, indem Sie so darauf klicken:

Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grundlagen des Compose-Layouts
- Modifizierer für „Verfassen“
- Listen und Tabellen
