컴포저블은 함수에 의해 정의되고 @Composable로 주석 처리됩니다.
@Composable fun SimpleComposable() { Text("Hello World") }

이 컴포저블의 미리보기를 사용 설정하려면 @Composable 및 @Preview 주석이 있는 다른 컴포저블을 만드세요. 이제 이 새 주석 처리된 컴포저블에는 처음에 만든 컴포저블 SimpleComposable가 포함됩니다.
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
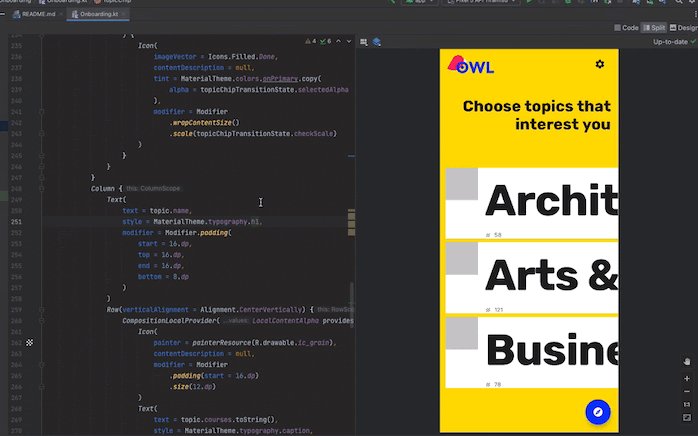
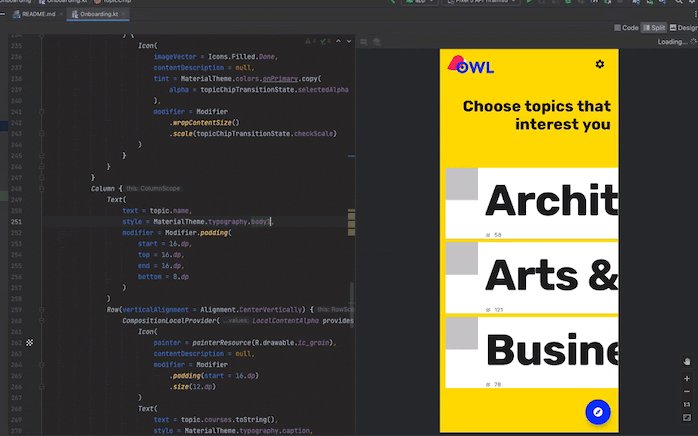
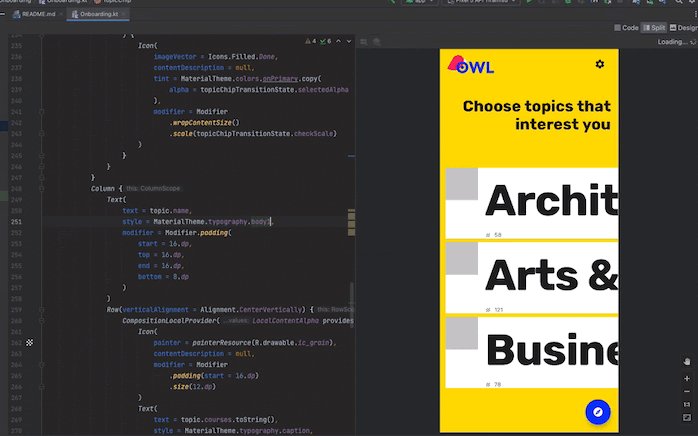
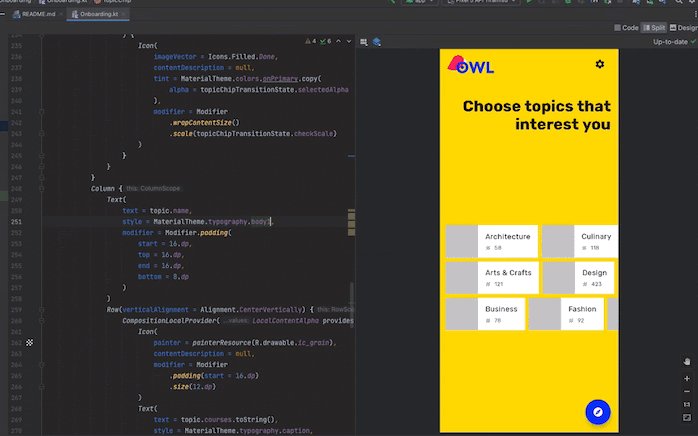
@Preview 주석은 이 컴포저블을 이 파일의 디자인 뷰에 표시해야 한다고 Android 스튜디오에 알립니다. 수정하는 동안 컴포저블 미리보기가 실시간으로 업데이트되는 것을 확인할 수 있습니다.

코드에 매개변수를 수동으로 추가하여 Android 스튜디오의 @Preview 렌더링 방식을 맞춤설정할 수 있습니다. 동일한 함수에 @Preview 주석을 여러 번 추가하여 속성이 다른 컴포저블을 미리 볼 수도 있습니다.
@Preview 컴포저블을 사용하는 주요 이점 중 하나는 Android 스튜디오에서 에뮬레이터에 의존하지 않아도 된다는 것입니다. 메모리 사용량이 많은 에뮬레이터 시작은 최종 디자인 변경사항을 위해 저장하고 @Preview를 사용하면 작은 코드 변경사항을 쉽게 만들고 테스트할 수 있습니다.
@Preview 주석을 가장 효과적으로 활용하려면 입력으로 수신하는 상태와 출력하는 이벤트 측면에서 화면을 정의해야 합니다.
@Preview 정의
Android 스튜디오는 컴포저블 미리보기를 확장할 수 있는 기능을 제공합니다. 컨테이너 디자인을 변경하거나 미리보기와 상호작용하거나 에뮬레이터 또는 기기에 미리보기를 직접 배포할 수 있습니다.
크기
기본적으로 콘텐츠를 래핑하기 위해 @Preview 크기가 자동으로 선택됩니다.
크기를 수동으로 설정하려면 heightDp 및 widthDp 매개변수를 추가합니다. 이 값은 이미 dp로 해석되므로 .dp를 추가할 필요가 없습니다.
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

동적 색상 미리보기
앱에서 동적 색상을 사용 설정한 경우 wallpaper 속성을 사용하여 배경화면을 전환하고 사용자가 선택한 여러 배경화면에 따라 UI가 어떻게 달라지는지 볼 수 있습니다. Wallpaper 클래스에서 제공하는 다양한 배경화면 테마 중에서 선택합니다. 이 기능을 사용하려면 Compose 1.4.0 이상이 필요합니다.
다양한 기기에서 사용
Android 스튜디오 Flamingo에서는 미리보기 주석의 device 매개변수를 수정하여 다양한 기기에서 컴포저블의 구성을 정의할 수 있습니다.

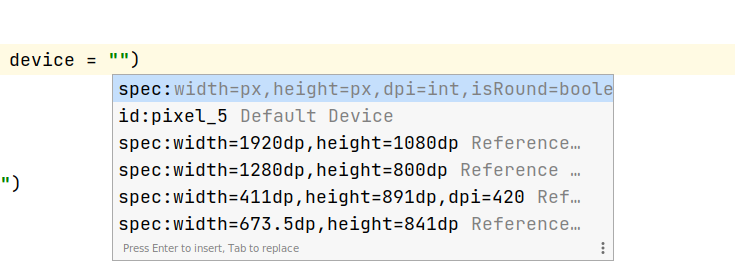
기기 매개변수가 빈 문자열 (@Preview(device = ""))인 경우 Ctrl + Space를 눌러 자동 완성을 호출할 수 있습니다. 그런 다음 각 매개변수의 값을 설정할 수 있습니다.

자동 완성에서 목록의 기기 옵션(예: @Preview(device = "id:pixel_4"))을 선택할 수 있습니다. 또는 spec:width=px,height=px,dpi=int…를 선택하여 각 매개변수의 개별 값을 설정하여 맞춤 기기를 입력할 수 있습니다.

적용하려면 Enter를 누르고 취소하려면 Esc를 누릅니다.
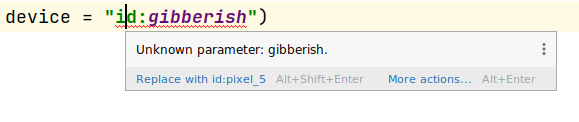
유효하지 않은 값을 설정하면 선언에 빨간색 밑줄이 표시되고 수정사항이 제공될 수 있습니다 (Alt + Enter (macOS의 경우 ⌥ + ⏎) > …로 바꾸기). 검사에서는 입력과 가장 유사한 수정사항을 제공하려고 시도합니다.

언어
여러 사용자 언어를 테스트하려면 locale 매개변수를 추가합니다.
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

배경 색상 설정
기본적으로 컴포저블은 투명한 배경에 표시됩니다. 배경을 추가하려면 showBackground 및 backgroundColor 매개변수를 추가하세요. backgroundColor는 Color 값이 아니라 ARGB Long입니다.
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

시스템 UI
미리보기 내에 상태 표시줄과 작업 모음을 표시해야 하는 경우 showSystemUi 매개변수를 추가하세요.
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI 모드
uiMode 매개변수는 Configuration.UI_* 상수 중 하나를 사용할 수 있으므로 개발자가 적절하게 미리보기의 동작을 변경할 수 있습니다. 예를 들어 미리보기를 야간 모드로 설정하여 테마가 어떻게 반응하는지 확인할 수 있습니다.

LocalInspectionMode
LocalInspectionMode
CompositionLocal에서 읽어 컴포저블이 미리보기 (검사 가능한 구성요소 내부)에서 렌더링되는지 확인할 수 있습니다. 컴포지션이 미리보기에서 렌더링되는 경우 LocalInspectionMode.current가 true로 평가됩니다. 이 정보를 사용하면 미리보기를 맞춤설정할 수 있습니다. 예를 들어 실제 데이터를 표시하는 대신 미리보기 창에 자리표시자 이미지를 표시할 수 있습니다.
이렇게 하면 제한사항도 해결할 수 있습니다. 예를 들어 네트워크 요청을 호출하는 대신 샘플 데이터를 표시합니다.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
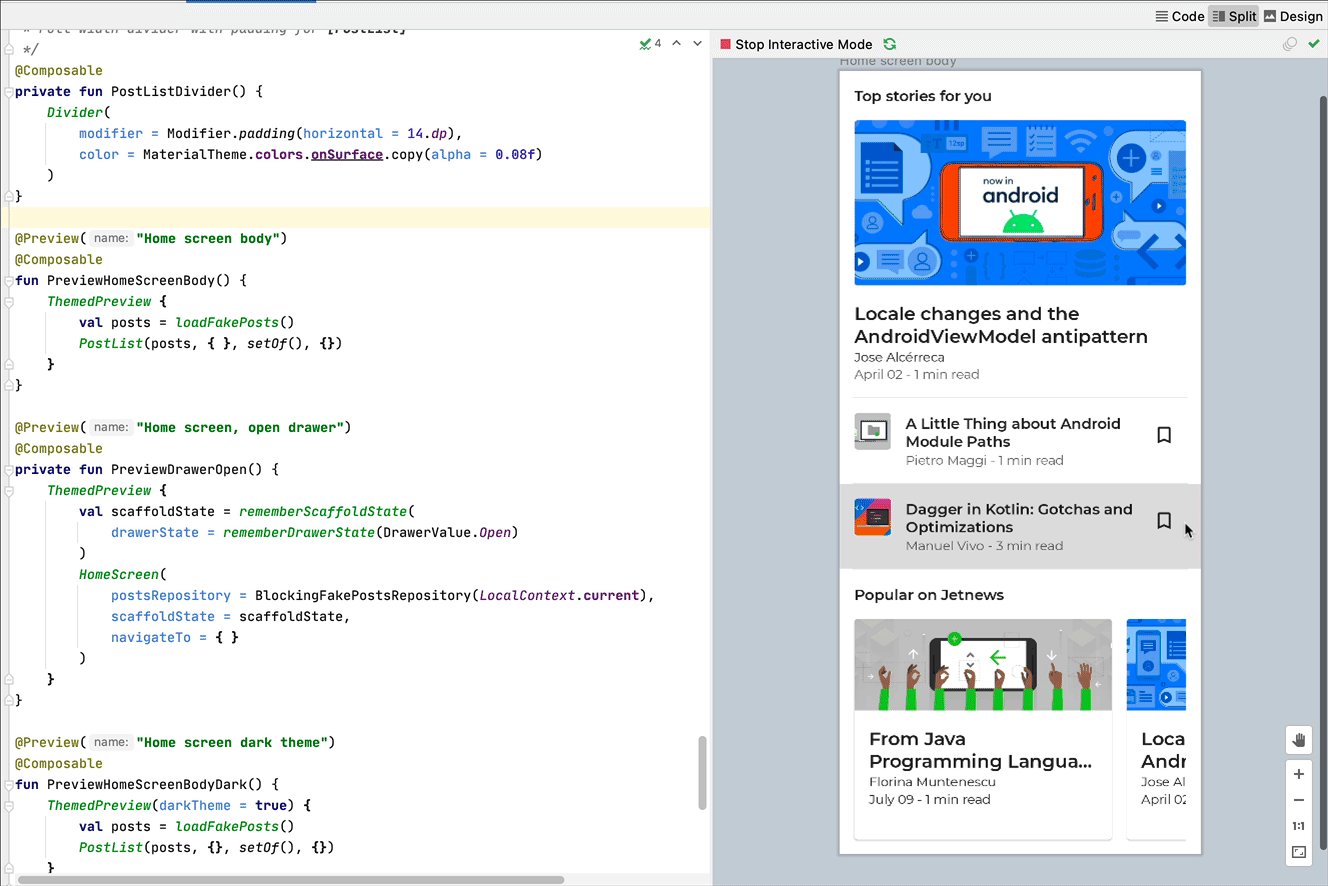
@Preview과 상호작용
Android 스튜디오는 정의된 미리보기와 상호작용할 수 있는 기능을 제공합니다. 이 상호작용을 통해 미리보기의 런타임 동작을 이해하고 미리보기로 UI를 더 잘 탐색할 수 있습니다.
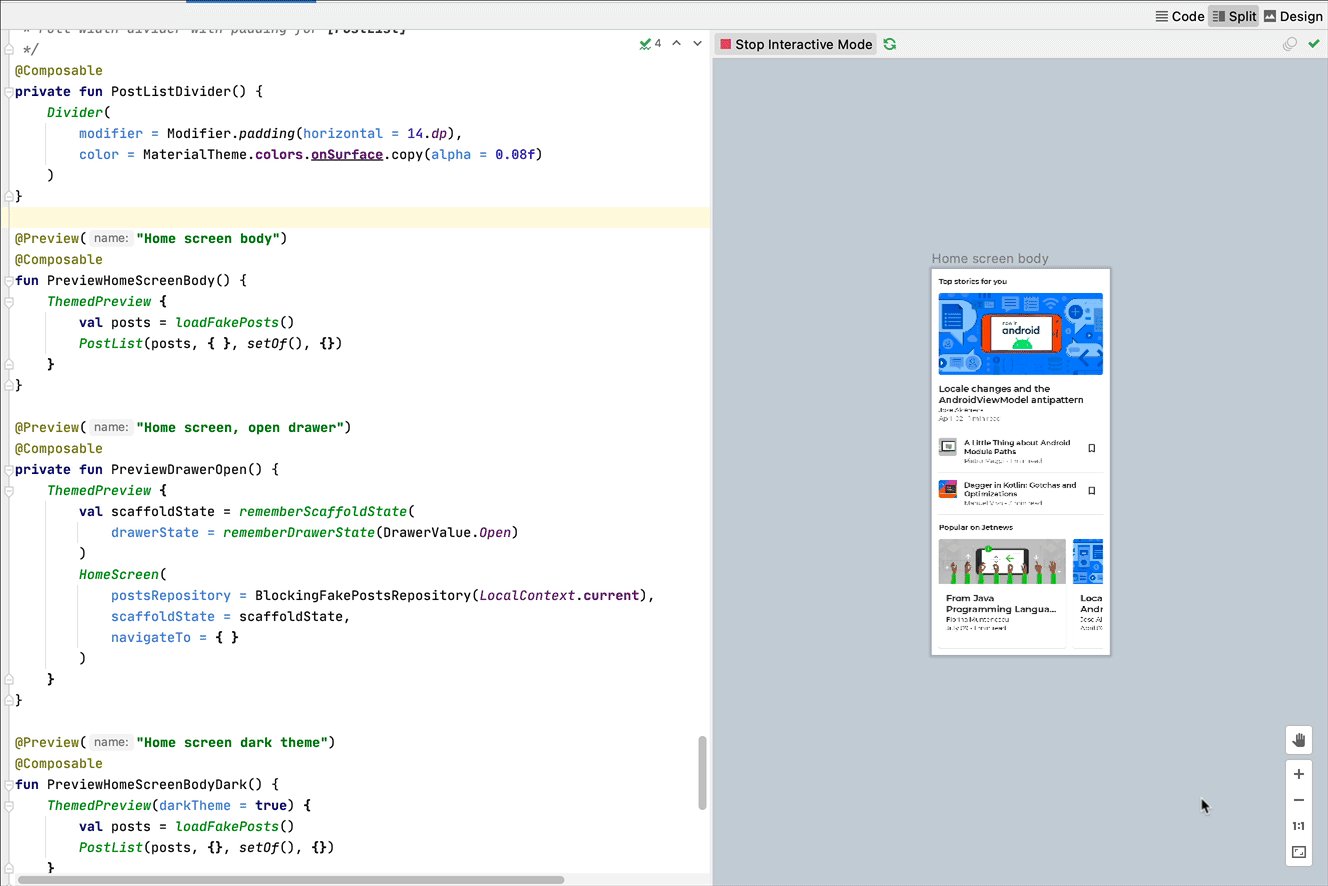
대화형 모드
대화형 모드를 사용하면 휴대전화나 태블릿과 같이 프로그램을 실행하는 기기에서와 유사한 방식으로 미리보기와 상호작용할 수 있습니다. 대화형 모드는 샌드박스 환경에서 다른 미리보기로부터 격리됩니다. 샌드박스 환경에서는 요소를 클릭하여 미리보기에 사용자 입력을 제공할 수 있습니다. 이 모드를 사용하면 컴포저블의 여러 상태, 동작, 애니메이션을 빠르게 테스트할 수 있습니다.


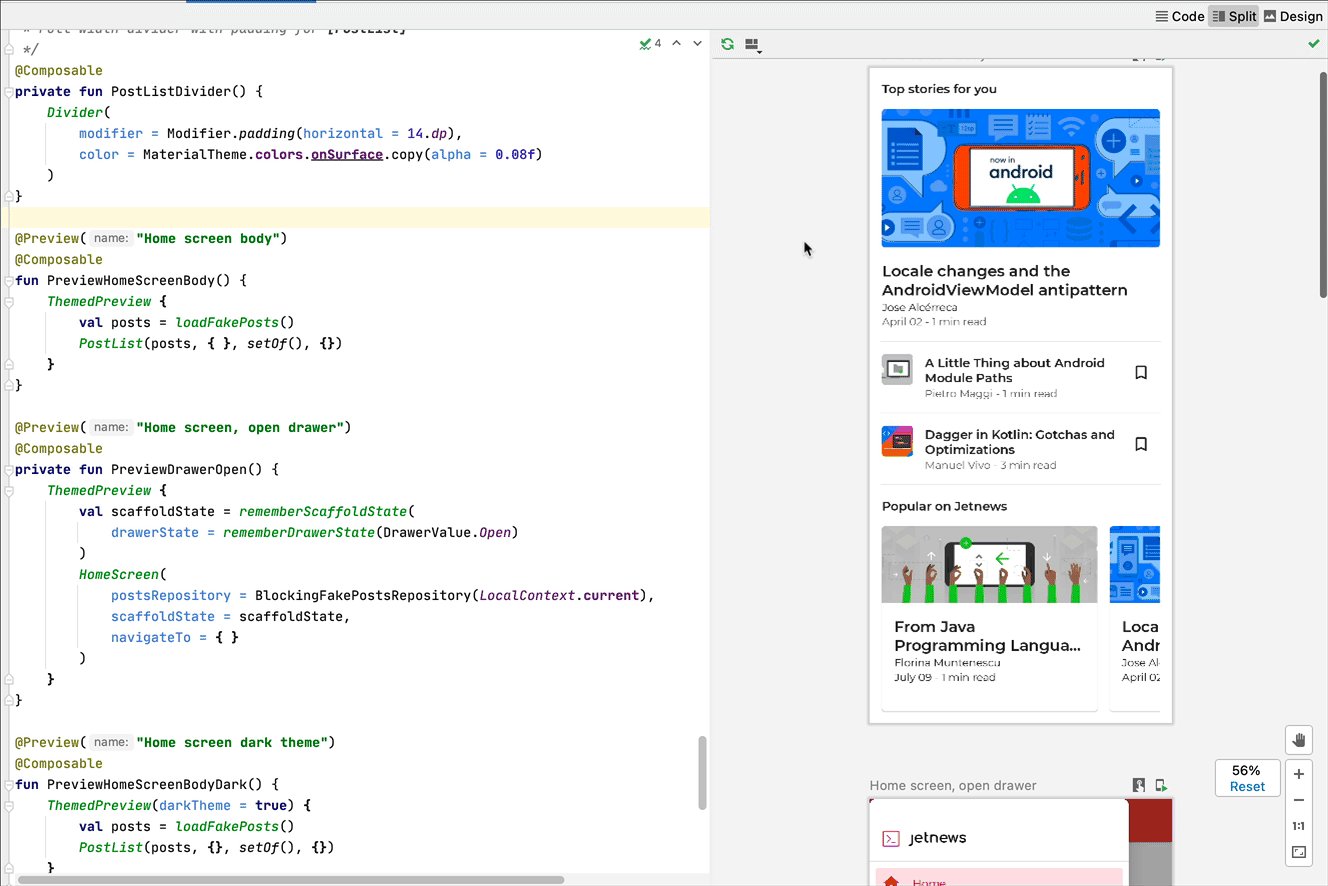
코드 탐색 및 컴포저블 개요
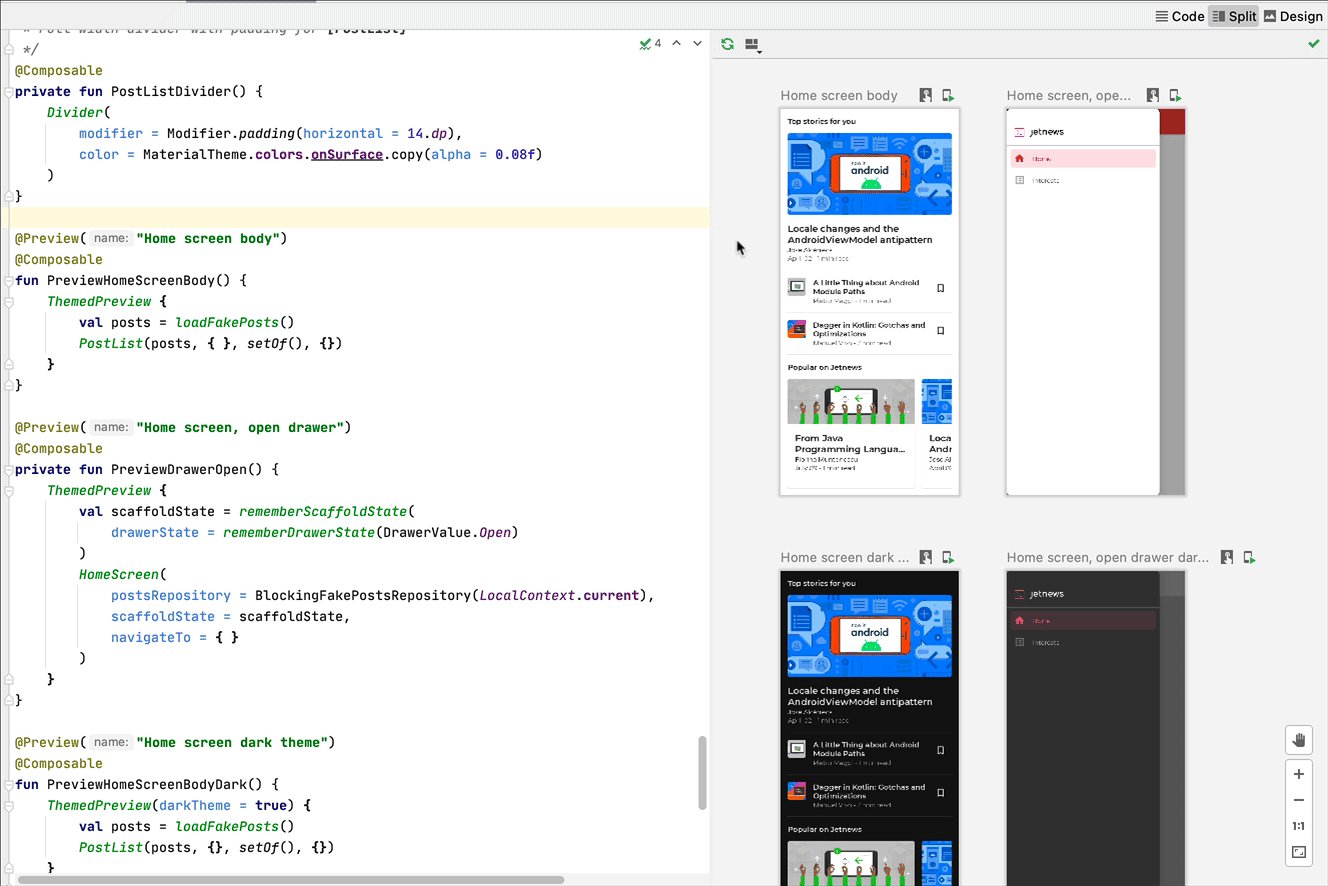
미리보기 위로 마우스를 가져가면 미리보기 내에 포함된 컴포저블의 개요가 표시됩니다. 컴포저블 개요를 클릭하면 편집기 뷰가 컴포저블 정의로 이동합니다.

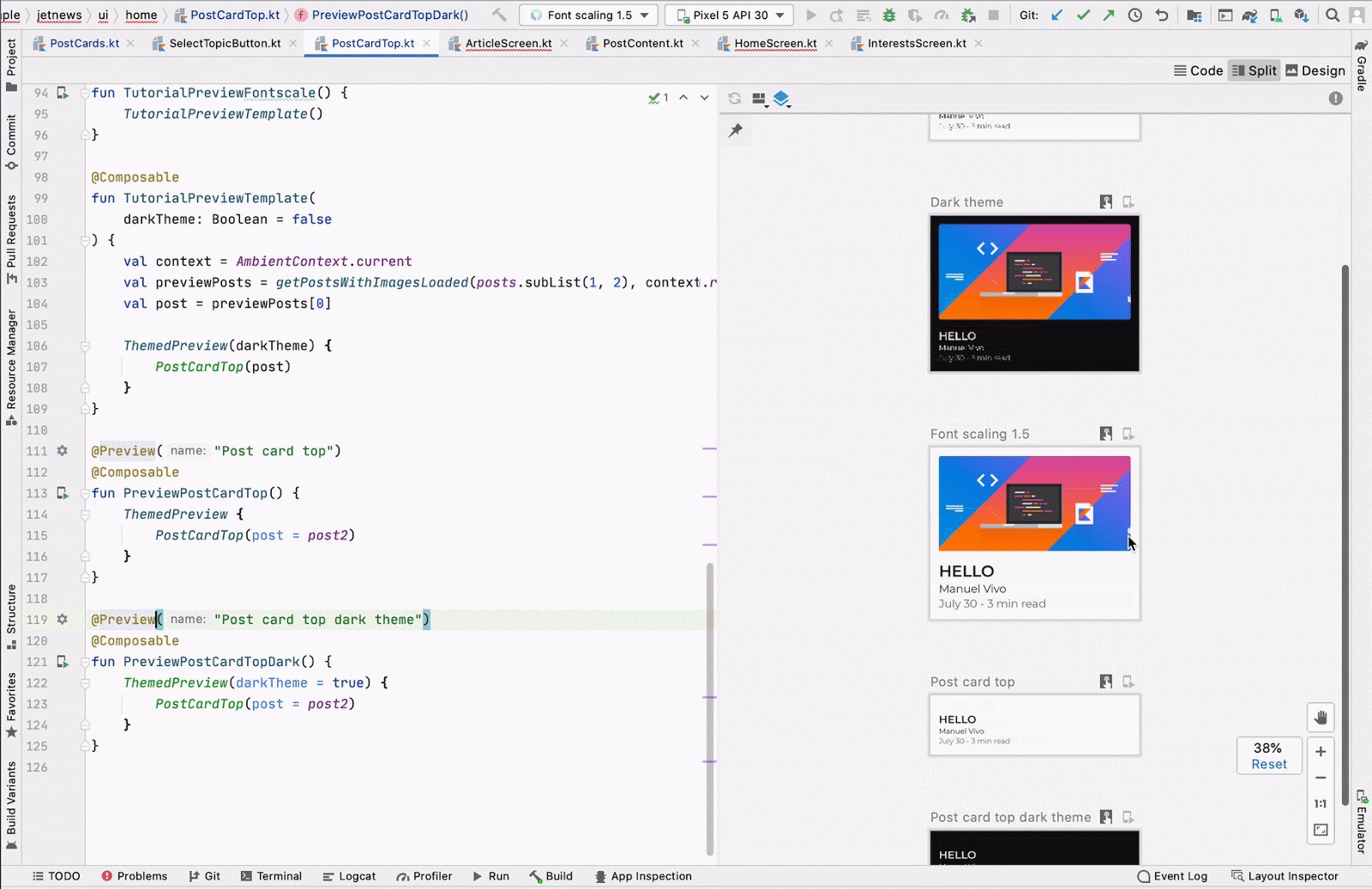
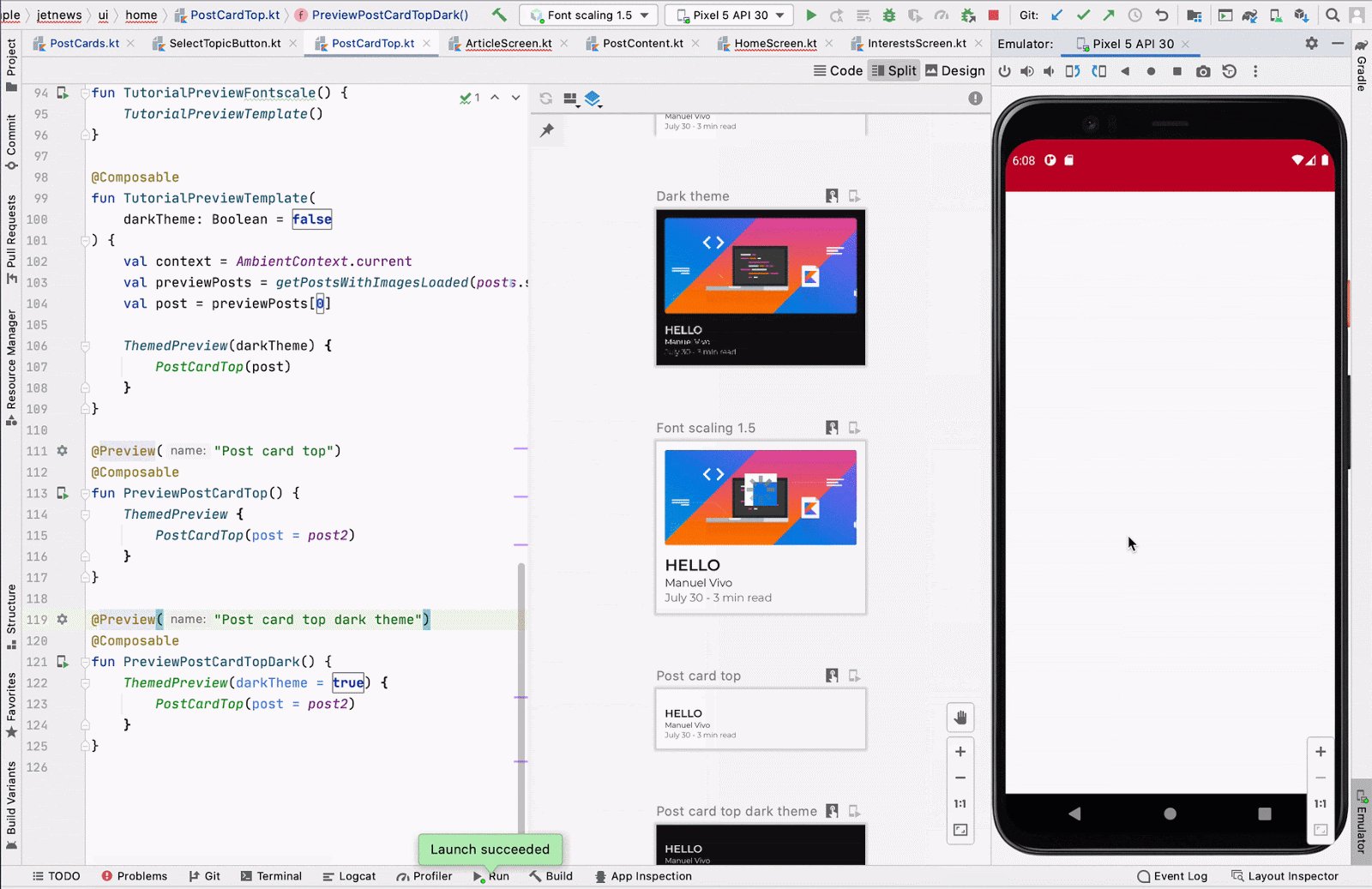
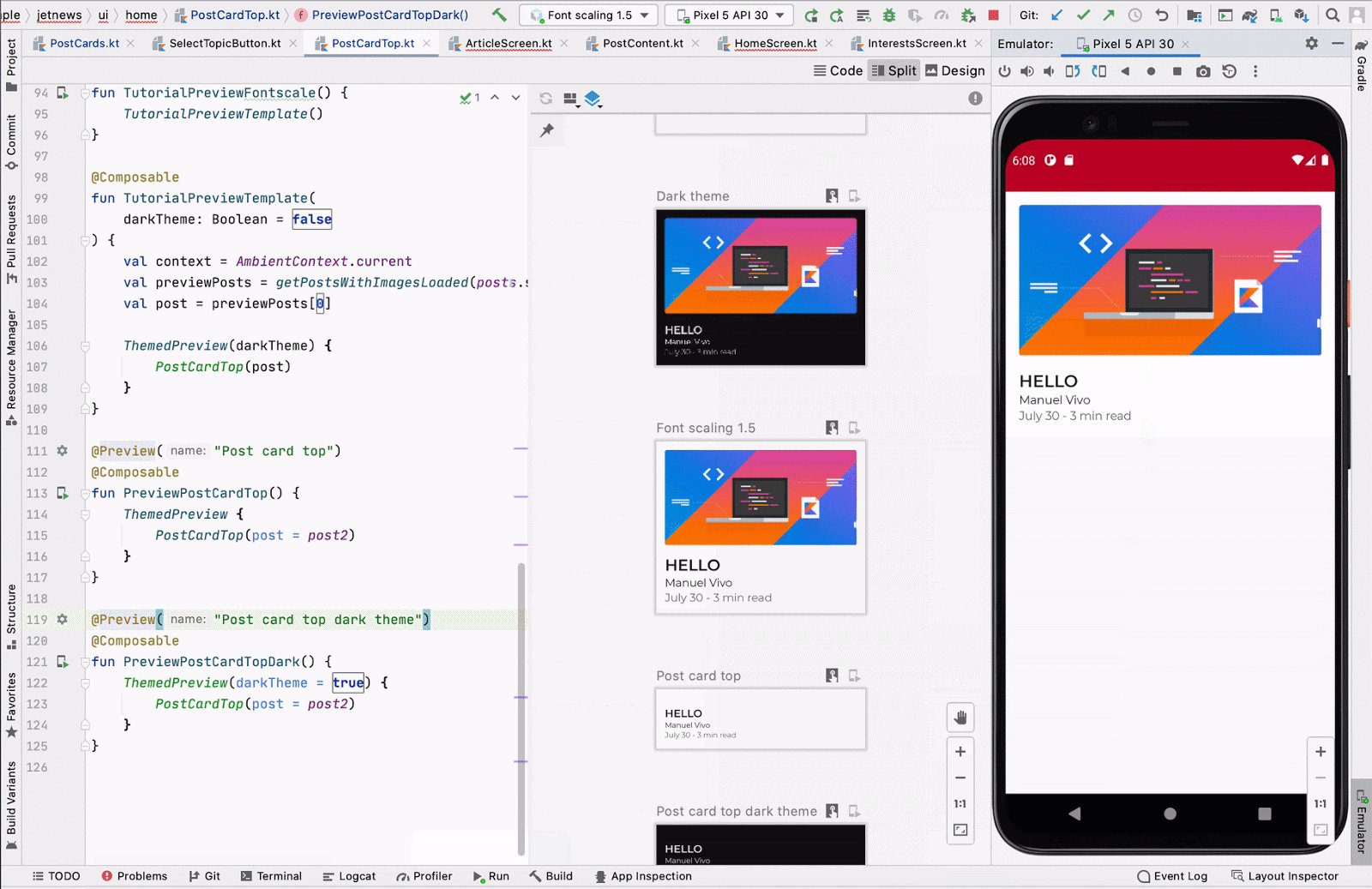
미리보기 실행
에뮬레이터나 실제 기기에서 특정 @Preview를 실행할 수 있습니다. 미리보기는 새 Activity와 동일한 프로젝트 앱 내에 배포되므로 동일한 컨텍스트와 권한을 공유합니다. 권한이 이미 부여된 경우 권한을 요청하는 상용구 코드를 작성할 필요가 없습니다.
@Preview 주석 옆이나 미리보기 상단에 있는 Run Preview 아이콘 ![]() 을 클릭하면 Android 스튜디오에서 연결된 기기나 에뮬레이터에
을 클릭하면 Android 스튜디오에서 연결된 기기나 에뮬레이터에 @Preview를 배포합니다.


@Preview 렌더링 복사
렌더링된 모든 미리보기는 마우스 오른쪽 버튼으로 클릭하여 이미지로 복사할 수 있습니다.

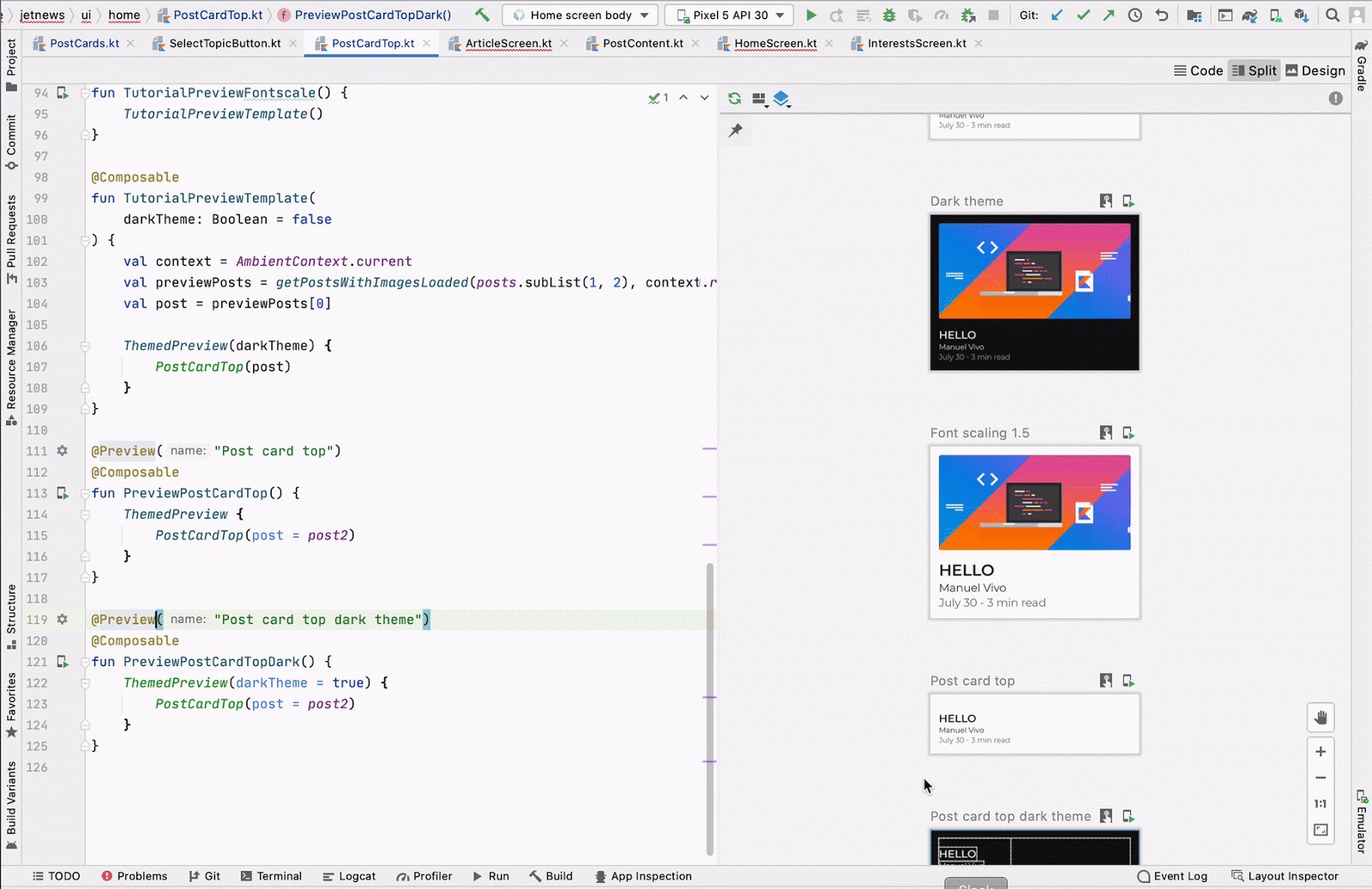
동일한 @Preview 주석의 여러 미리보기
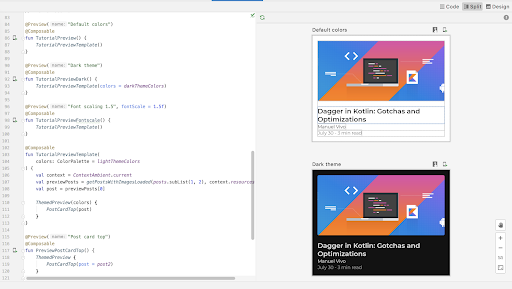
사양이 다른 동일한 @Preview 컴포저블 또는 컴포저블에 전달되는 매개변수가 다른 컴포저블을 여러 버전으로 보여줄 수 있습니다. 이렇게 하면 작성해야 하는 상용구 코드를 줄일 수 있습니다.
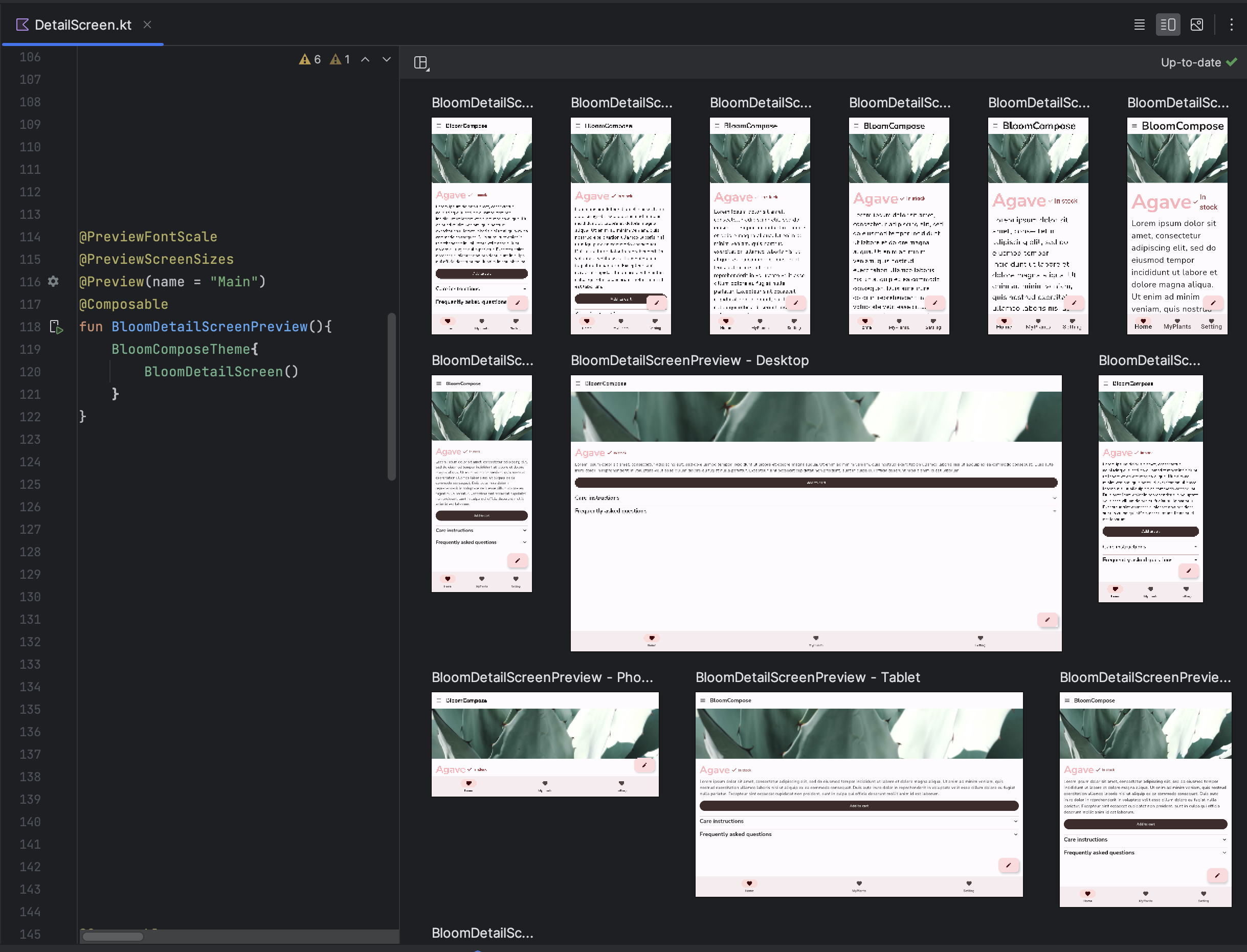
다중 미리보기 템플릿
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+에서는 하나의 주석으로 일반적인 시나리오에서 Compose UI를 미리 볼 수 있도록 다중 미리보기 API 템플릿인 @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark, @PreviewDynamicColors가 도입되었습니다.

맞춤 다중 미리보기 주석 만들기
다중 미리보기를 사용하면 자체적으로 다양한 구성과 함께 여러 @Preview 주석을 포함하는 주석 클래스를 정의할 수 있습니다. 구성 가능한 함수에 이 주석을 추가하면 다양한 미리보기가 모두 한 번에 자동 렌더링됩니다. 예를 들어, 이 주석을 사용하면 하나의 컴포저블에 관한 정의를 모두 반복하지 않고도 여러 기기, 글꼴 크기, 테마를 동시에 미리 볼 수 있습니다.
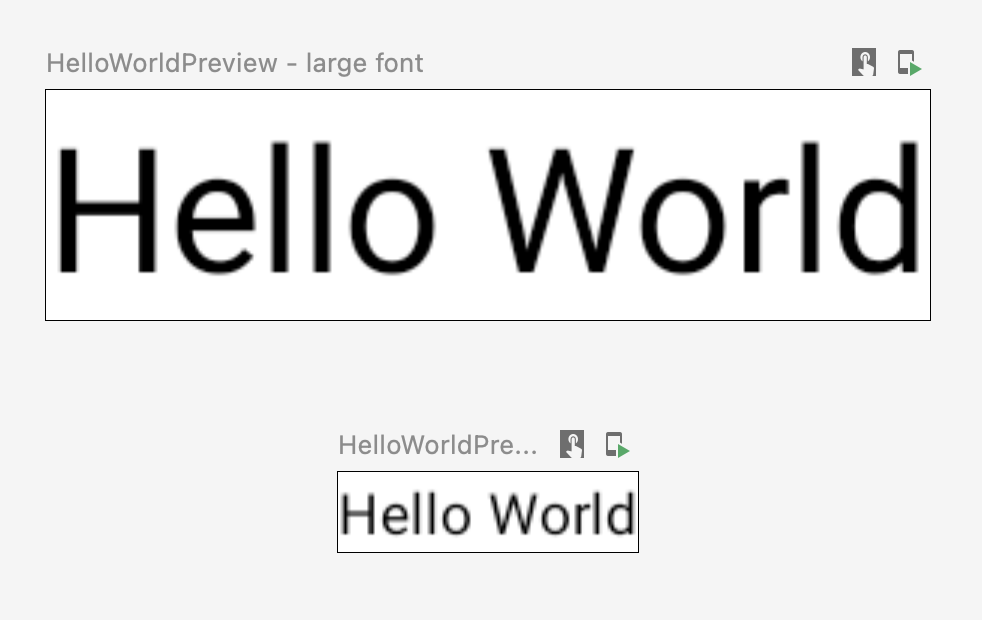
먼저 나만의 맞춤 주석 클래스를 만듭니다.
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
미리보기 컴포저블에 이 맞춤 주석을 사용할 수 있습니다.
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

여러 개의 다중 미리보기 주석과 일반 미리보기 주석을 조합하여 더 완전한 미리보기 조합을 만들 수 있습니다. 다중 미리보기 주석을 결합한다고 해서 여러 조합이 모두 표시되는 것은 아닙니다. 대신 각 다중 미리보기 주석이 독립적으로 작동하며 다중 미리보기 주석 고유의 변형만 렌더링합니다.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

다중 미리보기와 일반 미리보기를 혼합하여 대규모 프로젝트의 여러 속성을 더 포괄적으로 테스트할 수 있습니다.
@Preview 및 대규모 데이터 세트
컴포저블 미리보기에 대규모 데이터 세트를 전달해야 하는 경우가 매우 많습니다. 이렇게 하려면 @PreviewParameter 주석이 있는 매개변수를 추가하여 컴포저블 미리보기 함수에 샘플 데이터를 전달하면 됩니다.
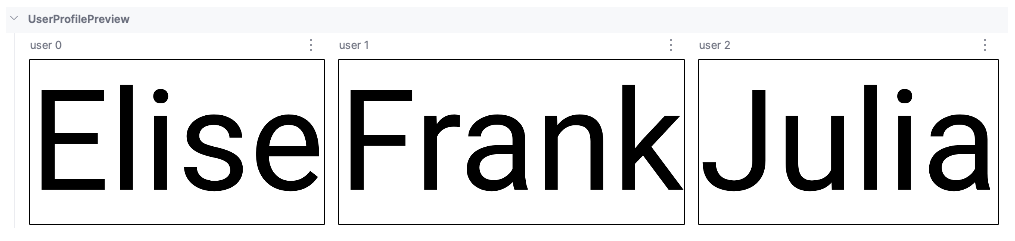
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
샘플 데이터를 제공하려면 PreviewParameterProvider를 구현하고 샘플 데이터를 시퀀스로 반환하는 클래스를 만듭니다.
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
이렇게 하면 시퀀스에서 데이터 요소당 미리보기 하나가 렌더링됩니다.

여러 미리보기에 같은 제공자 클래스를 사용할 수 있습니다. 필요하다면 limit 매개변수를 설정하여 미리보기 수를 제한합니다.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
@PreviewParameter를 사용하는 미리보기는 기본적으로 매개변수 색인과 속성 이름 (user 0, user 1, user 2 등)을 사용하여 이름이 지정되므로 구분하기 어려울 수 있습니다. 미리보기 선명도를 개선하려면 PreviewParameterProvider에서 getDisplayName()를 재정의하여 각 미리보기에 맞춤 표시 이름을 제공하면 됩니다. 이를 통해 다양한 데이터 변형이나 UI 상태를 구분할 수 있습니다. 예를 들어 입력 데이터를 기반으로 미리보기에 라벨을 지정할 수 있습니다.
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

제한사항 및 권장사항
Android 스튜디오는 미리보기 영역에서 미리보기 코드를 직접 실행합니다. Layoutlib라는 포팅된 Android 프레임워크 부분을 활용하므로 에뮬레이터나 실제 기기를 실행할 필요가 없습니다. Layoutlib은 Android 기기 외부에서 실행되도록 설계된 맞춤 버전의 Android 프레임워크입니다. 이 라이브러리의 목표는 기기에서의 렌더링과 매우 유사한 레이아웃의 미리보기를 Android 스튜디오에서 제공하는 것입니다.
미리보기 제한사항
Android 스튜디오 내에서 미리보기가 렌더링되는 방식 때문에 미리보기는 경량이며 렌더링하는 데 전체 Android 프레임워크가 필요하지 않습니다. 하지만 다음과 같은 제한사항이 있습니다.
- 네트워크에 액세스할 수 없음
- 파일에 액세스할 수 없음
- 일부
ContextAPI를 완전히 사용하지 못할 수도 있음
미리보기 및 ViewModels
컴포저블 내에서 ViewModel를 사용하는 경우 미리보기가 제한됩니다. 미리보기 시스템은 저장소, 사용 사례, 관리자 등 ViewModel에 전달되는 모든 매개변수를 구성할 수 없습니다. 또한 ViewModel가 종속 항목 삽입에 참여하는 경우 (예: Hilt 사용) 미리보기 시스템은 전체 종속 항목 그래프를 빌드하여 ViewModel를 구성할 수 없습니다.
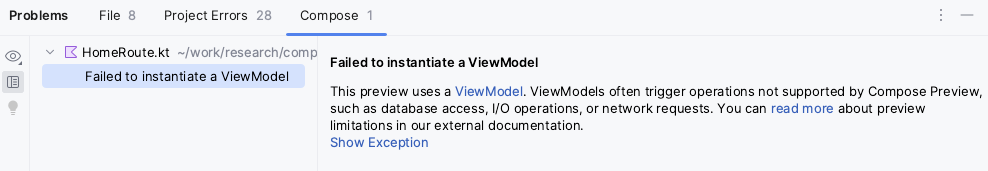
ViewModel로 컴포저블을 미리 보려고 하면 Android 스튜디오에서 특정 컴포저블을 렌더링할 때 오류가 표시됩니다.

ViewModel를 사용하는 컴포저블을 미리 보려면 ViewModel의 매개변수가 컴포저블의 인수로 전달되는 다른 컴포저블을 만들어야 합니다. 이렇게 하면 ViewModel를 사용하는 컴포저블을 미리 볼 필요가 없습니다.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
주석 클래스 @Preview
Android Studio에서 @Preview 주석을 'Ctrl 또는 ⌘ + 클릭'하면 미리보기를 맞춤설정할 때 조정할 수 있는 전체 매개변수 목록을 확인할 수 있습니다.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
추가 리소스
Android 스튜디오에서 @Preview 사용 편의성을 어떻게 촉진하는지 자세히 알아보고 도구 팁을 자세히 알아보려면 Compose 도구 블로그를 확인하세요.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- CompositionLocal을 사용한 로컬 범위 지정 데이터
- Compose의 Material Design 2
- Compose에서 뷰 사용
