जब कोई उपयोगकर्ता आपके ऐप्लिकेशन के साथ इंटरैक्ट करता है, तो वह अक्सर कॉल किया जा सकता है. हालांकि, यह इंटरैक्शन का सिर्फ़ एक तरीका नहीं है. इसके अन्य रूप इंटरैक्शन में ये चीज़ें शामिल हो सकती हैं:
- ChromeOS का कोई उपयोगकर्ता, फ़िज़िकल कीबोर्ड पर मौजूद ऐरो बटन का इस्तेमाल इन कामों के लिए कर सकता है नेविगेट करें.
- गेम खेलने वाला कोई व्यक्ति नेविगेट करने के लिए, अटैच किए गए गेम कंट्रोलर का इस्तेमाल कर सकता है मेन्यू पर जाएं.
- मोबाइल ऐप्लिकेशन का उपयोगकर्ता, ऑन-स्क्रीन कीबोर्ड का इस्तेमाल करके कई एलिमेंट देख सकता है.
इन मामलों में, यह ट्रैक करना ज़रूरी होता है कि किसी खास समय पर कौनसा कॉम्पोनेंट चालू है समय पर फ़ोकस करते हैं, जिसे हम फ़ोकस कहते हैं. स्क्रीन पर मौजूद एलिमेंट ऐसे होने चाहिए ध्यान लगाने के लिए. Jetpack Compose में फ़ोकस मैनेज करने का डिफ़ॉल्ट तरीका है यह ज़्यादातर मामलों में सही है. हालांकि, कुछ मामलों में आपको डिफ़ॉल्ट रूप से ऐसा करें.
इन पेजों पर, आपके ऐप्लिकेशन में फ़ोकस इस्तेमाल करने का तरीका बताया गया है:
- फ़ोकस ट्रैवर्सल का क्रम बदलें: इसमें, डिफ़ॉल्ट फ़ोकस के क्रम को बदलने, फ़ोकस ग्रुप जोड़ने, और किसी कंपोज़ेबल के फ़ोकस को बंद करने का तरीका बताया गया है.
- फ़ोकस के व्यवहार में बदलाव करना: इससे यह पता चलता है कि फ़ोकस का अनुरोध करने, उसे कैप्चर करने, और वापस लाने का तरीका क्या है. साथ ही, स्क्रीन पर जाते समय फ़ोकस को रीडायरेक्ट करने का तरीका भी बताता है.
- फ़ोकस करने के लिए प्रतिक्रिया दें: इससे यह पता चलता है कि फ़ोकस में होने वाले बदलावों पर प्रतिक्रिया कैसे दें, एलिमेंट में विज़ुअल संकेत कैसे जोड़ें, और किसी एलिमेंट का फ़ोकस स्टेट समझें.
डिफ़ॉल्ट फ़ोकस ट्रैवर्सल ऑर्डर
इससे पहले कि हम खोज पर फ़ोकस करने के डिफ़ॉल्ट तरीके के बारे में जानें, यह ज़रूरी है कि
हम हैरारकी में लेवल के कॉन्सेप्ट को समझते हैं: आम तौर पर, हम
कि दो Composables भाई-बहन हैं, तो दोनों का लेवल एक जैसा है
कि उनके माता-पिता एक ही हैं. उदाहरण के लिए, Column में मौजूद एलिमेंट
वही लेवल कम हो. लेवल बढ़ाने का मतलब है बच्चे से उसके Composable पर जाना
या इसी उदाहरण को ध्यान में रखते हुए, आइटम से Column पर वापस जाना
शामिल है. Column से एक लेवल नीचे जाना इसके उलट है
पैरंट शामिल होते हैं. यह कॉन्सेप्ट हर Composable पर लागू किया जा सकता है
जिसमें अन्य Composables शामिल हो सकते हैं.
यूज़र इंटरफ़ेस (यूआई) नेविगेशन कई तरीकों से हो सकता है. इनमें से ज़्यादातर उपयोगकर्ता पहले ही जानें:
- टैब: एक डाइमेंशन वाले नेविगेशन का इस्तेमाल करके, आगे या पीछे जाना. टैब
नेविगेशन की मदद से, क्रम में अगले या पिछले एलिमेंट पर फ़ोकस किया जा सकता है. इन्होंने बदलाव किया है
डिफ़ॉल्ट तौर पर, कंपोज़ की सुविधा,
Composablesके एलान के मुताबिक होती है. एक-तरफ़ा नेविगेशन को, कीबोर्ड परtabबटन या रोटरी से हासिल किया जा सकता है स्क्रीन के चारों ओर की ओर जा सकते हैं और इस तरह की फ़ोकस खोज से, स्मार्टवॉच पर मौजूद हर एलिमेंट पर विज़िट किया जा सकता है स्क्रीन. - ऐरो बटन: दो डाइमेंशन वाले नेविगेशन का इस्तेमाल करके, बाएं, दाएं, ऊपर या नीचे जाने के लिए. डी-पैड से टीवी या ऐरो पर दो-डाइमेंशन वाला नेविगेशन किया जा सकता है और इसका ट्रैवर्सल क्रम दिए गए एलीमेंट पर ही विज़िट करता है लेवल. डी-पैड सेंटर और 'वापस जाएं' बटन का इस्तेमाल करके, नीचे जाकर मदद की है.
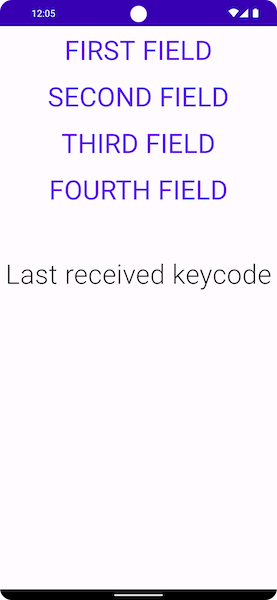
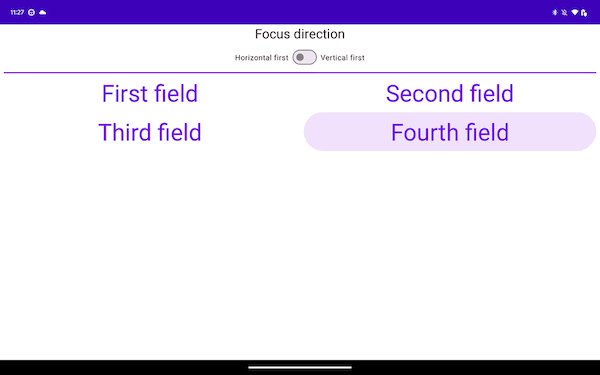
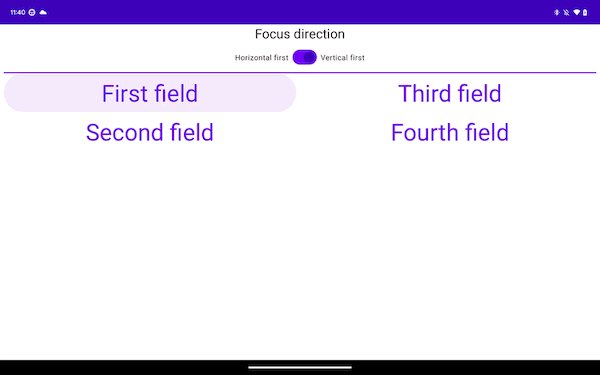
उदाहरण के लिए, नीचे दिया गया स्क्रीनशॉट लें. इसमें आपको चार बटन दिखेंगे. इनमें से एक नीचे दिया गया है
दूसरा, और आपको दिखने के क्रम के हिसाब से उन सभी को क्रम से लगाना हो.
Jetpack Compose इस तरीके को सबसे अलग तरीके से पेश करता है: टूलकिट
कंपोज़ेबल में मौजूद हर कंपोज़ेबल को वर्टिकल ऑर्डर में ऊपर से नीचे की ओर ले जाने के लिए,
tab बटन दबाएं या अप या डाउन ऐरो को दबाकर फ़ोकस को अडजस्ट करें.

जब अलग लेआउट का इस्तेमाल किया जाता है, तब चीज़ें बदल जाती हैं. अगर आपके
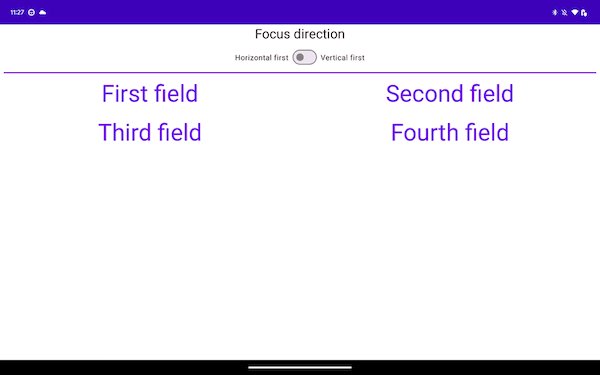
लेआउट में एक से ज़्यादा कॉलम हैं, जैसा कि नीचे दिया गया लेआउट है. Jetpack Compose की मदद से
बिना कोई कोड जोड़े उन्हें देखा जा सकता है. tab दबाने पर
खास बात यह है कि Jetpack Compose, एलान के क्रम में आइटम को अपने-आप हाइलाइट करता है,
पहले से चौथे चरण तक. अपने कीबोर्ड पर तीर कुंजियों का उपयोग करके चयन करें
2D स्पेस में अपनी पसंद की दिशा में आगे बढ़ें.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables के बारे में दो Rows में बताया गया है, और फ़ोकस एलिमेंट
पहले से चौथे क्रम में. tab बटन दबाने पर, यह
इससे यह फ़ोकस ऑर्डर जनरेट होता है:

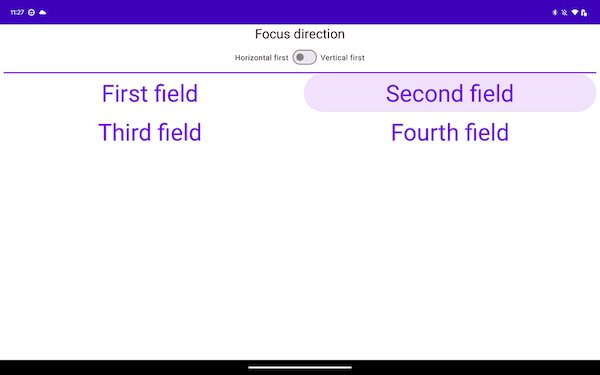
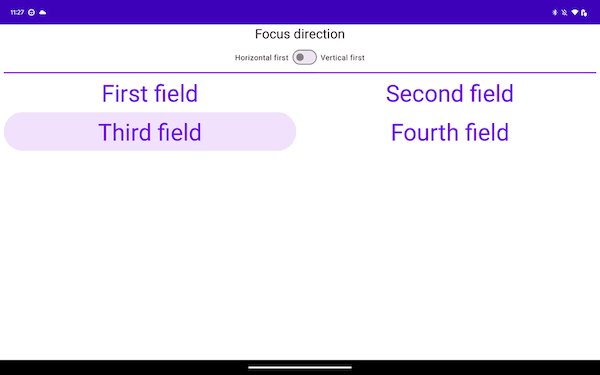
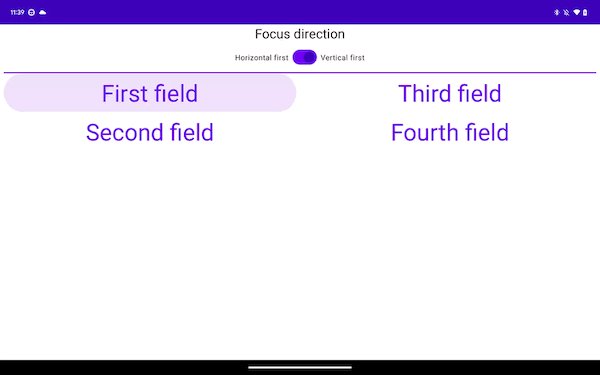
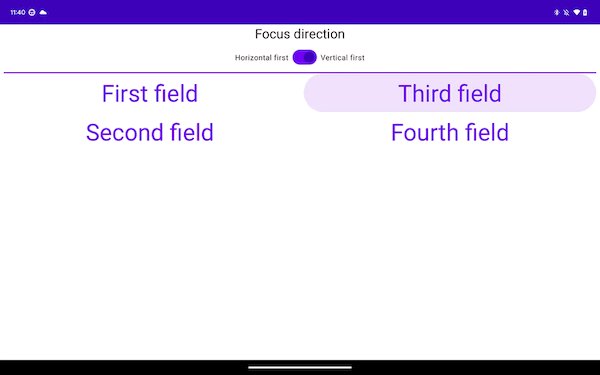
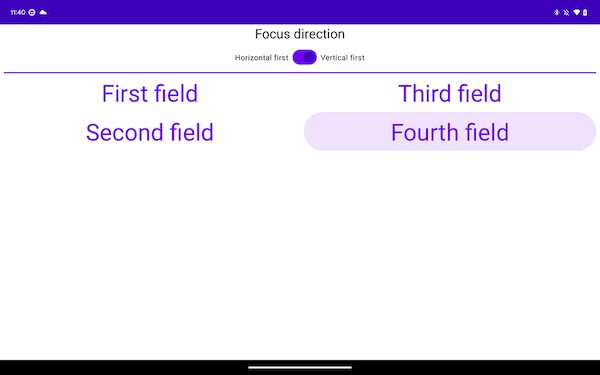
नीचे दिए गए स्निपेट में, आपने Rows के बजाय Columns में आइटम के बारे में बताया है:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
यह लेआउट, आइटम को वर्टिकल तौर पर, ऊपर से नीचे, और शुरू से ऊपर ले जाता है स्क्रीन को आखिर की ओर रखें:

पिछले दो सैंपल में, एक-तरफ़ा नेविगेशन में अलग-अलग अंतर होने पर,
वैसा ही अनुभव मिलेगा जैसा दो-डाइमेंशन वाले नेविगेशन में होता है. आम तौर पर ऐसा होता है
क्योंकि स्क्रीन पर मौजूद आइटम का भौगोलिक प्लेसमेंट एक जैसा है
उदाहरण. पहले Column से दाईं ओर जाने पर, फ़ोकस फ़ोकस
दूसरा है और पहले Row से नीचे नेविगेट करने पर, फ़ोकस एक पर आ जाता है
टैप करें.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- फ़ोकस के व्यवहार में बदलाव करना
- Compose में ConstraintLayout
- Compose में फ़्लो लेआउट
