Wichtige Fakten
- Ein Vektor-Drawable ist eine Vektorgrafik, die in einer XML-Datei als eine Reihe von Punkten, Linien und Kurven zusammen mit den zugehörigen Farbinformationen definiert ist.
- Vektordrawables sind skalierbar, d. h., ihre Größe kann ohne Verlust der Darstellungsqualität angepasst werden. Daher eignen sie sich ideal für die Verwendung in Android-Apps, da sie dazu beitragen können, die Größe Ihrer APK-Dateien zu reduzieren und die Leistung zu verbessern.
- Sie können Vektordrawables in Android Studio erstellen, indem Sie mit der rechten Maustaste auf den Drawable-Ordner in Ihrem Projekt klicken und „New“ > „Vector Asset“ auswählen. Sie können SVG-Dateien auch als Vektordrawables in Android Studio importieren.
Einführung
EinVectorDrawable ist eine Vektorgrafik, die in einer XML-Datei als eine Reihe von Punkten, Linien und Kurven zusammen mit den zugehörigen Farbinformationen definiert wird. Der größte Vorteil der Verwendung eines Vektordrawables ist die Skalierbarkeit von Bildern. Es kann ohne Verlust der Anzeigequalität skaliert werden. Das bedeutet, dass dieselbe Datei für verschiedene Bildschirmdichten angepasst wird, ohne dass die Bildqualität darunter leidet.
Das führt zu kleineren APK-Dateien und weniger Wartungsaufwand für Entwickler. Sie können auch Vektorgrafiken für Animationen verwenden, indem Sie mehrere XML-Dateien anstelle von mehreren Bildern für jede Bildschirmauflösung verwenden.
Auf dieser Seite und im Video unten finden Sie eine Übersicht dazu, wie Sie Vektordrawables in XML erstellen. Android Studio kann SVG-Dateien auch in das Format für Vektordrawables konvertieren. Weitere Informationen finden Sie unter Vektorgrafiken für mehrere Dichten hinzufügen.
Android 5.0 (API-Level 21) war die erste Version, die offiziell Vektordrawables mit VectorDrawable
und AnimatedVectorDrawable unterstützt hat. Mit der Android-Supportbibliothek, die die Klassen VectorDrawableCompat und AnimatedVectorDrawableCompat bereitstellt, können Sie jedoch auch ältere Versionen unterstützen.
Die Klasse „VectorDrawable“
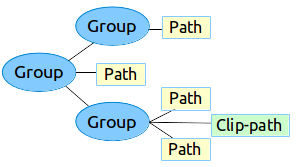
Mit VectorDrawable wird ein statisches Drawable-Objekt definiert. Ähnlich wie beim SVG-Format wird jede Vektorgrafik als Baumhierarchie definiert, die aus path- und group-Objekten besteht.
Jedes path enthält die Geometrie des Umrisses des Objekts und group enthält Details zur Transformation. Alle Pfade werden in derselben Reihenfolge gezeichnet, in der sie in der XML-Datei aufgeführt sind.

Abbildung 1: Beispiel für die Hierarchie eines Vektordrawable-Assets
Mit dem Vector Asset Studio können Sie Ihrem Projekt auf einfache Weise eine Vektorgrafik als XML-Datei hinzufügen.
Beispiel für XML
Hier ist eine Beispiel-XML-Datei für VectorDrawable, in der ein Bild eines Akkus im Lademodus gerendert wird.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Dieser XML-Code rendert das folgende Bild:

Klasse „AnimatedVectorDrawable“
Mit AnimatedVectorDrawable werden die Eigenschaften einer Vektorgrafik animiert. Sie können eine animierte Vektorgrafik als drei separate Ressourcendateien oder als einzelne XML-Datei definieren, in der das gesamte Drawable definiert wird. Sehen wir uns beide Ansätze an, um sie besser zu verstehen: Mehrere XML-Dateien und Einzelne XML-Datei.
Mehrere XML-Dateien
Mit diesem Ansatz können Sie drei separate XML-Dateien definieren:
- Eine
VectorDrawable-XML-Datei -
Eine
AnimatedVectorDrawable-XML-Datei, in der das ZielVectorDrawable, die Zielpfade und -gruppen für die Animation, die Attribute und die Animationen alsObjectAnimator- oderAnimatorSet-Objekte definiert sind. - Eine Animator-XML-Datei.
Beispiel für mehrere XML-Dateien
Die folgenden XML-Dateien zeigen die Animation einer Vektorgrafik.
- XML-Datei für VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-Datei für AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- Animator-XML-Dateien, die in der XML-Datei des AnimatedVectorDrawable verwendet werden:
rotation.xmlundpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Einzelne XML-Datei
Mit diesem Ansatz können Sie die zugehörigen XML-Dateien über das XML-Bündelformat in einer einzigen XML-Datei zusammenführen. Beim Erstellen der App werden durch das aapt-Tag separate Ressourcen erstellt und im animierten Vektor referenziert. Für diesen Ansatz sind Build Tools 24 oder höher erforderlich. Die Ausgabe ist abwärtskompatibel.
Beispiel für eine einzelne XML-Datei
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Lösung für die Abwärtskompatibilität von Vektor-Drawables
Wenn Sie Vektordrawables und animierte Vektordrawables auf Geräten mit Plattformversionen unter Android 5.0 (API-Level 21) unterstützen oder die Funktionen fillColor, fillType und strokeColor unter Android 7.0 (API-Level 24) verwenden möchten, sind VectorDrawableCompat und AnimatedVectorDrawableCompat über zwei Supportbibliotheken verfügbar: support-vector-drawable bzw. animated-vector-drawable.
In Android Studio 1.4 wurde die eingeschränkte Kompatibilitätsunterstützung für Vektordrawables eingeführt, indem PNG-Dateien zur Build-Zeit generiert wurden. Die Supportbibliotheken für Vektordrawables und animierte Vektordrawables bieten jedoch sowohl Flexibilität als auch breite Kompatibilität. Da es sich um Supportbibliotheken handelt, können Sie sie mit allen Android-Plattformversionen ab Android 2.1 (API-Ebene 7+) verwenden. Wenn Sie Ihre App für die Verwendung von Vektorsupportbibliotheken konfigurieren möchten, fügen Sie das Element vectorDrawables in der Datei build.gradle im App-Modul hinzu.
Verwenden Sie das folgende Code-Snippet, um das vectorDrawables-Element zu konfigurieren:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
VectorDrawableCompat
und
AnimatedVectorDrawableCompat können auf allen
auf Geräten mit Android 4.0 (API-Level 14) und höher verwendet werden. Da Android Drawables auf bestimmte Weise lädt, wird das Laden von Vektordrawables nicht an allen Stellen unterstützt, an denen eine Drawable-ID akzeptiert wird, z. B. in einer XML-Datei. Das Paket android.support.v7.appcompat bietet eine Reihe von Funktionen, die die Verwendung von Vektordrawables erleichtern. Wenn Sie das Paket android.support.v7.appcompat mit ImageView oder mit Unterklassen wie ImageButton und FloatingActionButton verwenden, können Sie mit dem neuen Attribut app:srcCompat auf Vektordrawables sowie auf alle anderen für android:src verfügbaren Drawables verweisen:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Wenn Sie Drawables zur Laufzeit ändern möchten, können Sie wie bisher die Methode setImageResource() verwenden. Die Verwendung von AppCompat und app:srcCompat ist die sicherste Methode, um Vektordrawables in Ihre App einzubinden.
Die Support Library 25.4.0 und höher unterstützt die folgenden Funktionen:
- Pfad-Morphing (PathType-Evaluator): Wird verwendet, um einen Pfad in einen anderen zu morphen.
- Pfadinterpolation: Hiermit kann ein flexibler Interpolator (als Pfad dargestellt) anstelle der systemdefinierten Interpolatoren wie LinearInterpolator definiert werden.
Support Library 26.0.0-beta1 und höher unterstützt die folgenden Funktionen:
- Entlang eines Pfads bewegen: Das Geometrieobjekt kann sich im Rahmen einer Animation auf einem beliebigen Pfad bewegen.
Beispiel für mehrere XML-Dateien mit der Support-Bibliothek
Die folgenden XML-Dateien veranschaulichen, wie Sie eine Vektorgrafik mit mehreren XML-Dateien animieren können.
- XML-Datei für VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- XML-Datei für AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- Animator-XML-Datei, die in der XML-Datei des AnimatedVectorDrawable verwendet wird:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Einzelne XML-Datei
Die folgende XML-Datei zeigt, wie eine Vektorgrafik mit einer einzelnen XML-Datei animiert wird. Beim Erstellen der App werden durch das aapt-Tag separate Ressourcen erstellt und im animierten Vektor referenziert. Für diesen Ansatz sind Build Tools 24 oder höher erforderlich. Die Ausgabe ist abwärtskompatibel.
Beispiel für eine einzelne XML-Datei mit der Support-Bibliothek
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>


