Dispositivos dobráveis oferecem uma oportunidade inovadora de desenvolvimento de apps. Telas grandes e pequenas no mesmo dispositivo oferecem experiências interativas complementares, mas diferentes. Os recursos dobráveis, como as posições de mesa e de livro, permitem layouts imaginativos e interfaces do usuário não convencionais.

Design responsivo/adaptável
O suporte a dispositivos dobráveis começa com um design responsivo. Os layouts responsivos
permitem que um app tenha uma boa aparência e funcione corretamente em vários tamanhos de tela. Implemente
o design responsivo com o elemento combinável BoxWithConstraints.
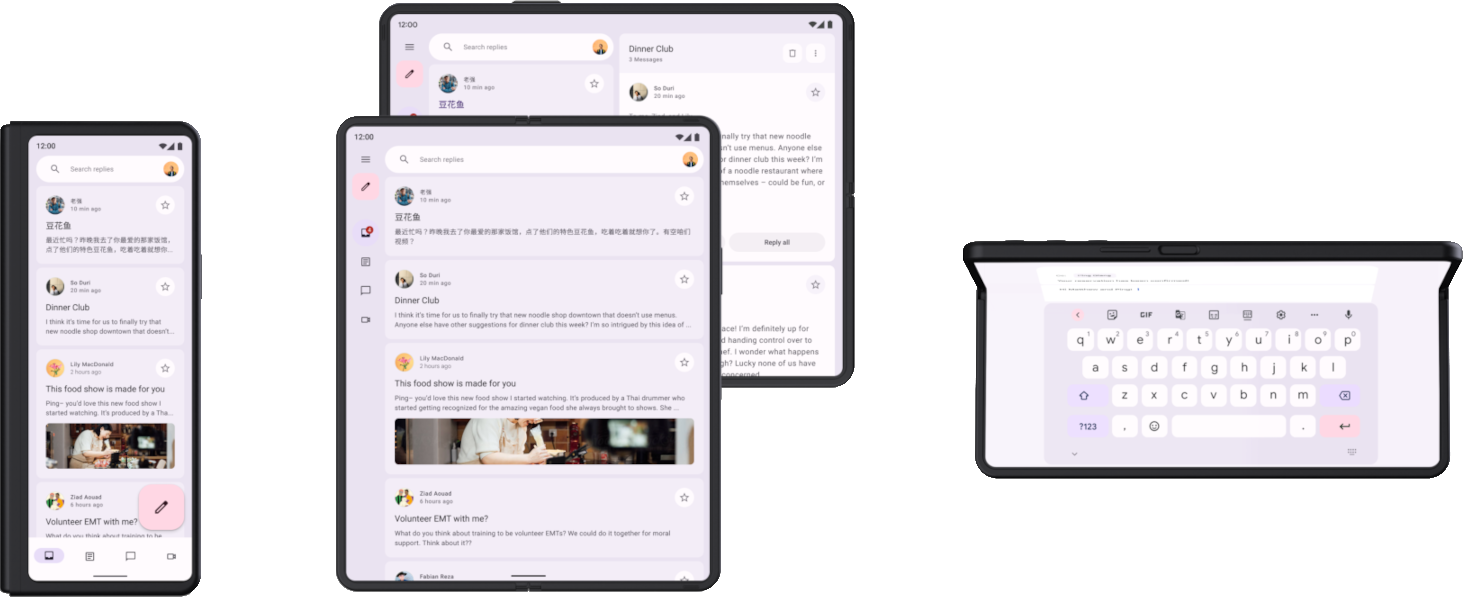
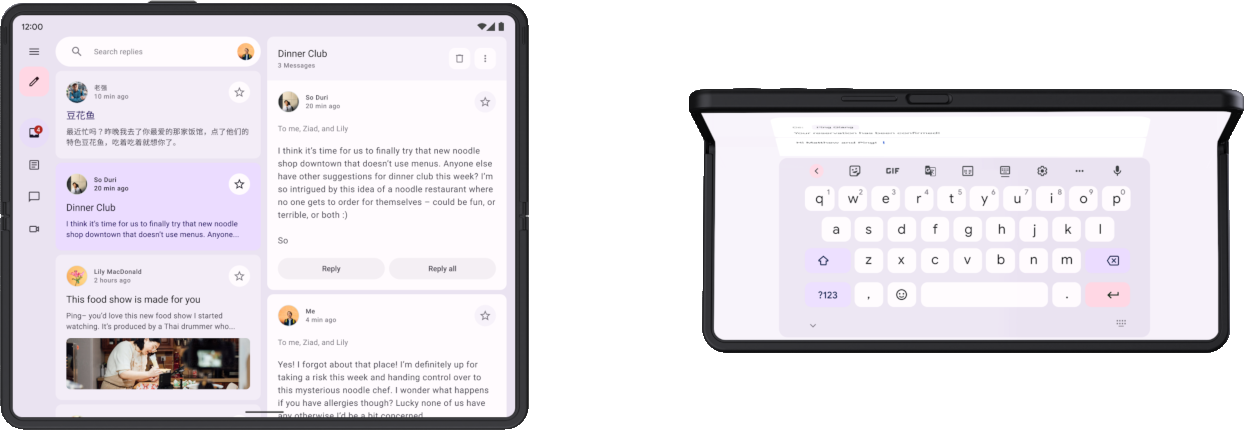
No entanto, para oferecer suporte ideal às telas dobradas e abertas de um dispositivo dobrável, o layout precisa se adaptar. As diferenças de tamanho e proporção das telas dobrada e aberta podem ser muito grandes, e mesmo um layout responsivo não pode acomodar os dois modos de maneira adequada. O design adaptável cria layouts alternativos otimizados para diferentes tamanhos e configurações de tela. Os layouts adaptáveis proporcionam uma experiência do usuário otimizada quando um dispositivo dobrável está dobrado ou aberto, na orientação retrato ou paisagem ou ainda nas posições de mesa ou livro.
Por exemplo, um dispositivo dobrável de tela grande aberto na orientação paisagem é como um tablet. Um layout de dois painéis com uma coluna de navegação faz excelente uso da tela grande. Quando dobrado, o dispositivo é semelhante a um smartphone padrão. Um layout de coluna única com uma barra de navegação na parte de baixo da tela é simples, mas eficaz. Como os layouts são separados, você pode otimizar cada um para o caso de uso específico.
Os dispositivos dobráveis se dobram de várias maneiras, tanto para dentro, com a tela ficando na parte interna do dispositivo, quanto para fora, com a tela envolvendo o dispositivo. O design responsivo/adaptável prepara o app para oferecer suporte a todos os tipos de formatos dobráveis.
Para saber mais sobre design responsivo/adaptável para dispositivos dobráveis, consulte estes recursos:
- Oferecer suporte a diferentes tamanhos de tela
- Material Design: Como aplicar o layout (link em inglês)
Estados e posturas dobráveis
A dobra de um dispositivo dobrável divide a tela em duas partes. A dobra pode ser uma área flexível da tela ou, em dispositivos com tela dupla, uma articulação que separa as duas telas.
A dobra tem dimensão e uma propriedade occlusionType, que define
se a dobra oculta parte da tela. Em dispositivos com tela dupla, a
occlusionType é FULL, o que oculta todo o conteúdo na área da dobra (articulação), mesmo
que o app usado possa abranger as duas telas.
Os dispositivos dobráveis podem ficar em vários estados dobráveis, como FLAT (totalmente
aberto) ou HALF_OPENED (entre totalmente aberto e completamente fechado).

Quando um dispositivo está no estado HALF_OPENED, duas posições são possíveis,
dependendo da orientação da dobra: de mesa (dobra horizontal) e
de livro (dobra vertical).
As posições de mesa e livro oferecem novas possibilidades de layout, mas o estado HALF_OPENED
do dispositivo também impõe algumas limitações. Por exemplo, os controles de IU perto da
dobra podem ser difíceis de acessar pelos usuários, e a sobreposição de texto pode ser
difícil de ler (ou ficar ilegível se occlusionType for FULL).
Projete seus layouts para que os elementos da IU sejam acessíveis em todos os estados do dispositivo. Posicione as caixas de diálogo e os menus pop-up de modo que não sobreponham a dobra. O conteúdo importante precisa ficar visível quando o dispositivo está parcialmente dobrado. Divida o conteúdo em duas áreas quando o dispositivo estiver meio aberto: partes de cima e de baixo na postura de mesa e partes esquerda e direita na postura de livro.
Para mais informações sobre dobras e posturas dobráveis, consulte Fazer com que seu app reconheça um dispositivo dobrável.
Continuidade do app
Um app é interrompido e reiniciado assim que passa de uma tela para outra quando um dispositivo é dobrado ou desdobrado. Para manter a continuidade para o usuário, o app precisa restaurar o estado ao recriar o layout em uma tela dobrada ou aberta. Por exemplo, os apps precisam:
- reter o texto digitado em campos de entrada;
- restaurar o estado do teclado;
- restaurar a posição de rolagem dos campos roláveis;
- retomar a reprodução de mídia de onde parou quando o app foi interrompido.
Os diferentes layouts de tela de um dispositivo dobrável também precisam se complementar. Por exemplo, se a tela dobrada mostra uma imagem e a descrição de um produto em uma loja on-line, a tela aberta precisa manter a continuidade mostrando a mesma imagem e descrição, mas também incluir conteúdo complementar, como especificações ou avaliações do produto.
Para saber mais sobre o gerenciamento de estado e continuidade do app, consulte Salvar estados da interface e Gerenciar mudanças de configuração.
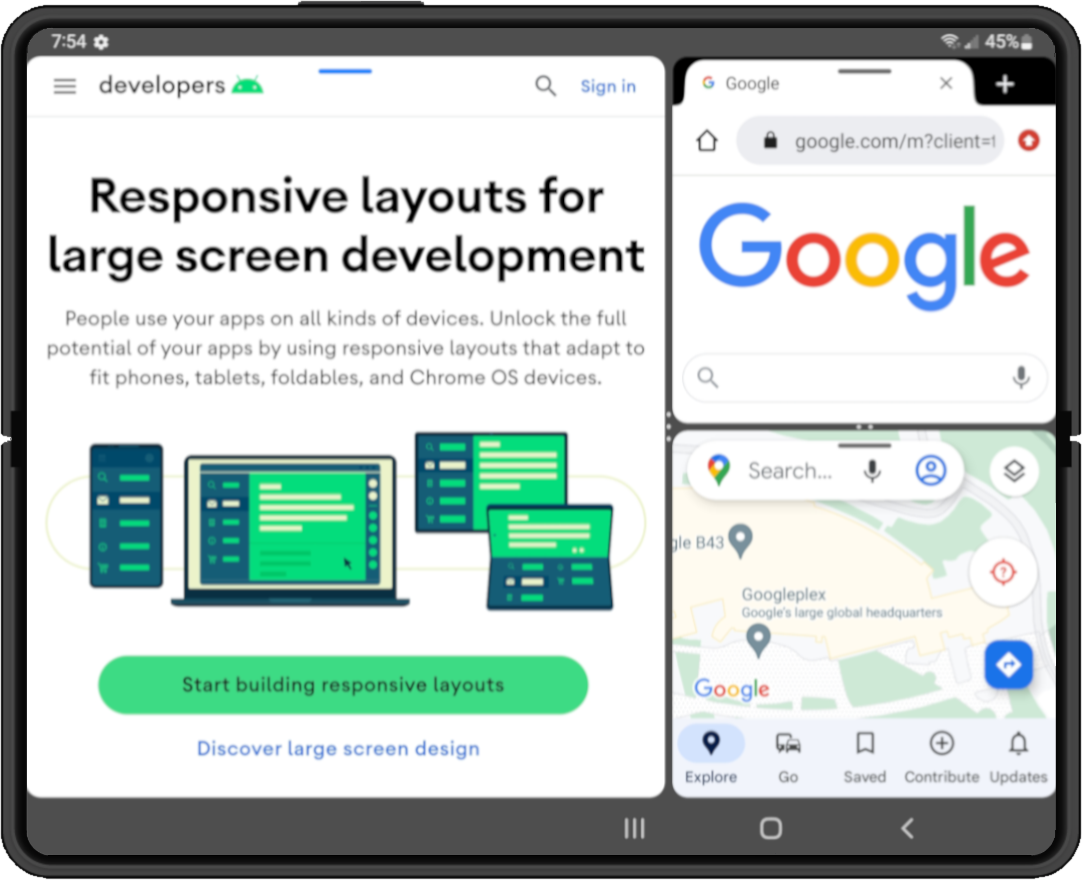
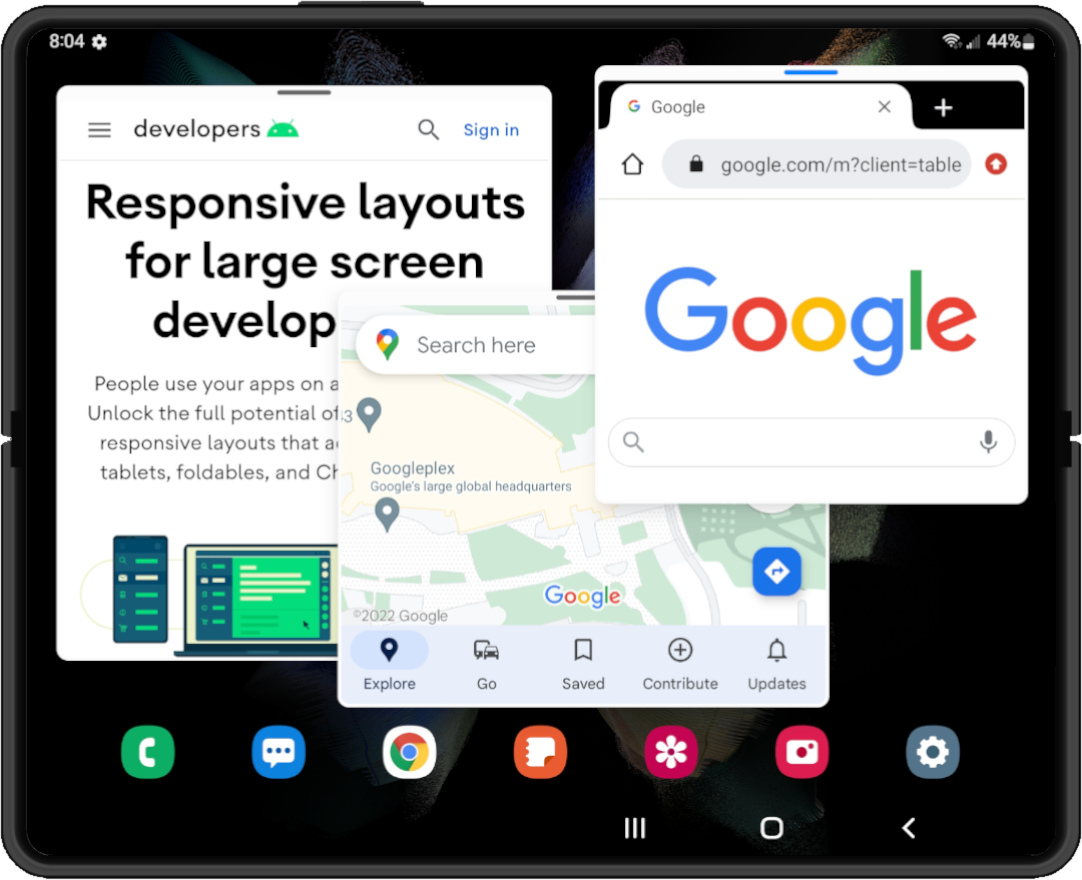
Multitarefas
Os dispositivos dobráveis de tela grande têm uma tela do tamanho de um tablet, ideal para realizar várias tarefas no modo de várias janelas. Os dispositivos dobráveis oferecem suporte ao modo de tela dividida. Alguns oferecem suporte até ao modo de janelamento de computador, em que os apps são mostrados em janelas móveis e redimensionáveis, como um sistema de janelas para computador.

|

|
|
|
|
O Android 12 (nível 31 da API) e versões mais recentes usam o modo de várias janelas por padrão. Em telas grandes, todos os apps são executados nesse modo, seja qual for a configuração deles. Nas versões mais antigas até o Android 7.0 (nível 24 da API), é necessário configurar o app como redimensionável para oferecer suporte ao modo de várias janelas.
Para mais informações sobre multitarefas no modo de várias janelas, consulte Suporte ao modo de várias janelas.
Arrastar e soltar
Os dispositivos dobráveis de tela grande oferecem amplo espaço de tela para interações de arrastar e soltar. O modo de várias janelas em dispositivos dobráveis permite arrastar e soltar entre apps.
As interações de arrastar e soltar criam uma experiência de usuário produtiva e envolvente. Adicione recursos de arrastar e soltar ao app usando o framework de arrastar e soltar do Android. Para mais informações, consulte Ativar o recurso de arrastar e soltar.

