Text composable'ı, içeriğini stilize etmek için birden fazla isteğe bağlı parametreye sahiptir.
Aşağıda, metinle ilgili en yaygın kullanım alanlarını kapsayan parametreler listelenmiştir.
Text ile ilgili tüm parametreler için Compose Text
source code (Metin Oluşturma kaynak kodu) konusuna bakın.
Bu parametrelerden birini her ayarladığınızda, stili metin değerinin tamamına uygularsınız. Aynı satır veya paragraflarda birden fazla stil uygulamanız gerekiyorsa Birden fazla satır içi stil bölümüne bakın.
Sık kullanılan metin stilleri
Aşağıdaki bölümlerde, metninizi biçimlendirmenin yaygın yolları açıklanmaktadır.
Metin rengini değiştirme
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Metin boyutunu değiştirme
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Metni italik yapma
Metni italik yapmak (veya başka bir FontStyle ayarlamak) için fontStyle parametresini kullanın.
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Metni kalın yapma
Metni kalınlaştırmak (veya başka bir FontWeight ayarlamak) için fontWeight parametresini kullanın.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Gölge ekleme
style parametresi, TextStyle türünde bir nesne ayarlamanıza ve birden fazla parametreyi (ör. gölge) yapılandırmanıza olanak tanır.
Shadow, gölge, ofset veya Text'e göre bulunduğu yer için bir renk ve bulanıklık yarıçapı (ne kadar bulanık göründüğü) alır.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Metne birden fazla stil ekleme
Aynı Text
birleştirilebilir öğesinde farklı stiller ayarlamak için AnnotatedString kullanın. Bu, rastgele ek açıklamaların stilleriyle açıklama eklenebilen bir dizedir.
AnnotatedString aşağıdakileri içeren bir veri sınıfıdır:
Textdeğeri- Metin değerinde konum aralığı olan satır içi stil uygulamaya eşdeğer
ListSpanStyleRange - Metin hizalaması, metin yönü, satır yüksekliği ve metin girintisi stilini belirten
ListParagraphStyleRange
TextStyle, Text composable'da, SpanStyle ve ParagraphStyle ise AnnotatedString'da kullanılır. Bir paragrafta birden fazla stil kullanma hakkında daha fazla bilgi için Bir paragrafa birden fazla stil ekleme başlıklı makaleyi inceleyin.
AnnotatedString, buildAnnotatedString oluşturmayı kolaylaştırmak için tür güvenli
oluşturucuya sahiptir.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Metin içinde bağlantılar içeren HTML'yi görüntüleme
Jetpack Compose uygulamanızda tıklanabilir bağlantılar içeren HTML biçimli metin görüntülemek için AnnotatedString.fromHtml() öğesini kullanın. Bu işlev, HTML etiketleri içeren bir dizeyi AnnotatedString biçimine dönüştürerek stil oluşturma ve bağlantı işleme olanağı sağlar.
Örnek: Stilli bağlantı içeren HTML
Bu snippet, bağlantıya belirli bir stil uygulayarak bağlantı içeren HTML biçimli metin oluşturur:
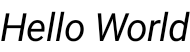
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Kodla ilgili önemli noktalar
AnnotatedString.fromHtml(),htmlTextdizesiniAnnotatedStringolarak dönüştürür.linkStylesparametresi, bağlantı görünümünü özelleştirir.TextLinkStyles, HTML'deki bağlantıların stilini tanımlar.SpanStyle, bağlantıların metin süslemesini, yazı tipi stilini ve rengini ayarlar.Textcomposable'ı, sonuçta elde edilenAnnotatedStringöğesini gösterir.
Sonuç
Bu snippet, "Jetpack Compose"u mavi renkle stilize edilmiş, altı çizili ve italik olarak biçimlendirilmiş, tıklanabilir bir bağlantı olarak etkinleştirir:

Brush ile gelişmiş stil oluşturmayı etkinleştirme
Daha gelişmiş metin stili oluşturmayı etkinleştirmek için Brush API'sini TextStyle ve SpanStyle ile birlikte kullanabilirsiniz. Normalde TextStyle veya SpanStyle kullandığınız her yerde artık Brush de kullanabilirsiniz.
Metin stilini belirlemek için fırça kullanma
TextStyle içindeki yerleşik fırçayı kullanarak metninizi yapılandırın. Örneğin, metninize aşağıdaki gibi bir linearGradient fırçası uygulayabilirsiniz:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient işlevini tanımlanmış bir renk listesiyle kullanma.Bu renk şeması veya renklendirme stiliyle sınırlı değilsiniz. Öne çıkarmak için basit bir örnek verdik ancak metninizi geliştirmek için yerleşik fırçalardan herhangi birini veya sadece SolidColor simgesini kullanabilirsiniz.
Entegrasyonlar
Brush'yı hem TextStyle hem de SpanStyle ile birlikte kullanabildiğiniz için TextField ve buildAnnotatedString ile entegrasyon sorunsuz bir şekilde gerçekleşir.
Fırça API'sini TextField içinde kullanma hakkında daha fazla bilgi için Fırça API'si ile stili girme başlıklı makaleyi inceleyin.
SpanStyle kullanarak ek stil oluşturma
Metin aralığına fırça uygulama
Fırçayı yalnızca metninizin belirli bölümlerine uygulamak istiyorsanız buildAnnotatedString ve SpanStyle API'yi, seçtiğiniz fırça ve gradyanla birlikte kullanın.
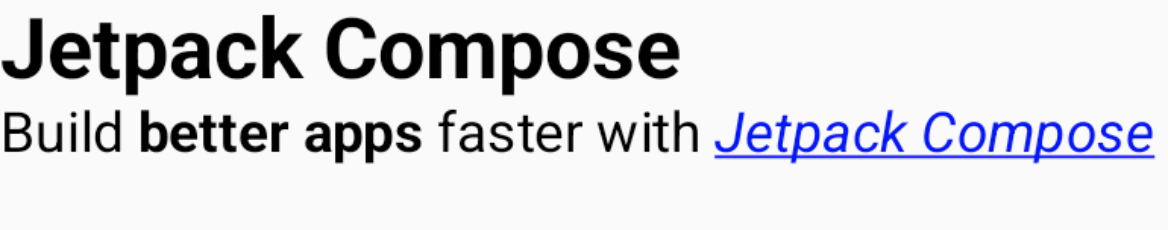
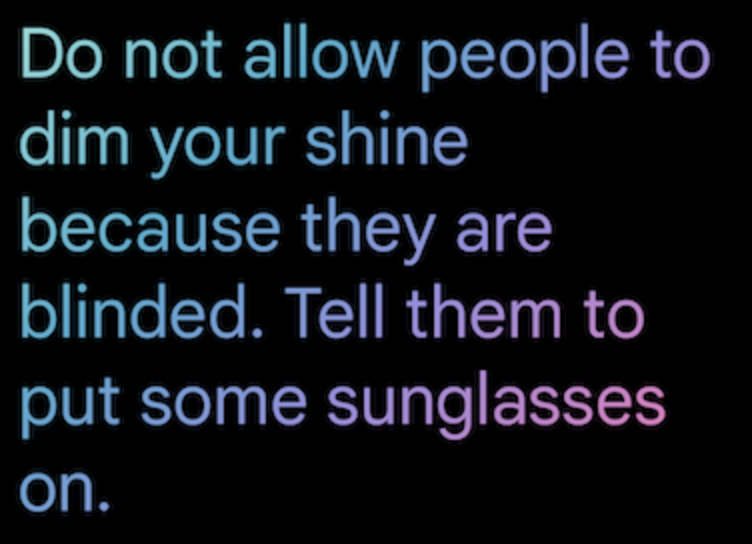
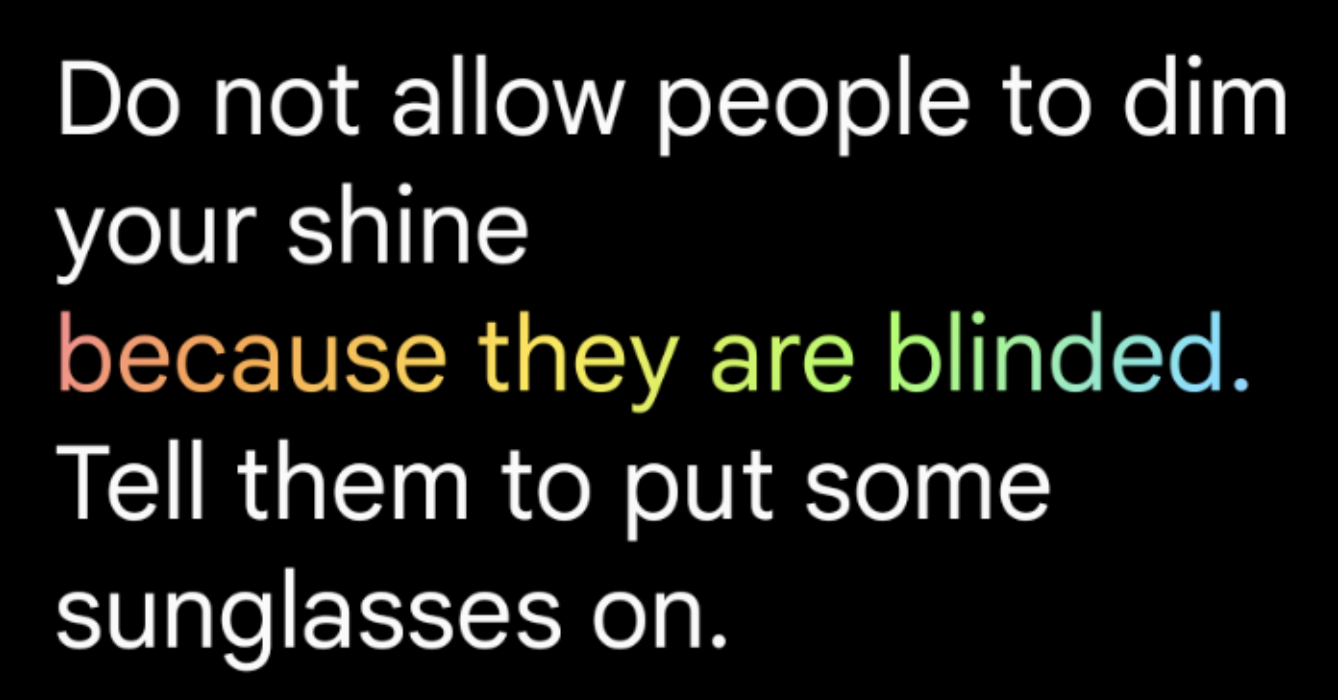
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text için stil olarak linearGradient ile varsayılan bir fırça kullanma.Metin aralığında opaklık
Belirli bir metin aralığının opaklığını ayarlamak için SpanStyle'nin isteğe bağlı alpha parametresini kullanın. Bir metnin her iki bölümünde de aynı fırçayı kullanın ve ilgili aralıktaki alfa parametresini değiştirin.
Kod örneğinde, ilk metin aralığı yarı opaklıkta (alpha =.5f), ikinci metin aralığı ise tam opaklıkta (alpha = 1f) gösterilir.
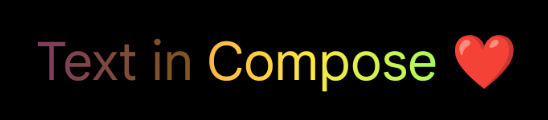
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString ve SpanStyle'nin alfa parametresini kullanarak linearGradient ile birlikte bir metin aralığına opaklık ekleme.Metne kayan yazı efekti uygulama
Animasyonlu kaydırma efekti oluşturmak için basicMarquee değiştiricisini herhangi bir composable'a uygulayabilirsiniz. İçerik, mevcut sınırlamalara sığamayacak kadar genişse kayan yazı efekti gösterilir. basicMarquee'da varsayılan olarak belirli yapılandırmalar (ör. hız ve başlangıç gecikmesi) ayarlanmıştır ancak bu parametreleri değiştirerek efekti özelleştirebilirsiniz.
Aşağıdaki snippet, Text composable'da temel bir kayan yazı efekti uygular:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
6.şekil Metne uygulanan basicMarquee değiştiricisi.
Ek kaynaklar
- Brushing Up on Compose Text Coloring (E-posta oluştururken metin renklendirme hakkında bilgi edinme)
- Oluşturma bölümünde fırça animasyonuyla metin renklendirme
- Tek bir metin dizesinde birden fazla bağlantıyı destekleme
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Paragrafı biçimlendirme
- Compose'da Material Design 2
- Grafik Değiştiriciler

