Android Studio 在编辑器区域提供了一些功能,可提高使用 Jetpack Compose 时的工作效率。
实时模板
Android Studio 提供了下面这些与 Compose 相关的实时模板,您可以通过输入相应的模板缩写来输入代码段,以实现快速插入:
comp,用于设置@Composable函数prev,用于创建@Preview可组合函数paddp,用于以 dp 为单位添加padding修饰符weight,用于添加weight修饰符W、WR、WC,用于通过Box、Row或Column容器设置当前可组合项的呈现效果
边线图标
边线图标是边栏中可见的上下文操作,位于行号旁边。Android Studio 引入了多个 Jetpack Compose 专用边线图标,以便开发者更轻松地使用。
部署预览对象
您可以直接通过边线图标将 @Preview 部署到模拟器或实体设备上:
![]()
颜色选择器
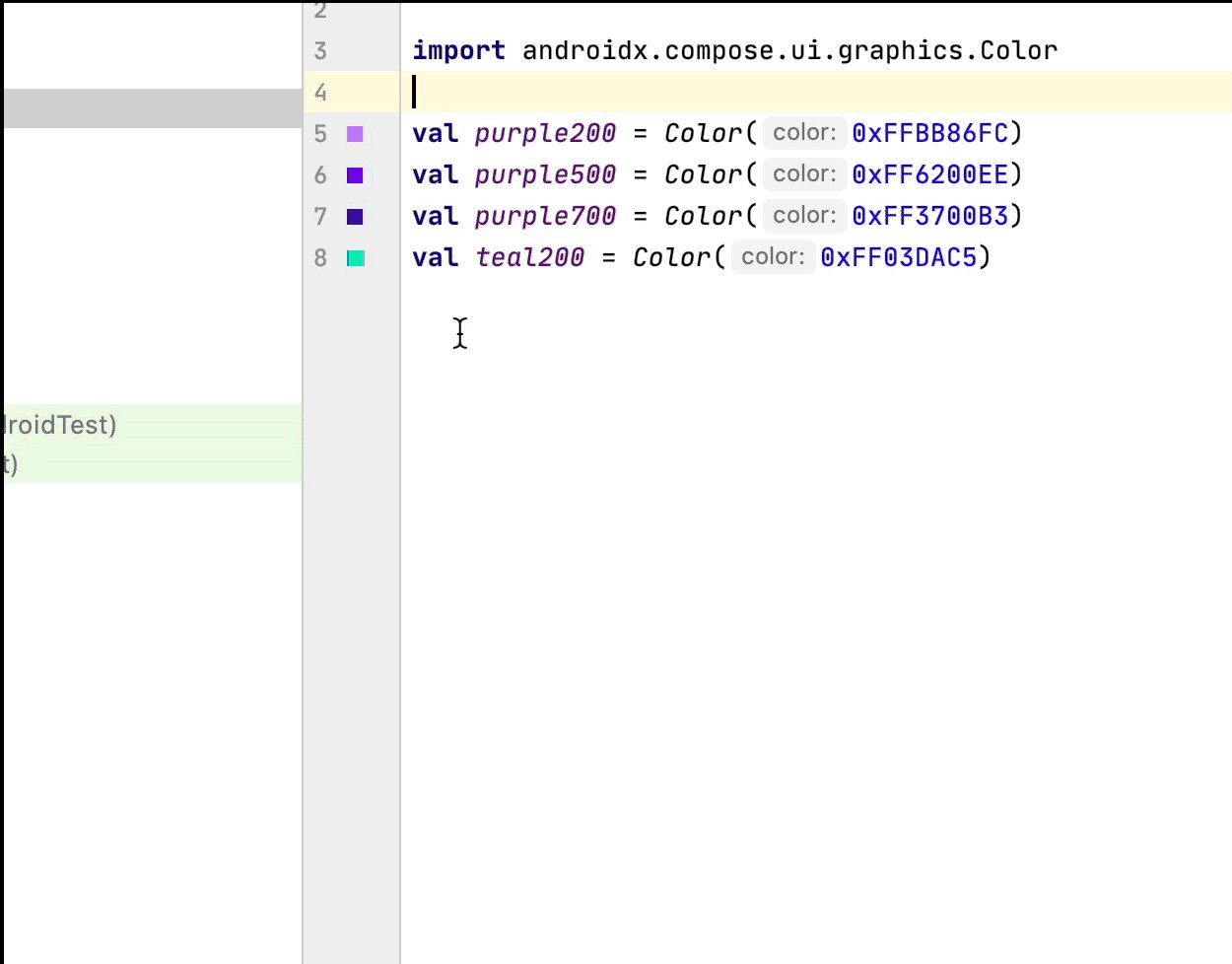
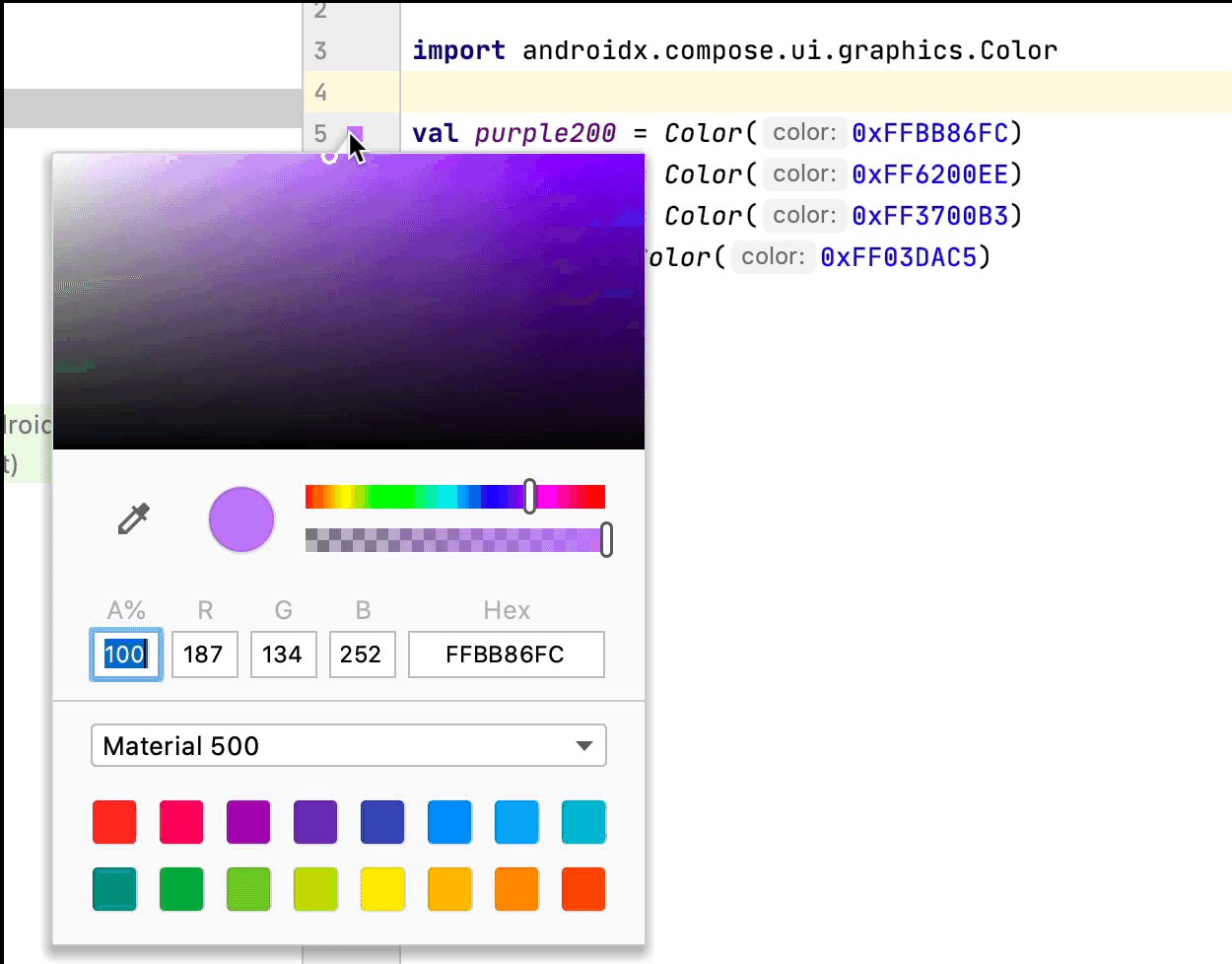
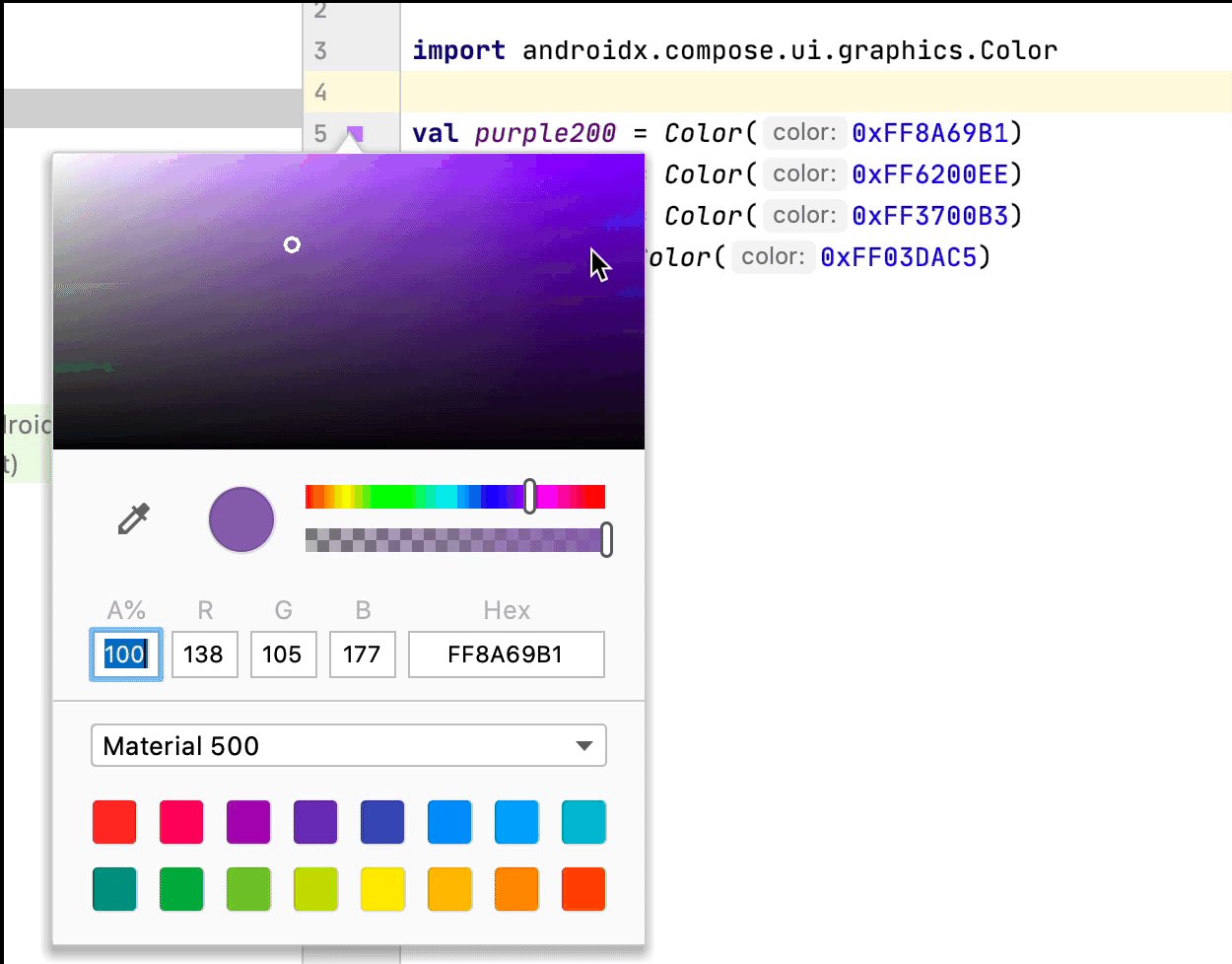
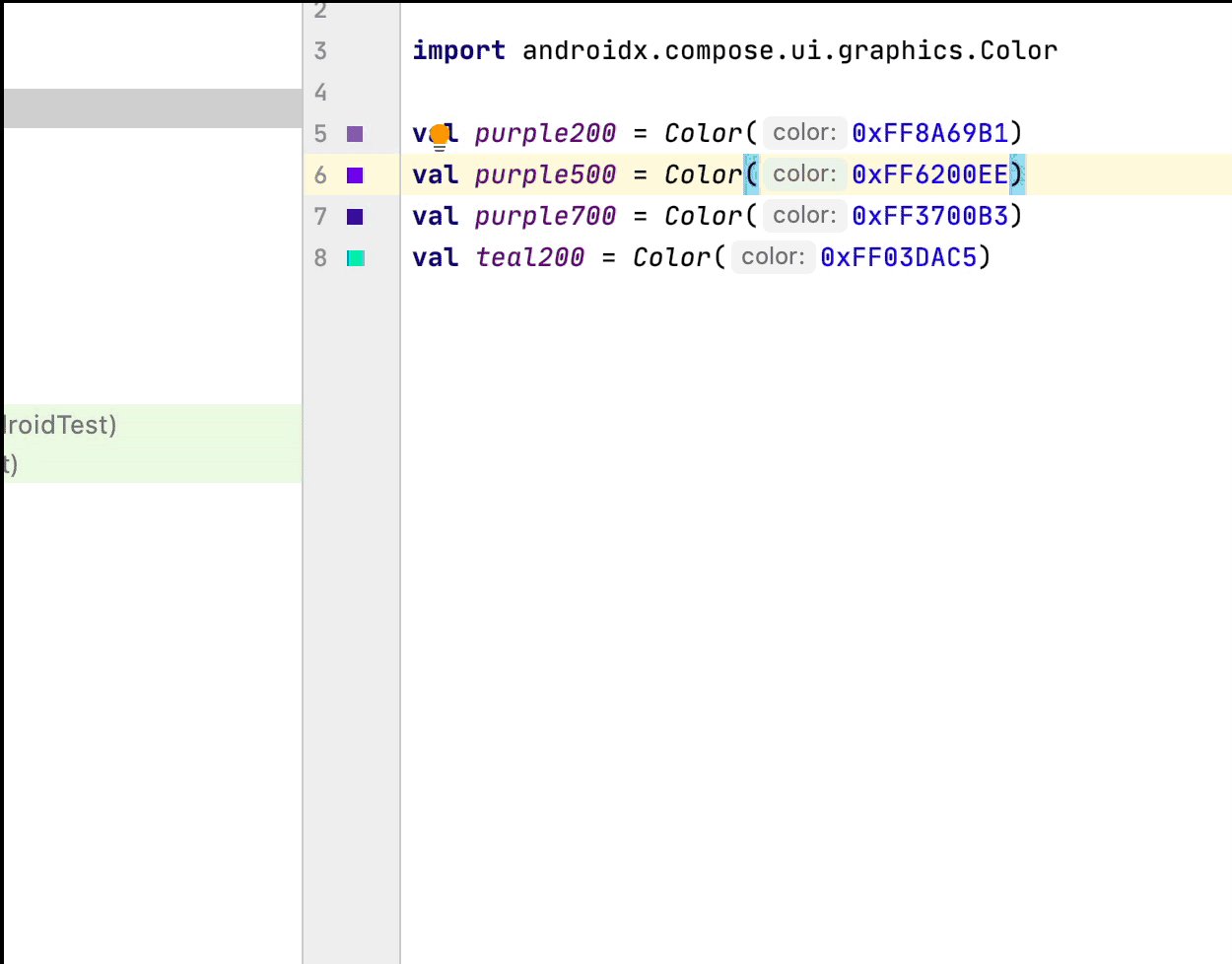
无论是在可组合项内部还是外部定义颜色,边线上都会显示其预览。您可以点击颜色,通过颜色选择器进行更改,如下所示:

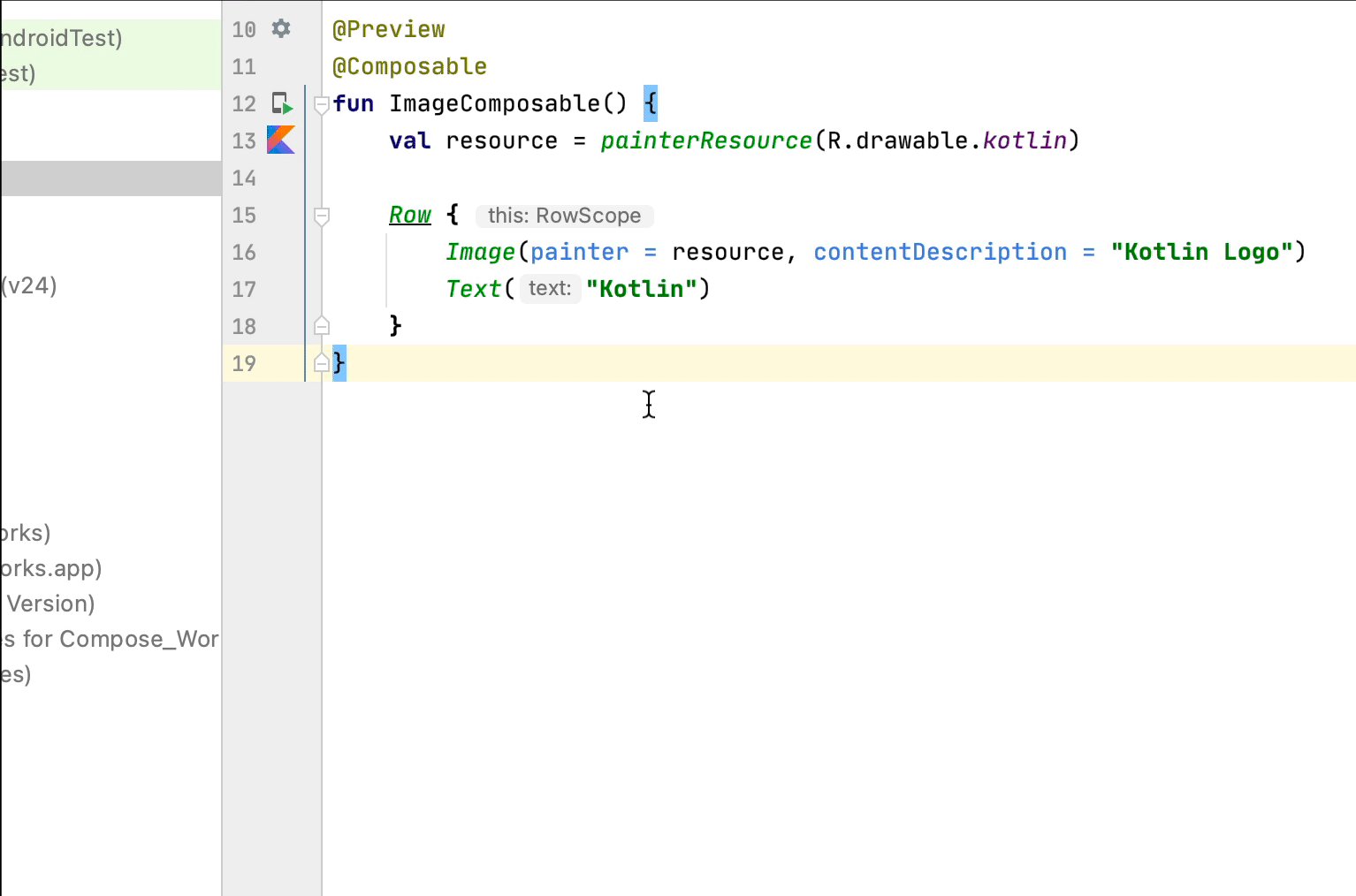
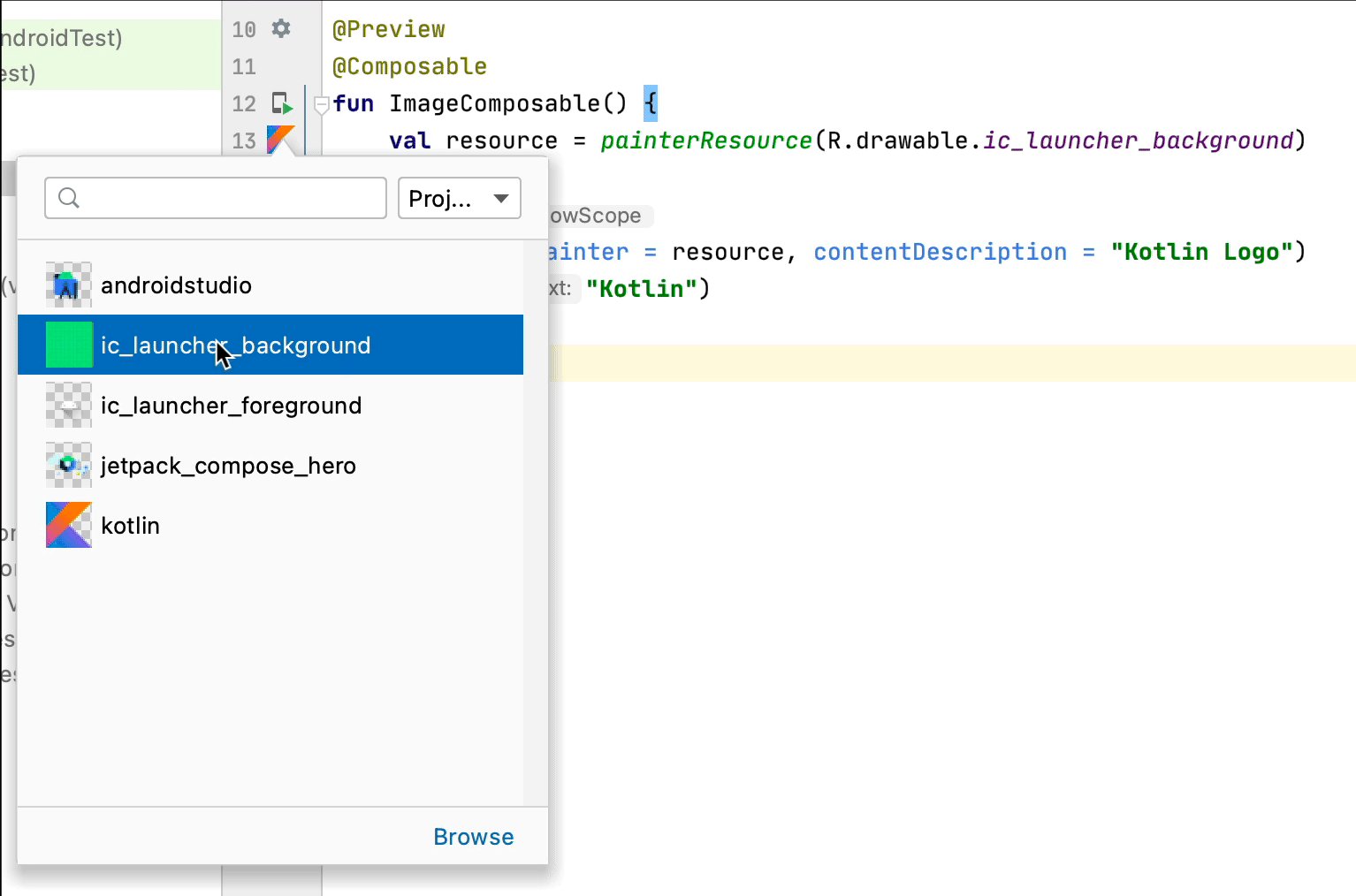
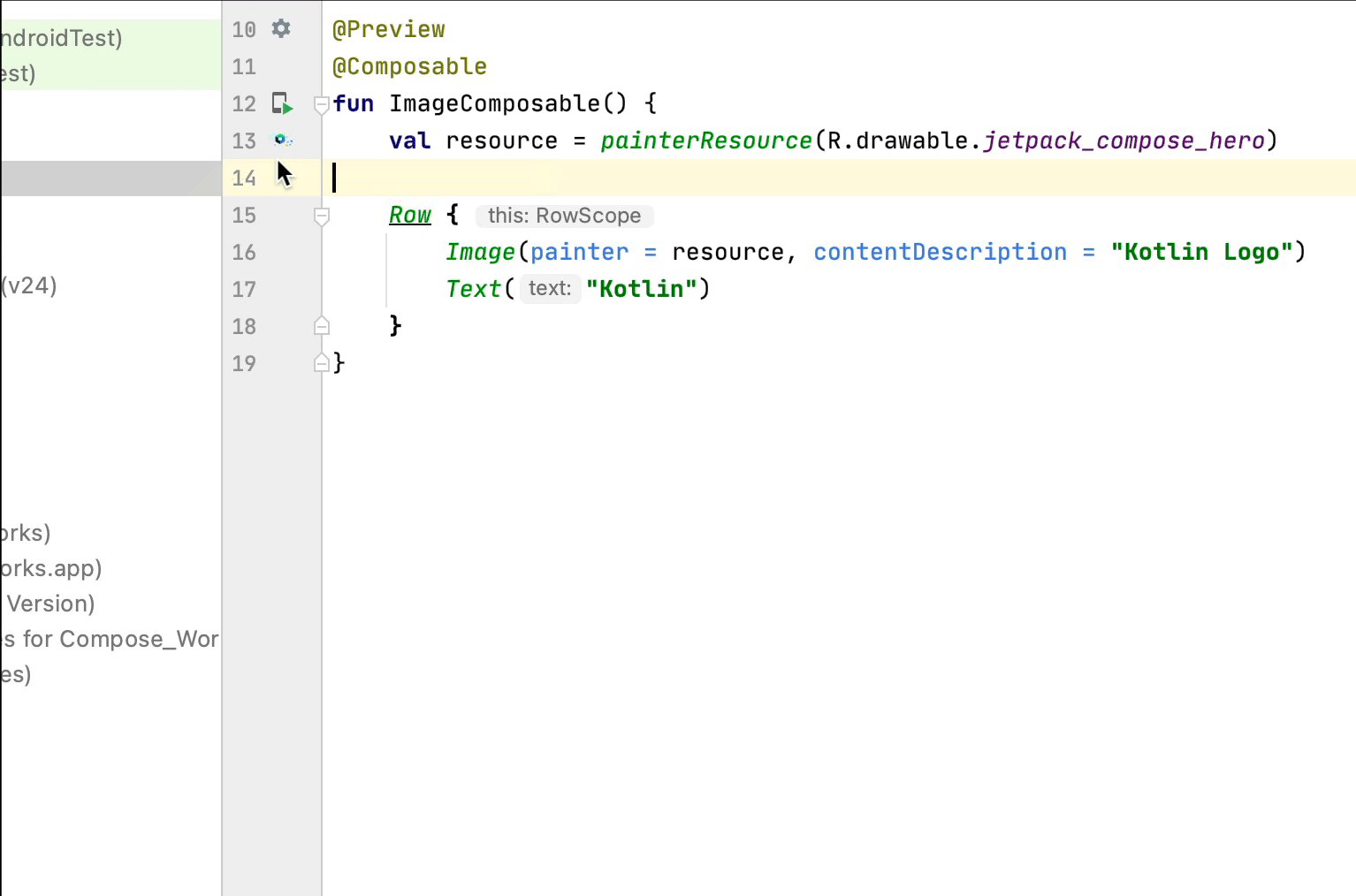
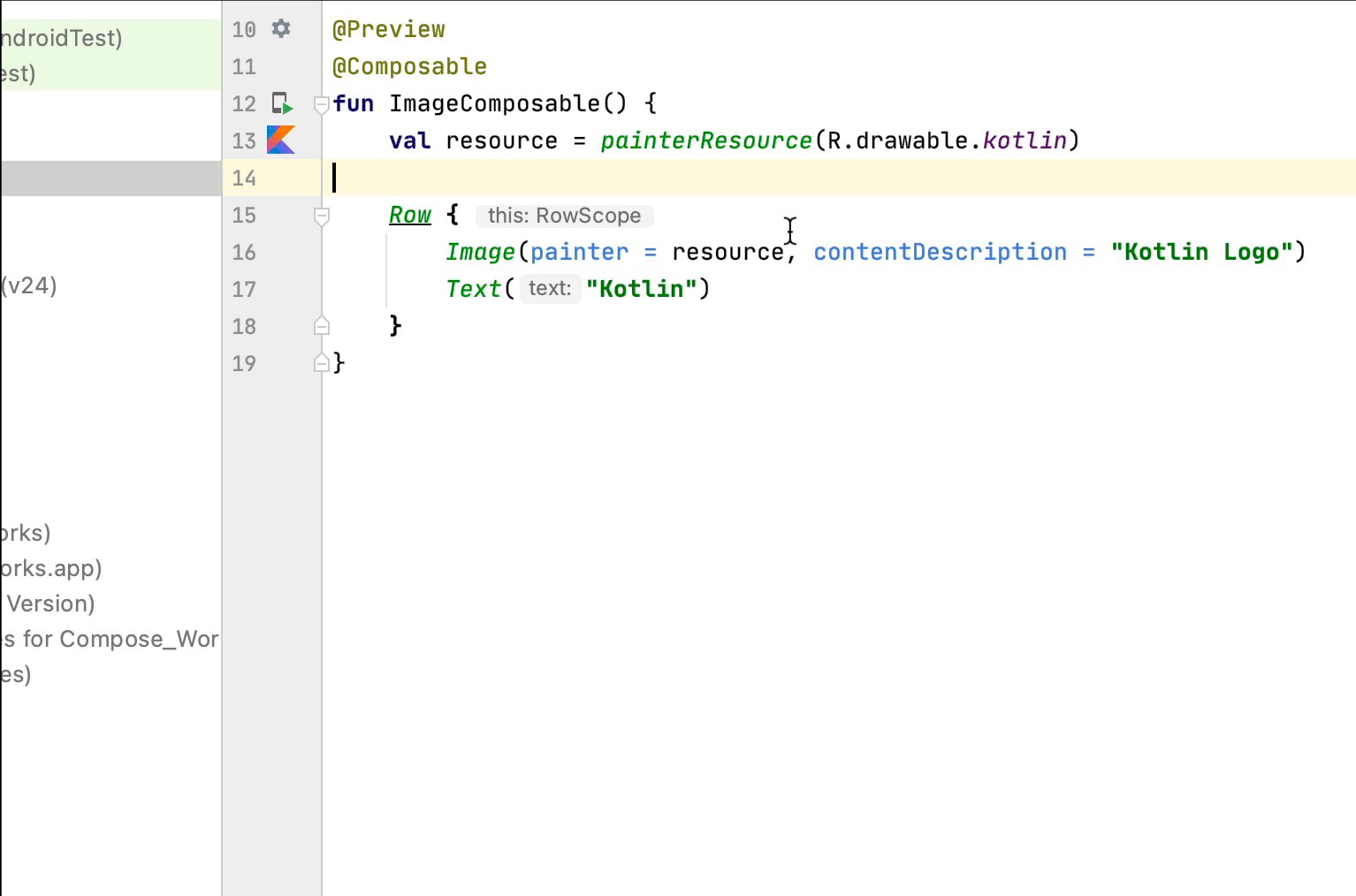
图像资源选择器
无论是在可组合项内部还是外部定义可绘制对象、矢量或图像,边线上都会显示其预览。您可以点击图像资源,通过图像资源选择器进行更改,如下所示:

为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 布局基础知识
- Compose 修饰符
- 列表和网格
