Mỗi thành phần kết hợp (composable) được xác định bằng một hàm và được chú thích bằng @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

Để cho phép xem trước thành phần kết hợp này, hãy tạo một thành phần kết hợp khác, được chú thích bằng @Composable và @Preview. Thành phần kết hợp mới được chú thích này hiện chứa thành phần kết hợp mà bạn đã tạo ban đầu, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
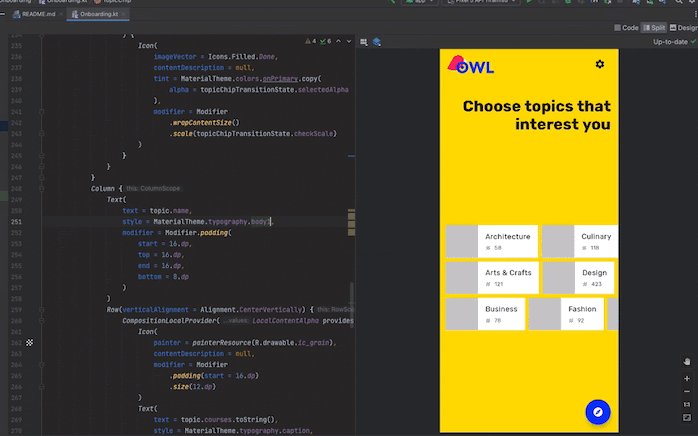
Chú giải @Preview cho Android Studio biết rằng thành phần kết hợp này sẽ được hiển thị trong chế độ xem thiết kế của tệp này. Bạn có thể xem các nội dung cập nhật trực tiếp cho bản xem trước của thành phần kết hợp khi chỉnh sửa.

Bạn có thể thêm tham số vào mã theo cách thủ công để tuỳ chỉnh cách Android Studio kết xuất @Preview. Bạn thậm chí có thể thêm chú thích @Preview vào cùng một hàm nhiều lần để xem trước một thành phần kết hợp với các thuộc tính khác nhau.
Một trong những lợi ích chính của việc sử dụng thành phần kết hợp @Preview là tránh phụ thuộc vào trình mô phỏng trong Android Studio. Bạn có thể lưu quá trình khởi động tốn nhiều bộ nhớ của trình mô phỏng cho các thay đổi cuối cùng về giao diện và khả năng của @Preview để dễ dàng thực hiện và kiểm thử các thay đổi nhỏ về mã.
Để tận dụng chú thích @Preview một cách hiệu quả nhất, hãy nhớ xác định các màn hình theo trạng thái mà màn hình nhận được dưới dạng dữ liệu đầu vào và các sự kiện mà màn hình xuất ra.
Xác định @Preview của bạn
Android Studio cung cấp một số tính năng để mở rộng bản xem trước thành phần kết hợp. Bạn có thể thay đổi thiết kế vùng chứa, tương tác với chúng hoặc triển khai trực tiếp ở một trình mô phỏng hoặc thiết bị.
Kích thước
Theo mặc định, các kích thước @Preview tự động được chọn để bao phủ nội dung tương ứng.
Để thiết lập kích thước theo cách thủ công, hãy thêm các tham số heightDp và widthDp. Những giá trị đó đã được hiểu là dp, vì vậy, bạn không cần thêm .dp vào các giá trị đó:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Bản xem trước màu động
Nếu bạn đã bật màu động trong ứng dụng, hãy dùng thuộc tính wallpaper để chuyển đổi hình nền và xem cách giao diện người dùng phản ứng với hình nền mà những người dùng khác nhau đã chọn. Chọn trong số các chủ đề hình nền do lớp Wallpaper cung cấp. Tính năng này yêu cầu Compose 1.4.0 trở lên.
Sử dụng với nhiều thiết bị
Trong Android Studio Flamingo, bạn có thể chỉnh sửa tham số device của chú thích Xem trước để xác định cấu hình cho các thành phần kết hợp trong các thiết bị khác nhau.

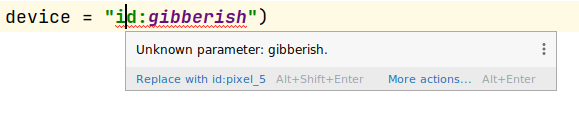
Khi tham số thiết bị có một chuỗi trống (@Preview(device = "")), bạn có thể gọi tính năng tự động hoàn thành bằng cách nhấn Ctrl + Space. Sau đó, bạn có thể đặt giá trị của từng thông số.

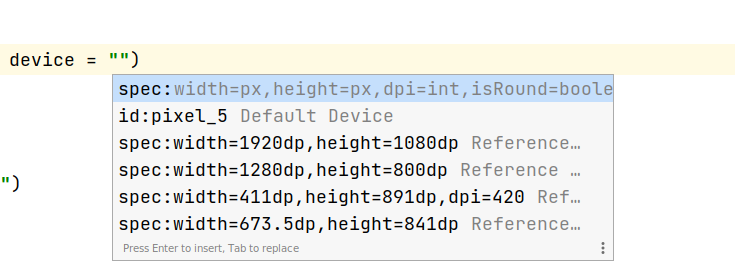
Trong tính năng tự động hoàn tất, bạn có thể chọn bất kỳ lựa chọn nào về thiết bị trong danh sách, chẳng hạn như @Preview(device = "id:pixel_4"). Ngoài ra, bạn có thể nhập một thiết bị tuỳ chỉnh bằng cách chọn spec:width=px,height=px,dpi=int… để đặt các giá trị riêng lẻ của từng thông số.

Để áp dụng, hãy nhấn Enter hoặc huỷ bằng cách nhấn Esc.
Nếu bạn đặt một giá trị không hợp lệ, khai báo sẽ được gạch chân bằng màu đỏ và có thể có bản sửa lỗi (Alt + Enter (⌥ + ⏎ đối với macOS) > Thay thế bằng …. Hoạt động Kiểm tra sẽ cố gắng cung cấp một bản sửa lỗi gần giống nhất với nội dung bạn nhập.

Ngôn ngữ
Để thử nghiệm nhiều ngôn ngữ người dùng, hãy thêm tham số locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Đặt màu nền
Theo mặc định, thành phần kết hợp của bạn sẽ xuất hiện với nền trong suốt. Để thêm nền, hãy thêm tham số showBackground và backgroundColor. Xin lưu ý rằng backgroundColor là một ARGB Long, không phải là một giá trị Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

Giao diện người dùng hệ thống
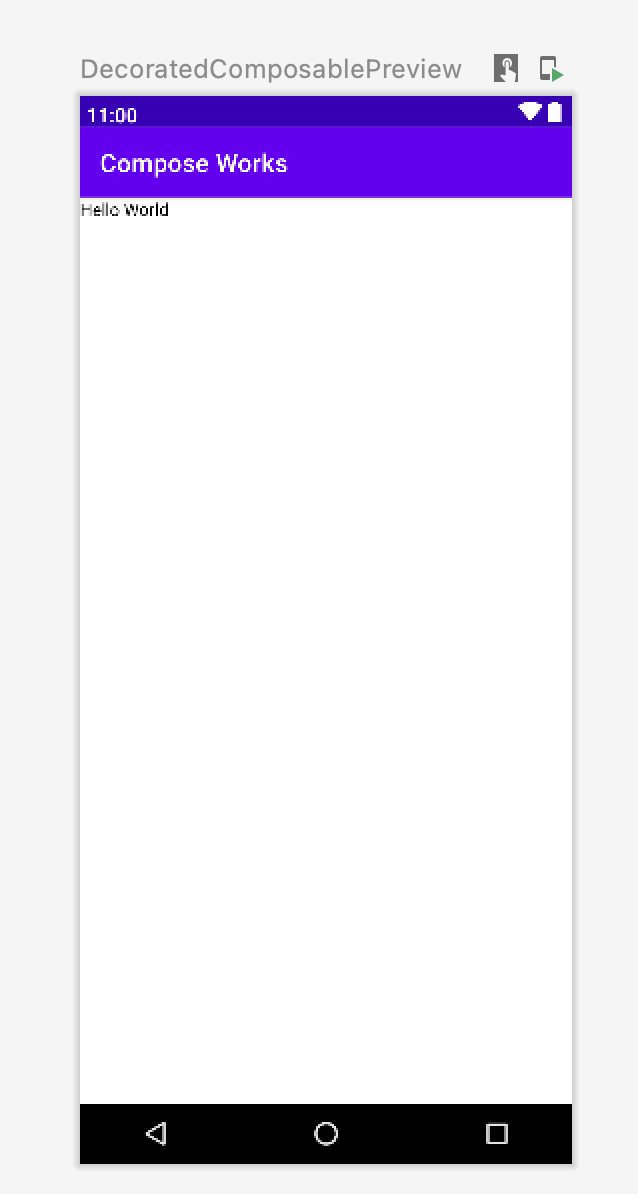
Nếu bạn cần hiện các thanh trạng thái và hành động bên trong bản xem trước, hãy thêm tham số showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Chế độ giao diện người dùng
Tham số uiMode có thể nhận bất kỳ hằng số Configuration.UI_* nào và cho phép bạn thay đổi hành vi của bản xem trước cho phù hợp. Ví dụ: bạn có thể đặt bản xem trước thành Chế độ đêm (Night Mode) để xem giao diện sẽ phản ứng như thế nào.

LocalInspectionMode
Bạn có thể đọc từ LocalInspectionMode
CompositionLocal để xem liệu thành phần kết hợp có được kết xuất trong bản xem trước hay không (bên trong một thành phần có thể kiểm tra). Nếu thành phần kết hợp được kết xuất trong bản xem trước, LocalInspectionMode.current sẽ đánh giá là true. Thông tin này cho phép bạn tuỳ chỉnh bản xem trước; ví dụ: bạn có thể hiện hình ảnh trình giữ chỗ trong cửa sổ xem trước thay vì hiện dữ liệu thực.
Bằng cách này, bạn cũng có thể khắc phục các hạn chế. Ví dụ: hiển thị dữ liệu mẫu thay vì gọi yêu cầu mạng.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Tương tác với @Preview
Android Studio cung cấp các tính năng cho phép bạn tương tác với bản xem trước mà bạn đã xác định. Tương tác này giúp bạn hiểu rõ hành vi thời gian chạy của bản xem trước và cho phép bạn điều hướng giao diện người dùng hiệu quả hơn bằng bản xem trước.
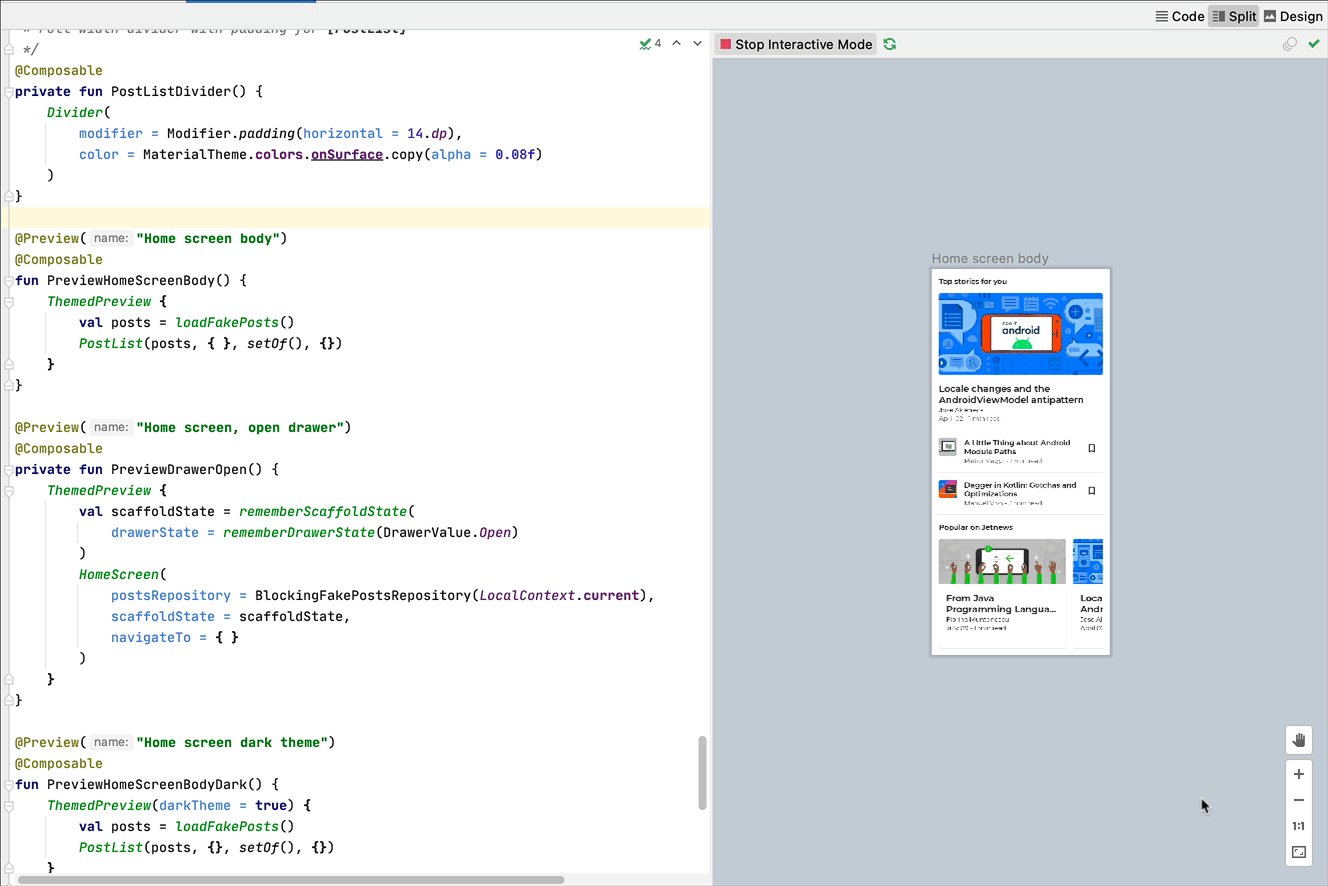
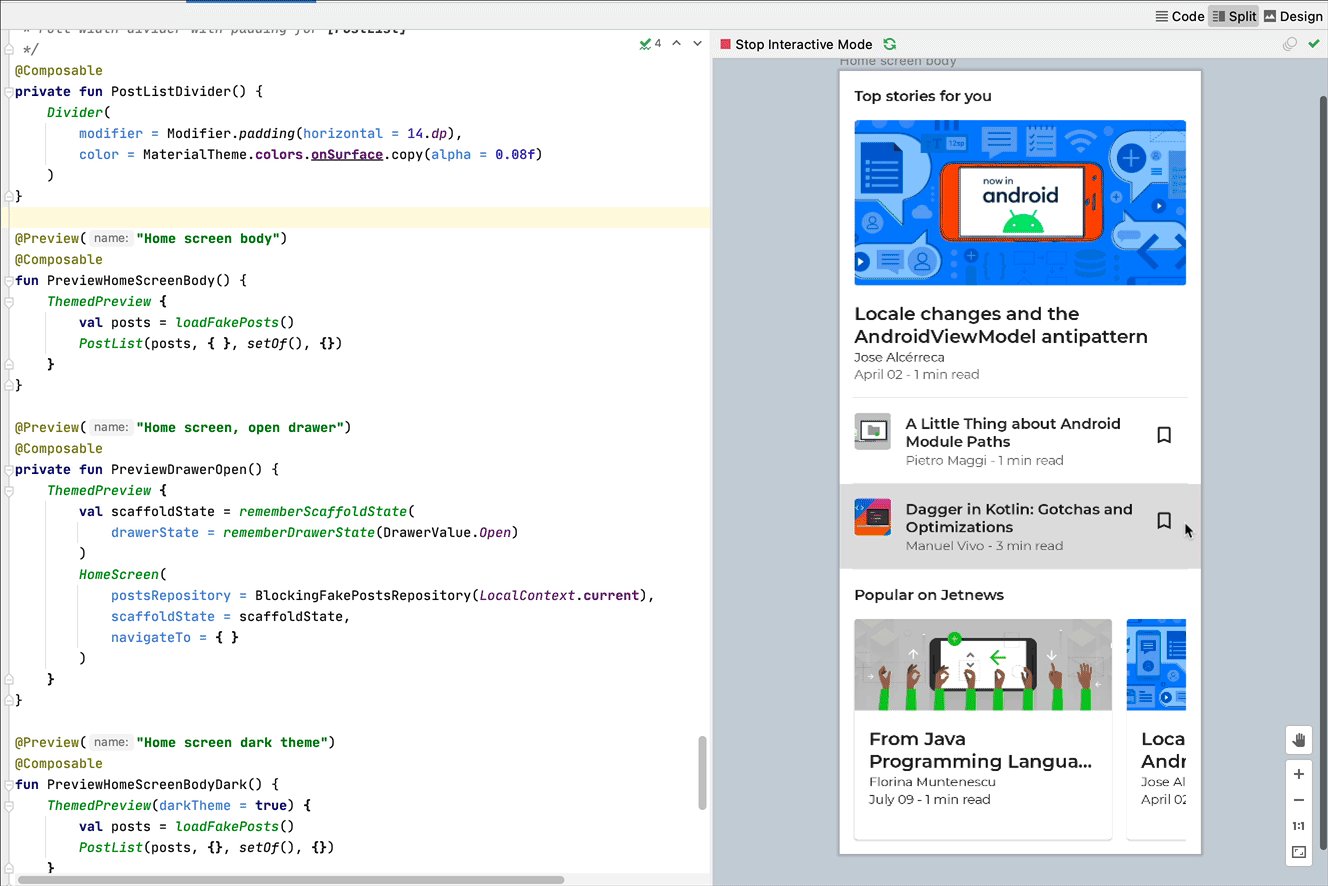
Chế độ tương tác
Chế độ tương tác cho phép bạn tương tác với bản xem trước tương tự như cách bạn tương tác trên một thiết bị chạy chương trình của mình, chẳng hạn như điện thoại hoặc máy tính bảng. Chế độ tương tác được tách biệt trong một môi trường hộp cát (tức là tách biệt với các bản xem trước khác), nơi bạn có thể nhấp vào các phần tử và nhập hoạt động đầu vào của người dùng trong bản xem trước. Đây là một cách nhanh chóng để kiểm tra các trạng thái, cử chỉ và thậm chí cả ảnh động của thành phần kết hợp.


Thao tác đối với mã và bản phác thảo thành phần kết hợp
Bạn có thể di chuột qua bản xem trước để xem bản phác thảo của các thành phần kết hợp có trong đó. Khi bạn nhấp vào một bố cục có thể kết hợp, chế độ trình chỉnh sửa của bạn sẽ chuyển đến phần định nghĩa tương ứng.

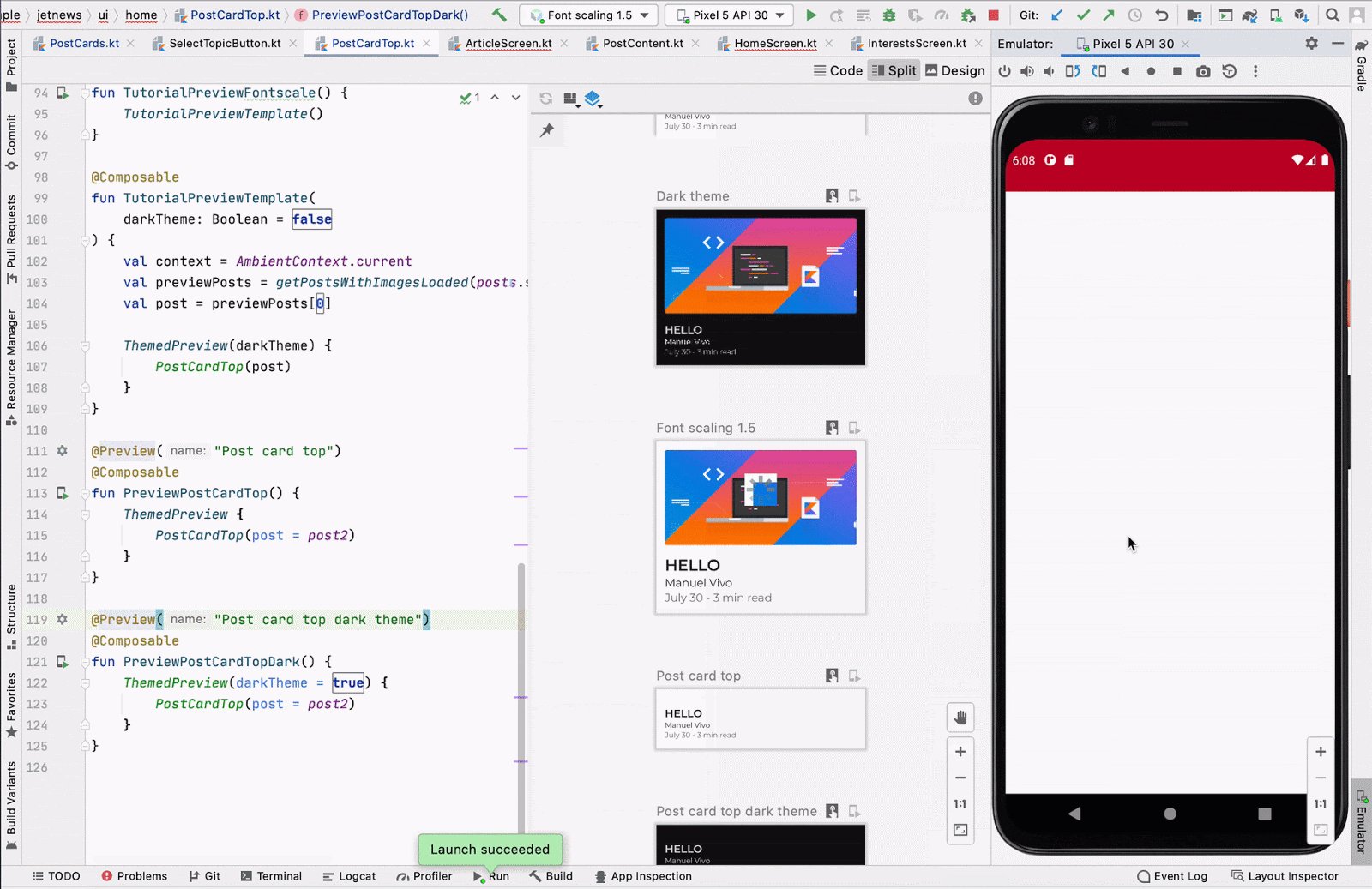
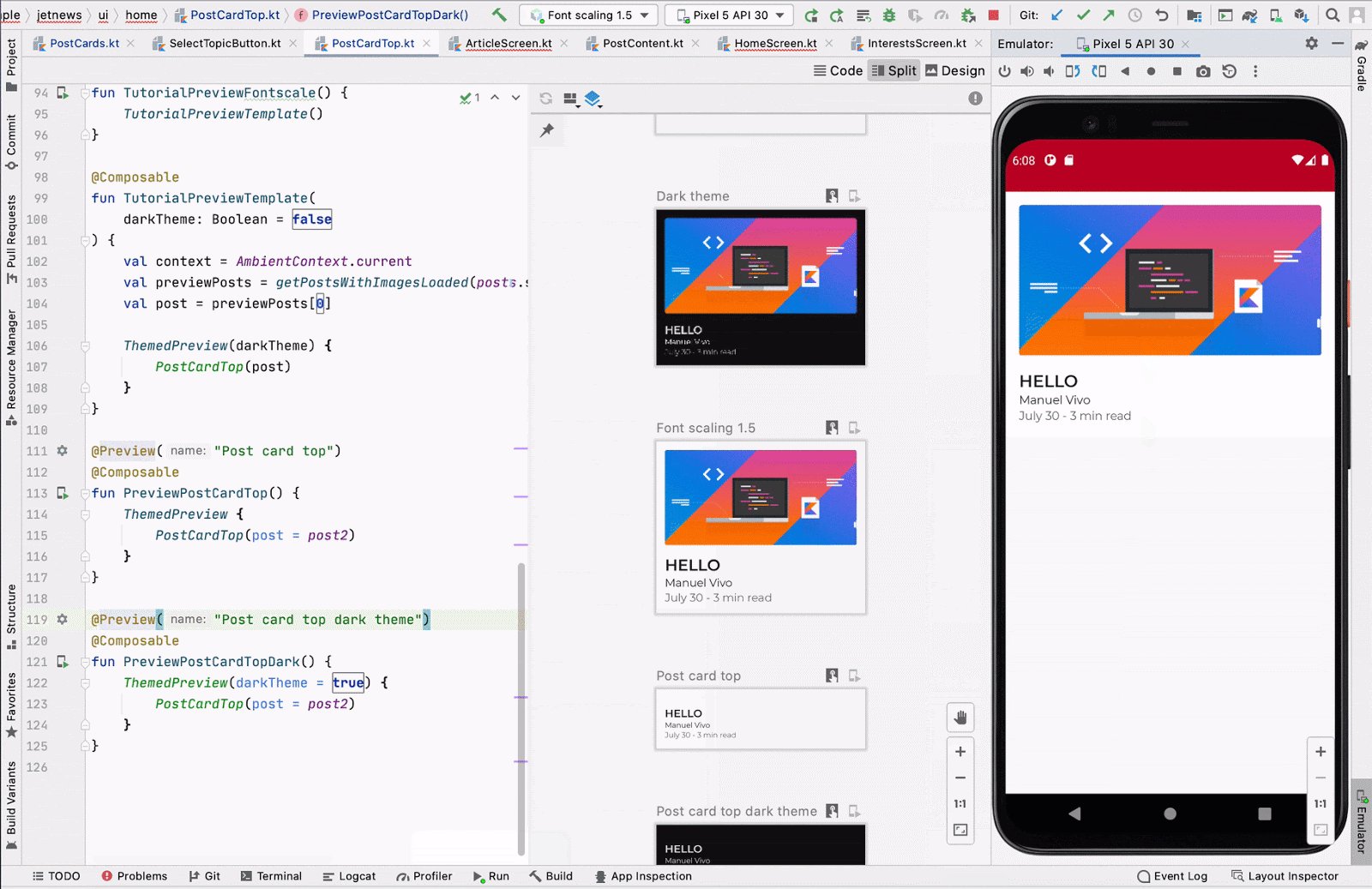
Chạy bản xem trước
Bạn có thể chạy một @Preview cụ thể trên trình mô phỏng hoặc thiết bị thực. Bản xem trước được triển khai trong cùng một ứng dụng dự án như một Activity mới, vì vậy bản xem trước có cùng ngữ cảnh và quyền truy cập. Bạn không cần viết mã soạn sẵn để yêu cầu cấp quyền nếu quyền đó đã được cấp.
Nhấp vào biểu tượng Run Preview (Chạy bản xem trước) ![]() bên cạnh chú thích
bên cạnh chú thích @Preview hoặc ở trên cùng của bản xem trước, và Android Studio sẽ triển khai @Preview đó trên trình mô phỏng hoặc thiết bị đã kết nối của bạn.


Sao chép kết xuất @Preview
Mọi bản xem trước được kết xuất có thể được sao chép dưới dạng hình ảnh bằng cách nhấp chuột phải vào hình ảnh đó.

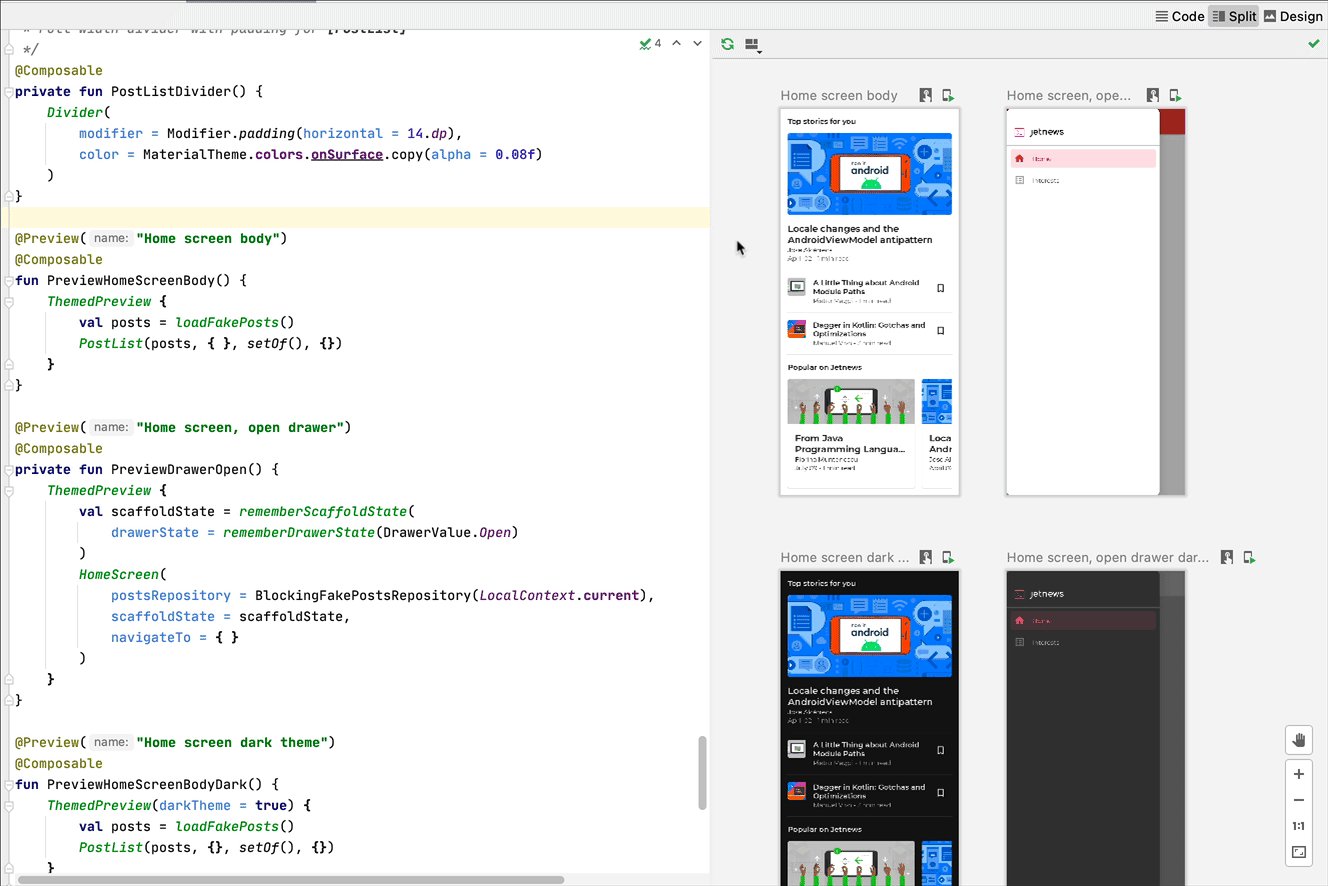
Nhiều bản xem trước của cùng một chú thích @Preview
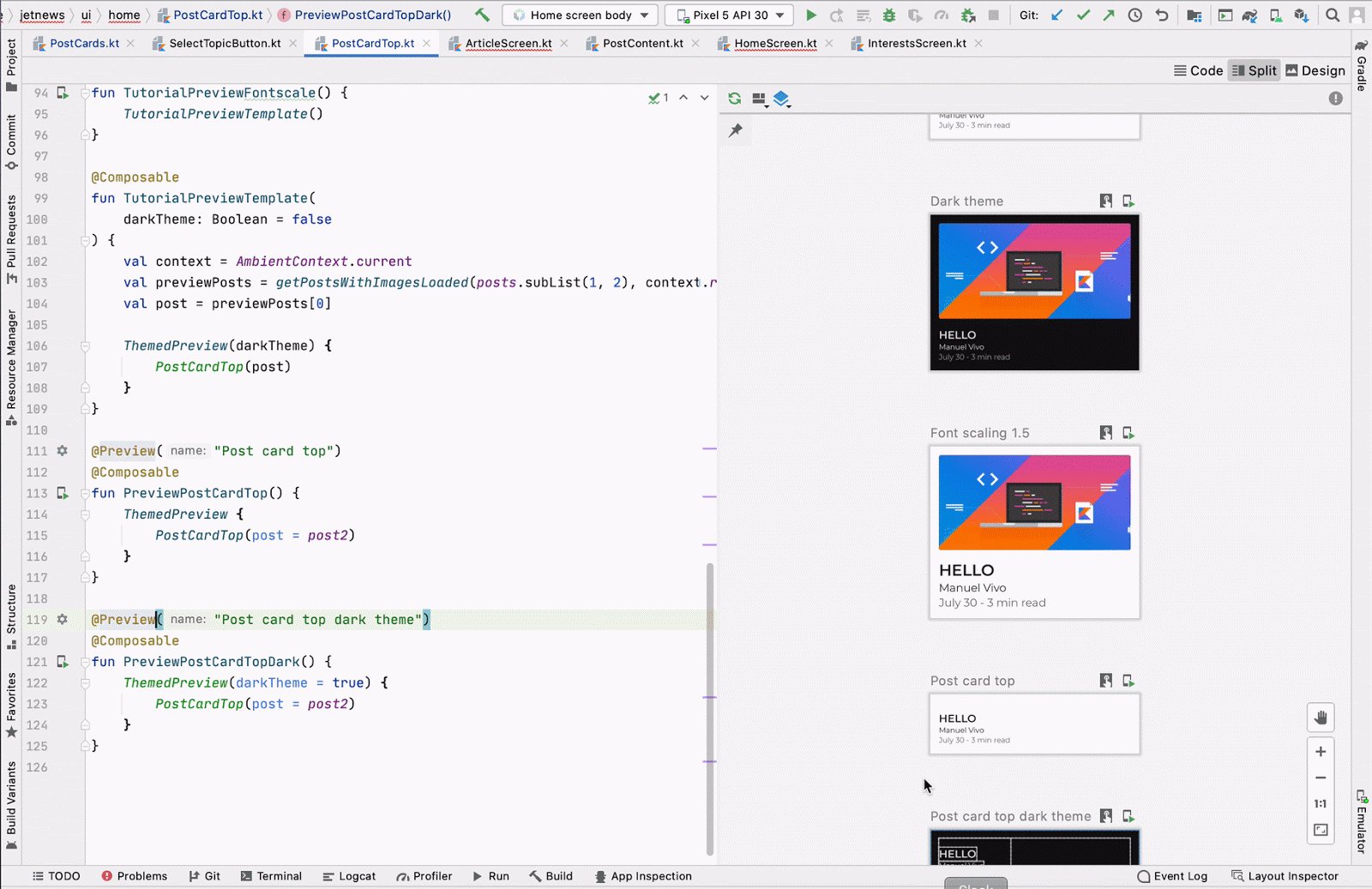
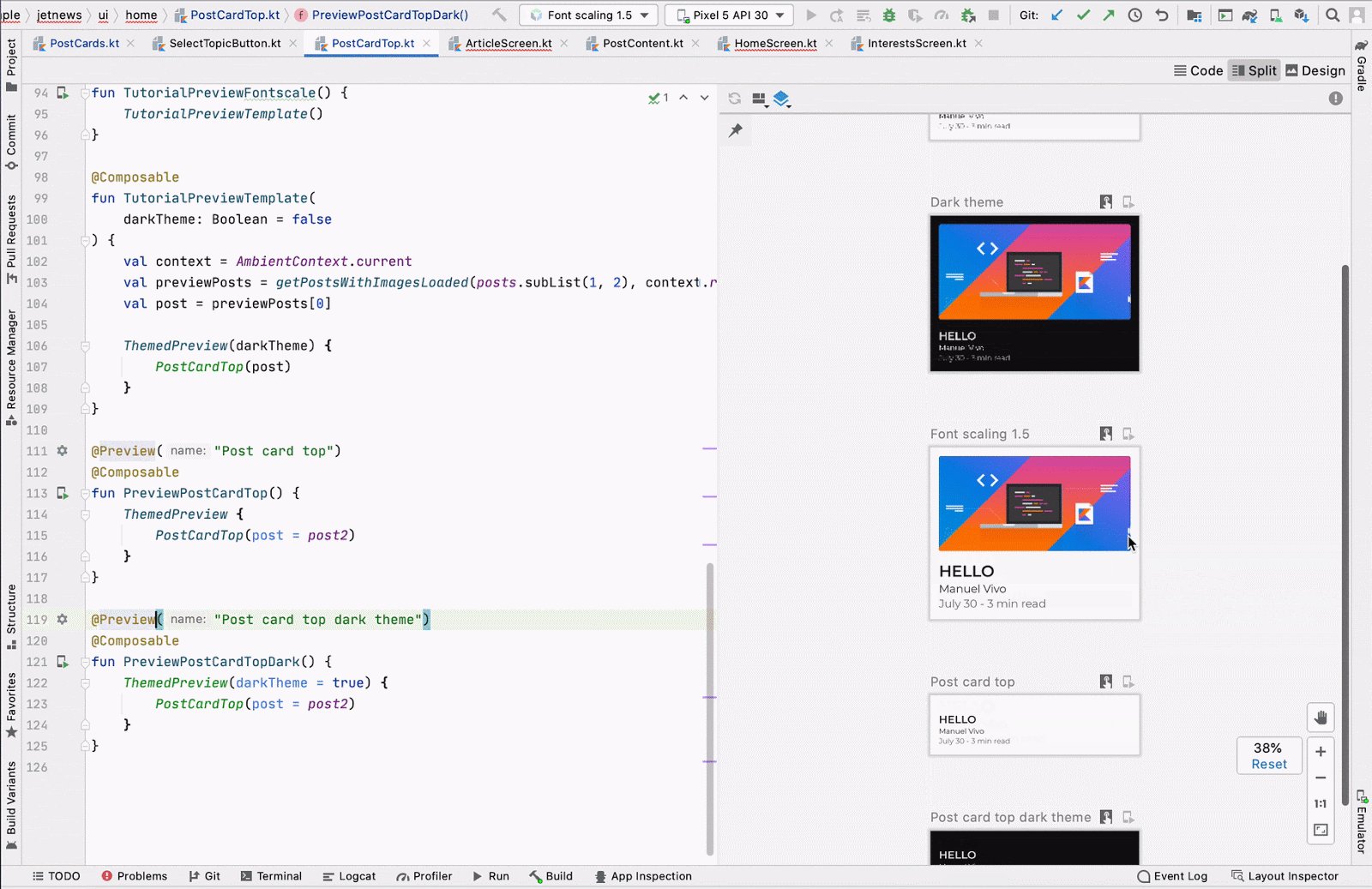
Bạn có thể giới thiệu nhiều phiên bản của cùng một thành phần kết hợp @Preview với các thông số kỹ thuật khác nhau hoặc các tham số khác nhau được truyền đến thành phần kết hợp. Bằng cách này, bạn có thể giảm mã nguyên mẫu mà bạn cần viết.
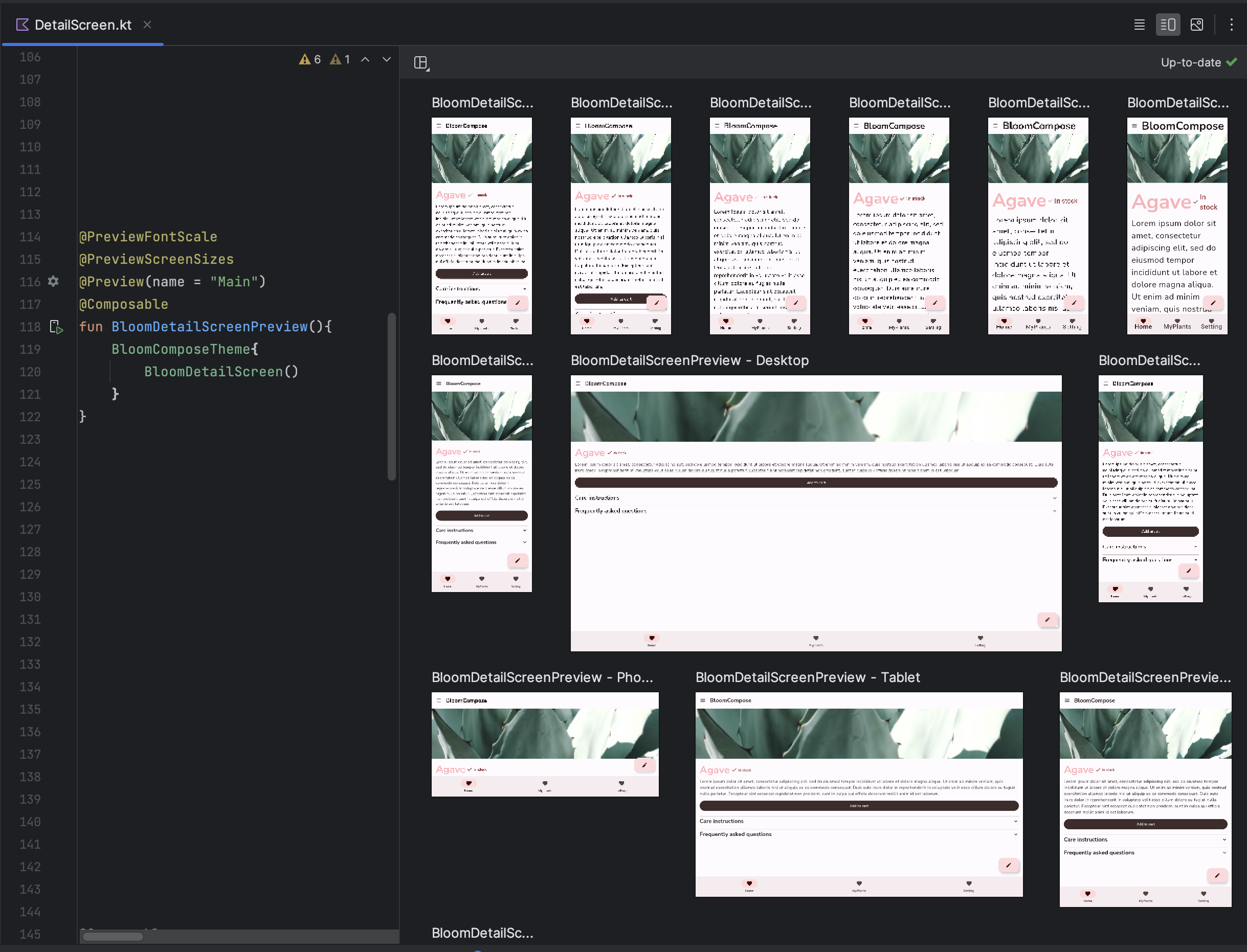
Mẫu Multipreview
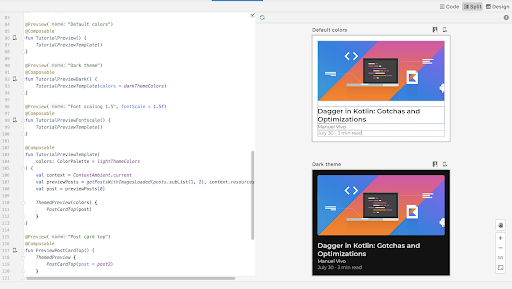
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ giới thiệu các mẫu Multipreview API: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark và @PreviewDynamicColors, để với một chú thích, bạn có thể xem trước Giao diện người dùng Compose trong các tình huống thường gặp.

Tạo chú thích tuỳ chỉnh cho nhiều bản xem trước
Với tính năng multipreview (xem trước nhiều lần), bạn có thể xác định một lớp chú thích mà bản thân có nhiều chú thích @Preview với cấu hình khác nhau. Việc thêm chú thích này vào một hàm có khả năng kết hợp sẽ tự động hiển thị tất cả các bản xem trước khác nhau cùng một lúc. Ví dụ: bạn có thể sử dụng chú thích này để xem trước nhiều thiết bị, kích thước phông chữ hoặc giao diện cùng một lúc mà không cần phải xác định lại mọi thành phần kết hợp.
Bắt đầu bằng cách tạo lớp chú thích tuỳ chỉnh của riêng bạn:
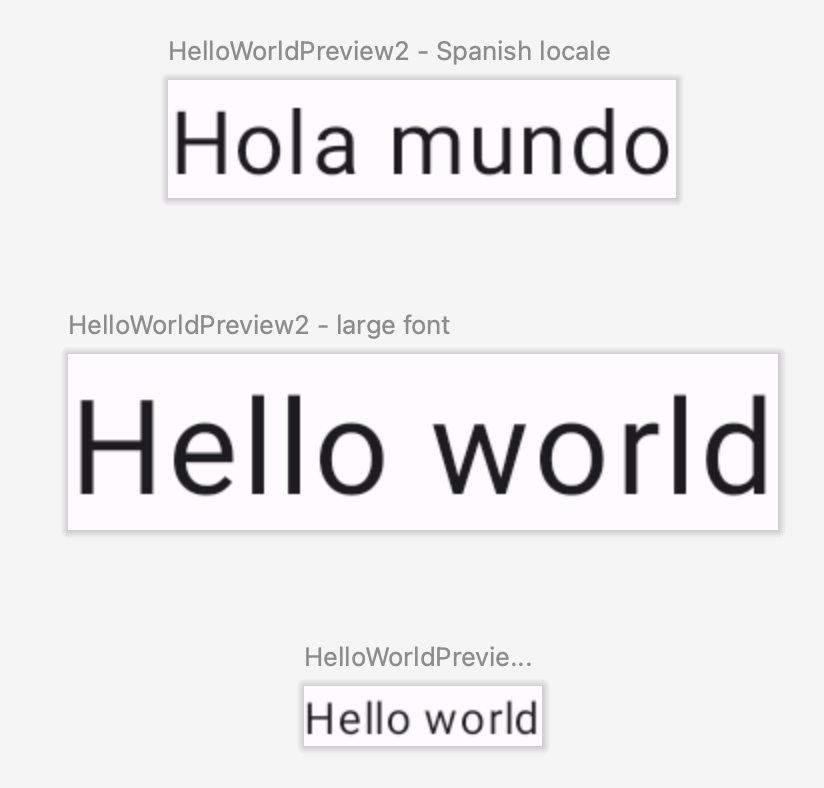
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Bạn có thể sử dụng chú thích tuỳ chỉnh này cho các tài liệu xem trước của mình:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Bạn có thể kết hợp nhiều chú thích nhiều bản xem trước với chú thích cấu hình xem trước thông thường để tạo một bộ xem trước hoàn chỉnh hơn. Việc kết hợp chú thích nhiều bản xem trước không có nghĩa là tất cả các kiểu kết hợp khác nhau sẽ hiển thị. Thay vào đó, mỗi chú thích nhiều bản xem trước hoạt động độc lập và chỉ hiển thị các biến thể riêng.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Tính chất kết hợp của nhiều bản xem trước (và bản xem trước thông thường!) cho phép bạn kiểm thử toàn diện hơn nhiều thuộc tính của các dự án quy mô lớn hơn.
@Preview và tập dữ liệu lớn
Rất thường xuyên, bạn sẽ cần phải truyền một tập dữ liệu lớn vào bản xem trước có thể kết hợp. Để làm việc này, bạn chỉ cần truyền dữ liệu mẫu vào hàm Xem trước thành phần kết hợp bằng cách thêm một tham số có chú thích @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Để cung cấp dữ liệu mẫu, hãy tạo một lớp triển khai PreviewParameterProvider và trả về dữ liệu mẫu dưới dạng một chuỗi.
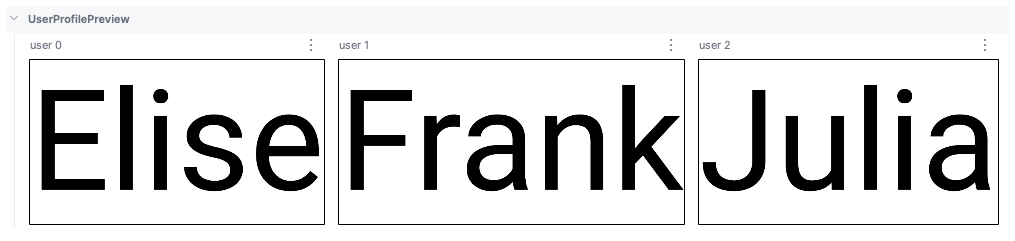
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
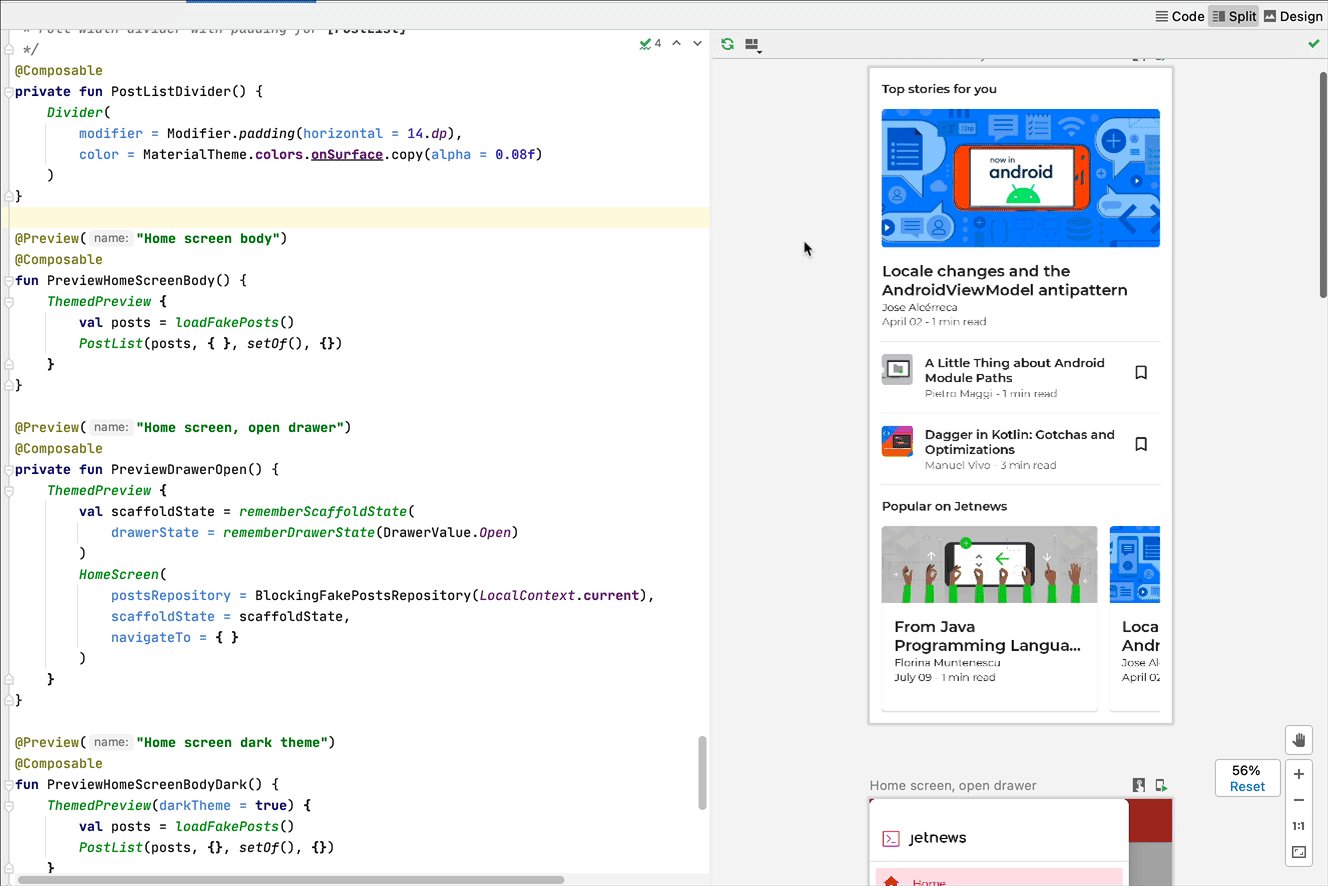
Thao tác này kết xuất một bản xem trước cho mỗi phần tử dữ liệu trong chuỗi:

Bạn có thể sử dụng cùng một lớp nhà cung cấp (provider class) cho nhiều bản xem trước. Nếu cần, hãy giới hạn số lần xem trước bằng cách đặt tham số giới hạn.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
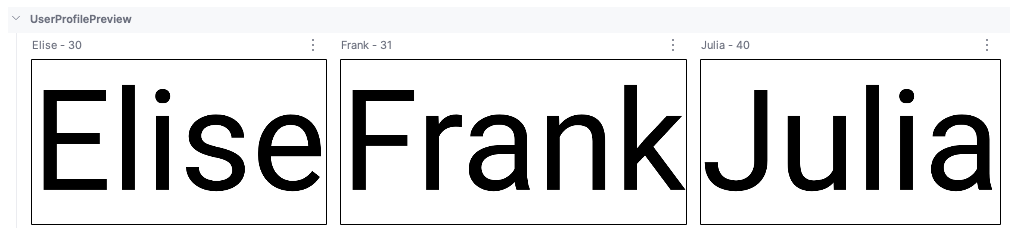
Theo mặc định, các bản xem trước sử dụng @PreviewParameter được đặt tên bằng chỉ mục tham số và tên thuộc tính (người dùng 0, người dùng 1, người dùng 2, v.v.). Điều này có thể khiến bạn khó phân biệt các bản xem trước. Để cải thiện độ rõ nét của bản xem trước, bạn có thể cung cấp tên hiển thị tuỳ chỉnh cho từng bản xem trước bằng cách ghi đè getDisplayName() trong PreviewParameterProvider. Điều này giúp phân biệt giữa các biến thể dữ liệu hoặc trạng thái giao diện người dùng. Ví dụ: bạn có thể gắn nhãn bản xem trước dựa trên dữ liệu đầu vào:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Giới hạn và các phương pháp hay nhất
Android Studio thực thi mã xem trước ngay trong vùng xem trước. Bạn không cần chạy trình mô phỏng hoặc thiết bị thực vì tính năng này tận dụng một phần được chuyển của khung Android có tên là Layoutlib. Layoutlib là một phiên bản tuỳ chỉnh của khung Android, được thiết kế để chạy bên ngoài các thiết bị Android. Mục tiêu của thư viện này là cung cấp bản xem trước của một bố cục trong Android Studio gần giống với bản kết xuất trên các thiết bị.
Giới hạn đối với bản xem trước
Do cách kết xuất bản xem trước trong Android Studio, các bản xem trước này có dung lượng nhỏ và không yêu cầu toàn bộ khung Android kết xuất chúng. Tuy nhiên, tính năng này có các hạn chế sau:
- Không có quyền truy cập mạng
- Không có quyền truy cập vào tệp
- Một số API
Contextcó thể không dùng được đầy đủ
Bản xem trước và ViewModels
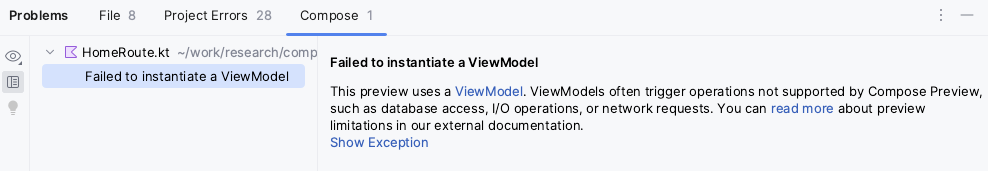
Bản xem trước bị hạn chế khi sử dụng ViewModel trong một thành phần kết hợp. Hệ thống xem trước không thể tạo tất cả các tham số được truyền đến một ViewModel, chẳng hạn như kho lưu trữ, trường hợp sử dụng, trình quản lý hoặc các tham số tương tự. Ngoài ra, nếu ViewModel của bạn tham gia vào quá trình chèn phần phụ thuộc (chẳng hạn như với Hilt), thì hệ thống bản xem trước không thể tạo toàn bộ biểu đồ phần phụ thuộc để tạo ViewModel.
Khi bạn cố gắng xem trước một thành phần kết hợp bằng ViewModel, Android Studio sẽ hiển thị lỗi khi kết xuất thành phần kết hợp cụ thể:

Nếu muốn xem trước một thành phần kết hợp sử dụng ViewModel, bạn nên tạo một thành phần kết hợp khác có các tham số từ ViewModel được truyền dưới dạng đối số của thành phần kết hợp. Bằng cách này, bạn không cần xem trước thành phần kết hợp sử dụng ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Lớp chú thích @Preview
Bạn luôn có thể nhấn tổ hợp phím "ctrl hoặc ⌘ + nhấp" vào chú thích @Preview trong Android Studio để xem danh sách đầy đủ các tham số có thể điều chỉnh khi tuỳ chỉnh bản xem trước.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Tài nguyên khác
Để đọc thêm về cách Android Studio tăng cường @Preview tính dễ sử dụng và tìm hiểu thêm các mẹo về Công cụ, hãy xem blog Công cụ Compose.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Dữ liệu trong phạm vi cục bộ với CompositionLocal
- Material Design 2 trong Compose
- Sử dụng Thành phần hiển thị trong Compose
