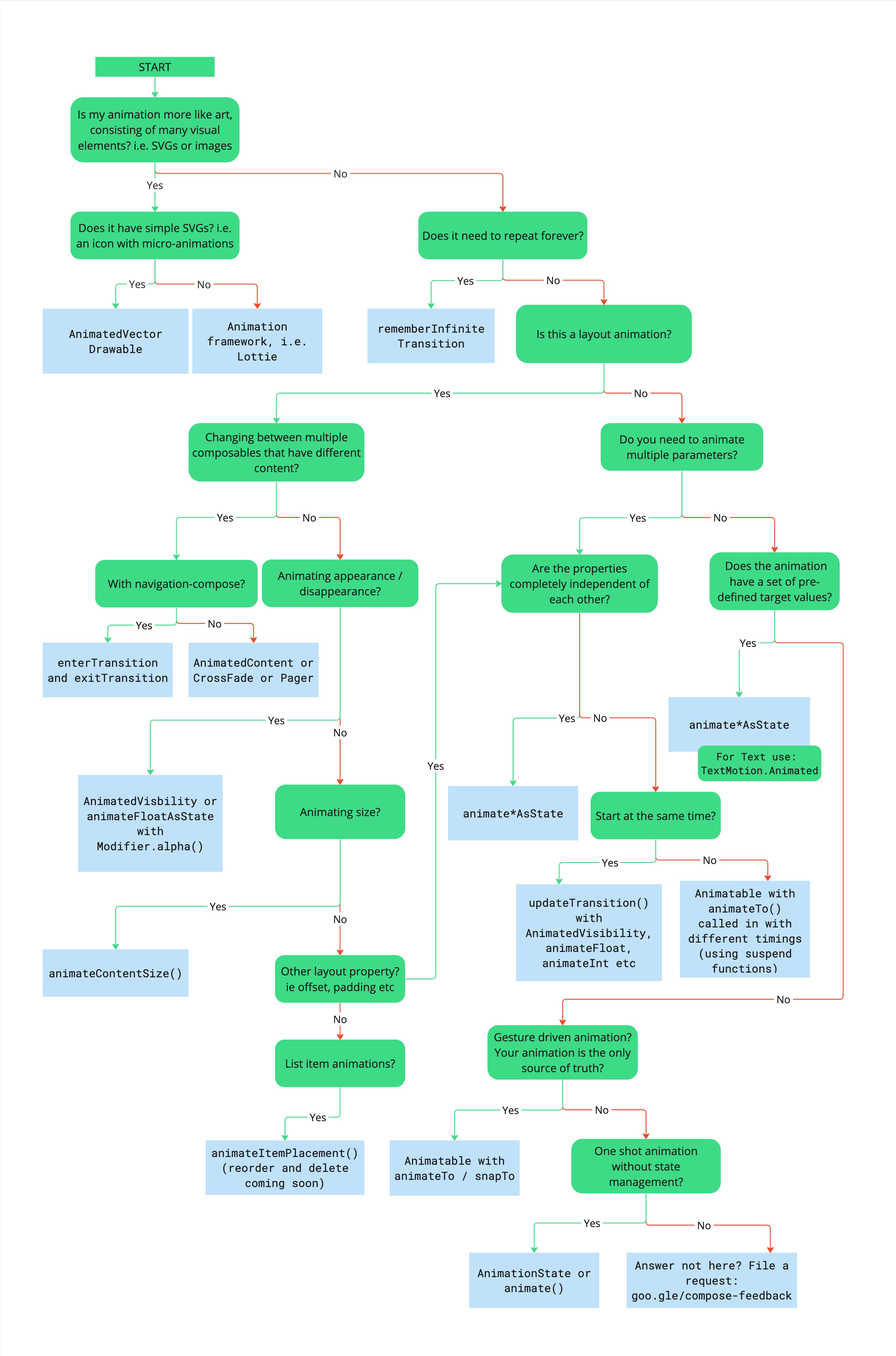
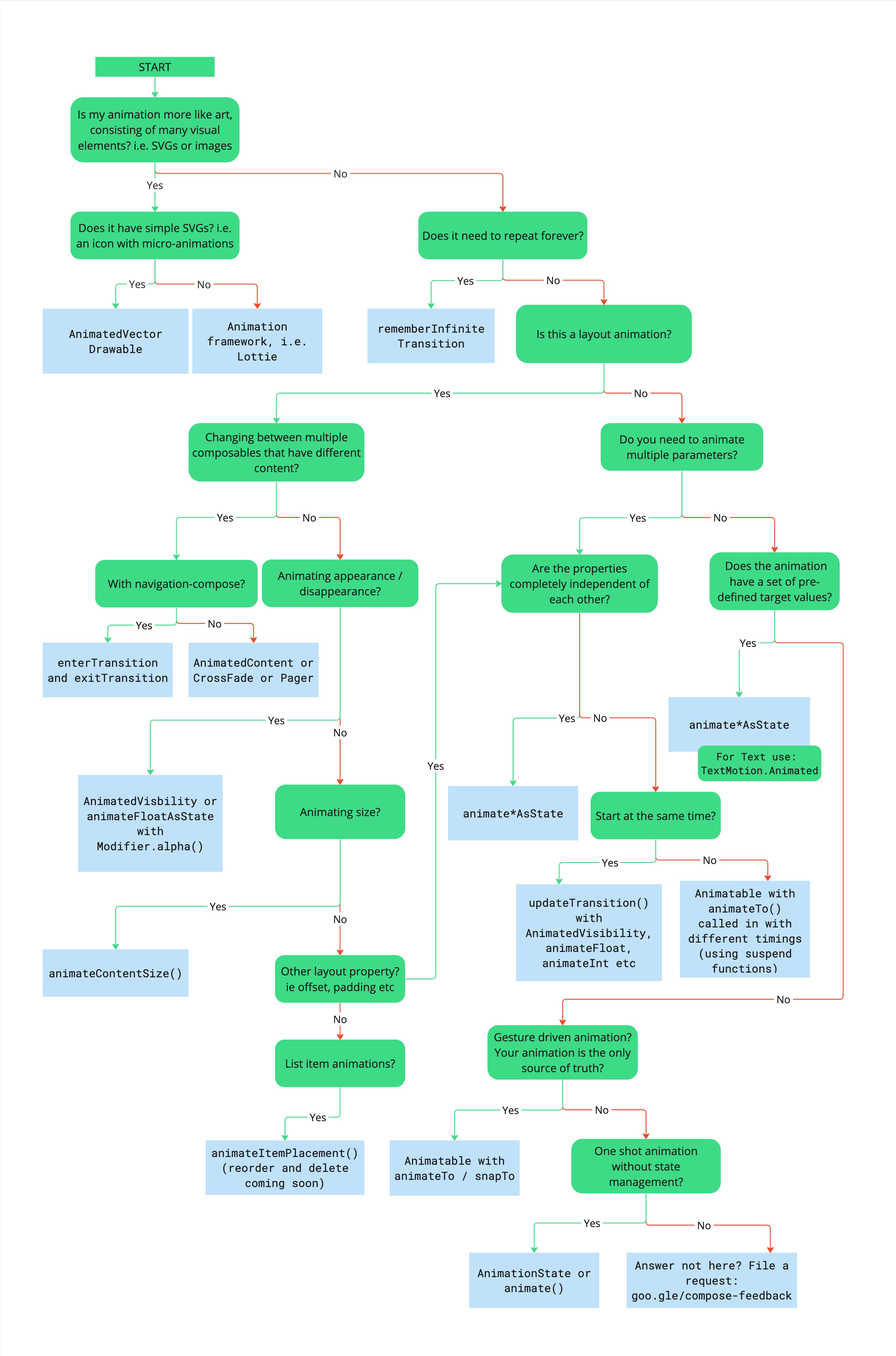
Следующая диаграмма поможет вам решить, какой API использовать для реализации анимации.


Используйте следующее дерево решений, чтобы выбрать наиболее подходящий API анимации для вашего варианта использования:
- Основана ли ваша анимация на художественном оформлении (то есть SVG или изображениях)?
- Да: Использует ли он простые SVG-иконки (то есть иконки с микроанимацией)?
- Да:
AnimatedVectorDrawable. - Нет: сторонний фреймворк анимации, например,
Lottie.
- Да:
- Нет: Должна ли анимация повторяться бесконечно?
- Да:
rememberInfiniteTransition. - Нет: Вы анимируете макет?
- Да: Вы переключаетесь между составными элементами с разным содержанием?
- Да: Вы используете Navigation-Compose?
- Да:
composable()с установленнымиenterTransitionиexitTransition. - Нет:
AnimatedContent,CrossfadeилиPager.
- Да:
- Нет: Вы анимируете появление или исчезновение контента?
- Да:
AnimatedVisibilityилиanimateFloatAsStateсModifier.alpha(). - Нет: Вы анимируете изменение размера?
- Да:
Modifier.animateContentSize. - Нет: Анимируете ли вы другое свойство макета (например, смещение или отступ)?
- Да: См. «Являются ли свойства полностью независимыми друг от друга?».
- Нет: Вы анимируете элементы списка?
- Да:
animateItem().
- Да:
- Да:
- Да:
- Да: Вы используете Navigation-Compose?
- Нет: Вы анимируете несколько объектов?
- Да: Являются ли объекты недвижимости полностью независимыми друг от друга?
- Да:
animate*AsState. Для текста используйтеTextMotion.Animated. - Нет: Нужно ли начинать в одно и то же время?
- Да:
updateTransitionсAnimatedVisibility,animateFloat,animateIntи т. д. - Нет:
Animatableс помощьюanimateTo, вызывается с разным временем с использованием функций приостановки.
- Да:
- Да:
- Нет: Имеет ли анимация предопределенные целевые значения?
- Да:
animate*AsState. Для текста используйтеTextMotion.Animated. - Нет: Является ли анимация управляемой жестами и единственным источником истины?
- Да:
Animatableс помощьюanimateTo/snapTo. - Нет: Это одноразовая анимация без управления состоянием?
- Да:
AnimationStateилиanimate. - Нет: Ответа нет? Подайте запрос на функцию .
- Да:
- Да:
- Да:
- Да: Являются ли объекты недвижимости полностью независимыми друг от друга?
- Да: Вы переключаетесь между составными элементами с разным содержанием?
- Да:
- Да: Использует ли он простые SVG-иконки (то есть иконки с микроанимацией)?
Загрузите PDF-версию схемы .

