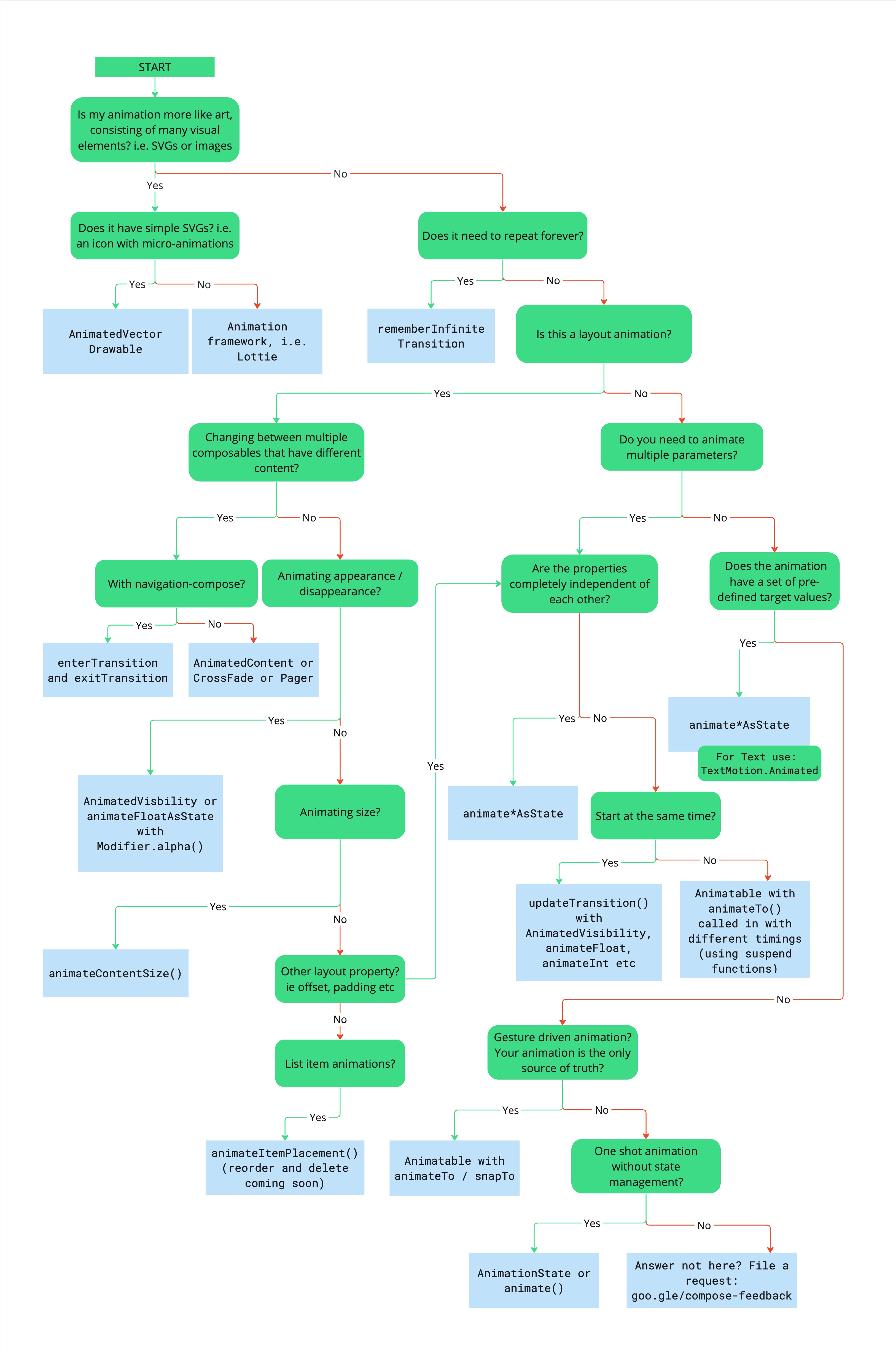
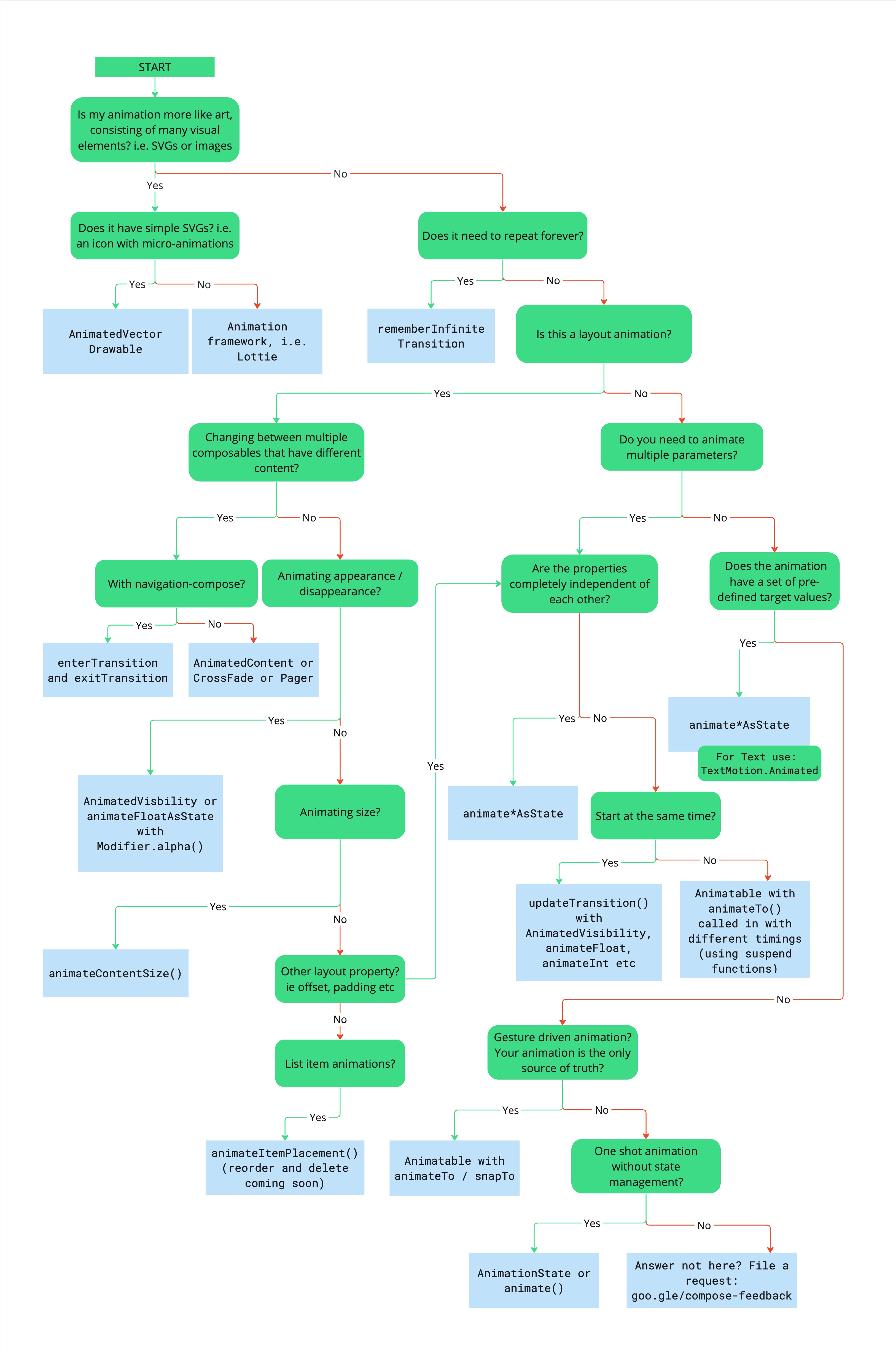
Sơ đồ sau đây giúp bạn quyết định nên sử dụng API nào để triển khai ảnh động.


Hãy sử dụng cây quyết định sau đây để chọn API ảnh động phù hợp nhất cho trường hợp sử dụng của bạn:
- Ảnh động của bạn có dựa trên hình ảnh (tức là SVG hoặc hình ảnh) không?
- Có: Ứng dụng có sử dụng SVG đơn giản (tức là biểu tượng có hoạt ảnh siêu nhỏ) không?
- Có:
AnimatedVectorDrawable. - Không: Khung hoạt ảnh của bên thứ ba, ví dụ:
Lottie.
- Có:
- Không: Ảnh động có cần lặp lại vô hạn không?
- Có:
rememberInfiniteTransition. - Không: Bạn có đang tạo ảnh động cho một bố cục không?
- Có: Bạn có chuyển đổi giữa các thành phần kết hợp có nội dung khác nhau không?
- Có: Bạn có đang sử dụng Navigation Compose không?
- Có:
composable()vớienterTransitionvàexitTransitionđược đặt. - Không:
AnimatedContent,CrossfadehoặcPager.
- Có:
- Không: Bạn có đang tạo ảnh động cho sự xuất hiện hoặc biến mất của nội dung không?
- Có:
AnimatedVisibilityhoặcanimateFloatAsStatecóModifier.alpha(). - Không: Bạn có đang tạo ảnh động cho sự thay đổi về kích thước không?
- Có:
Modifier.animateContentSize. - Không: Bạn có đang tạo hiệu ứng cho một thuộc tính bố cục khác (ví dụ: độ lệch hoặc khoảng đệm) không?
- Có: Xem phần "Các tài sản có hoàn toàn độc lập với nhau không?".
- Không: Bạn có tạo hiệu ứng cho các mục trong danh sách không?
- Có:
animateItem().
- Có:
- Có:
- Có:
- Có: Bạn có đang sử dụng Navigation Compose không?
- Không: Bạn có đang tạo ảnh động cho nhiều thuộc tính không?
- Có: Các tài sản có hoàn toàn độc lập với nhau không?
- Có:
animate*AsState. Đối với Văn bản, hãy dùngTextMotion.Animated. - Không: Họ có cần bắt đầu cùng một lúc không?
- Có:
updateTransitionvớiAnimatedVisibility,animateFloat,animateInt, v.v. - Không:
AnimatablevớianimateTo, được gọi với các thời gian khác nhau bằng cách sử dụng hàm tạm ngưng.
- Có:
- Có:
- Không: Ảnh động có giá trị mục tiêu xác định trước không?
- Có:
animate*AsState. Đối với Văn bản, hãy dùngTextMotion.Animated. - Không: Ảnh động có được điều khiển bằng cử chỉ và là nguồn đáng tin cậy duy nhất không?
- Có:
AnimatablevớianimateTo/snapTo. - Không: Đây có phải là một ảnh động một lần mà không có tính năng quản lý trạng thái không?
- Có:
AnimationStatehoặcanimate. - Không: Câu trả lời không có ở đây? Gửi yêu cầu về tính năng.
- Có:
- Có:
- Có:
- Có: Các tài sản có hoàn toàn độc lập với nhau không?
- Có: Bạn có chuyển đổi giữa các thành phần kết hợp có nội dung khác nhau không?
- Có:
- Có: Ứng dụng có sử dụng SVG đơn giản (tức là biểu tượng có hoạt ảnh siêu nhỏ) không?
Tải phiên bản PDF của sơ đồ xuống.
