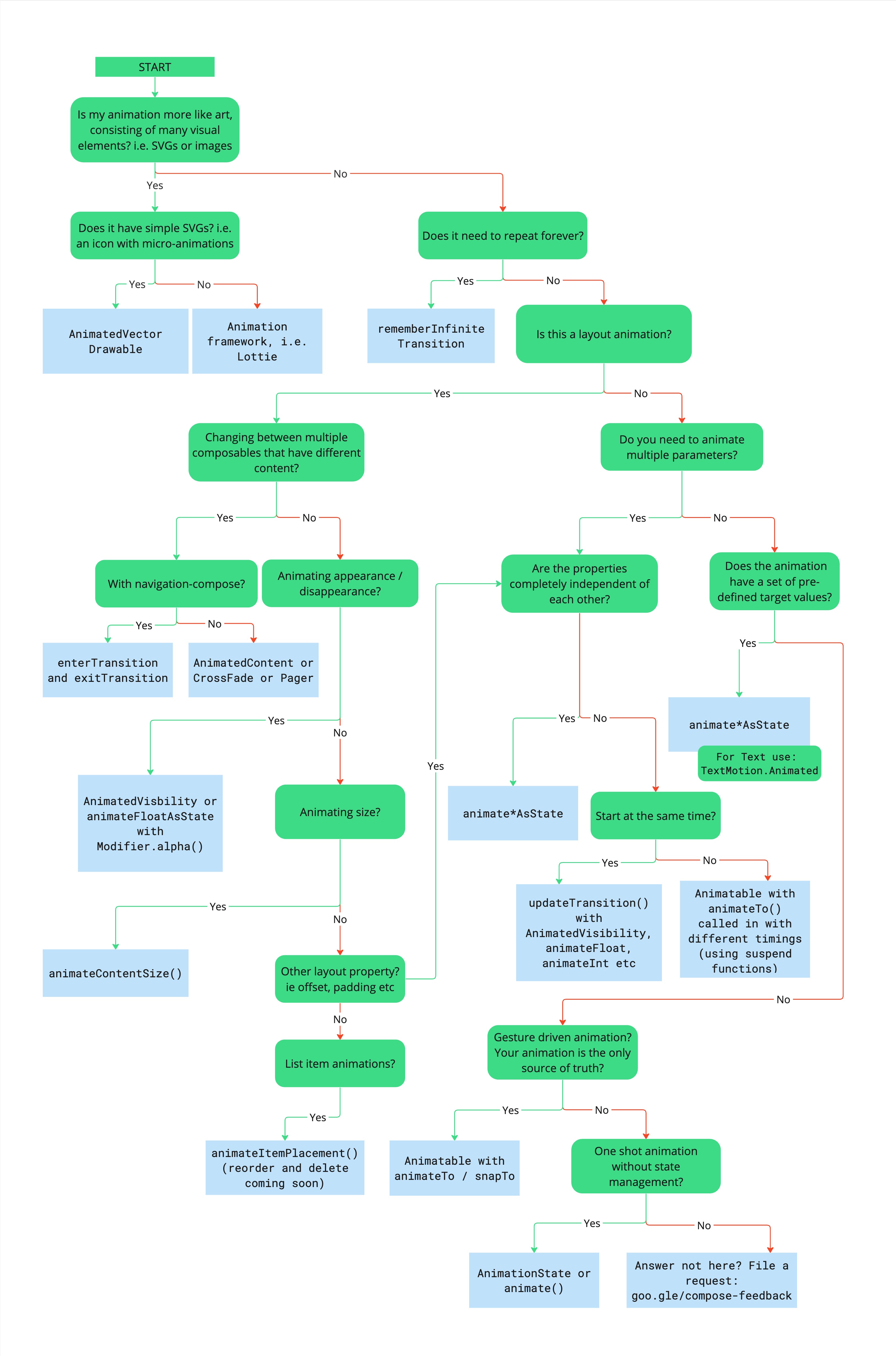
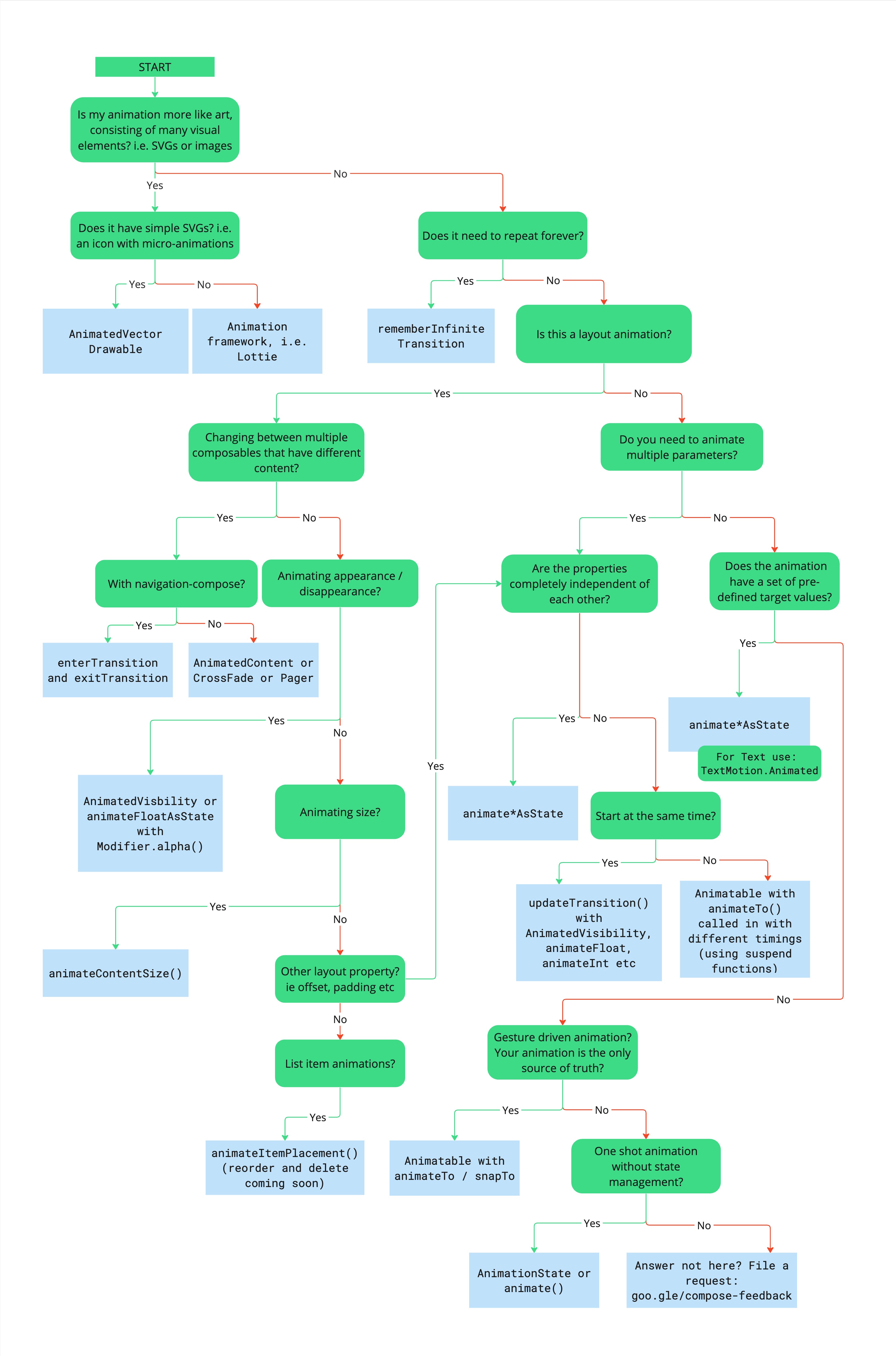
Aşağıdaki şema, animasyonunuzu uygulamak için hangi API'yi kullanacağınıza karar vermenize yardımcı olur.


Kullanım alanınız için en uygun animasyon API'sini seçmek üzere aşağıdaki karar verme ağacını kullanın:
- Animasyonunuz sanat tabanlı mı (ör. SVG'ler veya resimler)?
- Evet: Basit SVG'ler (ör. mikro animasyonlar içeren bir simge) kullanılıyor mu?
- Evet:
AnimatedVectorDrawable. - Hayır: Üçüncü taraf animasyon çerçevesi (ör.
Lottie).
- Evet:
- Hayır: Animasyonun sonsuz kez tekrarlanması gerekiyor mu?
- Evet:
rememberInfiniteTransition. - Hayır: Düzen animasyonu mu yapıyorsunuz?
- Evet: Farklı içeriklere sahip composable'lar arasında geçiş mi yapıyorsunuz?
- Evet: Navigation-Compose kullanıyor musunuz?
- Evet:
enterTransitionveexitTransitionayarlanmışkencomposable(). - Hayır:
AnimatedContent,CrossfadeveyaPager.
- Evet:
- Hayır: İçeriğin görünmesini veya kaybolmasını mı animasyonla gösteriyorsunuz?
- Evet:
AnimatedVisibilityveyaModifier.alpha()ileanimateFloatAsState. - Hayır: Boyut değişikliği animasyonu mu yapıyorsunuz?
- Evet:
Modifier.animateContentSize. - Hayır: Başka bir düzen özelliğine (örneğin, ofset veya dolgu) animasyon uyguluyor musunuz?
- Evet: "Mülkler birbirinden tamamen bağımsız mı?" bölümüne bakın.
- Hayır: Liste öğelerini animasyonla mı gösteriyorsunuz?
- Evet:
animateItem().
- Evet:
- Evet:
- Evet:
- Evet: Navigation-Compose kullanıyor musunuz?
- Hayır: Birden fazla özelliğe animasyon mu uyguluyorsunuz?
- Evet: Mülkler birbirinden tamamen bağımsız mı?
- Evet:
animate*AsState. Metin içinTextMotion.Animatedsimgesini kullanın. - Hayır: Aynı anda mı başlamaları gerekiyor?
- Evet:
updateTransitionileAnimatedVisibility,animateFloat,animateIntvb. - Hayır:
animateToileAnimatable, askıya alma işlevleri kullanılarak farklı zamanlamalarla çağrılıyor.
- Evet:
- Evet:
- Hayır: Animasyonun önceden tanımlanmış hedef değerleri var mı?
- Evet:
animate*AsState. Metin içinTextMotion.Animatedsimgesini kullanın. - Hayır: Animasyon, hareketle mi kontrol ediliyor ve tek doğru bilgi kaynağı mı?
- Evet:
AnimatableileanimateTo/snapTo. - Hayır: Durum yönetimi olmadan tek seferlik bir animasyon mu?
- Evet:
AnimationStateveyaanimate. - Hayır: Yanıtı burada bulamadınız mı? Özellik isteği gönderin.
- Evet:
- Evet:
- Evet:
- Evet: Mülkler birbirinden tamamen bağımsız mı?
- Evet: Farklı içeriklere sahip composable'lar arasında geçiş mi yapıyorsunuz?
- Evet:
- Evet: Basit SVG'ler (ör. mikro animasyonlar içeren bir simge) kullanılıyor mu?
Şemanın PDF sürümünü indirin.
