Android Studio permet d'inspecter animate*AsState, CrossFade, rememberInfiniteTransition, AnimatedContent, updateTransition et animatedVisibility dans l'aperçu de l'animation. Vous pouvez procéder comme suit :
- Prévisualisez une transition image par image.
- Inspectez les valeurs de toutes les animations de la transition.
- Obtenez un aperçu d'une transition entre les états initiaux et cibles.
- Inspectez et coordonnez plusieurs animations à la fois.
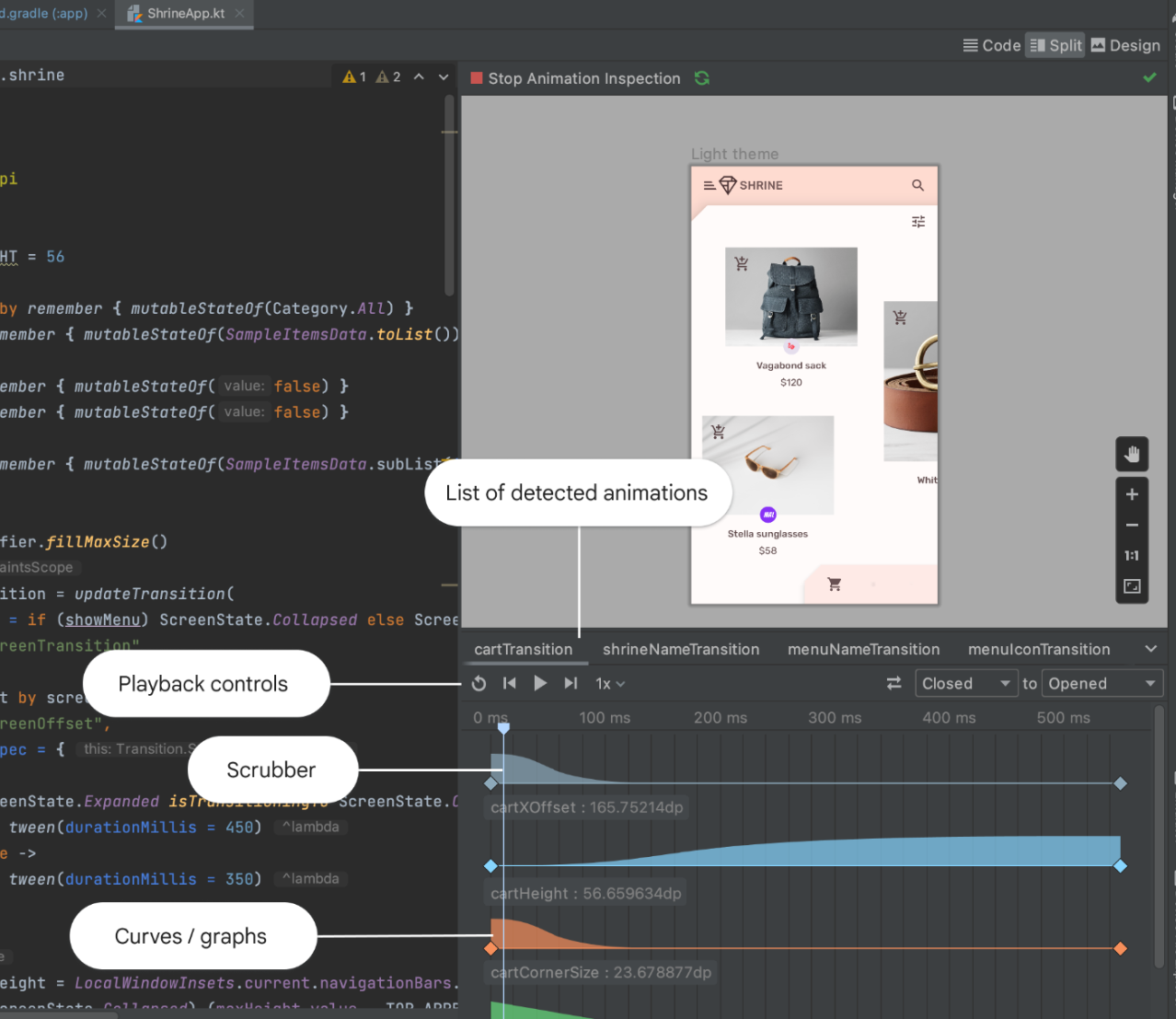
Lorsque vous lancez l'aperçu de l'animation, le volet Animations s'affiche. Vous pouvez y exécuter toutes les transitions incluses dans l'aperçu. Un nom par défaut est attribué à la transition ainsi qu'à chacune de ses valeurs d'animation. Vous pouvez le personnaliser en spécifiant le paramètre label dans updateTransition et dans les fonctions AnimatedVisibility. Pour en savoir plus, consultez Aperçu de l'animation.

Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Animations basées sur la valeur
- Animations dans Compose
- Modificateurs d'animation et composables

