目前使用中的 Android 大螢幕裝置超過 3 億台,包括平板電腦、折疊式裝置、ChromeOS 裝置、車用螢幕和電視,而且數量持續增加。為了在數量和種類日益增加的大螢幕裝置上提供最佳使用者體驗,以及在標準手機上提供最佳體驗,請建構自動調整式應用程式。
什麼是自動調整應用程式?
自動調整式應用程式會根據應用程式顯示畫面 (主要是應用程式視窗大小) 的變化,變更版面配置。但自動調整式應用程式也會配合折疊式裝置的型態變化 (例如桌面型態或書本型態),以及螢幕密度和字型大小變化。
自動調整式應用程式不會只是因應不同視窗大小延展或縮放 UI 元素,而是會替換版面配置元件,並顯示或隱藏內容。舉例來說,在標準手機上,可自動調整的應用程式可能會顯示底部導覽列,但在大螢幕上則會顯示導覽邊欄。在大螢幕上,適應型應用程式會顯示更多內容,例如雙窗格清單/詳細資料版面配置;在小螢幕上,則會顯示較少內容,例如清單或詳細資料。
過去,應用程式通常會以全螢幕模式執行。現在,應用程式會在任意大小的視窗中以多視窗模式執行,不受裝置螢幕大小影響。使用者隨時可以變更視窗大小。因此,即使是單一裝置類型,應用程式也必須具備適應性。
無論使用哪種裝置和設定,都能享有最佳的應用程式體驗。
為什麼要建構自動調整式 UI?
使用者期望應用程式在所有裝置上都能順暢運作,並在大螢幕上提供強化功能。使用者可在多視窗模式下執行多項工作,享受更優質的應用程式體驗,並提高工作效率。
如果應用程式在標準手機上只能執行單一工作,就會錯失不斷擴大的使用者群,以及各種可能性。
Google Play
Google Play 提供平板電腦和摺疊式裝置專用的應用程式精選和推薦內容,讓使用者發掘優質應用程式。
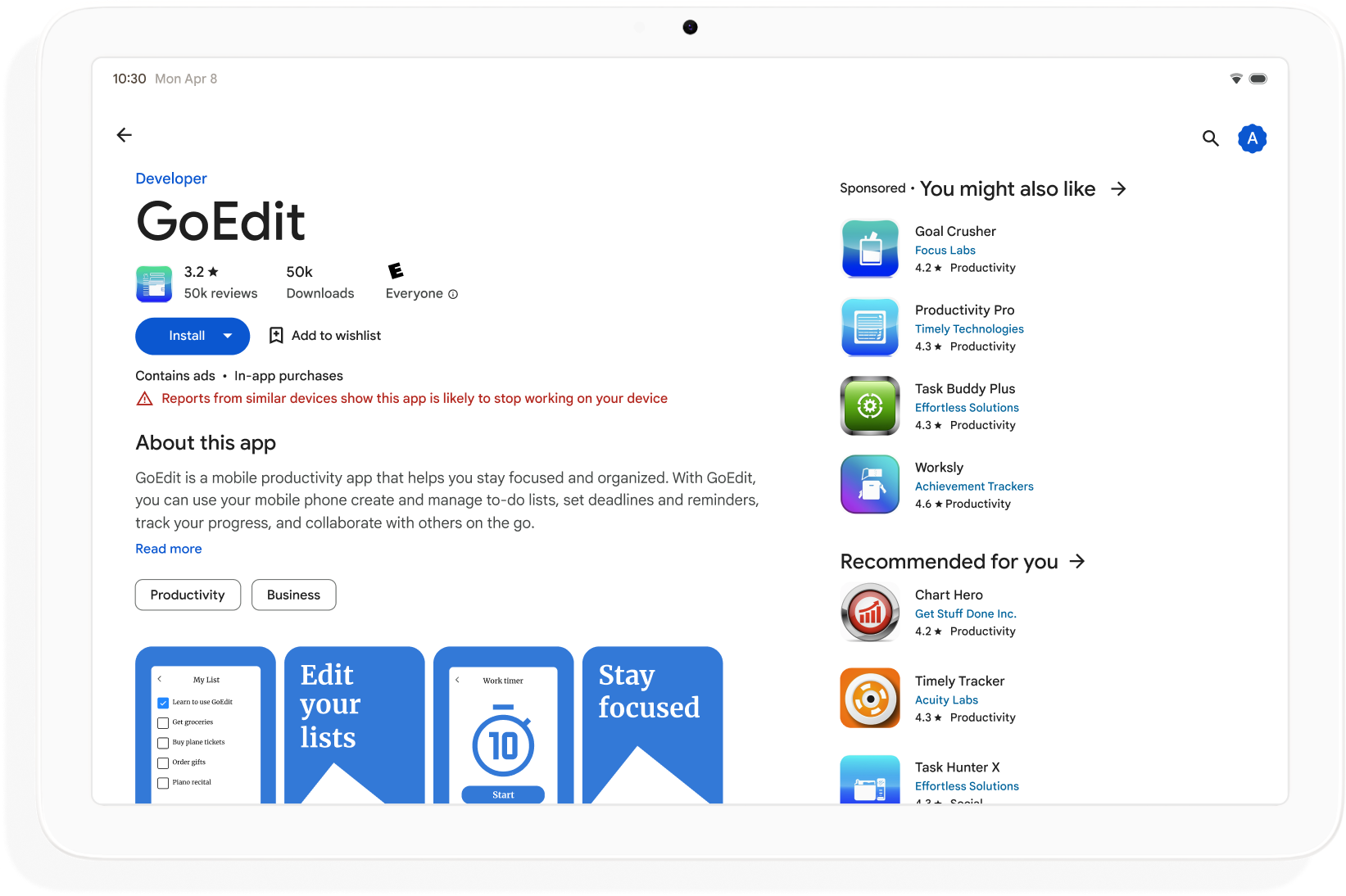
Play 會將針對大螢幕最佳化的應用程式和遊戲,排在未最佳化應用程式的前面。Play 會根據大螢幕應用程式品質指南進行排名。 排名越高,多裝置使用者就越容易在手機上看到大螢幕專屬的評分和評論,進而提高應用程式的曝光度。
如果應用程式不符合 Play 商店的大螢幕品質標準,應用程式詳細資料頁面就會顯示警告。警告訊息會提醒使用者,應用程式可能無法在大螢幕裝置上正常運作。

建構適應性應用程式,擴大在 Google Play 上的曝光度,並盡可能讓更多裝置下載您的應用程式。
如何開始
在應用程式開發的各個階段 (從規劃到部署),都應考慮自動調整式設計。向平面設計師說明自適應設計。設計自動調整式應用程式,建構易於管理、可擴充,且適用於未來板型規格和視窗模式的應用程式。
如要建立支援所有螢幕尺寸和設定的自動調整式應用程式,請完成下列步驟:
- 使用視窗大小類別決定版面配置
- 使用 Compose Material 3 自動調整式程式庫建構
- 支援觸控以外的輸入方式
- 在所有裝置類型上測試
視窗大小類別
即使應用程式是全螢幕顯示,不同裝置上的應用程式視窗尺寸可能不同,如果是摺疊式裝置,即使在同一部裝置上,視窗尺寸也可能不同。不同裝置螢幕方向會產生不同的顯示比例。在多視窗模式下,應用程式視窗大小、長寬比和螢幕方向可能與裝置螢幕不同。
自動調整式應用程式在算繪版面配置時,只會考量應用程式視窗,因此可簡化並概括判定及管理視窗大小、螢幕比例和方向的問題,即使應用程式視窗是全螢幕也適用。
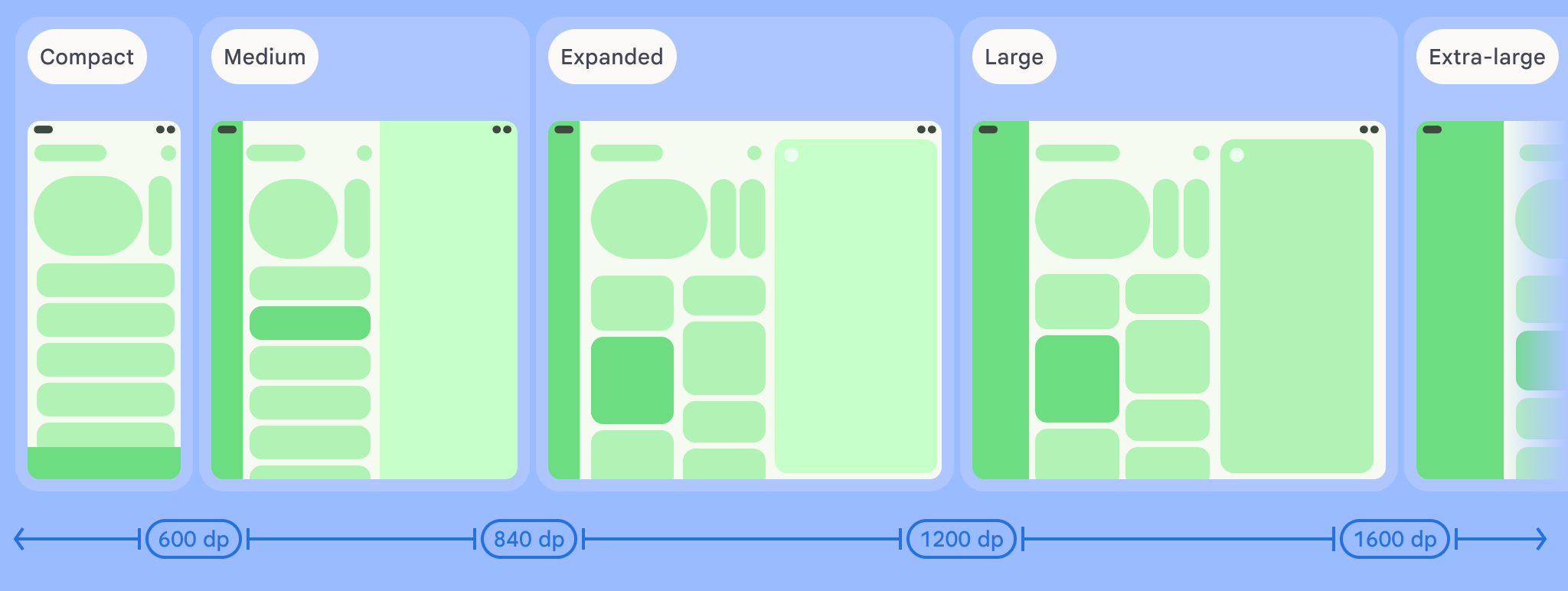
視窗大小類別會根據視窗寬度或高度,將應用程式視窗分類為「精簡」、「中等」或「展開」。

使用 Compose Material 3 Adaptive 程式庫 的 currentWindowAdaptiveInfo() 頂層函式,計算應用程式的 WindowSizeClass。函式會傳回 WindowAdaptiveInfo 例項,其中包含 windowSizeClass。視窗大小類別變更時,應用程式會收到更新:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
內容窗格
活動的版面配置有時也稱為「畫面」。舉例來說,您的應用程式可能會有主畫面、清單畫面和項目詳細資料畫面。這個術語表示每個活動都會填滿裝置螢幕。
不過,如果裝置螢幕夠大,支援擴展寬度視窗大小類別,螢幕上就能同時顯示多個活動畫面。窗格是更精確的用語,指的是個別活動的內容顯示畫面。
視窗大小類別可讓您決定要在多窗格版面配置中顯示多少內容窗格,如 Material Design 所述。

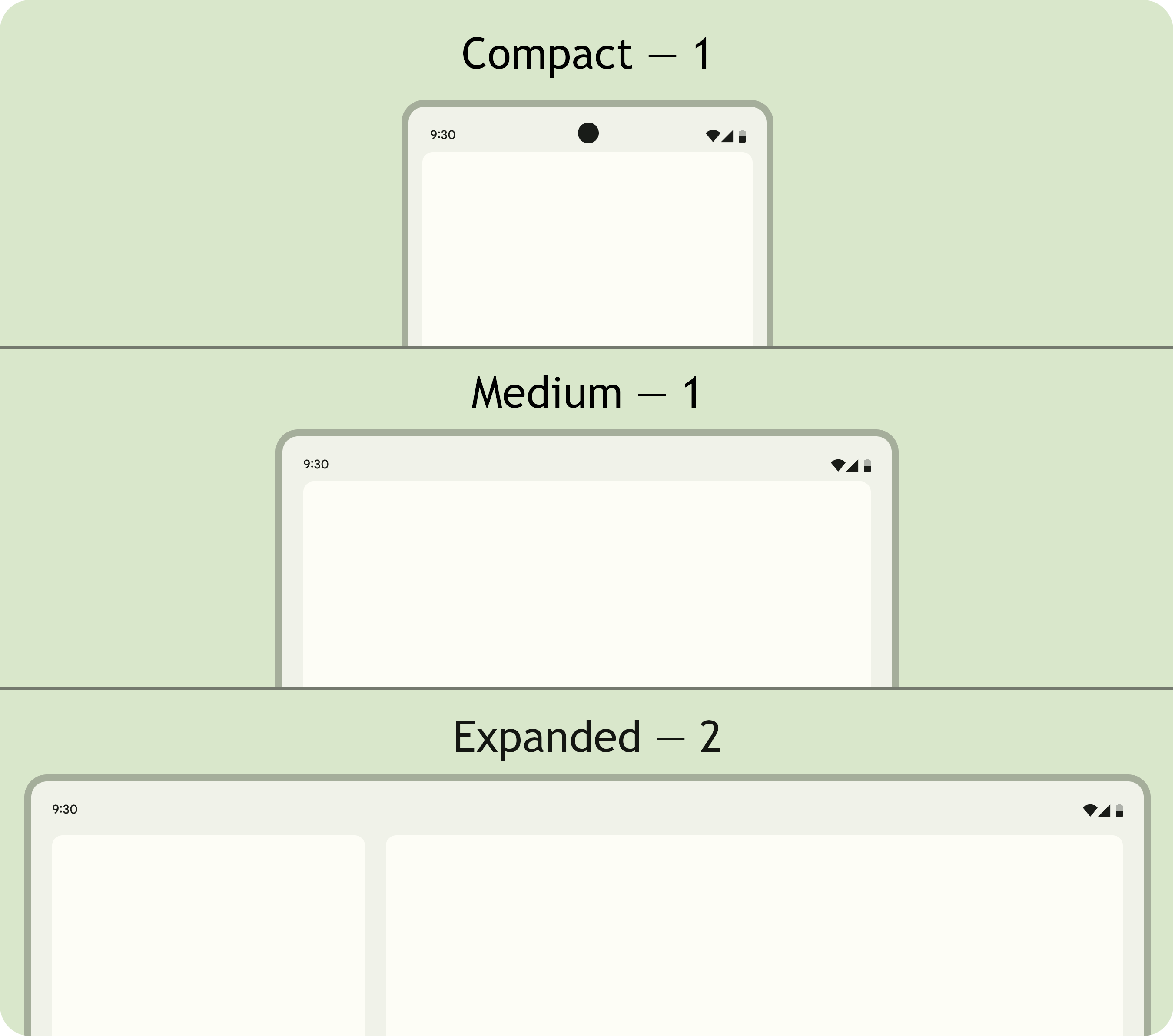
窗格可供瀏覽。在精簡和中等視窗大小類別中,應用程式會顯示單一窗格;因此,導覽至任何目的地都會顯示一個窗格。
在展開視窗大小類別中,應用程式可以在多個窗格中顯示相關內容,例如清單詳細資料版面配置。導覽至任一窗格都會顯示雙窗格版面配置。如果視窗大小變更為精簡或中等, 自適應應用程式只會顯示一個窗格 (導覽目的地),也就是清單或 詳細資料。
|
|
|
Compose Material 3 Adaptive
Jetpack Compose 是一種新型的宣告式方法,可建構自動調整的應用程式,不必重複使用多個版面配置檔案,也不必負擔維護作業。
Compose Material 3 自動調整式程式庫包含可組合函式,可管理視窗大小類別、導覽元件、多窗格版面配置,以及摺疊式裝置的姿勢和轉軸位置,例如:
NavigationSuiteScaffold:系統會根據應用程式視窗大小類別和裝置姿勢,自動在導覽列和導覽窗格之間切換。ListDetailPaneScaffold:實作清單詳細資料標準版面配置。配合應用程式視窗大小調整版面配置。在展開的視窗大小類別中,並排顯示清單和清單項目的詳細資料,但在精簡和中等視窗大小類別中,只顯示清單或詳細資料。
SupportingPaneScaffold:實作輔助窗格標準版面配置。在展開的視窗大小類別中,顯示主要內容窗格和輔助窗格,但在精簡和中等視窗大小類別中,只顯示主要內容窗格。
Compose Material 3 Adaptive 程式庫是開發自適應應用程式的重要依附元件。
設定和連貫性
在設定變更期間,自適應應用程式會保留連續性。
當應用程式視窗大小變更、摺疊式裝置的姿勢變更,或是螢幕密度或字型變更時,就會發生設定變更。
根據預設,設定變更會重新建立應用程式活動,並遺失所有活動狀態。為維持連續性,自適應應用程式會在活動的 onSaveInstanceState() 方法或 ViewModel 中儲存狀態。
防護機制
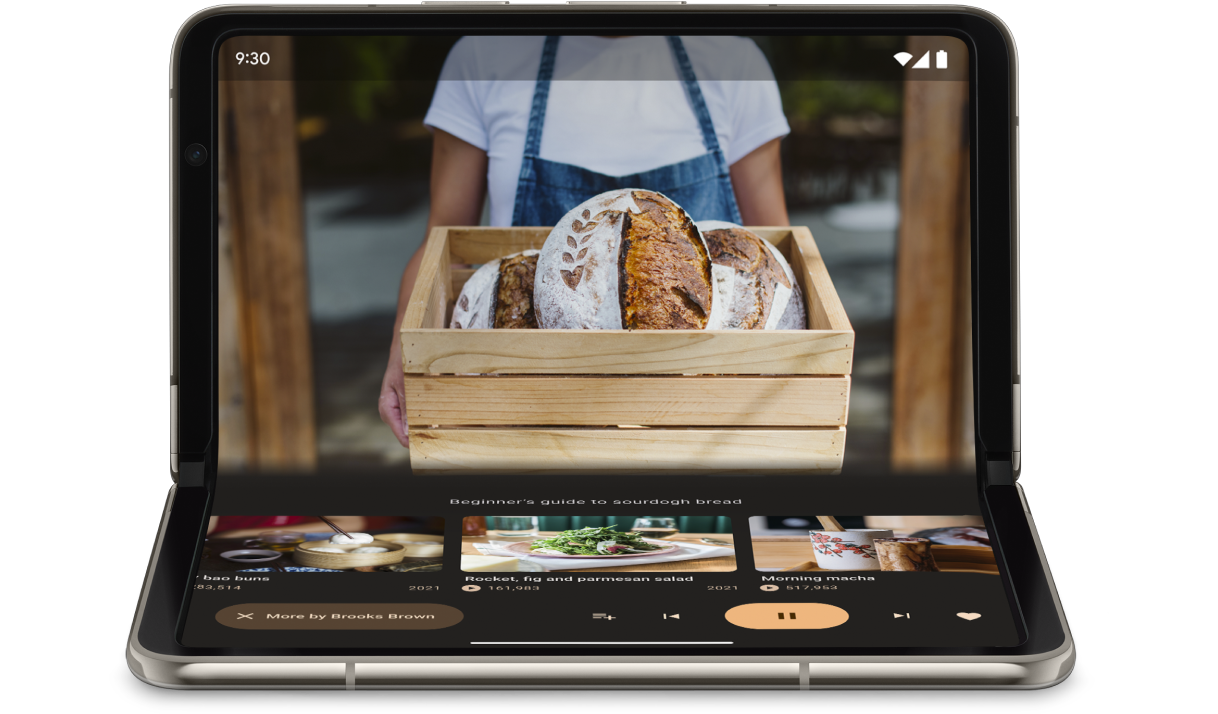
適應性應用程式會因應摺疊式裝置的型態變化。包括桌面和書本型態。

Jetpack WindowManager 的 WindowInfoTracker 介面可讓您取得裝置的 DisplayFeature 物件清單。顯示功能包括 FoldingFeature.State,可指出裝置是完全開啟還是半開。
Compose Material 3 Adaptive 程式庫提供 currentWindowAdaptiveInfo() 頂層函式,可傳回包含 windowPosture 的 WindowAdaptiveInfo 執行個體。
觸控以外的輸入方式
使用者通常會將外接鍵盤、觸控板、滑鼠和觸控筆連接至大螢幕裝置。這些周邊裝置可提升使用者工作效率、輸入精確度、個人風格和無障礙體驗。大多數 ChromeOS 裝置都內建鍵盤和觸控板。
自適應應用程式支援外部輸入裝置,但 Android 架構會為您完成許多工作:
Jetpack Compose 1.7 以上版本:預設支援鍵盤 Tab 鍵導覽,以及滑鼠或觸控板的點選、選取和捲動操作。
Jetpack
androidx.compose.material3程式庫:讓使用者以觸控筆在任何TextField元件中書寫文字。鍵盤快速鍵輔助工具:讓使用者探索 Android 平台和應用程式的鍵盤快速鍵。如要在鍵盤快速鍵輔助程式中發布應用程式的鍵盤快速鍵,請覆寫
onProvideKeyboardShortcuts()視窗回呼。
為全面支援各種大小的板型規格,自動調整式應用程式支援所有類型的輸入。
如何測試自動調整式應用程式
測試不同螢幕和視窗大小,以及不同裝置設定。使用主機端螢幕截圖和 Compose 預覽畫面,檢查應用程式版面配置。在 Android Studio 模擬器和 Google 資料中心代管的遠端 Android 裝置上執行應用程式。
大螢幕應用程式品質指南
大螢幕應用程式品質指南可協助您確認自適應應用程式在平板電腦、摺疊式裝置和 ChromeOS 裝置上運作正常。這些指南包含的測試可協助您驗證重要使用者歷程的應用程式功能。雖然這些指南著重於大螢幕,但適用於所有螢幕尺寸。
多項設定
在 Compose 1.7 以上版本中,您可以使用 DeviceConfigurationOverride 介面覆寫裝置設定的各個層面。API 會以本地化方式模擬各種裝置設定,供您測試任何可組合內容。舉例來說,您可以在單一裝置或模擬器上執行測試套件,測試多種任意大小的 UI。
使用 DeviceConfigurationOverride.then() 擴充功能,即可同時測試多個設定參數,例如字型大小、語言代碼、主題和版面配置大小。
主機端螢幕截圖
主機端螢幕截圖測試可快速驗證應用程式版面配置的視覺外觀,且可擴充。使用主機端螢幕截圖,測試各種螢幕大小的 UI。
詳情請參閱「Compose 預覽畫面螢幕截圖測試」。
Compose 預覽
Compose 預覽功能可讓您在 Android Studio 的設計檢視畫面中檢查應用程式的 UI。預覽畫面會使用 @PreviewScreenSizes、@PreviewFontScale 和 @PreviewLightDark 等註解,讓您以各種設定查看可組合項內容。你甚至可以與預覽畫面互動。
Android Studio 也會在預覽畫面中醒目顯示常見的可用性問題,例如按鈕或文字欄位過寬。
詳情請參閱「使用可組合項預覽功能預覽 UI」。
Android Emulator
Android Studio 提供多種模擬器,可測試不同版面配置大小:
- 可調整大小的模擬器:模擬手機、平板電腦或摺疊式裝置,並讓您即時切換
- Pixel Fold 模擬器:模擬 Pixel Fold 大螢幕摺疊式手機
- Pixel Tablet 模擬器:模擬 Pixel Tablet 大螢幕裝置
- 電腦模擬器:可測試任意形式視窗、滑鼠懸停和鍵盤快速鍵
從遠端裝置串流播放
安全連線至 Google 資料中心代管的遠端 Android 裝置,並在最新款的 Pixel 和 Samsung 裝置上執行應用程式。安裝應用程式及進行偵錯、執行 ADB 指令,以及旋轉和摺疊裝置,確認應用程式在各種實際裝置上都能正常運作。
Android Studio 已整合遠端裝置串流功能。詳情請參閱「Android 裝置串流 (由 Firebase 提供技術)」。
其他資源
- I/O 大會簡報:建構自動調整型 Android 應用程式

