目前,Android 大屏设备(包括平板电脑、可折叠设备、ChromeOS 设备、车载显示屏和电视)的在用数量超过 3 亿部,并且还在不断增加。为了在不断涌现且种类繁多的大屏设备以及标准手机上提供最佳用户体验,请构建自适应应用。
什么是自适应应用?
自适应应用会根据应用显示的变化(主要是应用窗口的大小)来更改布局。不过,自适应应用还能适应可折叠设备折叠状态的变化(例如桌面折叠状态或图书折叠状态),以及屏幕密度和字体大小的变化。
自适应应用不仅会拉伸或缩小界面元素以适应不同的窗口大小,还会替换布局组件并显示或隐藏内容。例如,在标准手机上,自适应应用可能会显示底部导航栏,但在大屏幕上,则会显示侧边导航栏。在大型屏幕上,自适应应用会显示更多内容,例如双窗格的列表详情布局;在小型屏幕上,则会显示较少内容,即列表或详情。
过去,应用通常以全屏模式运行。如今,应用可以在任意大小的窗口中以多窗口模式运行,不受设备屏幕尺寸的限制。用户可以随时更改窗口大小。因此,即使在单一设备类型上,应用也必须具有自适应性。
自适应应用在任何配置的任何设备上都能呈现出色的外观和运行效果。
为什么要构建自适应界面?
用户希望您的应用在他们的所有设备上都能顺畅运行,并在大屏设备上提供增强的功能。用户可在多窗口模式下执行多项任务,从而获得更出色的应用体验并提高工作效率。
如果应用在标准手机上只能执行单任务,那么就无法吸引不断壮大的多元化用户群。
Google Play
Google Play 提供平板电脑和可折叠设备专用应用合集和推荐,让用户能够发现高品质应用。
Play 会将针对大屏设备优化的应用和游戏排在未优化的应用前面。Play 会根据大屏设备应用质量指南对应用进行排名。 排名越高,应用就越容易被发现,因为多设备用户可以在手机上看到大屏设备专用的评分和评价。
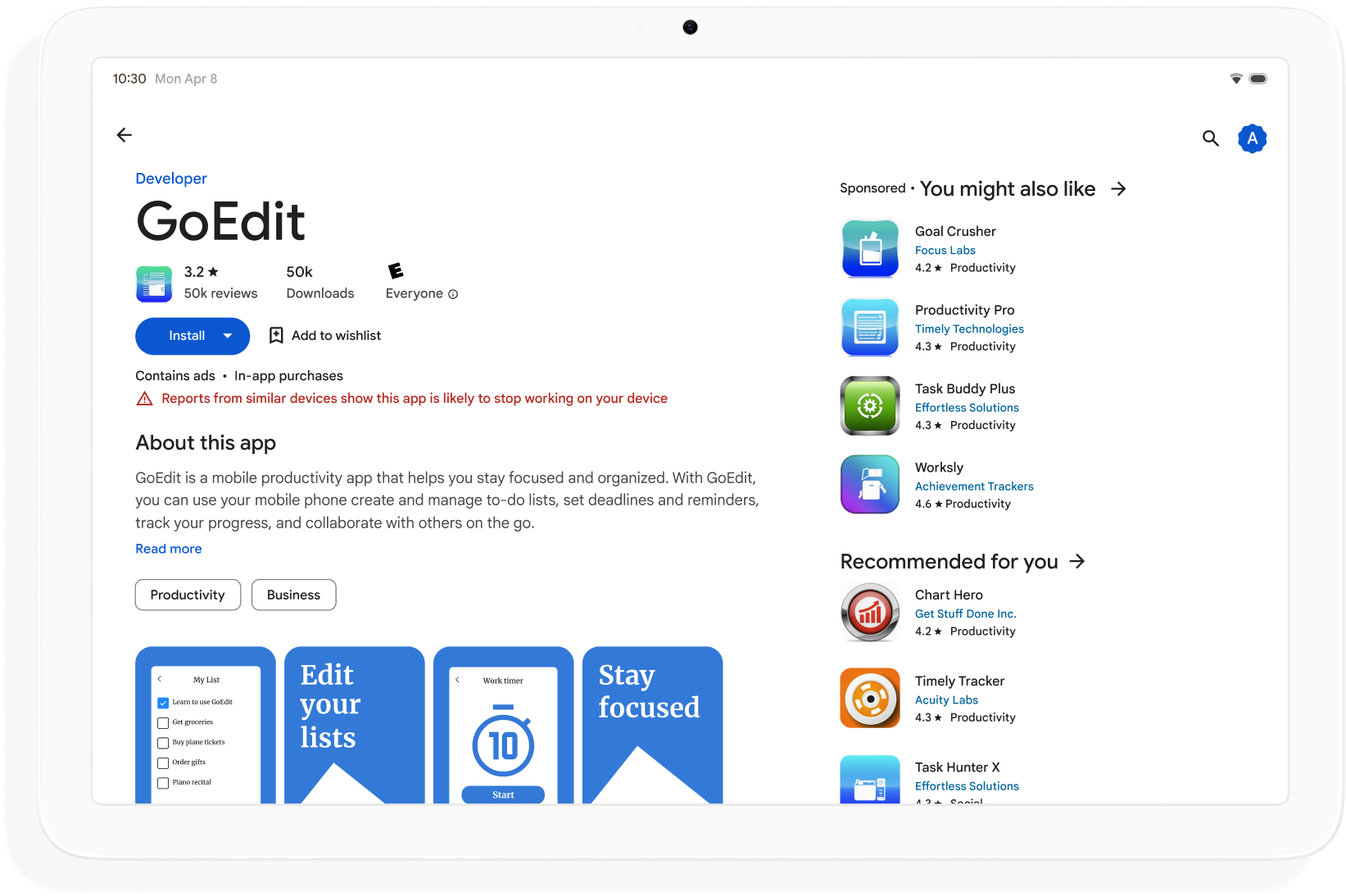
如果应用不符合 Play 商店的大屏设备质量标准,则会在应用详情页面上显示警告。该警告会告知用户,相应应用可能无法在大屏设备上正常运行。

构建自适应应用,以提高应用在 Google Play 上的曝光度,并最大限度地增加可下载您应用的设备数量。
如何开始使用
在应用开发的各个阶段(从规划到部署)都应考虑自适应设计。向平面设计师介绍自适应设计。将应用设计为自适应应用,您将构建出易于管理、可扩展且可适应未来设备类型和窗口模式的应用。
如需创建支持所有显示大小和配置的自适应应用,请执行以下操作:
- 使用窗口大小类别来做出布局决策
- 使用 Compose Material 3 自适应库进行构建
- 支持触控以外的输入方式
- 在所有设备类型上进行测试
窗口大小类别
即使应用处于全屏模式,在不同设备上(或在可折叠设备上)应用窗口尺寸也可能不同。不同的设备屏幕方向会产生不同的宽高比。在多窗口模式下,应用窗口的大小、宽高比和屏幕方向可能与设备屏幕的不同。
自适应应用在渲染布局时仅考虑应用窗口,从而简化并概括了确定和管理窗口大小、宽高比和屏幕方向的问题,即使应用窗口占满整个屏幕,这种方式也适用。
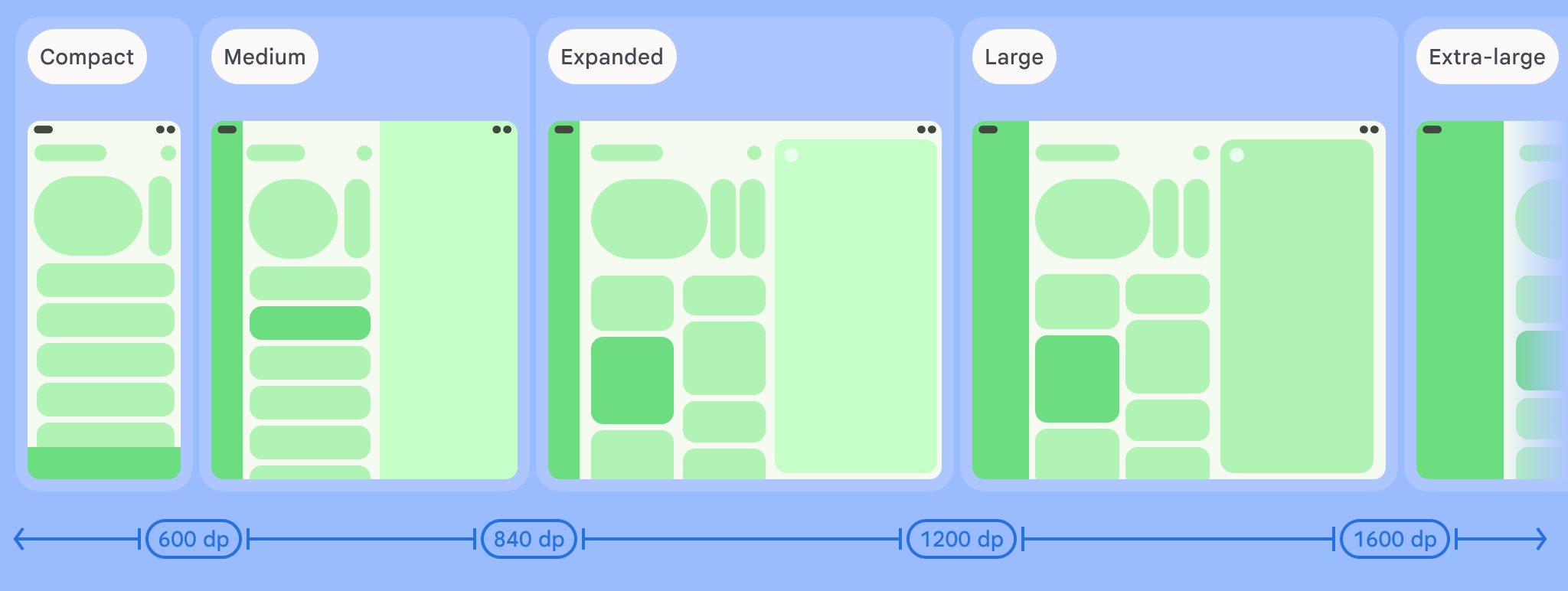
窗口大小类别根据窗口宽度或高度将应用窗口分为紧凑型、中等或展开型。

使用 Compose Material 3 Adaptive 库 的 currentWindowAdaptiveInfo() 顶级函数计算应用的 WindowSizeClass。该函数会返回一个 WindowAdaptiveInfo 实例,其中包含 windowSizeClass。每当窗口大小类别发生变化时,应用都会收到更新:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
内容窗格
Activity 的布局有时称为“界面”。例如,您的应用可能包含主屏幕、列表屏幕和商品详情屏幕。此术语表示每个 activity 都会填满设备屏幕。
不过,在足够大的设备屏幕上,可以支持扩展宽度窗口尺寸类,因此多个 activity 屏幕可以同时显示在屏幕上。窗格是用于更精确地指代各个 activity 的内容显示区域的术语。
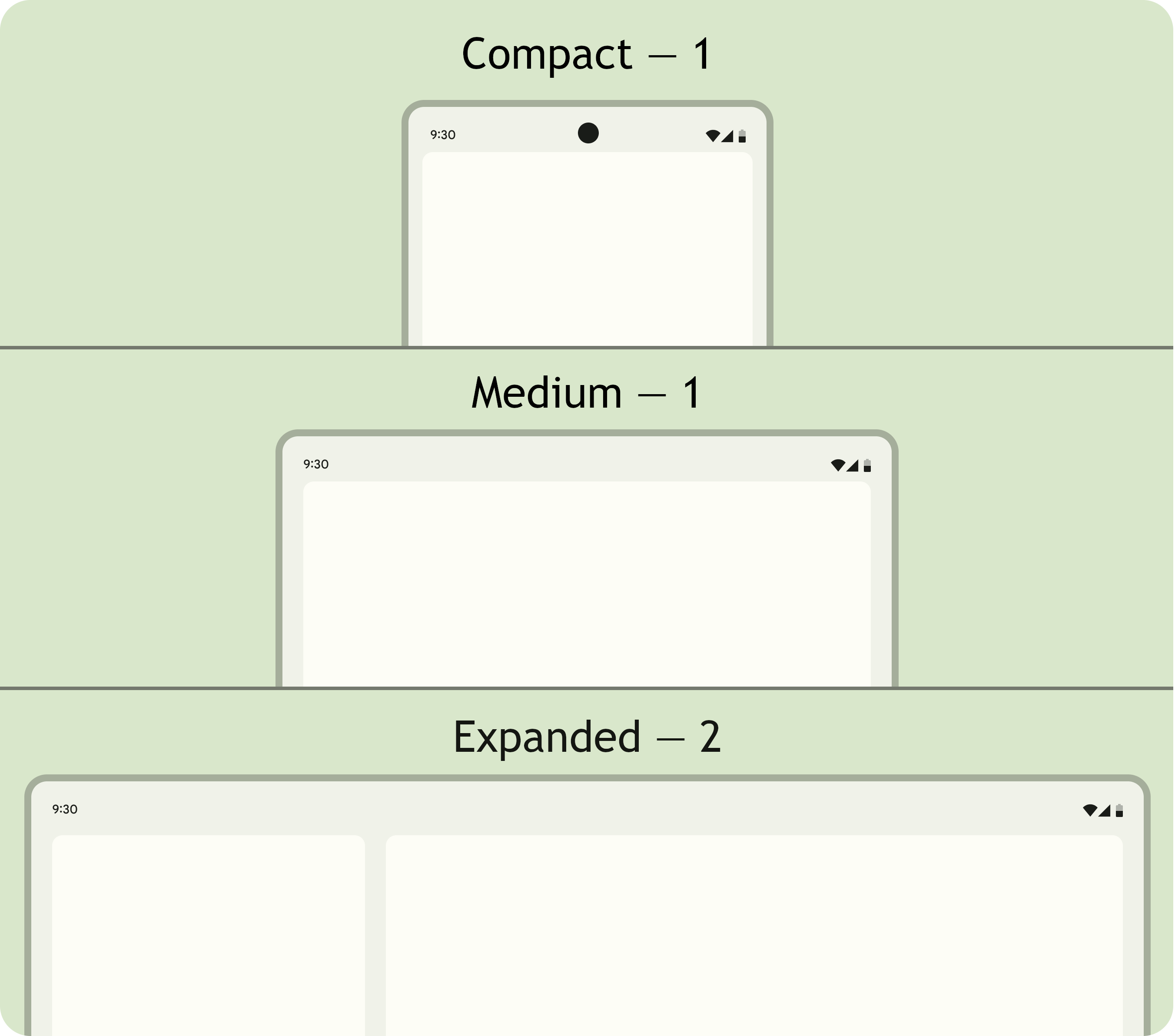
借助窗口大小类别,您可以确定在多窗格布局中显示多少个内容窗格,如 Material Design 中所指定的那样。

窗格可导航。在紧凑型和中等窗口大小类中,应用会显示单个窗格;因此,导航到任何目的地都会显示一个窗格。
在展开的窗口大小类别中,应用可以在多个窗格中显示相关内容,例如列表‑详情布局。导航到任一窗格都会显示双窗格布局。如果窗口大小变为紧凑或中等,自适应应用将仅显示一个窗格(即导航目的地),可以是列表,也可以是详情。
|
|
|
Compose Material 3 自适应
Jetpack Compose 是一种新式声明性方法,可用于构建自适应应用,而无需处理多个布局文件带来的重复和维护负担。
Compose Material 3 自适应库包含用于管理窗口大小类别、导航组件、多窗格布局以及可折叠姿态和铰链位置的可组合项,例如:
NavigationSuiteScaffold:根据应用窗口大小类和设备姿态,自动在导航栏和侧边导航栏之间切换。ListDetailPaneScaffold:实现列表-详情规范布局。使布局适应应用窗口大小。在扩展型窗口大小类别中,以并排窗格的形式呈现列表和列表项的详细信息;但在紧凑型和中等窗口大小类别中,仅呈现列表或详细信息。
SupportingPaneScaffold:实现支持窗格规范布局。在扩展型窗口大小类上呈现主要内容窗格和辅助窗格,但在紧凑型和中等窗口大小类上仅呈现主要内容窗格。
Compose Material 3 自适应库是开发自适应应用的关键依赖项。
配置和连续性
自适应应用在配置变更期间会保持连续性。
当应用窗口大小调整、可折叠设备的姿态发生变化,或者屏幕密度或字体发生变化时,就会发生配置变更。
默认情况下,配置更改会重新创建应用 activity,并且所有 activity 状态都会丢失。为保持连续性,自适应应用会在 activity 的 onSaveInstanceState() 方法或 ViewModel 中保存状态。
状态
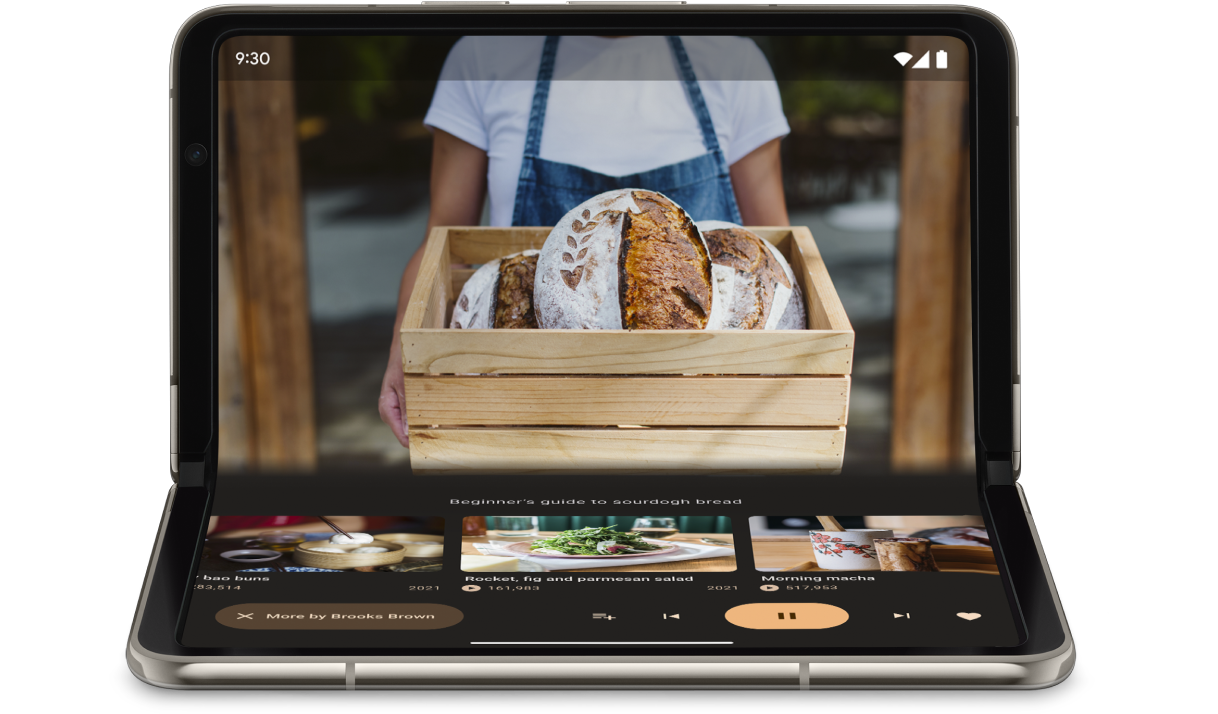
自适应应用可以响应可折叠设备折叠状态的变化。姿态包括桌面姿态和图书姿态。

借助 Jetpack WindowManager 中的 WindowInfoTracker 接口,您可以获取设备的 DisplayFeature 对象列表。显示功能包括 FoldingFeature.State,用于指示设备是完全打开还是半打开。
Compose Material 3 Adaptive 库提供 currentWindowAdaptiveInfo() 顶级函数,该函数会返回一个包含 windowPosture 的 WindowAdaptiveInfo 实例。
触控以外的输入方式
用户通常会将外接键盘、触控板、鼠标和触控笔连接到大屏设备。这些外围设备可提高用户的工作效率、输入精确度、个人表达能力和无障碍功能。大多数 ChromeOS 设备都内置了键盘和触控板。
自适应应用支持外部输入设备,但 Android 框架会为您完成大部分工作:
Jetpack Compose 1.7 及更高版本:默认支持键盘标签页导航以及鼠标或触控板点击、选择和滚动。
Jetpack
androidx.compose.material3库:使用户能够使用触控笔在任何TextField组件中书写。键盘快捷键辅助工具:让用户可以发现 Android 平台和应用键盘快捷键。通过替换
onProvideKeyboardShortcuts()窗口回调,在键盘快捷键帮助程序中发布应用的键盘快捷键。
为了全面支持各种尺寸的设备类型,自适应应用支持所有类型的输入。
如何测试自适应应用
测试不同的屏幕和窗口尺寸以及不同的设备配置。 使用主机端屏幕截图和 Compose 预览来检查应用布局。在 Android Studio 模拟器和 Google 数据中心内托管的远程 Android 设备上运行应用。
大屏设备应用质量指南
借助大屏设备应用质量指南,您可以验证自适应应用在平板电脑、可折叠设备和 ChromeOS 设备上是否能正常运行。该指南包含一些测试,可让您验证关键用户历程的应用功能。虽然这些指南侧重于大屏幕,但它们与所有屏幕尺寸兼容。
多个配置
在 Compose 1.7 及更高版本中,您可以使用 DeviceConfigurationOverride 接口替换设备配置的各个方面。该 API 以本地化的方式模拟不同的设备配置,以便测试您想要测试的任何可组合内容。例如,您可以在单个设备或模拟器上运行一次测试套件,测试多个任意界面尺寸。
借助 DeviceConfigurationOverride.then() 扩展函数,您可以同时测试多个配置参数,例如字体大小、语言区域、主题和布局大小。
主机端屏幕截图
主机端截屏测试是一种快速且可扩缩的方式,用于验证应用布局的视觉外观。使用主机端屏幕截图测试界面在各种显示屏尺寸下的效果。
如需了解详情,请参阅 Compose 预览版屏幕截图测试。
Compose 预览
借助 Compose 预览,您可以在 Android Studio 的设计视图中检查应用的界面。预览使用 @PreviewScreenSizes、@PreviewFontScale 和 @PreviewLightDark 等注释,让您可以在各种配置中查看可组合项内容。您甚至可以与预览互动。
Android Studio 还会在预览中突出显示常见易用性问题,例如过宽的按钮或文本字段。
如需了解详情,请参阅使用可组合项预览功能预览界面。
模拟器
Android Studio 提供了各种模拟器,用于测试不同的布局尺寸:
- 可调整大小的模拟器:模拟手机、平板电脑或可折叠设备,并允许您在这些设备之间即时切换
- Pixel Fold 模拟器:模拟 Pixel Fold 大屏可折叠手机
- Pixel Tablet 模拟器:模拟 Pixel Tablet 大屏设备
- 桌面模拟器:可用于测试自由窗口化、鼠标悬停和键盘快捷键
远程设备在线播放
安全地连接到 Google 数据中心内托管的远程 Android 设备,并在最新的 Pixel 和 Samsung 设备上运行您的应用。安装和调试应用、运行 ADB 命令,以及旋转和折叠设备,以验证您的应用在各种真机设备上都能正常运行。
远程设备串流功能已集成到 Android Studio 中。如需了解详情,请参阅由 Firebase 提供支持的 Android 设备串流。
其他资源
- I/O 大会演讲:构建自适应 Android 应用

