يوضّح هذا الدليل كيفية إنشاء شريط تطبيق علوي ديناميكي في Compose يغيّر خياراته عند اختيار عناصر من القائمة. يمكنك تعديل عنوان شريط التطبيق العلوي والإجراءات استنادًا إلى حالة التحديد.
تنفيذ سلوك شريط التطبيق العلوي الديناميكي
يحدّد هذا الرمز دالة قابلة للإنشاء لشريط التطبيق العلوي تتغيّر استنادًا إلى اختيار العنصر:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
نقاط أساسية حول الرمز
- يقبل
AppBarSelectionActionsSetلفهارس العناصر المحدّدة. - يتغيّر
topBarTextحسب ما إذا كنت قد اخترت أي عناصر.- عند اختيار عناصر، يظهر نص يصف عدد العناصر المحدّدة في
TopAppBar. - إذا لم تحدّد أي عناصر، ستكون
topBarTextهي "قائمة العناصر".
- عند اختيار عناصر، يظهر نص يصف عدد العناصر المحدّدة في
- يحدّد البلوك
actionsالإجراءات التي تعرضها في شريط التطبيق العلوي. إذا كانت قيمةhasSelectionهي true، سيظهر رمز المشاركة بعد النص. - تعالج دالة
onClicklambda الخاصة بـIconButtonإجراء المشاركة عند النقر على الرمز.
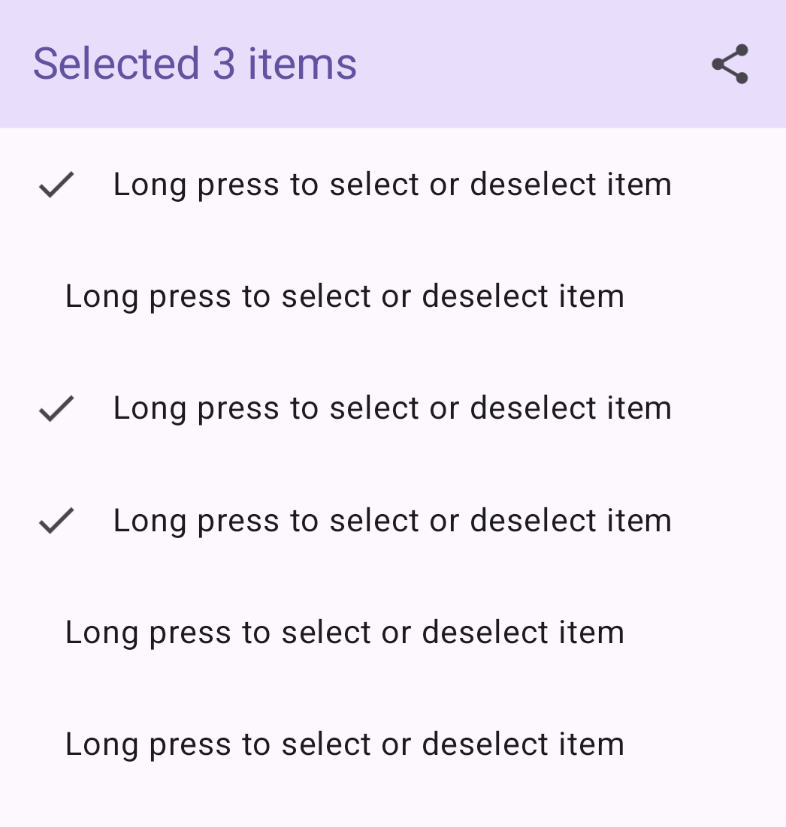
النتيجة

دمج قائمة قابلة للاختيار في شريط التطبيق العلوي الديناميكي
يوضّح هذا المثال كيفية إضافة قائمة قابلة للتحديد إلى شريط تطبيق علوي ديناميكي:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
نقاط أساسية حول الرمز
- يتم تعديل الشريط العلوي استنادًا إلى عدد عناصر القائمة التي تختارها.
- يحتوي
selectedItemsعلى مجموعة فهارس العناصر المحدّدة. - يستخدم
AppBarMultiSelectionExampleScaffoldلتنظيم الشاشة.- يضبط
topBar = { AppBarSelectionActions(selectedItems) }العنصر القابل للإنشاءAppBarSelectionActionsكشريط التطبيق العلوي. يتلقّىAppBarSelectionActionsحالةselectedItems.
- يضبط
- تعرض
LazyColumnالعناصر في قائمة عمودية، ولا تعرض سوى العناصر المرئية على الشاشة. - يمثّل
ListItemSelectableعنصر قائمة قابلاً للاختيار.- تسمح السمة
combinedClickableبالتعامل مع كل من النقر والنقر المطوَّل لاختيار العناصر. يؤدي النقر إلى تنفيذ إجراء، بينما يؤدي النقر مع الاستمرار على عنصر إلى تبديل حالة التحديد.
- تسمح السمة
النتيجة