In dieser Anleitung wird beschrieben, wie Sie in Compose eine dynamische obere App-Leiste erstellen, deren Optionen sich ändern, wenn Elemente aus der Liste ausgewählt werden. Sie können den Titel und die Aktionen der oberen App-Leiste basierend auf dem Auswahlstatus ändern.
Dynamisches Verhalten der oberen App-Leiste implementieren
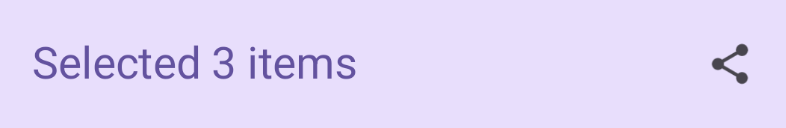
In diesem Code wird eine zusammensetzbare Funktion für die obere App-Leiste definiert, die sich je nach Auswahl des Elements ändert:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Wichtige Punkte zum Code
AppBarSelectionActionsakzeptiert einSetvon ausgewählten Elementindexen.- Das
topBarTextändert sich je nachdem, ob Sie Elemente auswählen.- Wenn Sie Elemente auswählen, wird im
TopAppBarText mit der Anzahl der ausgewählten Elemente angezeigt. - Wenn Sie keine Elemente auswählen, ist
topBarText„Liste der Elemente“.
- Wenn Sie Elemente auswählen, wird im
- Mit dem Block
actionswerden die Aktionen definiert, die in der oberen App-Leiste angezeigt werden. WennhasSelection„true“ ist, wird nach dem Text ein Freigabesymbol angezeigt. - Die
onClick-Lambda-Funktion vonIconButtonverarbeitet die Freigabeaktion, wenn Sie auf das Symbol klicken.
Ergebnis

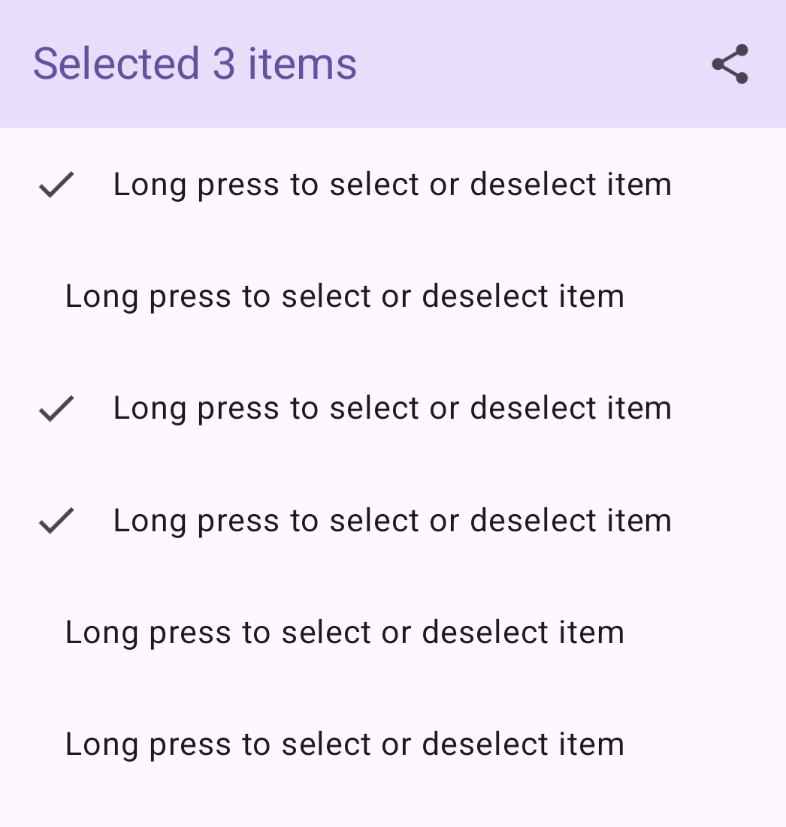
Auswählbare Liste in dynamische obere App-Leiste einbinden
In diesem Beispiel wird gezeigt, wie Sie einer dynamischen oberen App-Leiste eine auswählbare Liste hinzufügen:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Wichtige Punkte zum Code
- Die obere Leiste wird entsprechend der Anzahl der ausgewählten Listenelemente aktualisiert.
selectedItemsenthält die Gruppe der ausgewählten Artikelindexe.AppBarMultiSelectionExampleverwendet eineScaffold, um den Bildschirm zu strukturieren.- Mit
topBar = { AppBarSelectionActions(selectedItems) }wird dieAppBarSelectionActions-Composable als obere App-Leiste festgelegt.AppBarSelectionActionserhält den StatusselectedItems.
- Mit
LazyColumnzeigt die Elemente in einer vertikalen Liste an, wobei nur die Elemente gerendert werden, die auf dem Bildschirm sichtbar sind.ListItemSelectablesteht für ein auswählbares Listenelement.combinedClickableermöglicht sowohl die Verarbeitung von Klicks als auch von Langklicks für die Auswahl von Elementen. Bei einem Klick wird eine Aktion ausgeführt, während durch langes Klicken auf ein Element der Auswahlstatus umgeschaltet wird.
Ergebnis