App-Leisten sind Container, über die Nutzer auf wichtige Funktionen und Navigationselemente zugreifen können. Es gibt zwei Arten von App-Leisten: obere und untere App-Leisten. So sehen sie aus und das ist ihr Zweck:
Eingeben |
Darstellung |
Zweck |
|---|---|---|
Obere App-Leiste |
Oben auf dem Display. |
Zugriff auf wichtige Aufgaben und Informationen Enthält in der Regel einen Titel, wichtige Aufgaben und bestimmte Navigationselemente. |
Untere App-Leiste |
Unten auf dem Bildschirm. |
Enthält in der Regel die wichtigsten Navigationselemente. Sie kann auch Zugriff auf andere wichtige Aktionen bieten, z. B. über eine unverankerte Aktionsschaltfläche. |

Verwenden Sie die Composables TopAppBar und BottomAppBar, um eine obere bzw. untere App-Leiste zu implementieren. Damit können Sie einheitliche Oberflächen erstellen, die Navigations- und Aktionssteuerelemente kapseln und den Material Design-Grundsätzen entsprechen.
Obere App-Leisten
In der folgenden Tabelle sind die vier Arten von oberen App-Leisten aufgeführt:
Eingeben |
Beispiel |
|---|---|
Klein: Für Bildschirme, die nicht viel Navigation oder Aktionen erfordern. |

|
Zentriert: Für Bildschirme mit einer einzelnen primären Aktion. |

|
Mittel: Für Bildschirme, die eine moderate Anzahl von Navigations- und Aktionsschritten erfordern. |

|
Groß: Für Bildschirme, die viel Navigation und viele Aktionen erfordern. |

|
API-Oberfläche
Die verschiedenen Composables, mit denen Sie die vier verschiedenen oberen App-Leisten implementieren können, sind sich sehr ähnlich. Sie haben mehrere wichtige Parameter gemeinsam:
title: Der Text, der in der App-Leiste angezeigt wird.navigationIcon: Das primäre Symbol für die Navigation. Wird links neben der App-Leiste angezeigt.actions: Symbole, über die der Nutzer auf wichtige Aktionen zugreifen kann. Sie werden rechts neben der App-Leiste angezeigt.scrollBehavior: Legt fest, wie die obere App-Leiste auf das Scrollen des inneren Inhalts des Gerüsts reagiert.colors: Bestimmt, wie die App-Leiste angezeigt wird.
Scrollverhalten
Sie können festlegen, wie die App-Leiste reagiert, wenn der Nutzer den inneren Inhalt des angegebenen Scaffolds scrollt. Erstellen Sie dazu eine Instanz von TopAppBarScrollBehavior und übergeben Sie sie an die obere App-Leiste für den Parameter scrollBehavior.
Es gibt drei Arten von TopAppBarScrollBehavior. Dazu gehören:
enterAlwaysScrollBehavior: Wenn der Nutzer den inneren Inhalt des Gerüsts aufruft, wird die obere App-Leiste minimiert. Die App-Leiste wird maximiert, wenn der Nutzer dann den inneren Inhalt nach unten zieht.exitUntilCollapsedScrollBehavior: Ähnlich wieenterAlwaysScrollBehavior, aber die App-Leiste wird zusätzlich erweitert, wenn der Nutzer das Ende des inneren Inhalts des Gerüsts erreicht.pinnedScrollBehavior: Die App-Leiste bleibt an ihrem Platz und reagiert nicht auf das Scrollen.
In den folgenden Beispielen werden einige dieser Optionen implementiert.
Beispiele
In den folgenden Abschnitten finden Sie Implementierungen für die vier verschiedenen Arten von oberen App-Leisten, einschließlich verschiedener Beispiele dafür, wie Sie das Scrollverhalten steuern können.
Klein
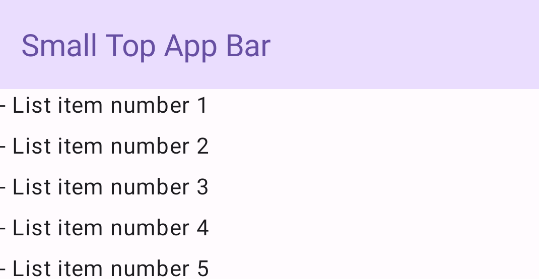
Verwenden Sie die zusammensetzbare Funktion TopAppBar, um eine kleine obere App-Leiste zu erstellen. Im folgenden Beispiel wird eine einfache obere App-Leiste mit nur einem Titel implementiert.
Im folgenden Beispiel wird für TopAppBar kein Wert für scrollBehavior übergeben. Daher reagiert es nicht auf das Scrollen des inneren Inhalts.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Zentriert
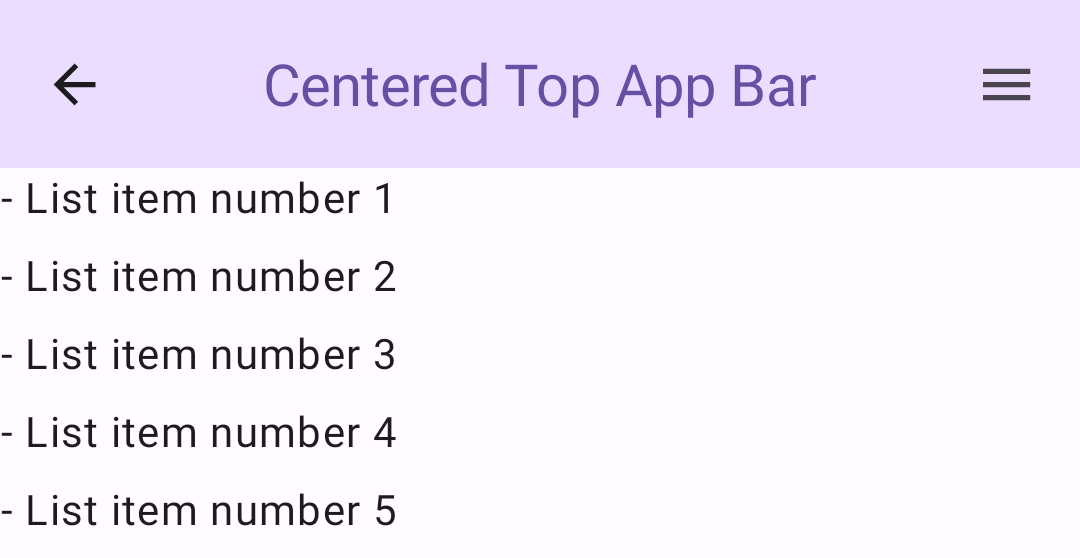
Die zentriert ausgerichtete obere App-Leiste ist im Wesentlichen dieselbe wie die kleine App-Leiste, nur dass der Titel in der Komponente zentriert ist. Verwenden Sie dazu die spezielle zusammensetzbare Funktion CenterAlignedTopAppBar.
In diesem Beispiel wird enterAlwaysScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird. Daher wird die Leiste minimiert, wenn der Nutzer den inneren Inhalt des Gerüsts scrollt.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Mittel
Bei der mittleren oberen App-Leiste wird der Titel unter allen zusätzlichen Symbolen platziert. Verwenden Sie zum Erstellen eines solchen das Composable MediumTopAppBar.
Wie im vorherigen Snippet wird in diesem Beispiel enterAlwaysScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Die Implementierung sieht so aus. Außerdem wird gezeigt, wie sich das Scrollverhalten von enterAlwaysScrollBehavior() darstellt:
Groß
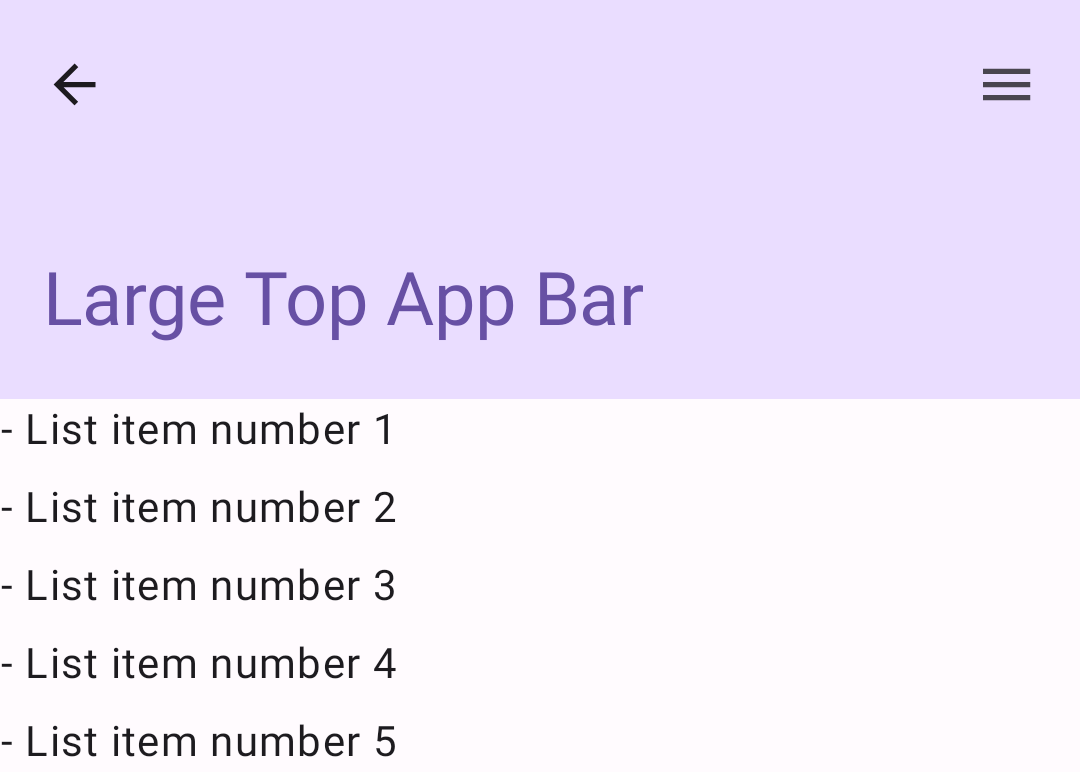
Eine große obere App-Leiste ähnelt der mittleren, allerdings ist der Abstand zwischen dem Titel und den Symbolen größer und sie nimmt insgesamt mehr Platz auf dem Bildschirm ein. Verwenden Sie die komponierbare Funktion LargeTopAppBar, um eine zu erstellen.
Im Gegensatz zu den vorherigen Snippets wird in diesem Beispiel exitUntilCollapsedScrollBehavior() verwendet, um den Wert abzurufen, der für scrollBehavior übergeben wird. Daher wird die Leiste minimiert, wenn der Nutzer durch den inneren Inhalt des Gerüsts scrollt, und maximiert, wenn er zum Ende des inneren Inhalts scrollt.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Diese Implementierung sieht so aus:

Untere App-Leiste
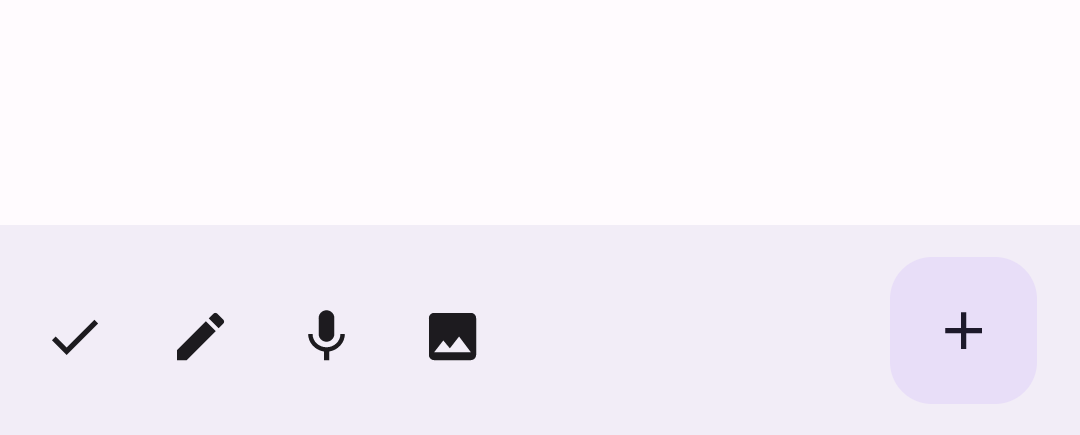
Verwenden Sie die Composable BottomAppBar, um eine untere App-Leiste zu erstellen. Die Verwendung dieser Composable ähnelt den Composables für die obere App-Leiste, die in den vorherigen Abschnitten dieser Seite beschrieben werden. Sie übergeben Composables für die folgenden Schlüsselparameter:
actions: Eine Reihe von Symbolen, die auf der linken Seite der Leiste angezeigt werden. Dabei handelt es sich in der Regel entweder um wichtige Aktionen für den jeweiligen Bildschirm oder um Navigationselemente.floatingActionButton: Die unverankerte Aktionsschaltfläche, die rechts in der Leiste angezeigt wird.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Diese Implementierung sieht so aus: