Paski aplikacji to kontenery, które zapewniają użytkownikowi dostęp do kluczowych funkcji i elementów nawigacyjnych. Istnieją 2 typy pasków aplikacji: górny i dolny. Wygląd i przeznaczenie poszczególnych elementów są następujące:
Typ |
Wygląd |
Cel |
|---|---|---|
Górny pasek aplikacji |
U góry ekranu. |
Umożliwia dostęp do najważniejszych zadań i informacji. Zwykle zawiera tytuł, główne działania i niektóre elementy nawigacyjne. |
Dolny pasek aplikacji |
u dołu ekranu. |
Zwykle zawiera podstawowe elementy nawigacyjne. Może też zapewniać dostęp do innych kluczowych działań, np. za pomocą pływającego przycisku polecenia. |

Aby zaimplementować górny i dolny pasek aplikacji, użyj odpowiednio funkcji kompozycyjnych TopAppBar i BottomAppBar. Umożliwiają tworzenie spójnych interfejsów, które zawierają elementy sterujące nawigacją i działaniami oraz są zgodne z zasadami Material Design.
Górne paski aplikacji
W tabeli poniżej znajdziesz 4 typy górnych pasków aplikacji:
Typ |
Przykład |
|---|---|
Mały: w przypadku ekranów, które nie wymagają wielu elementów nawigacyjnych ani działań. |

|
Wyśrodkowane: w przypadku ekranów z jednym głównym działaniem. |

|
Średnia: w przypadku ekranów, które wymagają umiarkowanej liczby elementów nawigacyjnych i działań. |

|
Duży: w przypadku ekranów, które wymagają wielu elementów nawigacyjnych i działań. |

|
Powierzchnia interfejsu API
Różne komponenty kompozycyjne, które umożliwiają wdrożenie 4 rodzajów górnych pasków aplikacji, są do siebie dość podobne. Mają one kilka kluczowych parametrów:
title: Tekst, który pojawia się na pasku aplikacji.navigationIcon: główna ikona nawigacji. Wyświetla się po lewej stronie paska aplikacji.actions: ikony, które umożliwiają użytkownikowi dostęp do kluczowych działań. Pojawiają się po prawej stronie paska aplikacji.scrollBehavior: określa, jak górny pasek aplikacji reaguje na przewijanie wewnętrznej zawartości komponentu Scaffold.colors: określa sposób wyświetlania paska aplikacji.
Działanie przewijania
Możesz określić, jak pasek aplikacji ma reagować, gdy użytkownik przewija wewnętrzną zawartość danego widżetu Scaffold. Aby to zrobić, utwórz instancję
TopAppBarScrollBehavior i przekaż ją do górnego paska aplikacji w parametrze
scrollBehavior.
Istnieją 3 rodzaje TopAppBarScrollBehavior. Są to:
enterAlwaysScrollBehavior: gdy użytkownik wyciągnie wewnętrzną treść komponentu Scaffold, górny pasek aplikacji zwinie się. Pasek aplikacji rozszerza się, gdy użytkownik przeciągnie w dół wewnętrzną treść.exitUntilCollapsedScrollBehavior: podobny doenterAlwaysScrollBehavior, ale pasek aplikacji dodatkowo rozszerza się, gdy użytkownik dotrze do końca wewnętrznej treści struktury.pinnedScrollBehavior: pasek aplikacji pozostaje na miejscu i nie reaguje na przewijanie.
W przykładach poniżej zastosowano kilka z tych opcji.
Przykłady
W sekcjach poniżej znajdziesz implementacje 4 różnych typów górnych pasków aplikacji, w tym różne przykłady kontrolowania zachowania podczas przewijania.
Mały
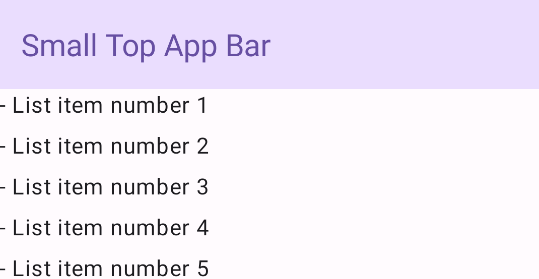
Aby utworzyć mały górny pasek aplikacji, użyj funkcji kompozycyjnej TopAppBar. W tym przykładzie zaimplementowano podstawowy górny pasek aplikacji, który zawiera tylko tytuł.
W poniższym przykładzie nie przekazano wartości TopAppBar dla parametru scrollBehavior, dlatego nie reaguje on na przewijanie wewnętrznej treści.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ta implementacja wygląda tak:

Wyśrodkowano
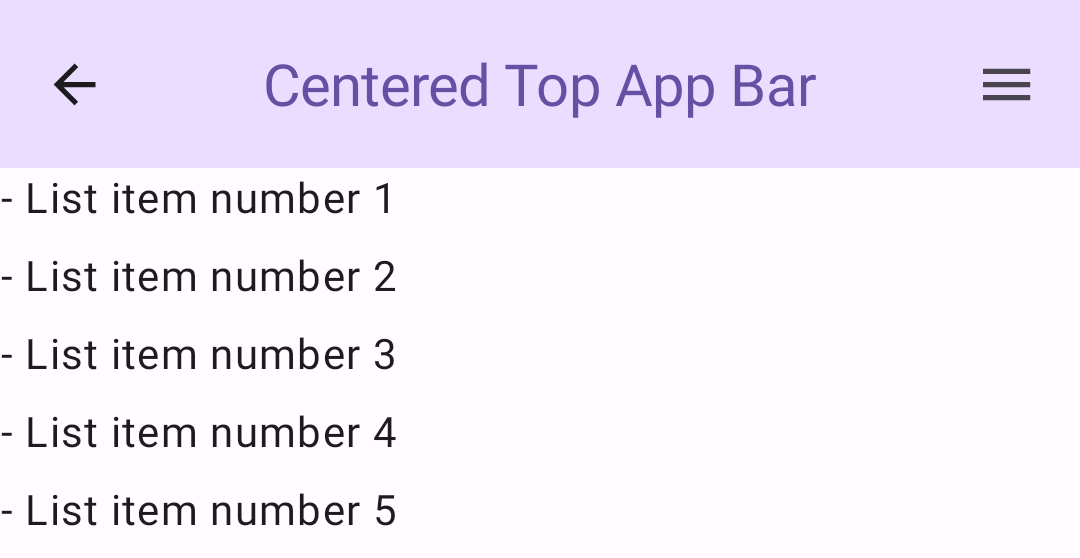
Górny pasek aplikacji wyśrodkowany jest w zasadzie taki sam jak mały pasek aplikacji, ale tytuł jest wyśrodkowany w komponencie. Aby go wdrożyć, użyj specjalnego komponentu CenterAlignedTopAppBar.
W tym przykładzie użyto funkcji enterAlwaysScrollBehavior(), aby uzyskać wartość przekazywaną w przypadku parametru scrollBehavior. Dlatego pasek zwija się, gdy użytkownik przewija wewnętrzną zawartość elementu Scaffold.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ta implementacja wygląda tak:

Średni
Średni pasek aplikacji u góry umieszcza tytuł pod dodatkowymi ikonami. Aby utworzyć taki komponent, użyj komponentu MediumTopAppBar.
Podobnie jak w poprzednim fragmencie kodu, w tym przykładzie użyto enterAlwaysScrollBehavior(), aby uzyskać wartość przekazywaną w przypadku parametru scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ta implementacja wygląda tak, jak pokazano poniżej, z demonstracją działania funkcji scrollBehavior z enterAlwaysScrollBehavior():
Duży
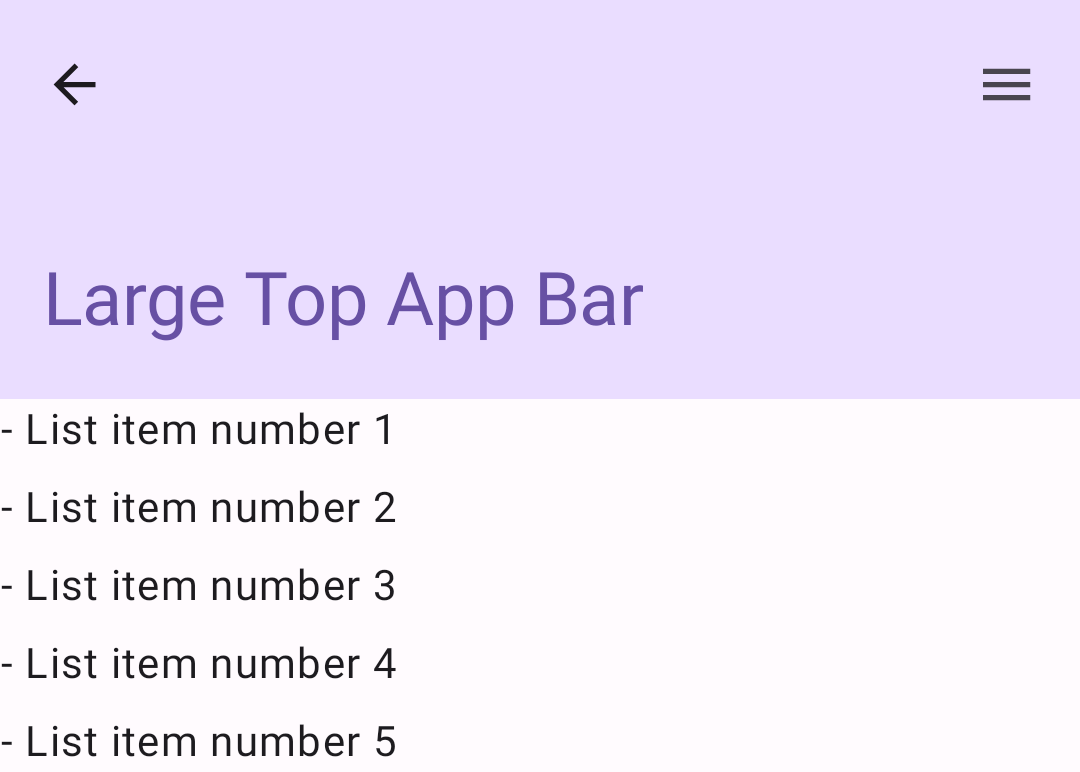
Duży górny pasek aplikacji jest podobny do średniego, ale odstęp między tytułem a ikonami jest większy i zajmuje on więcej miejsca na ekranie. Aby utworzyć taki komponent, użyj komponentu LargeTopAppBar.
W odróżnieniu od poprzednich fragmentów kodu w tym przykładzie użyto funkcji exitUntilCollapsedScrollBehavior(), aby uzyskać wartość przekazywaną w przypadku parametru scrollBehavior. W związku z tym pasek zwija się, gdy użytkownik przewija wewnętrzną treść elementu Scaffold, a następnie rozwija się, gdy użytkownik przewinie do końca wewnętrznej treści.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ta implementacja wygląda tak:

Dolny pasek aplikacji
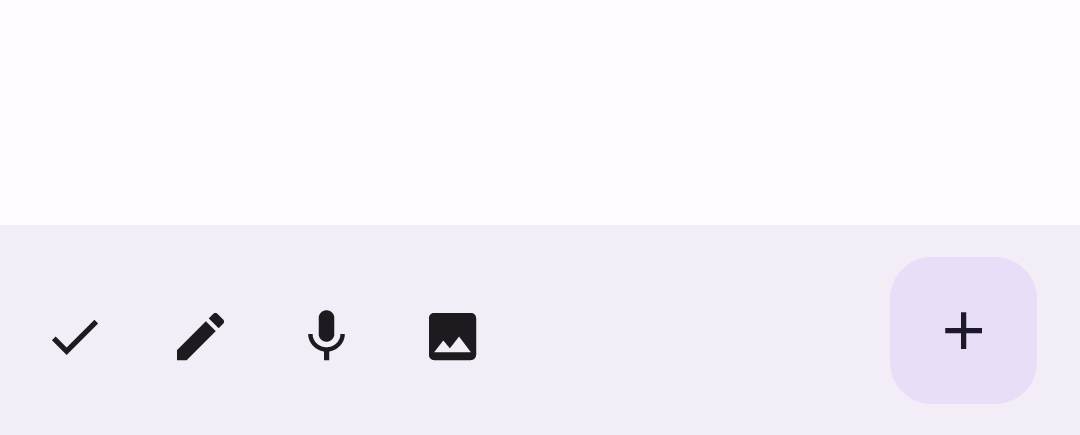
Aby utworzyć dolny pasek aplikacji, użyj funkcji kompozycyjnej BottomAppBar. Używanie tego komponentu jest dość podobne do komponentów paska aplikacji u góry opisanych w poprzednich sekcjach tej strony. Przekazujesz funkcje kompozycyjne dla tych kluczowych parametrów:
actions: szereg ikon, które pojawiają się po lewej stronie paska; Są to zwykle kluczowe działania na danym ekranie lub elementy nawigacyjne.floatingActionButton: pływający przycisk polecenia, który pojawia się po prawej stronie paska.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Ta implementacja wygląda tak:

Dodatkowe materiały
- Dokumentacja Material3 – górny pasek aplikacji
- Dokumentacja Material 3 – dolny pasek aplikacji
- Scaffold

