應用程式列是容器,可讓使用者存取重要功能和導覽項目。應用程式列分為兩種:頂端應用程式列和底部應用程式列。兩者的外觀和用途如下:
類型 |
外觀 |
目的 |
|---|---|---|
頂端應用程式列 |
畫面頂端。 |
提供重要工作和資訊的存取權。通常會顯示標題、核心待處理事項和特定導覽項目。 |
底部應用程式列 |
位於畫面底部。 |
通常包含核心導覽項目。也可能提供其他重要動作的存取權,例如透過內含的懸浮動作按鈕。 |

如要實作頂端應用程式列和底部應用程式列,請分別使用 TopAppBar 和 BottomAppBar 可組合函式。您可以運用這些元件建立一致的介面,封裝導覽和動作控制項,並符合 Material Design 原則。
頂端應用程式列
下表列出四種頂端應用程式列:
類型 |
範例 |
|---|---|
小型:適用於不需要大量導覽或動作的畫面。 |

|
置中對齊:適用於只有單一主要動作的畫面。 |

|
中:適用於需要適量導覽和動作的畫面。 |

|
大型:適用於需要大量導覽和動作的畫面。 |

|
API 介面
可讓您實作四種不同頂端應用程式列的各種可組合函式非常相似。兩者共用幾個重要參數:
title:應用程式列中顯示的文字。navigationIcon:導覽的主要圖示。顯示在應用程式列左側。actions:可讓使用者執行重要動作的圖示。這些按鈕會顯示在應用程式列右側。scrollBehavior:決定頂端應用程式列如何因應 Scaffold 內部內容的捲動動作。colors:決定應用程式列的顯示方式。
捲動行為
您可以控制應用程式列在使用者捲動指定 scaffold 的內部內容時的反應。如要這麼做,請建立 TopAppBarScrollBehavior 的執行個體,並將其傳遞至頂端應用程式列的 scrollBehavior 參數。
TopAppBarScrollBehavior 分為三種類型。包括:
enterAlwaysScrollBehavior:使用者拉起 Scaffold 的內部內容時,頂端應用程式列會收合。使用者接著下拉內部內容時,應用程式列就會展開。exitUntilCollapsedScrollBehavior:與enterAlwaysScrollBehavior類似,但當使用者到達 Scaffold 內部內容的結尾時,應用程式列會額外展開。pinnedScrollBehavior:應用程式列會留在原位,不會因捲動而改變。
下列範例會實作其中幾項選項。
範例
以下各節提供四種不同類型頂端應用程式列的實作方式,包括如何控制捲動行為的各種範例。
小
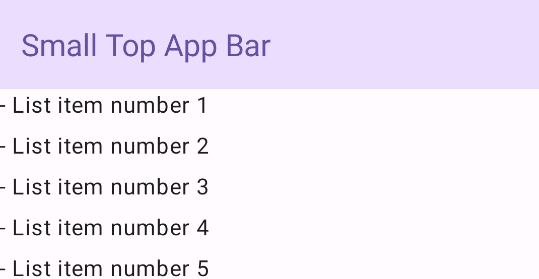
如要建立小型頂端應用程式列,請使用 TopAppBar 可組合函式。下列範例實作了基本頂端應用程式列,其中只包含標題。
在以下範例中,TopAppBar 不會將值傳遞給 scrollBehavior,因此不會對內部內容的捲動做出反應。
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
實作方式如下:

置中對齊
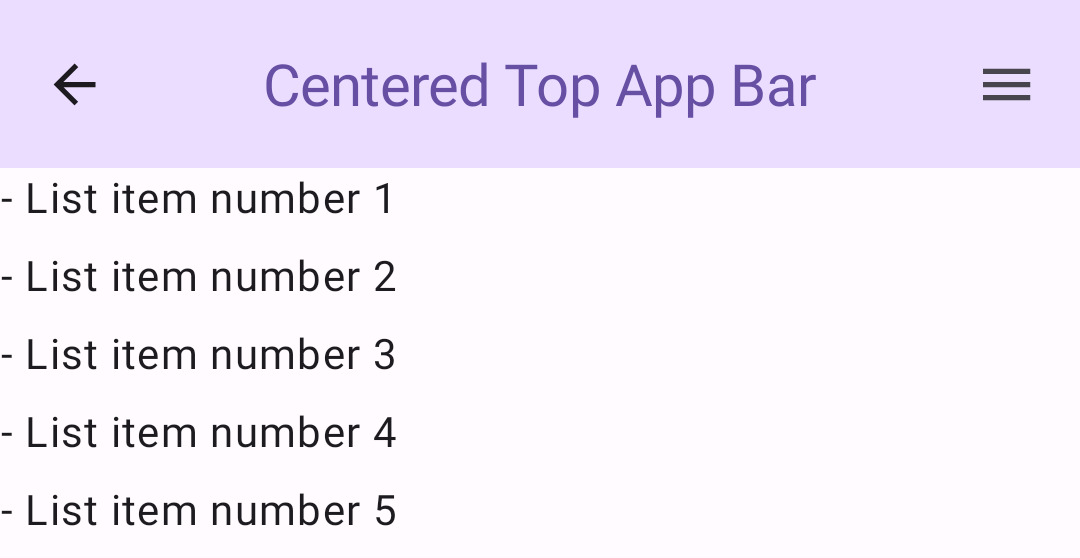
置中對齊的頂端應用程式列與小型應用程式列基本上相同,但標題會置中顯示在元件內。如要實作這項功能,請使用專屬的 CenterAlignedTopAppBar 可組合函式。
這個範例使用 enterAlwaysScrollBehavior() 取得要傳遞給 scrollBehavior 的值。因此,當使用者捲動 scaffold 的內部內容時,工具列會收合。
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
實作方式如下:

中
中型頂端應用程式列會將標題放在任何其他圖示下方。如要建立,請使用 MediumTopAppBar 可組合函式。
與上一個程式碼片段類似,這個範例會使用 enterAlwaysScrollBehavior() 取得要傳遞給 scrollBehavior 的值。
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
實作方式如下,並示範 enterAlwaysScrollBehavior() 的捲動行為:
大
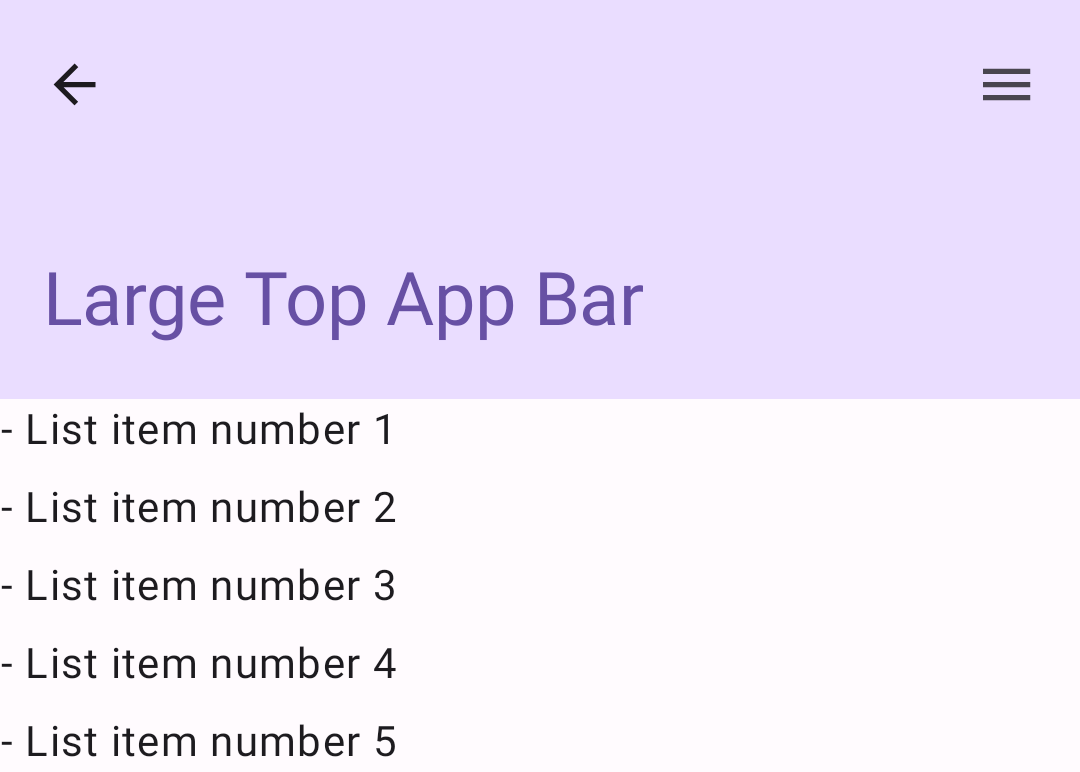
大型頂端應用程式列與中型類似,但標題和圖示之間的邊框間距較大,整體佔用的螢幕空間也較多。如要建立一個,請使用 LargeTopAppBar 可組合函式。
與先前的程式碼片段不同,這個範例會使用 exitUntilCollapsedScrollBehavior() 取得要傳遞給 scrollBehavior 的值。因此,當使用者捲動 Scaffold 的內部內容時,工具列會收合,但當使用者捲動至內部內容結尾時,工具列會展開。
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
實作方式如下:

底部應用程式列
如要建立底部應用程式列,請使用 BottomAppBar 可組合函式。使用這個可組合函式的方式,與本頁前幾節所述的頂端應用程式列可組合函式非常相似。您會為下列重要參數傳遞可組合函式:
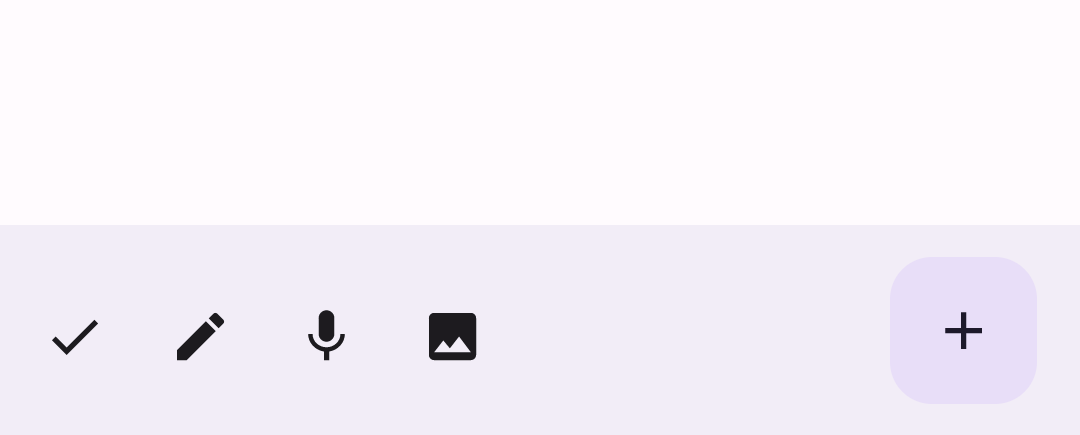
actions:顯示在工具列左側的一系列圖示。這些通常是特定畫面的重要動作或導覽項目。floatingActionButton:顯示在工具列右側的懸浮動作按鈕。
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
實作方式如下: