Панели приложений — это контейнеры, предоставляющие пользователю доступ к ключевым функциям и элементам навигации. Существует два типа панелей приложений: верхняя и нижняя. Их внешний вид и назначение указаны ниже:
Тип | Появление | Цель |
|---|---|---|
Верхняя панель приложений | В верхней части экрана. | Предоставляет доступ к ключевым задачам и информации. Обычно содержит заголовок, основные действия и некоторые элементы навигации. |
Нижняя панель приложений | В нижней части экрана. | Обычно включает основные элементы навигации. Может также предоставлять доступ к другим ключевым действиям, например, через встроенную плавающую кнопку действия. |

Для реализации верхней и нижней панелей приложений используйте компонуемые элементы TopAppBar и BottomAppBar соответственно. Они позволяют создавать согласованные интерфейсы, инкапсулирующие элементы навигации и элементы управления действиями, соответствующие принципам Material Design.
Верхние панели приложений
В следующей таблице представлены четыре типа верхних панелей приложений:
Тип | Пример |
|---|---|
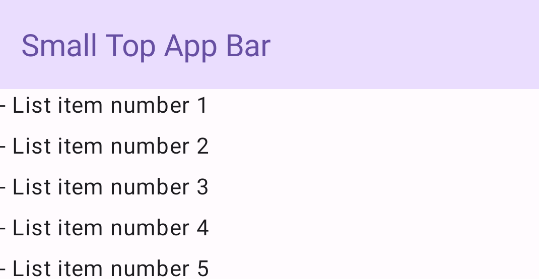
Маленький : для экранов, не требующих большого количества навигации или действий. |  |
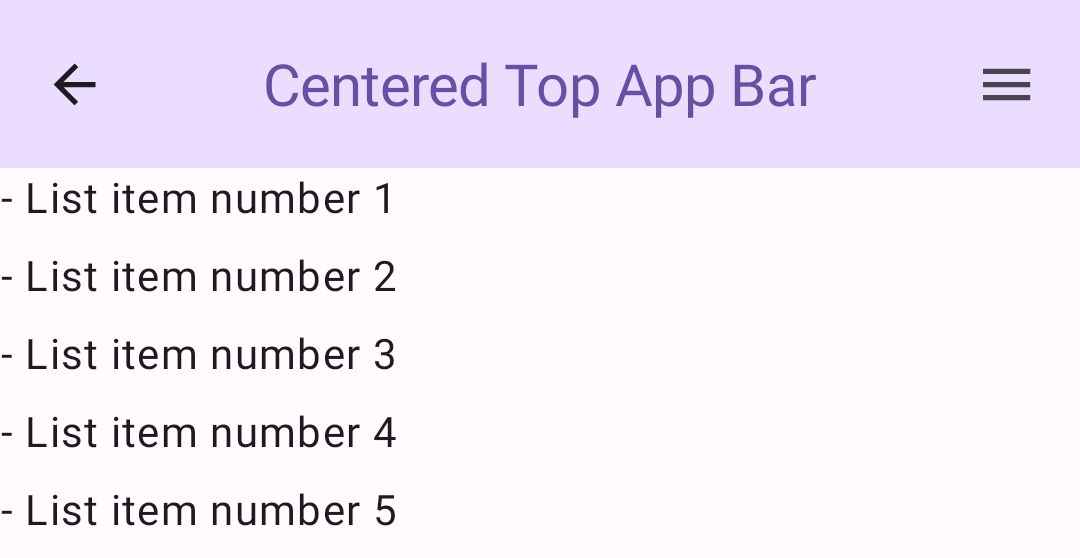
Выравнивание по центру : для экранов, имеющих одно основное действие. |  |
Средний : для экранов, требующих умеренного количества навигации и действий. |  |
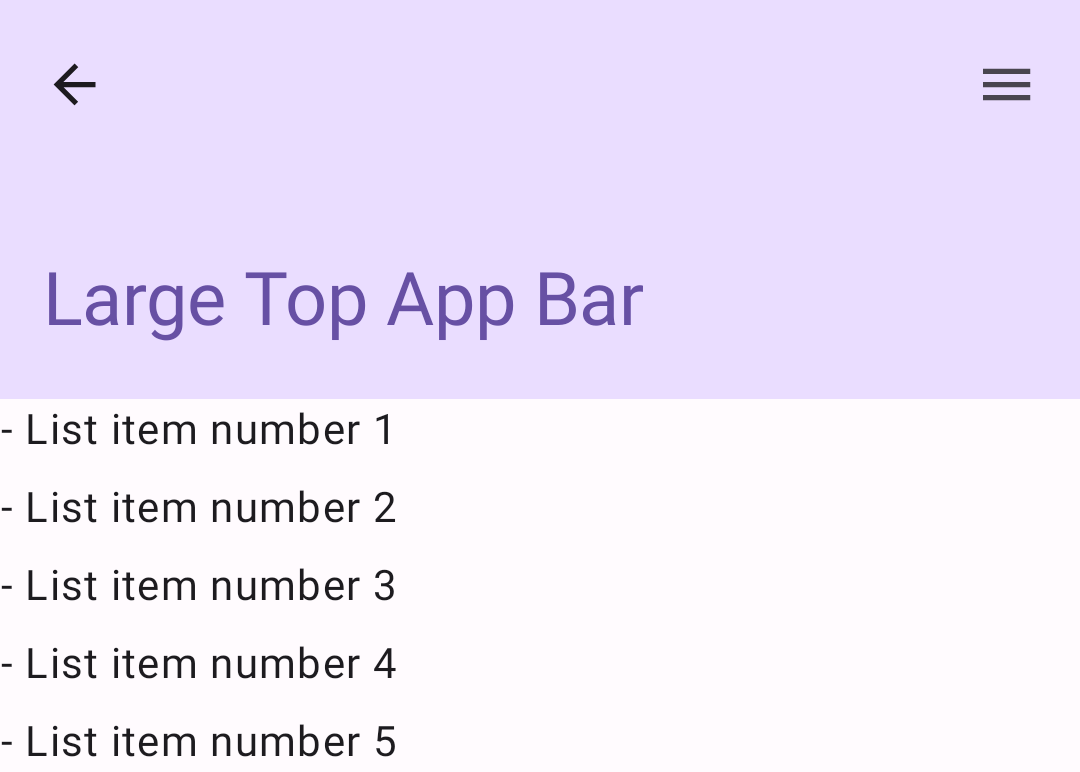
Большой : для экранов, требующих большого количества навигации и действий. |  |
API поверхность
Различные компонуемые элементы, позволяющие реализовать четыре разные верхние панели приложений, довольно похожи. Они имеют несколько общих ключевых параметров:
-
title: Текст, который отображается на панели приложения. -
navigationIcon: основной значок навигации. Расположен слева на панели приложения. -
actions: значки, предоставляющие пользователю доступ к основным действиям. Они отображаются справа на панели приложения. -
scrollBehavior: определяет, как верхняя панель приложения реагирует на прокрутку внутреннего содержимого каркаса. -
colors: определяют внешний вид панели приложения.
Поведение прокрутки
Вы можете управлять реакцией панели приложения на прокрутку пользователем внутреннего содержимого заданного каркаса. Для этого создайте экземпляр TopAppBarScrollBehavior и передайте его верхней панели приложения в параметре scrollBehavior .
Существует три типа TopAppBarScrollBehavior . Они перечислены ниже:
-
enterAlwaysScrollBehavior: Когда пользователь поднимает внутреннее содержимое скаффолда, верхняя панель приложения сворачивается. Панель приложения разворачивается, когда пользователь затем опускает внутреннее содержимое. -
exitUntilCollapsedScrollBehavior: аналогичноenterAlwaysScrollBehavior, но панель приложения дополнительно расширяется, когда пользователь достигает конца внутреннего содержимого каркаса. -
pinnedScrollBehavior: Панель приложения остается на месте и не реагирует на прокрутку.
В следующих примерах реализованы некоторые из этих вариантов.
Примеры
В следующих разделах представлены реализации четырех различных типов верхних панелей приложений, включая различные примеры того, как можно управлять поведением прокрутки.
Маленький
Чтобы создать небольшую верхнюю панель приложений, используйте компонуемый объект TopAppBar . В следующем примере реализована базовая верхняя панель приложений, содержащая только заголовок.
В следующем примере TopAppBar не передает значение scrollBehavior и, следовательно, не реагирует на прокрутку внутреннего содержимого.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Эта реализация выглядит следующим образом:

Выровнено по центру
Верхняя панель приложения, выровненная по центру, по сути, аналогична маленькой панели приложения, но заголовок выравнивается по центру компонента. Для её реализации используйте специальный компонуемый элемент CenterAlignedTopAppBar .
В этом примере метод enterAlwaysScrollBehavior() используется для получения значения, передаваемого в scrollBehavior . Таким образом, панель сворачивается, когда пользователь прокручивает внутреннее содержимое скаффолда.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Эта реализация выглядит следующим образом:

Середина
В средней верхней панели приложений заголовок располагается под любыми дополнительными значками. Чтобы создать такую панель, используйте компонуемый объект MediumTopAppBar .
Как и в предыдущем фрагменте, в этом примере используется enterAlwaysScrollBehavior() для получения значения, которое передается для scrollBehavior .
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Эта реализация выглядит следующим образом с демонстрацией того, как выглядит поведение прокрутки из enterAlwaysScrollBehavior() :
Большой
Большая верхняя панель приложений похожа на среднюю, но отступ между заголовком и значками больше, и в целом занимает больше места на экране. Чтобы создать такую панель, используйте компонуемый объект LargeTopAppBar .
В отличие от предыдущих фрагментов, в этом примере используется метод exitUntilCollapsedScrollBehavior() для получения значения, передаваемого в scrollBehavior . Таким образом, панель сворачивается, когда пользователь прокручивает внутреннее содержимое шаблона, но затем разворачивается, когда пользователь прокручивает его до конца.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Эта реализация выглядит следующим образом:

Нижняя панель приложений
Чтобы создать нижнюю панель приложения, используйте компонуемый объект BottomAppBar . Использование этого компонуемого объекта во многом похоже на компонуемые объекты верхней панели приложения, описанные в предыдущих разделах этой страницы. Компонуемые объекты передаются для следующих ключевых параметров:
-
actions: набор значков, отображаемых в левой части панели. Обычно это либо ключевые действия для данного экрана, либо элементы навигации. -
floatingActionButton: плавающая кнопка действия, которая появляется на правой стороне панели.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
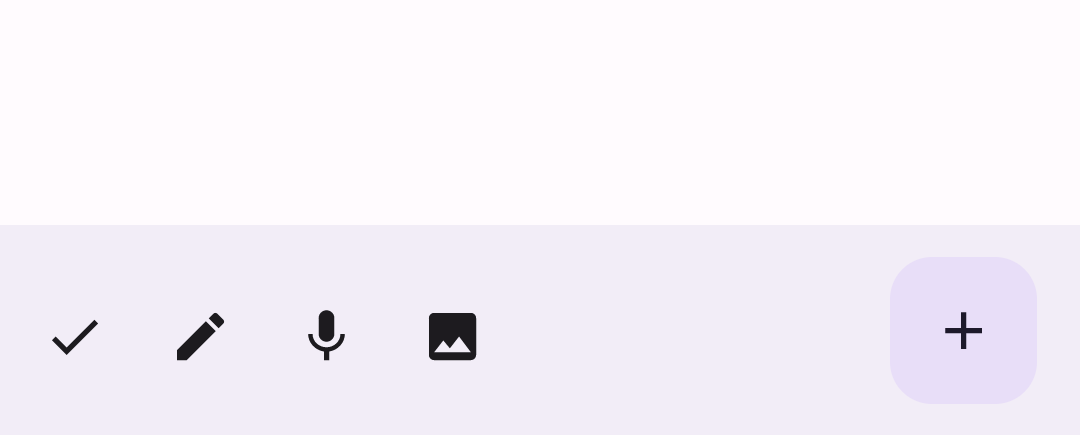
Эта реализация выглядит следующим образом:

Дополнительные ресурсы
- Документация Material3 — Верхняя панель приложений
- Документация Material3 — Нижняя панель приложений
- Строительные леса

