轮播界面会显示一个可滚动的项目列表,该列表会根据窗口大小动态调整。使用轮播界面展示一组相关内容。 轮播界面项侧重于视觉效果,但也可以包含简短的文字,这些文字会根据项的大小进行调整。
有四种轮播界面布局可供选择,以适应不同的使用情形:
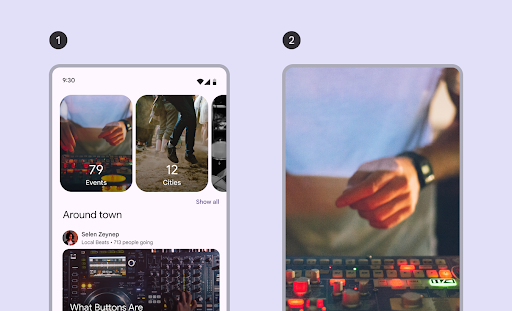
- 多浏览:包含不同尺寸的商品。建议用于一次性浏览多项内容(例如照片)。
- 不包含:包含大小单一且可流过屏幕边缘的项。可以自定义,以在每个商品上方或下方显示更多文字或其他界面。
- 主打:突出显示一张大图片,让用户专注于此,并通过一个小项目预览后续内容。建议用于突出显示您想要强调的内容,例如电影或节目的缩略图。
- 全屏:一次显示一个从边缘到边缘的大型项,并垂直滚动。建议用于高度大于宽度的内容。

本页介绍了如何实现多浏览和非容器轮播界面布局。如需详细了解布局类型,请参阅轮播界面 Material 3 指南。
API Surface
如需实现多浏览和非容器轮播界面,请使用 HorizontalMultiBrowseCarousel 和 HorizontalUncontainedCarousel 可组合项。这些可组合函数共享以下关键参数:
state:用于管理当前商品索引和滚动位置的CarouselState实例。使用rememberCarouselState { itemCount }创建此状态,其中itemCount是轮播界面中的商品总数。itemSpacing:定义轮播界面中相邻项之间的空白空间量。contentPadding:在轮播界面的内容区域周围应用内边距。使用此属性可在第一项内容之前或最后一项内容之后添加空间,也可为可滚动区域内的项提供边距。content:接收整数索引的可组合函数。使用此 lambda 可根据轮播界面中每个项的索引来定义其界面。
这些可组合项在指定商品尺寸方面有所不同:
itemWidth(对于HorizontalUncontainedCarousel):指定非包含轮播界面中每个项的确切宽度。preferredItemWidth(适用于HorizontalMultiBrowseCarousel):建议多浏览轮播界面中商品的理想宽度,让组件在空间允许的情况下显示多个商品。
示例:多浏览轮播界面
此代码段实现了一个多浏览轮播界面:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
代码要点
- 定义
CarouselItem数据类,用于构建轮播界面中每个元素的数据。 - 创建并记住填充了图片资源和说明的
CarouselItem对象的List。 - 使用
HorizontalMultiBrowseCarousel可组合项,该可组合项旨在以轮播界面显示多个项。- 轮播界面的状态使用
rememberCarouselState进行初始化,后者会获得商品的总数量。 - 商品具有
preferredItemWidth(此处为186.dp),用于指示每件商品的最佳宽度。轮播界面会使用此值来确定一次可在屏幕上显示多少个项。 itemSpacing参数会在项之间添加小间距。HorizontalMultiBrowseCarousel的尾随 lambda 会遍历CarouselItems。在每次迭代中,它都会检索索引i处的项,并为其渲染Image可组合项。Modifier.maskClip(MaterialTheme.shapes.extraLarge)会为每张图片应用预定义的形状遮罩,使其具有圆角。contentDescription为图片提供无障碍功能说明。
- 轮播界面的状态使用
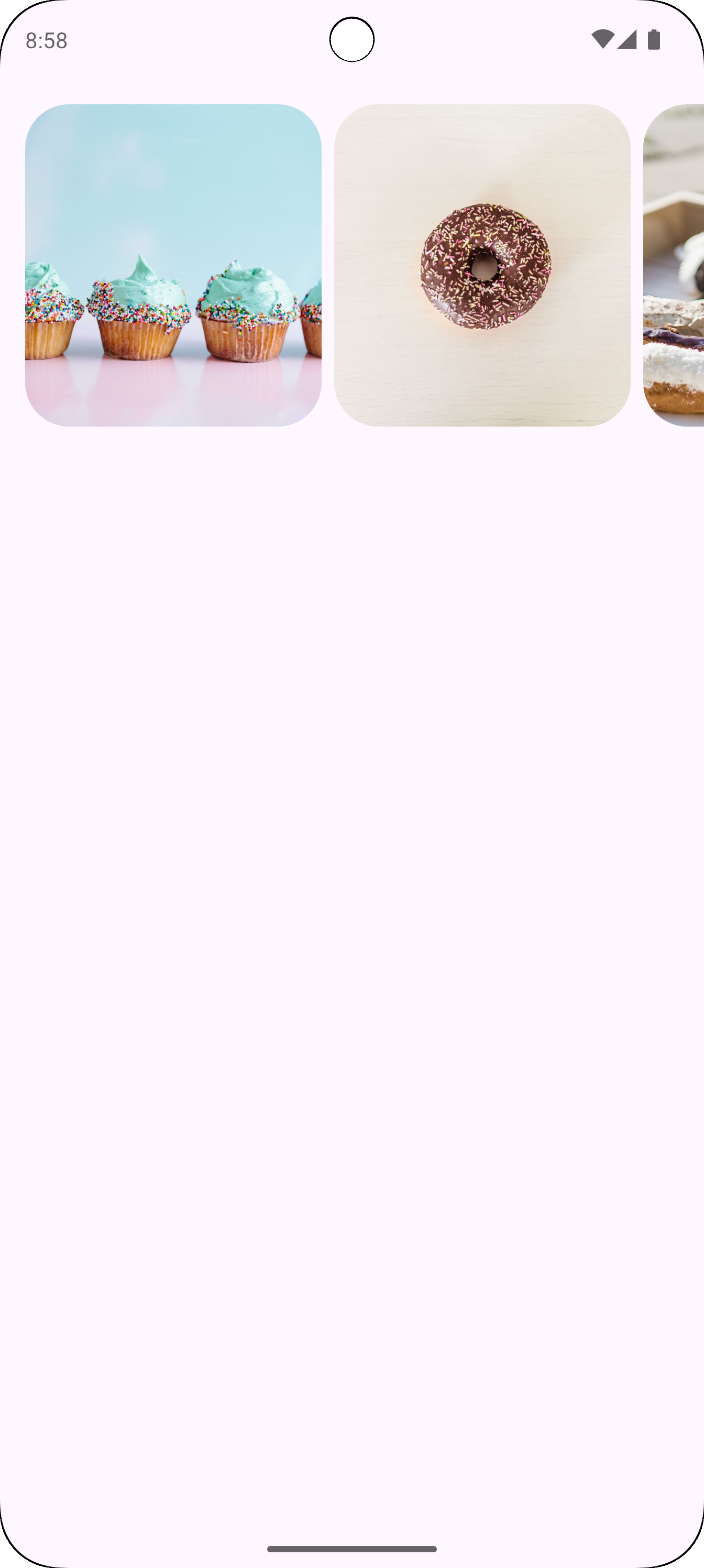
结果
下图显示了上述代码段的运行结果:

示例:未包含的轮播界面
以下代码段实现了一个非容器化轮播界面:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
代码要点
HorizontalUncontainedCarousel可组合函数用于创建轮播布局。itemWidth参数用于为轮播界面中的每个项设置固定宽度。
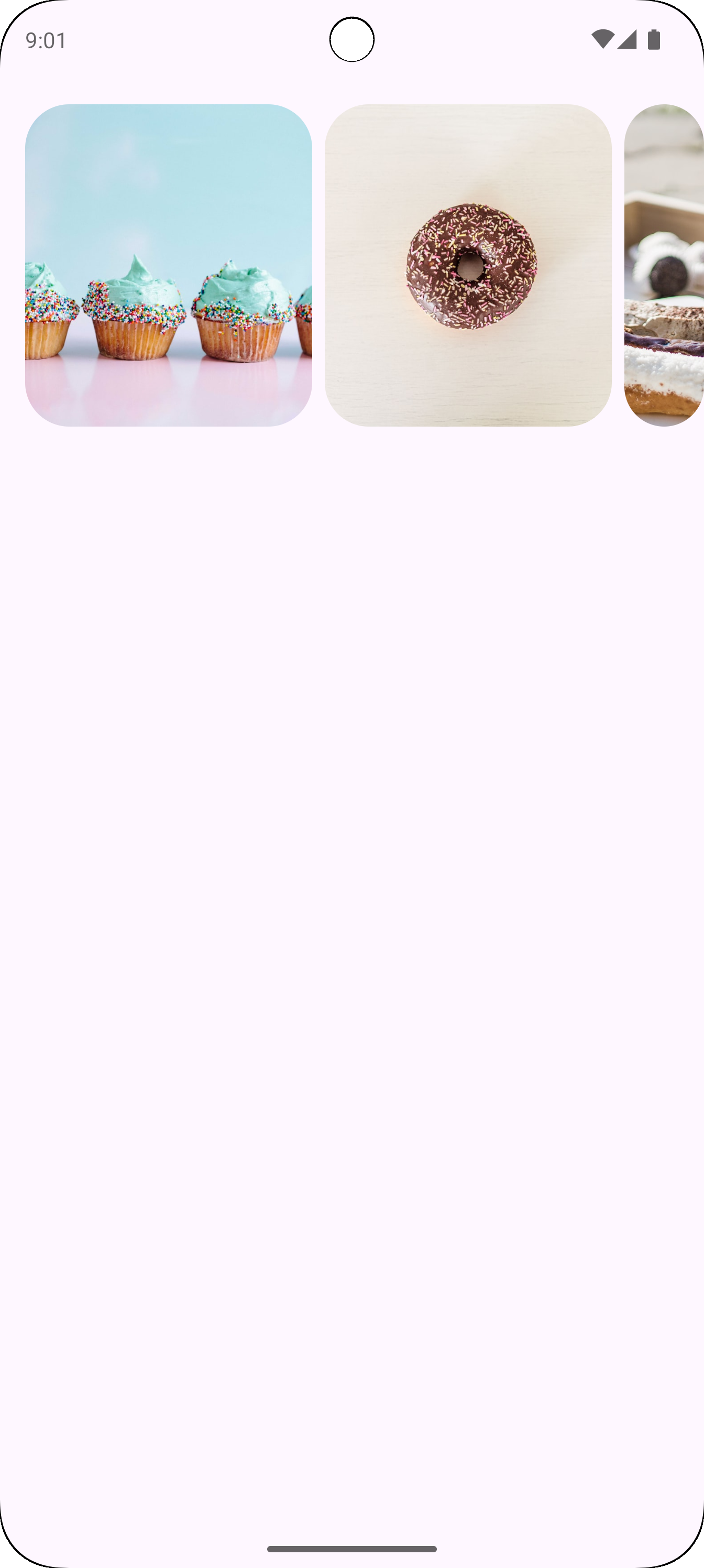
结果
下图显示了上述代码段的运行结果: