Le caselle di controllo consentono agli utenti di selezionare uno o più elementi da un elenco. Puoi utilizzare una casella di controllo per consentire all'utente di:
- Attiva o disattiva un elemento.
- Seleziona una delle opzioni da un elenco.
- Indica l'accordo o l'accettazione.
Anatomia
Una casella di controllo è costituita dai seguenti elementi:
- Casella: è il contenitore della casella di controllo.
- Segno di spunta: questo indicatore visivo mostra se la casella di controllo è selezionata o meno.
- Etichetta: il testo che descrive la casella di controllo.
Stati
Una casella di controllo può avere uno dei tre stati seguenti:
- Deselezionata: la casella di controllo non è selezionata. La casella è vuota.
- Indeterminato: la casella di controllo è in uno stato indeterminato. La casella contiene un trattino.
- Selezionata: la casella di controllo è selezionata. La casella contiene un segno di spunta.
L'immagine seguente mostra i tre stati di una casella di controllo.

Implementazione
Puoi utilizzare il composable Checkbox per creare una casella di controllo nella tua app.
Ci sono solo alcuni parametri chiave da tenere a mente:
checked: il valore booleano che indica se la casella di controllo è selezionata o deselezionata.onCheckedChange(): la funzione che l'app chiama quando l'utente tocca la casella di controllo.
Il seguente snippet mostra come utilizzare il composable Checkbox:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Spiegazione
Questo codice crea una casella di controllo inizialmente deselezionata. Quando l'utente fa clic
sulla casella di controllo, la funzione Lambda onCheckedChange aggiorna lo stato checked.
Risultato
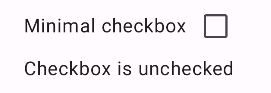
Questo esempio produce il seguente componente quando non è selezionato:

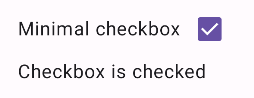
Ecco come appare la stessa casella di controllo quando è selezionata:

Esempio avanzato
Di seguito è riportato un esempio più complesso di come puoi implementare le caselle di controllo nella tua app. In questo snippet, è presente una casella di controllo principale e una serie di caselle di controllo secondarie. Quando l'utente tocca la casella di controllo principale, l'app seleziona tutte le caselle di controllo secondarie.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Spiegazione
Di seguito sono riportati alcuni punti da notare in questo esempio:
- Gestione dello stato:
childCheckedStates: un elenco di valori booleani che utilizzanomutableStateOf()per monitorare lo stato di selezione di ogni casella di controllo secondaria.parentState: unaToggleableStateil cui valore deriva dagli stati delle caselle di controllo secondarie.
- Componenti UI:
TriStateCheckbox: è necessario per la casella di controllo principale perché ha un parametrostateche consente di impostarla su Indeterminato.Checkbox: utilizzato per ogni casella di controllo secondaria con il relativo stato collegato all'elemento corrispondente inchildCheckedStates.Text: mostra etichette e messaggi ("Seleziona tutto", "Opzione X", "Tutte le opzioni selezionate").
- Logica:
- Il
onClickdella casella di controllo principale aggiorna tutte le caselle di controllo secondarie in modo che riflettano lo stato opposto a quello attuale della casella di controllo principale. - Ogni casella di controllo secondaria
onCheckedChangeaggiorna lo stato corrispondente nell'elencochildCheckedStates. - Il codice visualizza "
All options selected" quando tutte le caselle di controllo secondarie sono selezionate.
- Il
Risultato
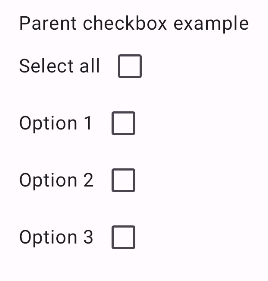
Questo esempio produce il seguente componente quando tutte le caselle di controllo sono deselezionate.

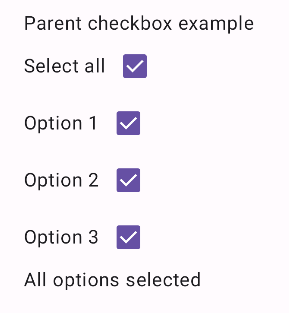
Allo stesso modo, ecco come appare il componente quando tutte le opzioni sono selezionate, ad esempio quando l'utente tocca Seleziona tutto:

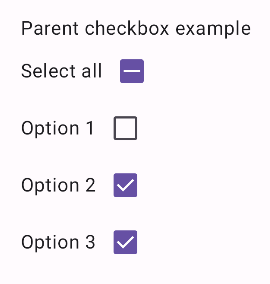
Quando è selezionata una sola opzione, la casella di controllo principale mostra lo stato indeterminato: