ช่องทำเครื่องหมายช่วยให้ผู้ใช้เลือกรายการอย่างน้อย 1 รายการจากรายการได้ คุณอาจใช้ช่องทําเครื่องหมายเพื่ออนุญาตให้ผู้ใช้ทําสิ่งต่อไปนี้
- เปิดหรือปิดรายการ
- เลือกจากตัวเลือกหลายรายการในรายการ
- ระบุข้อตกลงหรือการยอมรับ
กายวิภาคศาสตร์
ช่องทําเครื่องหมายประกอบด้วยองค์ประกอบต่อไปนี้
- กรอบ: คอนเทนเนอร์สำหรับช่องทำเครื่องหมาย
- เครื่องหมายถูก: ตัวบ่งชี้ภาพที่แสดงว่ามีการเลือกช่องทำเครื่องหมายหรือไม่
- ป้ายกำกับ: นี่คือข้อความที่อธิบายช่องทำเครื่องหมาย
รัฐ
ช่องทําเครื่องหมายอาจมีสถานะใดสถานะหนึ่งต่อไปนี้
- ไม่ได้เลือก: ไม่ได้เลือกช่องทำเครื่องหมาย กล่องว่างเปล่า
- ไม่แน่นอน: ช่องทำเครื่องหมายอยู่ในสถานะไม่แน่นอน กล่อง มีขีดกลาง
- เลือกแล้ว: เลือกช่องทำเครื่องหมายแล้ว ช่องมีเครื่องหมายถูก
รูปภาพต่อไปนี้แสดงสถานะ 3 สถานะของช่องทําเครื่องหมาย

การใช้งาน
คุณใช้ Checkbox ที่ใช้ร่วมกันได้เพื่อสร้างช่องทําเครื่องหมายในแอป
มีพารามิเตอร์สําคัญเพียงไม่กี่รายการที่ควรทราบ
checked: บูลีนที่บันทึกว่ามีการเลือกช่องทำเครื่องหมายหรือไม่onCheckedChange(): ฟังก์ชันที่แอปเรียกใช้เมื่อผู้ใช้แตะช่องทำเครื่องหมาย
ข้อมูลโค้ดต่อไปนี้แสดงวิธีใช้ Checkbox ที่ประกอบได้
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
คำอธิบาย
โค้ดนี้จะสร้างช่องทําเครื่องหมายที่ไม่ได้เลือกไว้ในตอนแรก เมื่อผู้ใช้คลิก
ช่องทำเครื่องหมาย onCheckedChange Lambda จะอัปเดตสถานะ checked
ผลลัพธ์
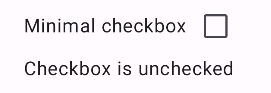
ตัวอย่างนี้จะสร้างคอมโพเนนต์ต่อไปนี้เมื่อไม่ได้เลือก

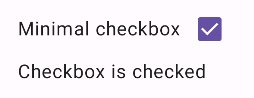
และนี่คือลักษณะของช่องทำเครื่องหมายเดียวกันเมื่อเลือกไว้

ตัวอย่างขั้นสูง
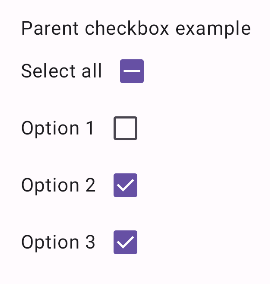
ตัวอย่างที่ซับซ้อนมากขึ้นเกี่ยวกับวิธีใช้ช่องทำเครื่องหมายในแอปมีดังนี้ ในข้อมูลโค้ดนี้มีช่องทำเครื่องหมายหลักและชุดช่องทำเครื่องหมายย่อย เมื่อผู้ใช้แตะช่องทำเครื่องหมายหลัก แอปจะเลือกช่องทำเครื่องหมายย่อยทั้งหมด
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
คำอธิบาย
ตัวอย่างนี้มีประเด็นที่คุณควรทราบดังนี้
- การจัดการสถานะ
childCheckedStates: รายการบูลีนที่ใช้mutableStateOf()เพื่อติดตามสถานะที่เลือกของช่องทำเครื่องหมายย่อยแต่ละรายการparentState:ToggleableStateที่มีค่ามาจากสถานะของ ช่องทำเครื่องหมายย่อย
- คอมโพเนนต์ UI
TriStateCheckbox: จำเป็นสำหรับช่องทำเครื่องหมายของผู้ปกครองเนื่องจากมีพารามิเตอร์stateที่ช่วยให้คุณตั้งค่าเป็น "ไม่แน่นอน" ได้Checkbox: ใช้สำหรับช่องทำเครื่องหมายย่อยแต่ละช่องโดยมีสถานะที่ลิงก์กับ องค์ประกอบที่เกี่ยวข้องในchildCheckedStatesText: แสดงป้ายกำกับและข้อความ ("เลือกทั้งหมด" "ตัวเลือก X" "เลือกตัวเลือกทั้งหมดแล้ว")
- ตรรกะ:
- ช่องทำเครื่องหมายหลัก
onClickจะอัปเดตช่องทำเครื่องหมายย่อยทั้งหมดให้มีสถานะตรงข้ามกับสถานะหลักปัจจุบัน - ช่องทำเครื่องหมายย่อยแต่ละช่องจะ
onCheckedChangeอัปเดตสถานะที่เกี่ยวข้อง ในรายการchildCheckedStates - รหัสจะแสดง "
All options selected" เมื่อเลือกช่องทำเครื่องหมายย่อยทั้งหมด
- ช่องทำเครื่องหมายหลัก
ผลลัพธ์
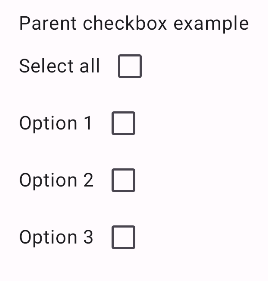
ตัวอย่างนี้จะสร้างคอมโพเนนต์ต่อไปนี้เมื่อไม่ได้เลือกช่องทำเครื่องหมายทั้งหมด

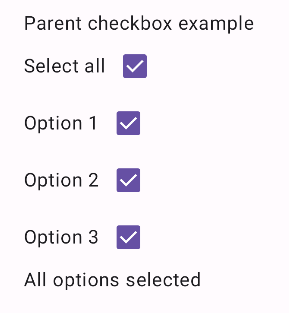
ในทำนองเดียวกัน คอมโพเนนต์จะปรากฏในลักษณะนี้เมื่อเลือกตัวเลือกทั้งหมด เช่น เมื่อผู้ใช้แตะ "เลือกทั้งหมด"

เมื่อเลือกตัวเลือกเพียง 1 รายการ ช่องทำเครื่องหมายหลักจะแสดงสถานะไม่แน่นอน