Компонент Dialog отображает диалоговые сообщения или запрашивает ввод данных пользователем в слое над основным содержимым приложения. Он создаёт отвлекающий пользовательский интерфейс для привлечения внимания пользователя.
Среди вариантов использования диалога можно выделить следующие:
- Подтверждение действия пользователя, например, при удалении файла.
- Запрос на ввод данных пользователем, например, в приложении для составления списка дел.
- Представление списка вариантов выбора для пользователя, например, выбора страны в настройках профиля.

Диалог оповещения
Компонуемый элемент AlertDialog предоставляет удобный API для создания диалоговых окон в стиле Material Design. AlertDialog имеет специальные параметры для обработки отдельных элементов диалогового окна. Среди них:
-
title: Текст, который отображается в верхней части диалогового окна. -
text: Текст, который отображается по центру диалогового окна. -
icon: Графический элемент, который отображается в верхней части диалогового окна. -
onDismissRequest: Функция, вызываемая, когда пользователь закрывает диалоговое окно, например, нажав за его пределами. -
dismissButton: компонуемый элемент, служащий кнопкой отмены. -
confirmButton: компонуемый элемент, служащий кнопкой подтверждения.
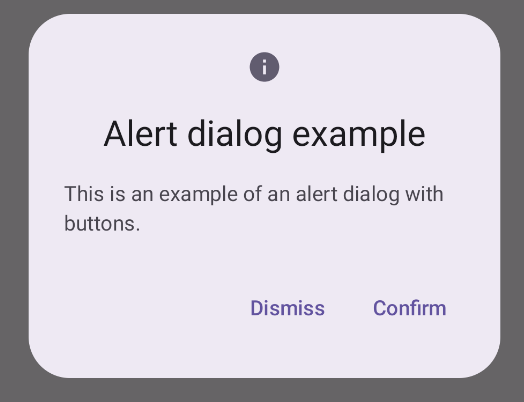
В следующем примере реализованы две кнопки в диалоговом окне оповещения: одна закрывает диалоговое окно, а другая подтверждает его запрос.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Эта реализация подразумевает наличие родительского компонуемого объекта, который передает аргументы дочернему компонуемому объекту следующим образом:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Эта реализация выглядит следующим образом:

Компонуемый диалог
Dialog — это базовый компонуемый элемент, не предоставляющий никаких стилей или предопределенных слотов для содержимого. Это относительно простой контейнер, который следует заполнить контейнером, например Card . Ниже приведены некоторые ключевые параметры диалогового окна:
-
onDismissRequest: лямбда-функция, вызываемая, когда пользователь закрывает диалоговое окно. -
properties: экземплярDialogProperties, который предоставляет дополнительные возможности для настройки.
Простой пример
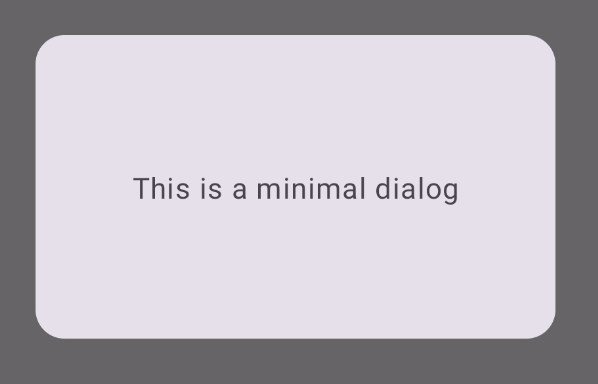
Следующий пример представляет собой базовую реализацию компонуемого элемента Dialog . Обратите внимание, что в качестве вторичного контейнера используется Card . Без Card компонент Text отображался бы отдельно над основным содержимым приложения.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Эта реализация выглядит следующим образом. Обратите внимание, что при открытии диалогового окна основной контент приложения под ним затемняется и отображается серым цветом:

Расширенный пример
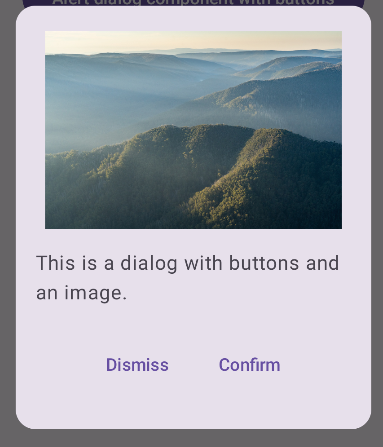
Ниже представлена более продвинутая реализация компонуемого объекта Dialog . В этом случае компонент вручную реализует интерфейс, аналогичный примеру AlertDialog выше.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Эта реализация выглядит следующим образом: