নেভিগেশন ড্রয়ার কম্পোনেন্ট হল একটি স্লাইড-ইন মেনু যা ব্যবহারকারীদের আপনার অ্যাপের বিভিন্ন বিভাগে নেভিগেট করতে দেয়। ব্যবহারকারীরা পাশ থেকে সোয়াইপ করে বা মেনু আইকনে ট্যাপ করে এটি সক্রিয় করতে পারেন।
একটি নেভিগেশন ড্রয়ার বাস্তবায়নের জন্য এই তিনটি ব্যবহারের উদাহরণ বিবেচনা করুন:
- কন্টেন্ট সংগঠন: ব্যবহারকারীদের বিভিন্ন বিভাগের মধ্যে স্যুইচ করতে সক্ষম করে, যেমন সংবাদ বা ব্লগিং অ্যাপে।
- অ্যাকাউন্ট ব্যবস্থাপনা: ব্যবহারকারীর অ্যাকাউন্ট সহ অ্যাপগুলিতে অ্যাকাউন্ট সেটিংস এবং প্রোফাইল বিভাগগুলির দ্রুত লিঙ্ক সরবরাহ করুন।
- বৈশিষ্ট্য আবিষ্কার: জটিল অ্যাপগুলিতে ব্যবহারকারীর আবিষ্কার এবং অ্যাক্সেস সহজতর করার জন্য একটি একক মেনুতে একাধিক বৈশিষ্ট্য এবং সেটিংস সংগঠিত করুন।
ম্যাটেরিয়াল ডিজাইনে, দুই ধরণের নেভিগেশন ড্রয়ার রয়েছে:
- স্ট্যান্ডার্ড: অন্যান্য কন্টেন্টের সাথে একটি স্ক্রিনের মধ্যে স্থান ভাগ করে নিন।
- মডেল: স্ক্রিনের মধ্যে অন্যান্য কন্টেন্টের উপরে প্রদর্শিত হয়।

উদাহরণ
আপনি একটি নেভিগেশন ড্রয়ার বাস্তবায়নের জন্য ModalNavigationDrawer কম্পোজেবল ব্যবহার করতে পারেন।
নিচের উদাহরণের মতো, একটি ModalDrawerSheet প্রদান করতে এবং ড্রয়ারের বিষয়বস্তু প্রদান করতে drawerContent স্লট ব্যবহার করুন:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer বেশ কিছু অতিরিক্ত ড্রয়ার প্যারামিটার গ্রহণ করে। উদাহরণস্বরূপ, আপনি gesturesEnabled প্যারামিটার ব্যবহার করে ড্রয়ারটি ড্র্যাগের প্রতি সাড়া দেবে কিনা তা টগল করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
আচরণ নিয়ন্ত্রণ করুন
ড্রয়ারটি কীভাবে খোলা এবং বন্ধ হবে তা নিয়ন্ত্রণ করতে, DrawerState ব্যবহার করুন। আপনার drawerState প্যারামিটার ব্যবহার করে ModalNavigationDrawer এ একটি DrawerState পাস করা উচিত।
DrawerState open এবং close ফাংশনের পাশাপাশি বর্তমান ড্রয়ারের অবস্থার সাথে সম্পর্কিত বৈশিষ্ট্যগুলিতে অ্যাক্সেস প্রদান করে। এই সাসপেন্ডিং ফাংশনগুলির জন্য একটি CoroutineScope প্রয়োজন, যা আপনি rememberCoroutineScope ব্যবহার করে ইনস্ট্যান্ট করতে পারেন। আপনি UI ইভেন্টের প্রতিক্রিয়ায় সাসপেন্ডিং ফাংশনগুলিকেও কল করতে পারেন।
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
একটি নেভিগেশন ড্রয়ারের মধ্যে গ্রুপ তৈরি করুন
নিম্নলিখিত স্নিপেটে বিভাগ এবং বিভাজক সহ একটি বিস্তারিত নেভিগেশন ড্রয়ার কীভাবে তৈরি করবেন তা দেখানো হয়েছে:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
-
drawerContentএকটিColumnভরে দেয় যেখানে বিভাগ, বিভাজক এবং নেভিগেশন আইটেম থাকে। -
ModalDrawerSheetড্রয়ারের জন্য মেটেরিয়াল ডিজাইন স্টাইলিং প্রদান করে। -
HorizontalDividerড্রয়ারের মধ্যে অংশগুলিকে পৃথক করে। -
ModalNavigationDrawerড্রয়ার তৈরি করে। -
drawerContentড্রয়ারের বিষয়বস্তু নির্ধারণ করে। -
ModalDrawerSheetএর ভেতরে, একটিColumnড্রয়ারের উপাদানগুলিকে উল্লম্বভাবে সাজিয়ে রাখে। -
NavigationDrawerItemকম্পোজেবলগুলি ড্রয়ারের পৃথক আইটেমগুলিকে প্রতিনিধিত্ব করে। -
Scaffoldস্ক্রিনের মৌলিক কাঠামো প্রদান করে, যার মধ্যে রয়েছেTopAppBar। -
TopAppBarএরnavigationIconড্রয়ারের খোলা এবং বন্ধ অবস্থা নিয়ন্ত্রণ করে।
ফলাফল
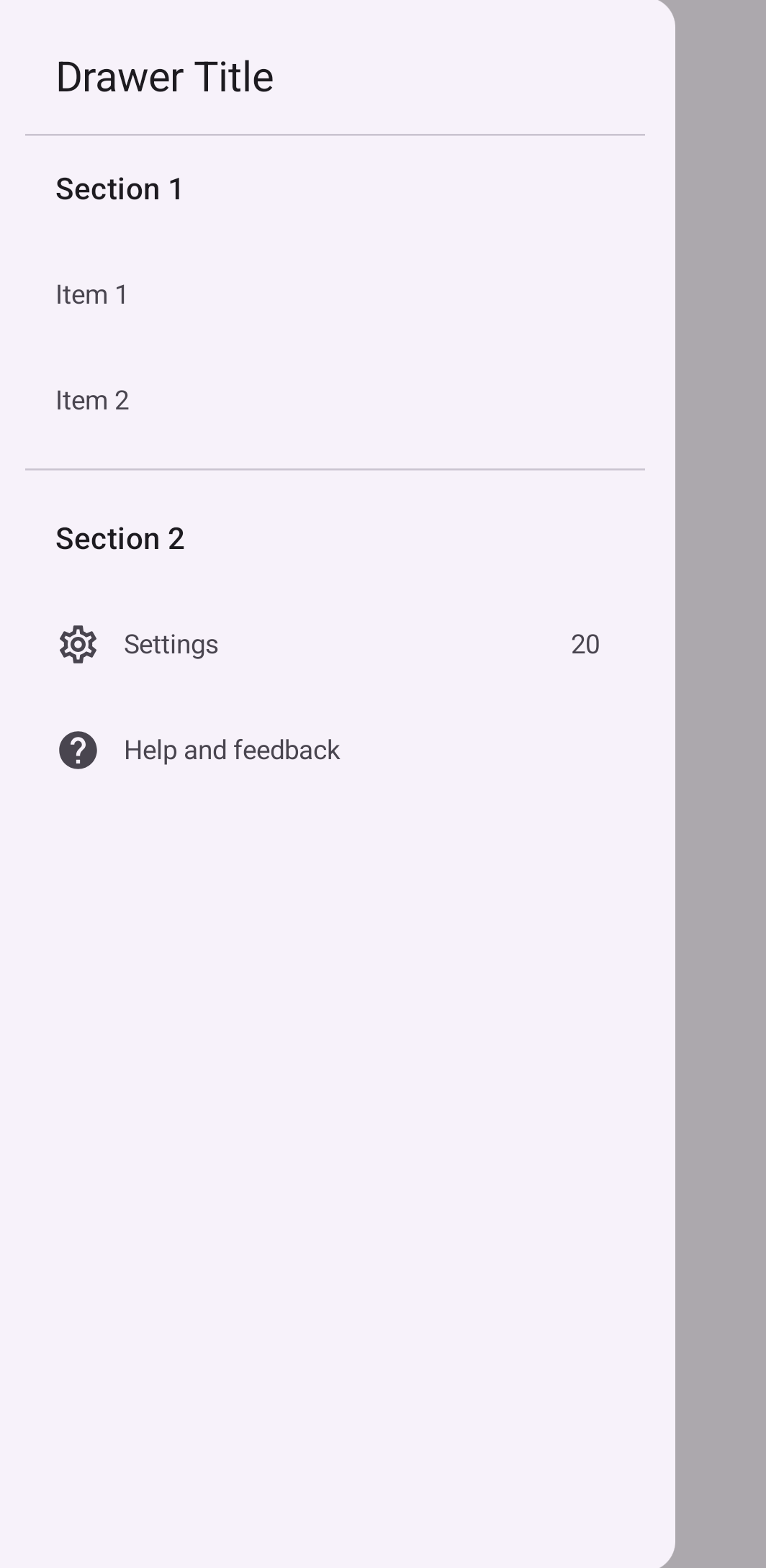
নিচের ছবিতে ড্রয়ারটি খোলার সময় কেমন দেখায়, যেখানে অংশ এবং জিনিসপত্র প্রদর্শিত হচ্ছে:

অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন: নেভিগেশন ড্রয়ার

