רכיב מגירת הניווט הוא תפריט שנפתח בהזזה ומאפשר למשתמשים לנווט בין הקטעים השונים באפליקציה. המשתמשים יכולים להפעיל אותו בהחלקה מהצד או בהקשה על סמל התפריט.
ריכזנו כאן שלושה תרחישים לדוגמה להטמעה של חלונית ניווט:
- ארגון התוכן: מאפשרים למשתמשים לעבור בין קטגוריות שונות, כמו באפליקציות של חדשות או בלוגים.
- ניהול חשבון: קישורים מהירים להגדרות החשבון ולחלקים בפרופיל באפליקציות עם חשבונות משתמשים.
- גילוי תכונות: ארגון של כמה תכונות והגדרות בתפריט אחד כדי להקל על המשתמשים לגלות את האפליקציות המורכבות ולגשת אליהן.
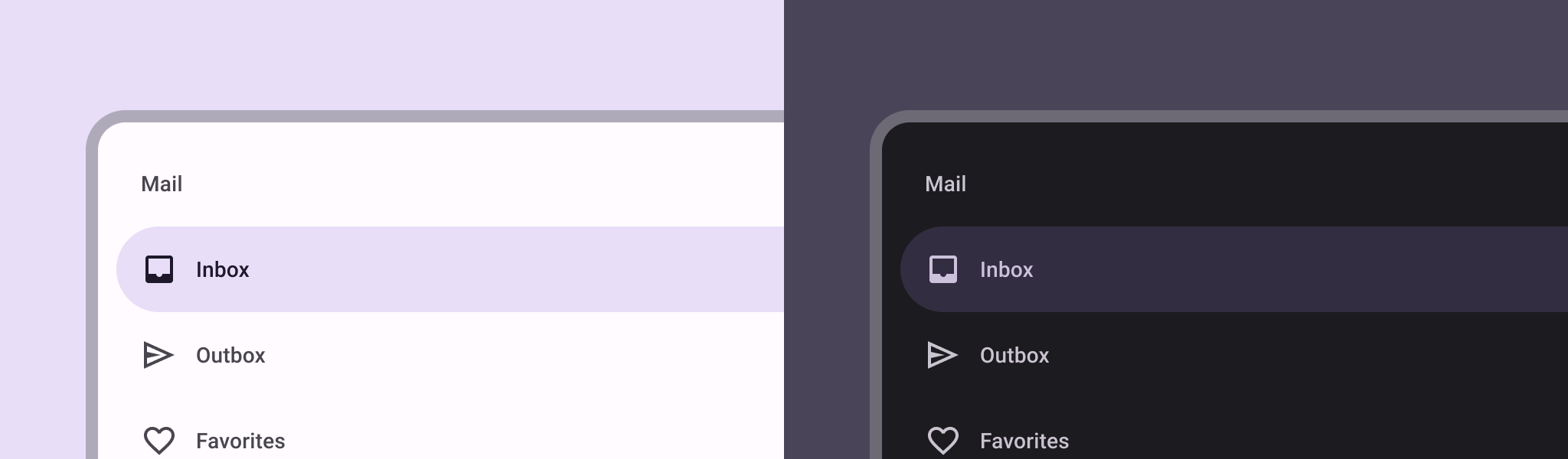
ב-Material Design יש שני סוגים של מגירות ניווט:
- רגיל: שיתוף מקום במסך עם תוכן אחר.
- חלון מודאלי: מופיע מעל תוכן אחר במסך.

דוגמה
אפשר להשתמש ב-ModalNavigationDrawer composable כדי להטמיע מגירת ניווט.
משתמשים במשבצת drawerContent כדי לספק ModalDrawerSheet ואת התוכן של מגירת הצד, כמו בדוגמה הבאה:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer מקבלת מספר פרמטרים נוספים של מגירות. לדוגמה, אפשר להגדיר אם המגירה תגיב לגרירות או לא באמצעות הפרמטר gesturesEnabled, כמו בדוגמה הבאה:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
שליטה בהתנהגות
כדי לשלוט באופן הפתיחה והסגירה של מגירת האפליקציות, משתמשים בDrawerState. צריך להעביר DrawerState אל ModalNavigationDrawer באמצעות הפרמטר drawerState.
DrawerState מספק גישה לפונקציות open ו-close, וגם לנכסים שקשורים למצב הנוכחי של מגירת הצד. כדי להשתמש בפונקציות ההשעיה האלה צריך CoroutineScope, שאפשר ליצור באמצעות rememberCoroutineScope. אפשר גם לקרוא לפונקציות ההשעיה בתגובה לאירועים בממשק המשתמש.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
יצירת קבוצות במגירת ניווט
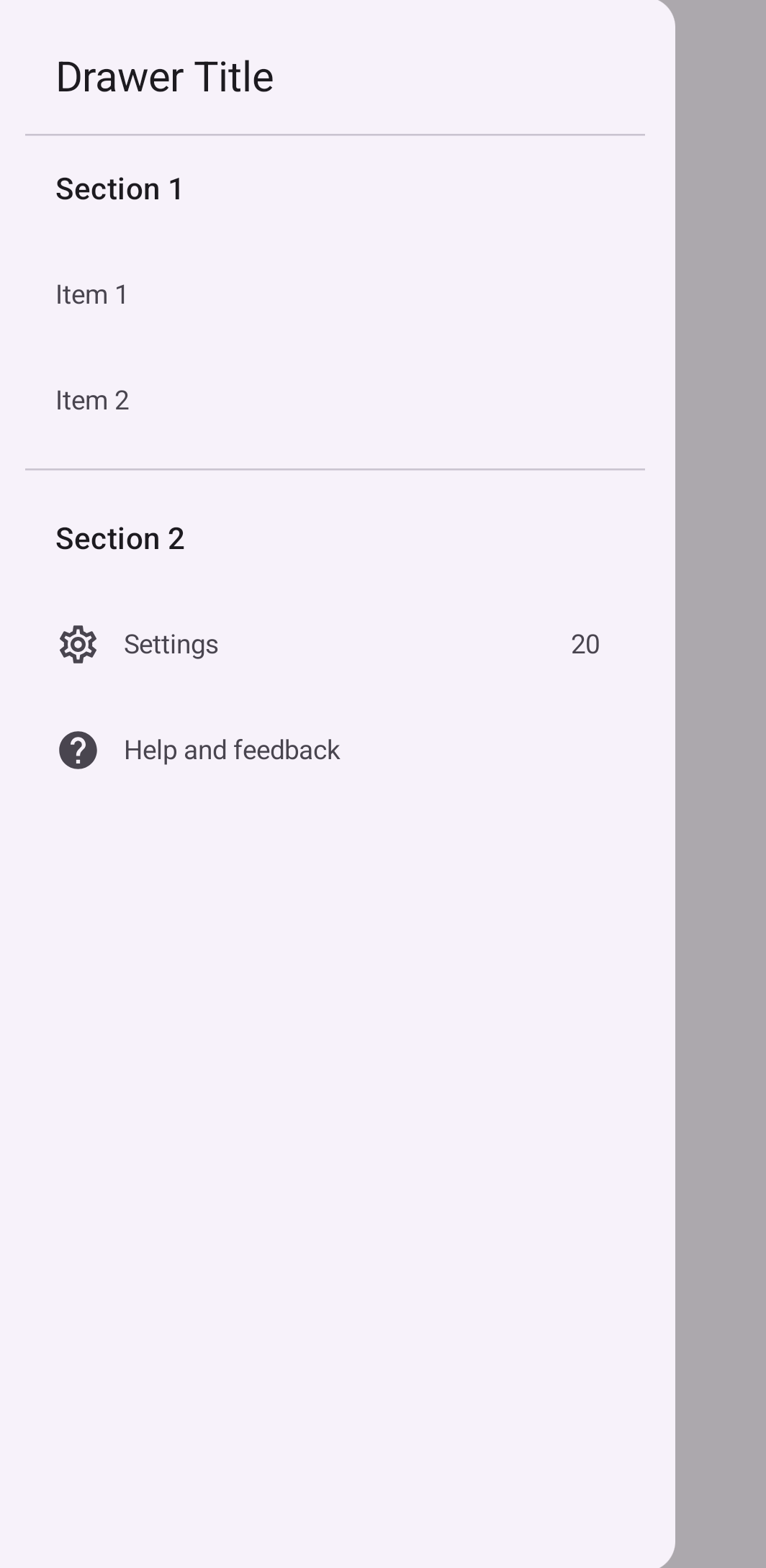
קטע הקוד הבא מראה איך ליצור מגירת ניווט מפורטת עם קטעים וקווי הפרדה:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
מידע חשוב על הקוד
- מאכלס את
drawerContentב-Columnשמכיל קטעים, קווים להפרדה ופריטי ניווט. -
ModalDrawerSheetמספקת סגנון Material Design למגירה. HorizontalDividerמפריד בין הקטעים במגירה.-
ModalNavigationDrawerיוצר את המגירה. -
drawerContentמגדיר את התוכן של המגירה. - בתוך
ModalDrawerSheet, הרכיבColumnמסדר את רכיבי המגירה בצורה אנכית. - רכיבי ה-Composable
NavigationDrawerItemמייצגים פריטים נפרדים במגירה. -
Scaffoldמספק את המבנה הבסיסי של המסך, כוללTopAppBar. - הלחצן
navigationIconשבפקדיםTopAppBarקובע אם מגירת ההזזה פתוחה או סגורה.
התוצאה
בתמונה הבאה אפשר לראות איך המגירה נראית כשהיא פתוחה, עם החלקים והפריטים שמוצגים בה:

מקורות מידע נוספים
- Material Design: חלונית הזזה לניווט
