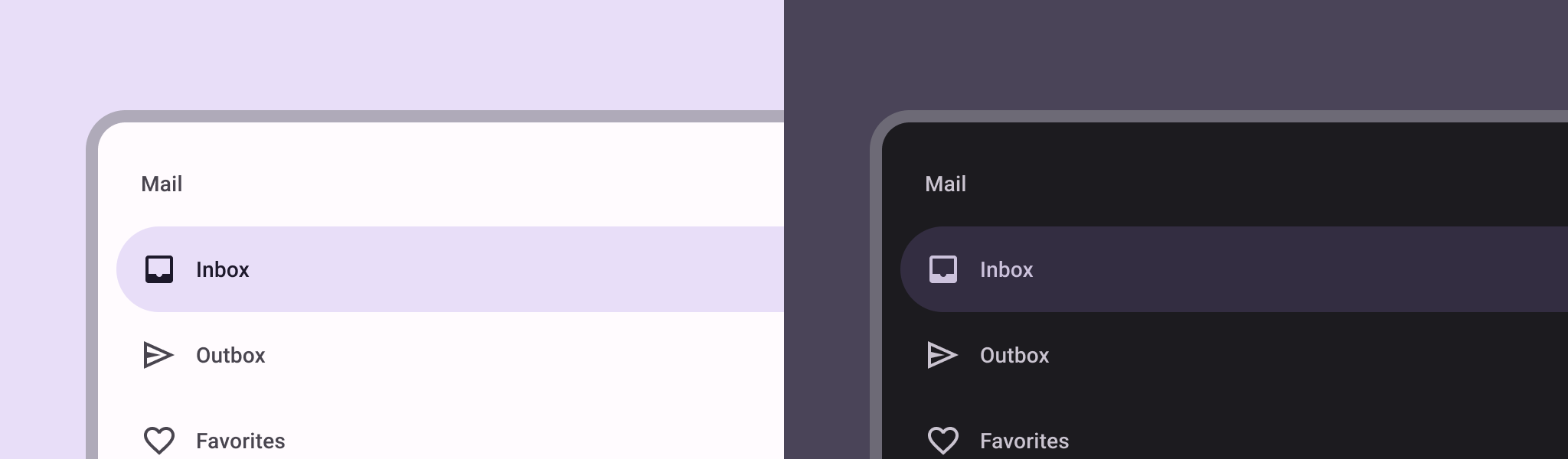
नेविगेशन पैनल कॉम्पोनेंट, स्लाइड-इन मेन्यू होता है. इसकी मदद से उपयोगकर्ता, आपके ऐप्लिकेशन के अलग-अलग सेक्शन पर जा सकते हैं. उपयोगकर्ता इसे किनारे से स्वाइप करके या मेन्यू आइकॉन पर टैप करके चालू कर सकते हैं.
नेविगेशन ड्रॉअर को लागू करने के लिए, इस्तेमाल के इन तीन उदाहरणों पर विचार करें:
- कॉन्टेंट व्यवस्थित करना: उपयोगकर्ताओं को अलग-अलग कैटगरी के बीच स्विच करने की सुविधा देना. जैसे, समाचार या ब्लॉगिंग ऐप्लिकेशन में.
- खाते का मैनेजमेंट: इससे, उपयोगकर्ता खातों वाले ऐप्लिकेशन में, खाते की सेटिंग और प्रोफ़ाइल सेक्शन के क्विक लिंक मिलते हैं.
- सुविधाओं को ढूंढना: एक ही मेन्यू में कई सुविधाओं और सेटिंग को व्यवस्थित करें, ताकि उपयोगकर्ता जटिल ऐप्लिकेशन में सुविधाओं को आसानी से ढूंढ सकें और उन्हें ऐक्सेस कर सकें.
Material Design में, नेविगेशन ड्रॉअर दो तरह के होते हैं:
- स्टैंडर्ड: स्क्रीन पर मौजूद जगह को दूसरे कॉन्टेंट के साथ शेयर करें.
- मोडल: यह स्क्रीन पर मौजूद अन्य कॉन्टेंट के सबसे ऊपर दिखता है.

उदाहरण
नेविगेशन ड्रॉअर लागू करने के लिए, ModalNavigationDrawer कंपोज़ेबल का इस्तेमाल किया जा सकता है.
drawerContent स्लॉट का इस्तेमाल करके, ModalDrawerSheet उपलब्ध कराएं. साथ ही, ड्रॉअर का कॉन्टेंट उपलब्ध कराएं. उदाहरण के लिए:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer कई अतिरिक्त ड्रॉअर पैरामीटर स्वीकार करता है. उदाहरण के लिए, gesturesEnabled पैरामीटर का इस्तेमाल करके यह टॉगल किया जा सकता है कि ड्रैग करने पर ड्रॉअर जवाब दे या नहीं. यहां इसका उदाहरण दिया गया है:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
बर्ताव को कंट्रोल करना
ड्रॉवर के खुलने और बंद होने के तरीके को कंट्रोल करने के लिए, DrawerState का इस्तेमाल करें. आपको drawerState पैरामीटर का इस्तेमाल करके, ModalNavigationDrawer को DrawerState पास करना चाहिए.
DrawerState, open और close फ़ंक्शन के साथ-साथ, मौजूदा ड्रॉअर की स्थिति से जुड़ी प्रॉपर्टी का ऐक्सेस देता है. इन फ़ंक्शन को निलंबित करने के लिए, CoroutineScope की ज़रूरत होती है. इसे rememberCoroutineScope का इस्तेमाल करके इंस्टैंशिएट किया जा सकता है. यूज़र इंटरफ़ेस (यूआई) इवेंट के जवाब में, निलंबित करने वाले फ़ंक्शन को भी कॉल किया जा सकता है.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
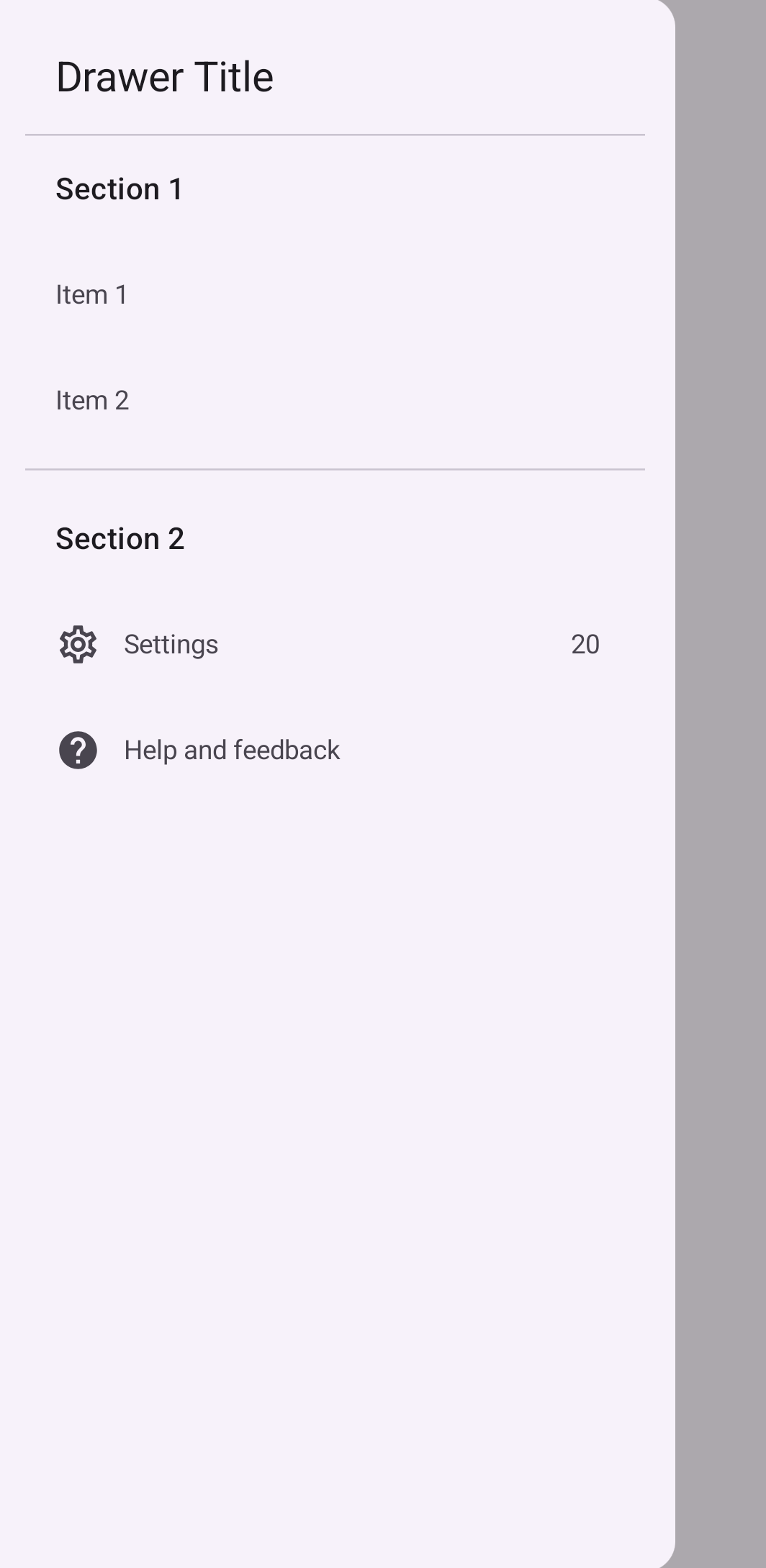
नेविगेशन ड्रॉअर में ग्रुप बनाना
नीचे दिए गए स्निपेट में, सेक्शन और डिवाइडर के साथ नेविगेशन ड्रॉअर बनाने का तरीका दिखाया गया है:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
कोड के बारे में मुख्य बातें
- यह
drawerContentकोColumnसे भरता है. इसमें सेक्शन, डिवाइडर, और नेविगेशन आइटम शामिल होते हैं. ModalDrawerSheet, ड्रॉअर के लिए मटीरियल डिज़ाइन स्टाइलिंग उपलब्ध कराता है.HorizontalDividerसे, ड्रॉअर में मौजूद सेक्शन अलग-अलग दिखते हैं.ModalNavigationDrawerसे ड्रॉअर बन जाता है.drawerContent, ड्रॉअर के कॉन्टेंट के बारे में बताता है.ModalDrawerSheetके अंदर,Columnड्रॉअर एलिमेंट को वर्टिकल तरीके से व्यवस्थित करता है.NavigationDrawerItemकंपोज़ेबल, ड्रॉअर में मौजूद अलग-अलग आइटम को दिखाते हैं.Scaffold, स्क्रीन का बेसिक स्ट्रक्चर उपलब्ध कराता है. इसमेंTopAppBarभी शामिल है.navigationIconमें मौजूदTopAppBar, ड्रॉर के खुलने और बंद होने की स्थिति को कंट्रोल करता है.
नतीजा
इस इमेज में दिखाया गया है कि खोलने पर ड्रॉअर कैसा दिखता है. इसमें सेक्शन और आइटम दिख रहे हैं:

अन्य संसाधन
- मटीरियल डिज़ाइन: नेविगेशन पैनल

