คอมโพเนนต์ลิ้นชักการนำทางคือเมนูแบบสไลด์อินที่ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของแอปได้ ผู้ใช้สามารถเปิดใช้งานได้โดยการปัดจากด้านข้าง หรือแตะไอคอนเมนู
พิจารณากรณีการใช้งาน 3 แบบต่อไปนี้สำหรับการใช้ Navigation Drawer
- การจัดระเบียบเนื้อหา: อนุญาตให้ผู้ใช้สลับไปมาระหว่างหมวดหมู่ต่างๆ เช่น ในแอปข่าวสารหรือบล็อก
- การจัดการบัญชี: แสดงลิงก์ด่วนไปยังการตั้งค่าบัญชีและส่วนโปรไฟล์ ในแอปที่มีบัญชีผู้ใช้
- การค้นพบฟีเจอร์: จัดระเบียบฟีเจอร์และการตั้งค่าหลายรายการในเมนูเดียว เพื่ออำนวยความสะดวกในการค้นพบและการเข้าถึงของผู้ใช้ในแอปที่ซับซ้อน
ใน Material Design ลิ้นชักการนำทางมี 2 ประเภท ดังนี้
- มาตรฐาน: แชร์พื้นที่ภายในหน้าจอกับเนื้อหาอื่นๆ
- โมดอล: ปรากฏที่ด้านบนของเนื้อหาอื่นๆ ภายในหน้าจอ

ตัวอย่าง
คุณใช้ Composable ModalNavigationDrawer เพื่อใช้
แถบนำทางได้
ใช้ช่อง drawerContent เพื่อระบุ ModalDrawerSheet และระบุเนื้อหาของลิ้นชัก ดังตัวอย่างต่อไปนี้
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer ยอมรับพารามิเตอร์ลิ้นชักเพิ่มเติมจำนวนหนึ่ง ตัวอย่างเช่น คุณสามารถสลับว่าลิ้นชักจะตอบสนองต่อการลากหรือไม่ด้วยพารามิเตอร์ gesturesEnabled ดังตัวอย่างต่อไปนี้
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
ลักษณะการควบคุม
หากต้องการควบคุมวิธีเปิดและปิดลิ้นชัก ให้ใช้ DrawerState คุณควรส่ง DrawerState ไปยัง ModalNavigationDrawer โดยใช้พารามิเตอร์ drawerState
DrawerState ให้สิทธิ์เข้าถึงฟังก์ชัน open และ close รวมถึงพร็อพเพอร์ตี้ที่เกี่ยวข้องกับสถานะลิ้นชักปัจจุบัน ฟังก์ชันที่ระงับ
เหล่านี้ต้องใช้ CoroutineScope ซึ่งคุณสามารถสร้างอินสแตนซ์ได้โดยใช้
rememberCoroutineScope นอกจากนี้ คุณยังเรียกใช้ฟังก์ชันระงับเพื่อตอบสนองต่อเหตุการณ์ UI ได้ด้วย
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
สร้างกลุ่มภายในลิ้นชักการนำทาง
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้างลิ้นชักการนำทางแบบละเอียดที่มีส่วนและตัวคั่น
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- สร้างข้อมูลใน
drawerContentด้วยColumnที่มีส่วน ตัวคั่น และรายการนำทาง ModalDrawerSheetมีการจัดรูปแบบ Material Design สำหรับลิ้นชักHorizontalDividerแยกส่วนต่างๆ ภายในลิ้นชักModalNavigationDrawerจะสร้างลิ้นชักdrawerContentจะกำหนดเนื้อหาของลิ้นชัก- ภายใน
ModalDrawerSheet,Columnจะจัดเรียงองค์ประกอบลิ้นชัก ในแนวตั้ง - Composable
NavigationDrawerItemแสดงถึงแต่ละรายการใน ลิ้นชัก Scaffoldมีโครงสร้างพื้นฐานของหน้าจอ ซึ่งรวมถึงTopAppBarnavigationIconในTopAppBarจะควบคุมสถานะเปิดและปิดของลิ้นชัก
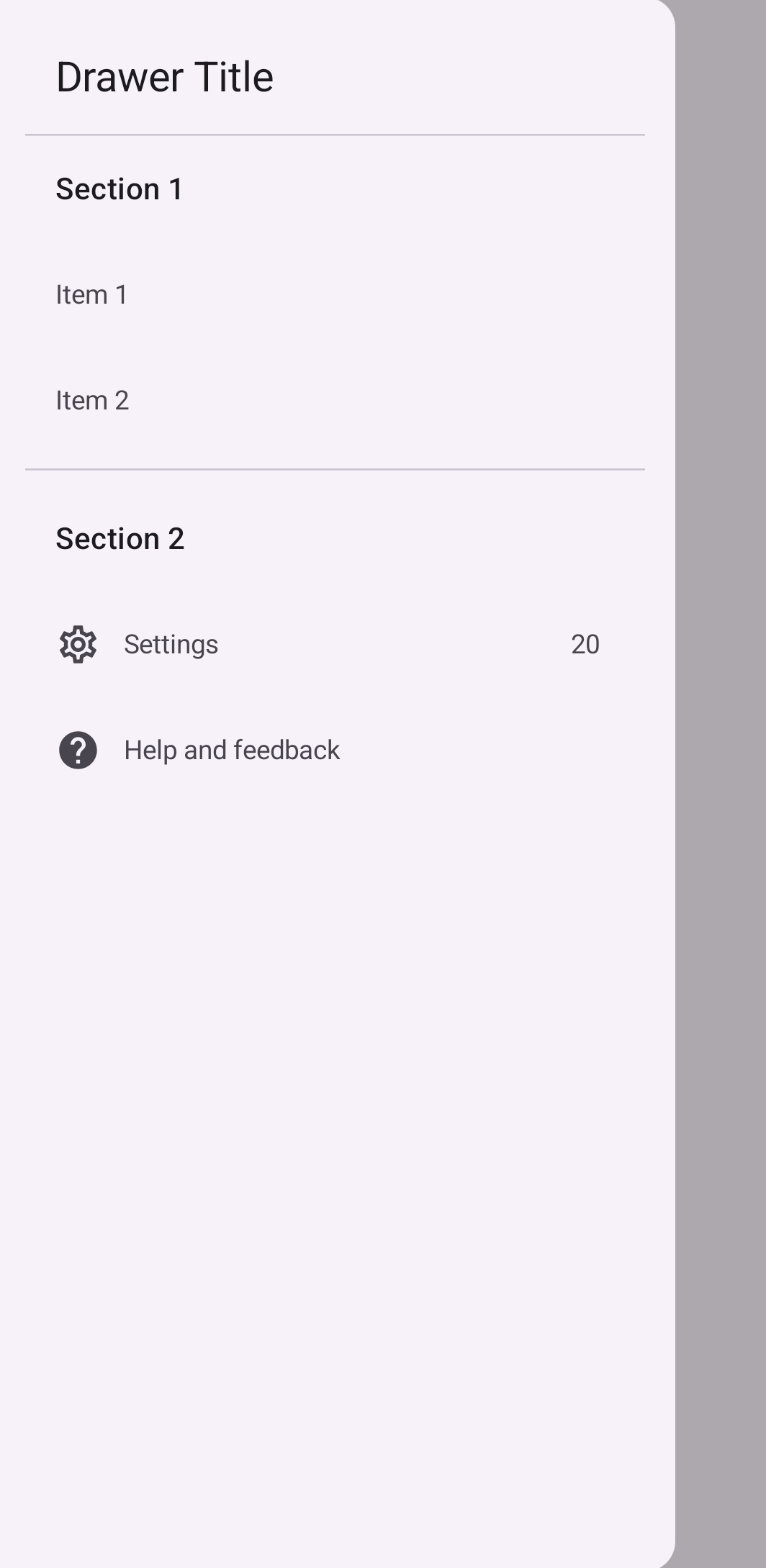
ผลลัพธ์
รูปภาพต่อไปนี้แสดงลักษณะของลิ้นชักเมื่อเปิด โดยจะแสดงส่วนและ รายการต่างๆ

แหล่งข้อมูลเพิ่มเติม
- Material Design: ลิ้นชักการนำทาง

