Gezinme çekmecesi bileşeni, kullanıcıların uygulamanızın çeşitli bölümlerine gitmesine olanak tanıyan kayarak açılan bir menüdür. Kullanıcılar, kenardan kaydırarak veya bir menü simgesine dokunarak bu menüyü etkinleştirebilir.
Gezinme çekmecesini uygulamak için aşağıdaki üç kullanım alanını göz önünde bulundurun:
- İçerik düzenleme: Kullanıcıların haber veya blog uygulamalarında olduğu gibi farklı kategoriler arasında geçiş yapmasına olanak tanıyın.
- Hesap yönetimi: Kullanıcı hesaplarının bulunduğu uygulamalarda hesap ayarlarına ve profil bölümlerine hızlı bağlantılar sağlar.
- Özellik keşfi: Karmaşık uygulamalarda kullanıcıların özellikleri keşfetmesini ve erişmesini kolaylaştırmak için birden fazla özelliği ve ayarı tek bir menüde düzenleyin.
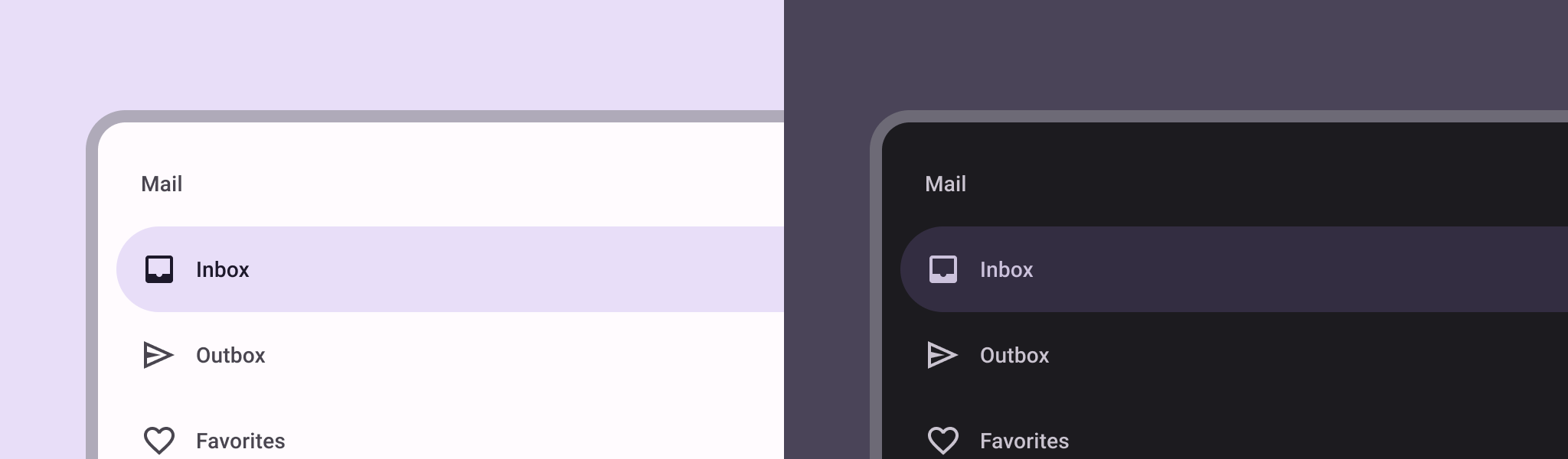
Material Design'da iki tür gezinme çekmecesi vardır:
- Standart: Bir ekrandaki alanı diğer içeriklerle paylaşın.
- Modal: Bir ekrandaki diğer içeriklerin üzerinde görünür.

Örnek
Gezinme çekmecesi uygulamak için ModalNavigationDrawer composable'ını kullanabilirsiniz.
drawerContent yuvasını kullanarak ModalDrawerSheet sağlayın ve çekmecenin içeriğini aşağıdaki örnekte olduğu gibi sunun:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer, bir dizi ek çekmece parametresini kabul eder. Örneğin, aşağıdaki örnekte gösterildiği gibi gesturesEnabled parametresiyle çekmecenin sürüklemelere yanıt verip vermeyeceğini değiştirebilirsiniz:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Kontrol davranışı
Çekmecenin nasıl açılıp kapanacağını kontrol etmek için DrawerState kısayolunu kullanın. drawerState parametresini kullanarak DrawerState değerini ModalNavigationDrawer öğesine iletmeniz gerekir.
DrawerState, open ve close işlevlerinin yanı sıra mevcut çekmece durumuyla ilgili özelliklere erişim sağlar. Bu askıya alma işlevleri için CoroutineScope gerekir. Bunu rememberCoroutineScope kullanarak oluşturabilirsiniz. Ayrıca, kullanıcı arayüzü etkinliklerine yanıt olarak askıya alma işlevlerini de çağırabilirsiniz.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Gezinme çekmecesinde gruplar oluşturma
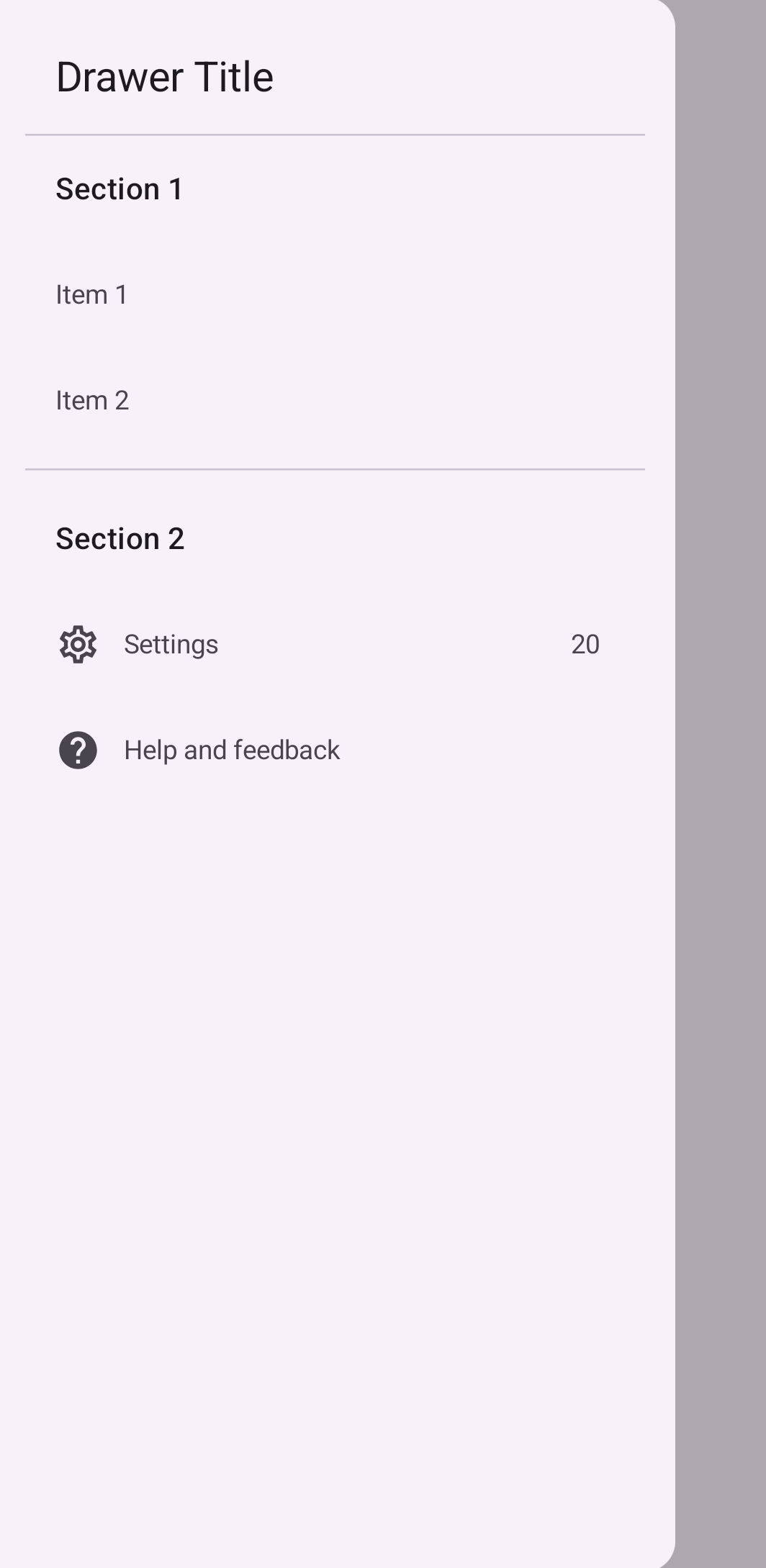
Aşağıdaki snippet'te, bölümler ve ayırıcılar içeren ayrıntılı bir gezinme çekmecesinin nasıl oluşturulacağı gösterilmektedir:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Kodla ilgili önemli noktalar
drawerContentöğesini bölümler, ayırıcılar ve gezinme öğeleri içeren birColumnile doldurur.ModalDrawerSheet, çekmece için Materyal Tasarımı stili sağlar.HorizontalDivider, çekmecedeki bölümleri ayırır.ModalNavigationDrawerçekmeceyi oluşturur.drawerContent, çekmecenin içeriğini tanımlar.ModalDrawerSheetiçinde,Columnçekmece öğelerini dikey olarak düzenler.NavigationDrawerItemcomposable'lar, çekmecedeki bağımsız öğeleri temsil eder.Scaffold,TopAppBardahil olmak üzere ekranın temel yapısını sağlar.TopAppBariçindekinavigationIcon, çekmecenin açık ve kapalı durumunu kontrol eder.
Sonuç
Aşağıdaki resimde, çekmecenin açıldığında nasıl göründüğü, bölümler ve öğeler gösterilmektedir:

Ek kaynaklar
- Materyal Tasarım: Gezinme çekmecesi
