導覽匣元件是滑入式選單,可讓使用者前往應用程式的各個部分。使用者可以從側邊滑動或輕觸選單圖示來啟用導覽匣。
以下是實作 Navigation Drawer 的三種用途:
- 內容分類:讓使用者在不同類別之間切換,例如新聞或網誌應用程式。
- 帳戶管理:在提供使用者帳戶的應用程式中,提供帳戶設定和個人資料專區的快速連結。
- 功能探索:在單一選單中整理多項功能和設定,方便使用者在複雜的應用程式中探索及存取功能。
在 Material Design 中,導覽匣分為兩種:
- 標準:與其他內容共用螢幕空間。
- 模式:顯示在畫面中其他內容的頂端。

範例
您可以使用 ModalNavigationDrawer 可組合函式實作導覽匣。
使用 drawerContent 位置提供 ModalDrawerSheet,並提供導覽匣的內容,如下列範例所示:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer 可接受一些額外的導覽匣參數。舉例來說,您可以使用 gesturesEnabled 參數來切換導覽匣是否針對拖曳事件做出回應,如下列範例所示:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
控制行為
如要控制抽屜的開啟和關閉方式,請使用 DrawerState。您應使用 drawerState 參數,將 DrawerState 傳遞至 ModalNavigationDrawer。
DrawerState 提供 open 和 close 函式的存取權,以及與目前導覽匣狀態相關的屬性。這些暫停函式需要 CoroutineScope,您可以使用 rememberCoroutineScope 例項化。您也可以呼叫暫停函式,以回應 UI 事件。
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
在導覽匣中建立群組
下列程式碼片段說明如何建立詳細的導覽匣,其中包含區段和分隔線:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
程式碼重點
- 在
drawerContent中填入Column,其中包含區段、分隔線和導覽項目。 ModalDrawerSheet會為導覽匣提供 Material Design 樣式。HorizontalDivider可分隔抽屜內的各個區段。ModalNavigationDrawer會建立抽屜。drawerContent定義抽屜的內容。- 在
ModalDrawerSheet內,Column會垂直排列抽屜元素。 NavigationDrawerItem可組合項代表抽屜中的個別項目。Scaffold提供畫面的基本結構,包括TopAppBar。TopAppBar中的navigationIcon會控制抽屜的開啟和關閉狀態。
結果
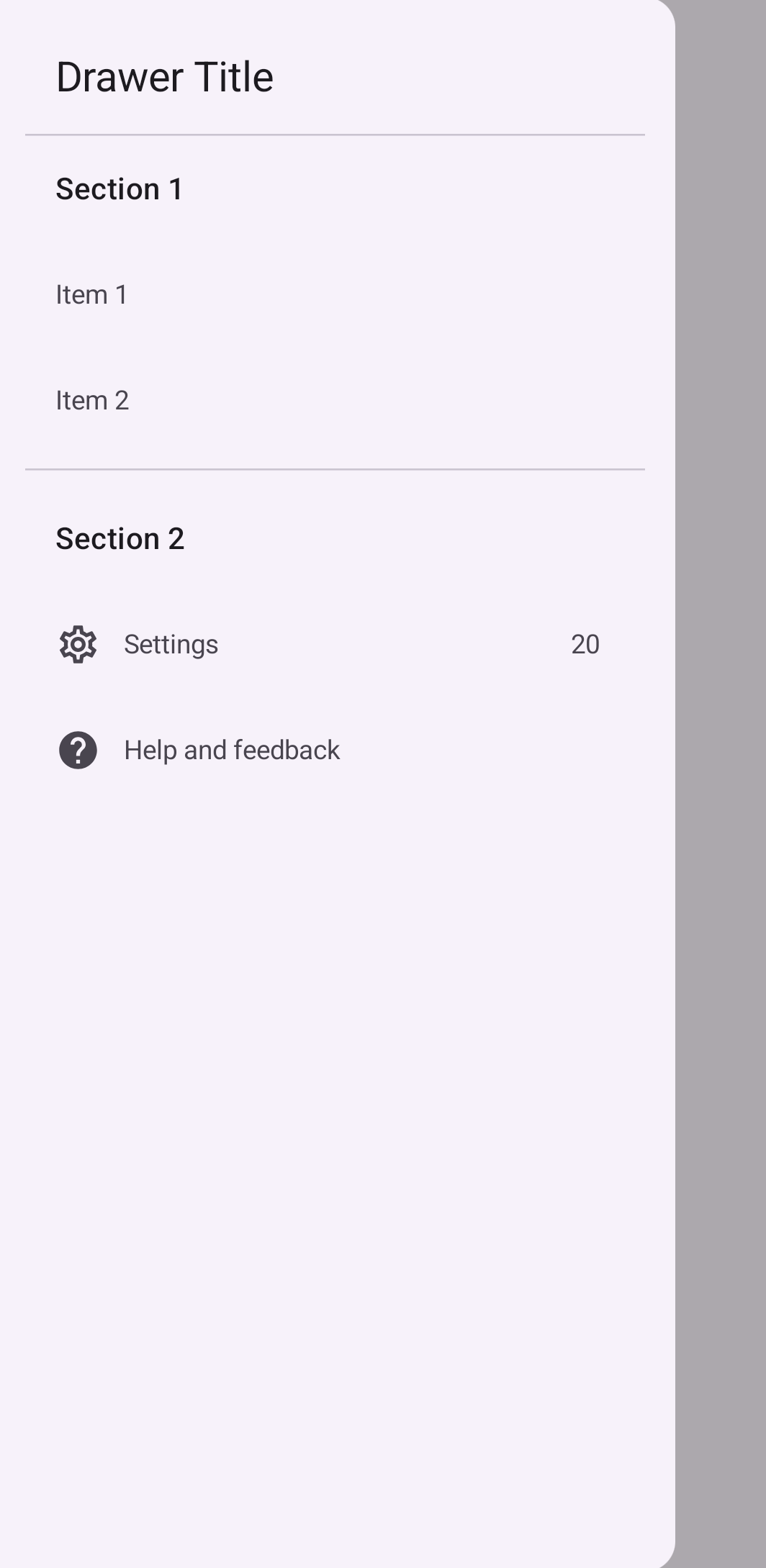
下圖顯示開啟抽屜時的樣子,以及顯示的區段和項目:

其他資源
- Material Design:導覽匣

