Tombol Tindakan Mengambang (FAB) adalah tombol dengan penekanan tinggi yang memungkinkan pengguna melakukan tindakan utama dalam aplikasi. FAB mempromosikan satu tindakan terfokus yang merupakan jalur paling umum yang mungkin dilakukan pengguna dan biasanya ditemukan ditambatkan ke kanan bawah layar.
Pertimbangkan tiga kasus penggunaan berikut saat Anda dapat menggunakan FAB:
- Buat item baru: Di aplikasi pencatatan, FAB dapat digunakan untuk membuat catatan baru dengan cepat.
- Menambahkan kontak baru: Di aplikasi chat, FAB dapat membuka antarmuka yang memungkinkan pengguna menambahkan seseorang ke percakapan.
- Pusatkan lokasi: Di antarmuka peta, FAB dapat memusatkan peta pada lokasi pengguna saat ini.
Dalam Desain Material, ada empat jenis FAB:
- FAB: Tombol tindakan mengambang berukuran biasa.
- FAB kecil: Tombol tindakan mengambang yang lebih kecil.
- FAB besar: Tombol tindakan mengambang yang lebih besar.
- FAB yang diperluas: Tombol tindakan mengambang yang berisi lebih dari sekadar ikon.

Platform API
Meskipun ada beberapa composable yang dapat Anda gunakan untuk membuat tombol tindakan mengambang yang konsisten dengan Desain Material, parameternya tidak terlalu berbeda. Berikut adalah beberapa parameter utama yang harus Anda ingat:
onClick: Fungsi yang dipanggil saat pengguna menekan tombol.containerColor: Warna tombol.contentColor: Warna ikon.
Tombol tindakan mengambang
Untuk membuat tombol tindakan mengambang umum, gunakan composable
FloatingActionButton dasar. Contoh berikut menunjukkan penerapan dasar FAB:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
Penerapan ini akan terlihat seperti berikut:

Tombol kecil
Untuk membuat tombol tindakan mengambang kecil, gunakan
composable SmallFloatingActionButton. Contoh berikut menunjukkan
cara melakukannya, dengan penambahan warna kustom.
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
Penerapan ini akan terlihat seperti berikut:

Tombol besar
Untuk membuat tombol tindakan mengambang besar, gunakan composable
LargeFloatingActionButton. Composable ini tidak
berbeda secara signifikan dari contoh lainnya, selain fakta bahwa composable ini
menghasilkan tombol yang lebih besar.
Berikut adalah penerapan FAB besar yang mudah.
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
Penerapan ini akan terlihat seperti berikut:

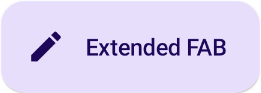
Tombol yang diperluas
Anda dapat membuat tombol tindakan mengambang yang lebih kompleks dengan
composable ExtendedFloatingActionButton. Perbedaan utama antara dan FloatingActionButton adalah bahwa memiliki parameter icon dan text khusus. Dengan tombol ini, Anda dapat membuat tombol dengan konten yang lebih kompleks yang diskalakan agar sesuai dengan kontennya.
Cuplikan berikut menunjukkan cara menerapkan
ExtendedFloatingActionButton, dengan contoh nilai yang diteruskan untuk icon dan
text.
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
Penerapan ini akan terlihat seperti berikut: