تتيح القوائم المنسدلة للمستخدمين النقر على رمز أو حقل نص أو مكوّن آخر، ثم الاختيار من قائمة الخيارات على سطح مؤقت. يوضّح هذا الدليل كيفية إنشاء قوائم أساسية وقوائم أكثر تعقيدًا تتضمّن فواصل وأيقونات.

مساحة واجهة برمجة التطبيقات
استخدِم المكوّنات DropdownMenu وDropdownMenuItem وIconButton لتنفيذ قائمة منسدلة مخصّصة. يتم استخدام المكوّنين DropdownMenu وDropdownMenuItem لعرض عناصر القائمة، بينما IconButton هو المشغّل لعرض القائمة المنسدلة أو إخفائها.
تشمل المَعلمات الرئيسية لمكوّن DropdownMenu ما يلي:
-
expanded: تشير إلى ما إذا كانت القائمة مرئية. -
onDismissRequest: تُستخدَم للتعامل مع إغلاق القائمة. -
content: المحتوى القابل للإنشاء في القائمة، والذي يحتوي عادةً على عناصرDropdownMenuItemقابلة للإنشاء
تشمل المَعلمات الرئيسية لـ DropdownMenuItem ما يلي:
-
text: تحدّد المحتوى المعروض في عنصر القائمة. -
onClick: دالة ردّ الاتصال للتعامل مع التفاعل مع العنصر في القائمة
إنشاء قائمة منسدلة أساسية
يوضّح المقتطف التالي الحد الأدنى لتنفيذ DropdownMenu:
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
النقاط الرئيسية حول الرمز
- تحدّد هذه السمة
DropdownMenuأساسية تحتوي على عنصرَين في القائمة. - تتحكّم المَعلمة
expandedفي إمكانية ظهور القائمة بشكل موسّع أو مضغوط. - تحدّد المَعلمة
onDismissRequestدالة ردّ اتصال يتم تنفيذها عندما يغلق المستخدم القائمة. - يمثّل العنصر القابل للإنشاء
DropdownMenuItemالعناصر القابلة للتحديد في القائمة المنسدلة. - يؤدي الرمز
IconButtonإلى توسيع القائمة وتصغيرها.
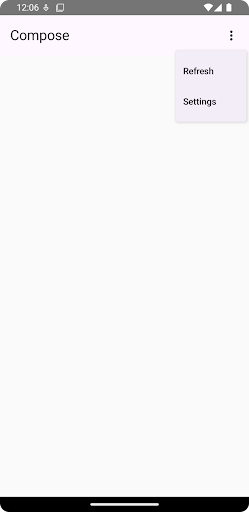
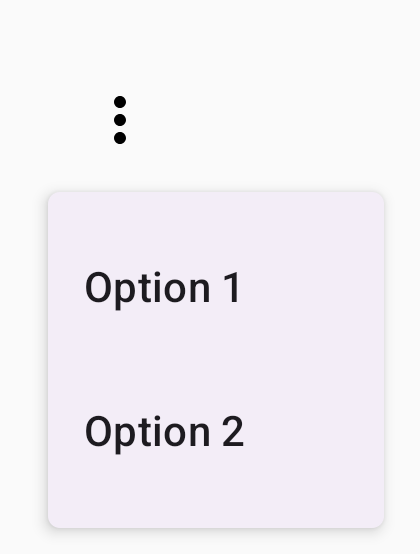
النتيجة

إنشاء قائمة منسدلة أطول
يمكن تمرير DropdownMenu تلقائيًا إذا تعذّر عرض جميع عناصر القائمة في الوقت نفسه. ينشئ المقتطف التالي قائمة منسدلة أطول يمكن التنقل فيها:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
النقاط الرئيسية حول الرمز
- يمكن تمرير
DropdownMenuعندما يتجاوز الارتفاع الإجمالي للمحتوى المساحة المتاحة. تنشئ هذه التعليمات البرمجيةDropdownMenuقابلاً للتمرير يعرض 100 عنصر نائب. - تنشئ حلقة
forEachبشكل ديناميكي عناصرDropdownMenuItemقابلة للإنشاء. لا يتم إنشاء العناصر بشكل مؤجّل، ما يعني أنّه يتم إنشاء جميع عناصر القائمة المنسدلة البالغ عددها 100 عنصر وتكون متوفّرة في التركيبة. - يؤدي الرمز
IconButtonإلى توسيعDropdownMenuوتصغيره عند النقر عليه. - تتيح لك الدالة lambda
onClickضمن كلDropdownMenuItemتحديد الإجراء الذي يتم تنفيذه عندما يختار المستخدم عنصر قائمة.
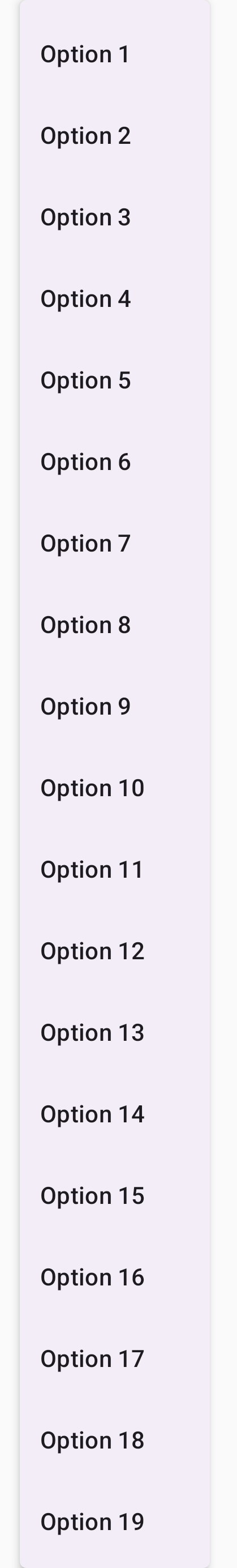
النتيجة
ينتج عن مقتطف الرمز البرمجي السابق القائمة القابلة للتمرير التالية:

إنشاء قائمة منسدلة أطول تتضمّن فواصل
يعرض المقتطف التالي عملية تنفيذ أكثر تقدّمًا لقائمة منسدلة. في هذا المقتطف، تتم إضافة رموز في بداية ونهاية عناصر القائمة، كما تفصل فواصل بين مجموعات عناصر القائمة.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
يحدّد هذا الرمز DropdownMenu ضمن Box.
النقاط الرئيسية حول الرمز
- تضيف المَعلمتان
leadingIconوtrailingIconرموزًا إلى بداية ونهايةDropdownMenuItem. - يؤدي النقر على
IconButtonإلى توسيع القائمة. - يحتوي
DropdownMenuعلى عدة عناصرDropdownMenuItemقابلة للإنشاء، يمثّل كل منها إجراءً يمكن اختياره. - تُدرِج عناصر
HorizontalDividerالقابلة للإنشاء خطًا أفقيًا لفصل مجموعات عناصر القائمة.
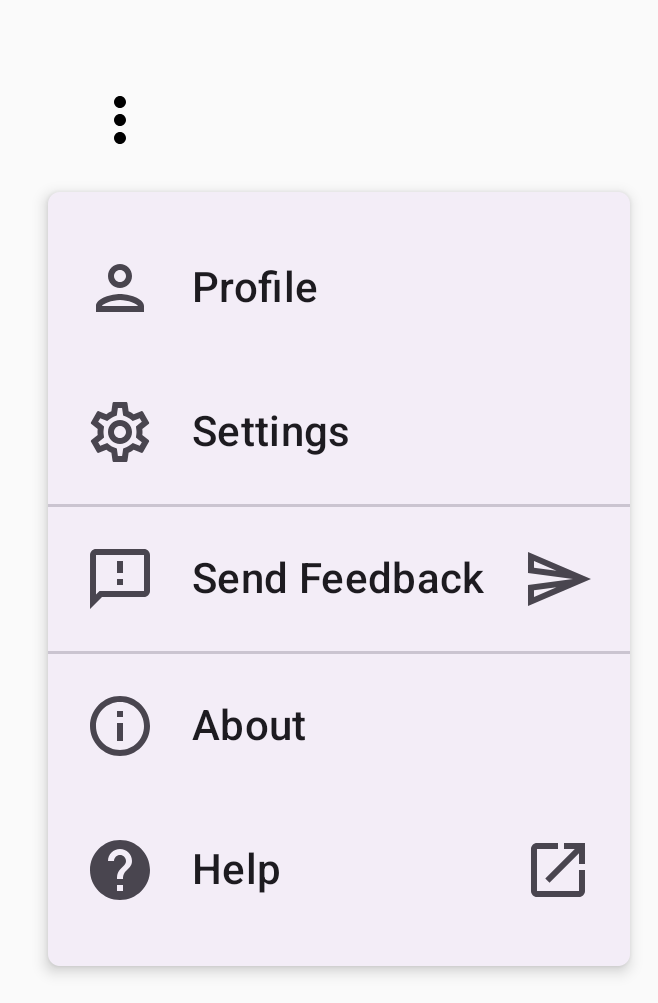
النتيجة
ينتج المقتطف السابق قائمة منسدلة تتضمّن رموزًا وفواصل:

مراجع إضافية
- Material Design: القوائم
