Les menus déroulants permettent aux utilisateurs de cliquer sur une icône, un champ de texte ou un autre composant, puis de sélectionner une option dans une liste sur une surface temporaire. Ce guide explique comment créer des menus de base et des menus plus complexes avec des séparateurs et des icônes.

Surface d'API
Utilisez les composants DropdownMenu, DropdownMenuItem et IconButton pour implémenter un menu déroulant personnalisé. Les composants DropdownMenu et DropdownMenuItem sont utilisés pour afficher les éléments de menu, tandis que IconButton est le déclencheur pour afficher ou masquer le menu déroulant.
Voici les principaux paramètres du composant DropdownMenu :
expanded: indique si le menu est visible.onDismissRequest: utilisé pour gérer la fermeture du menu.content: contenu composable du menu, contenant généralement des composablesDropdownMenuItem.
Voici les principaux paramètres de DropdownMenuItem :
text: définit le contenu affiché dans l'élément de menu.onClick: rappel pour gérer l'interaction avec l'élément du menu.
Créer un menu déroulant de base
L'extrait suivant illustre une implémentation DropdownMenu minimale :
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Points clés concernant le code
- Définit un
DropdownMenude base contenant deux éléments de menu. - Le paramètre
expandedcontrôle la visibilité du menu (développé ou réduit). - Le paramètre
onDismissRequestdéfinit un rappel qui s'exécute lorsque l'utilisateur ferme le menu. - Le composable
DropdownMenuItemreprésente les éléments sélectionnables du menu déroulant. - Un
IconButtondéclenche le développement et la réduction du menu.
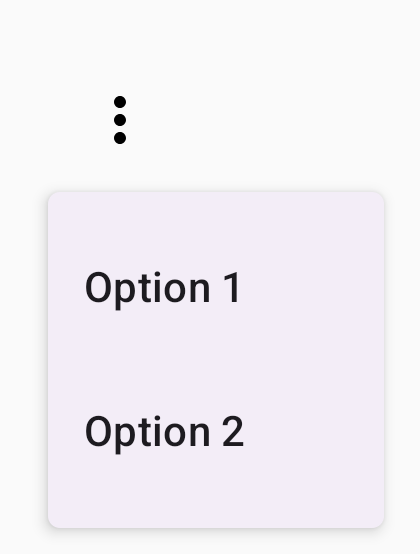
Résultat

Créer un menu déroulant plus long
DropdownMenu est défilable par défaut si tous les éléments de menu ne peuvent pas être affichés en même temps. L'extrait de code suivant crée un menu déroulant plus long et défilable :
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Points clés concernant le code
DropdownMenuest défilable lorsque la hauteur totale de son contenu dépasse l'espace disponible. Ce code crée unDropdownMenudéfilable qui affiche 100 éléments d'espace réservé.- La boucle
forEachgénère dynamiquement des composablesDropdownMenuItem. Les éléments ne sont pas créés de manière différée, ce qui signifie que les 100 éléments du menu déroulant sont créés et existent dans la composition. - Le
IconButtondéclenche le développement et le repli duDropdownMenulorsqu'il est cliqué. - Le lambda
onClickdans chaqueDropdownMenuItemvous permet de définir l'action effectuée lorsque l'utilisateur sélectionne un élément de menu.
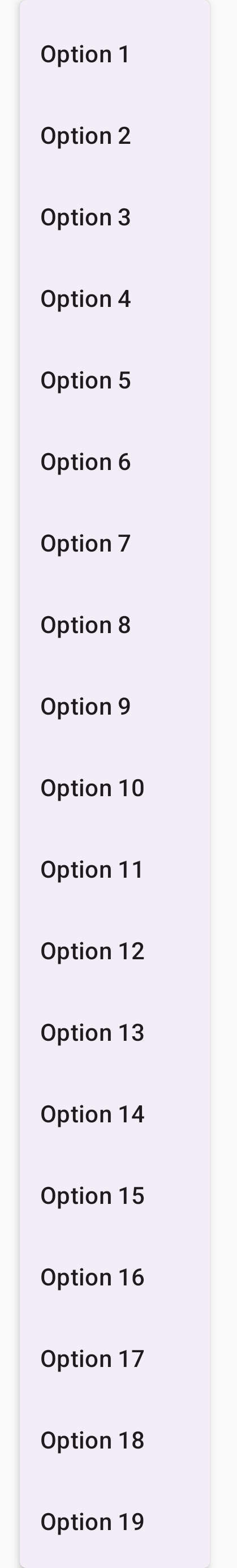
Résultat
L'extrait de code précédent produit le menu déroulant suivant :

Créer un menu déroulant plus long avec des séparateurs
L'extrait suivant montre une implémentation plus avancée d'un menu déroulant. Dans cet extrait, des icônes de début et de fin sont ajoutées aux éléments de menu, et des séparateurs séparent les groupes d'éléments de menu.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Ce code définit un DropdownMenu dans un Box.
Points clés concernant le code
- Les paramètres
leadingIconettrailingIconajoutent des icônes au début et à la fin d'unDropdownMenuItem. - Un
IconButtondéclenche le développement du menu. - Le
DropdownMenucontient plusieurs composablesDropdownMenuItem, chacun représentant une action sélectionnable. - Les composables
HorizontalDividerinsèrent une ligne horizontale pour séparer les groupes d'éléments de menu.
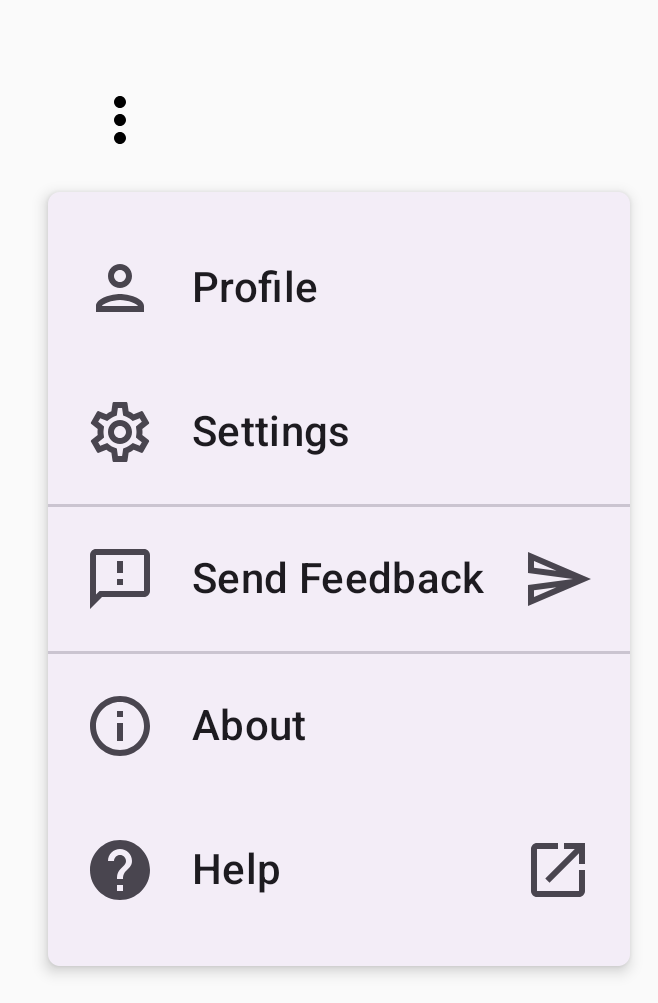
Résultat
L'extrait précédent produit un menu déroulant avec des icônes et des séparateurs :

Ressources supplémentaires
- Material Design : Menus

